Il supporto di HTTPS per il tuo sito web è un passaggio importante per proteggere il tuo sito e i tuoi utenti dagli attacchi, ma i contenuti misti possono rendere questa protezione inutile. I contenuti misti sempre più insicuri verranno bloccati dai browser, come spiegato nella sezione Che cosa sono i contenuti misti?
In questa guida illustreremo tecniche e strumenti per risolvere i problemi esistenti relativi ai contenuti misti e per evitarne la ricomparsa.
Trovare contenuti misti visitando il tuo sito
Quando visiti una pagina HTTPS in Google Chrome, il browser ti avvisa dei contenuti misti sotto forma di errori e avvisi nella console JavaScript.
In Che cosa sono i contenuti misti?, puoi trovare una serie di esempi e scoprire come vengono segnalati i problemi in Chrome DevTools.
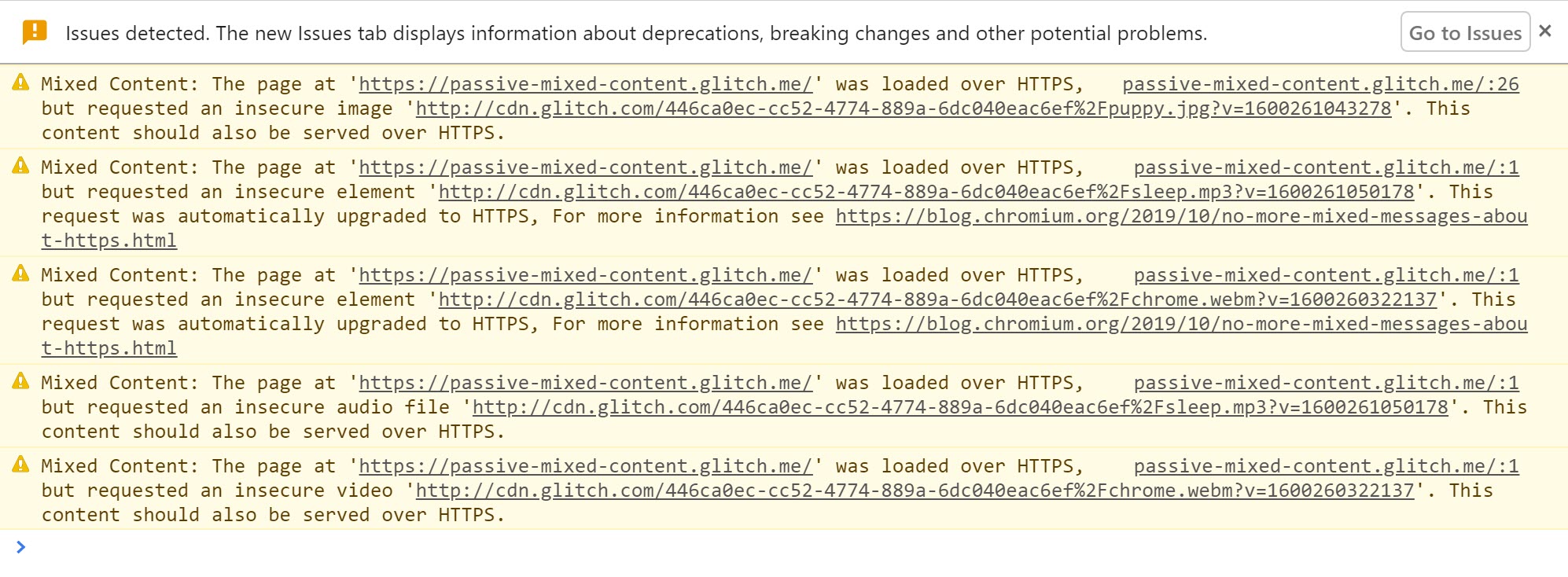
L'esempio di contenuti misti passivi genera i seguenti avvisi.
Se il browser riesce a trovare i contenuti all'URL https, esegue automaticamente l'upgrade e mostra un messaggio.

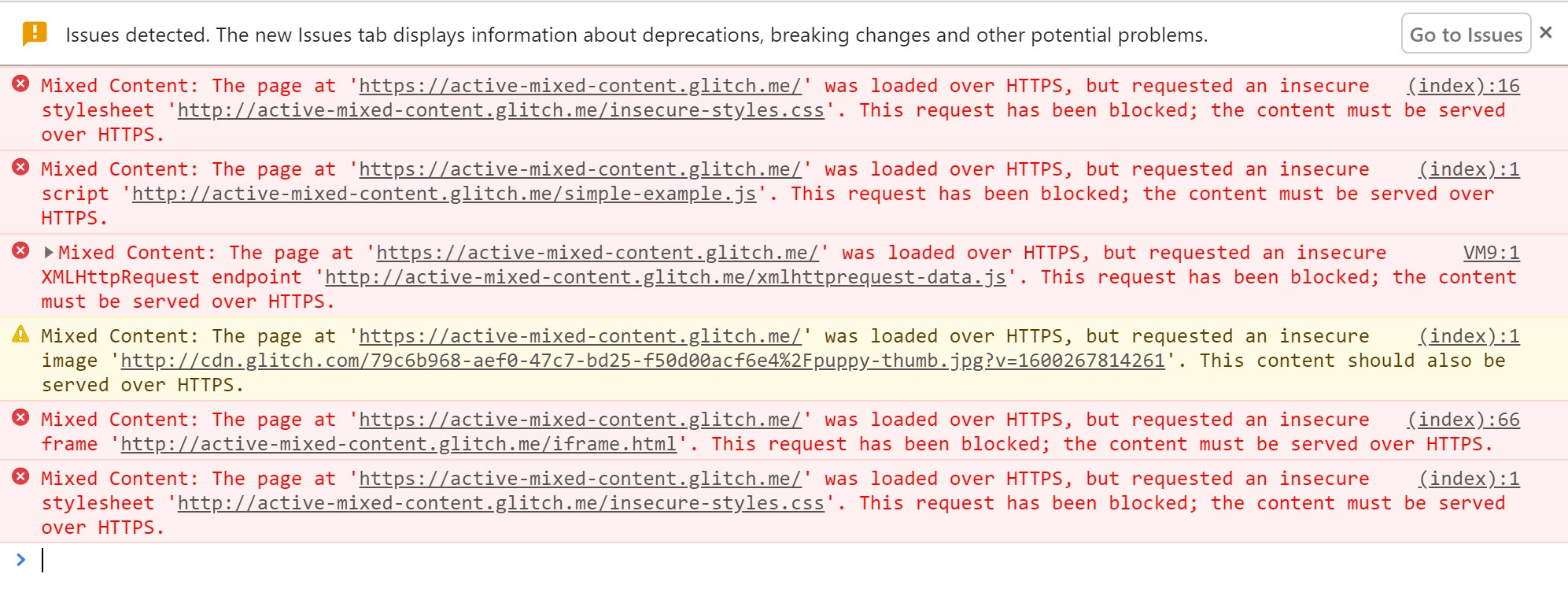
I contenuti misti attivi vengono bloccati e viene visualizzato un avviso.

Se trovi avvisi come questi per gli URL http:// sul tuo sito,
devi correggerli nel codice sorgente del sito.
È utile creare un elenco di questi URL, insieme alla pagina in cui li hai trovati, da utilizzare quando li correggi.
Trovare contenuti misti nel tuo sito
Puoi cercare contenuti misti direttamente nel codice sorgente.
Cerca http:// nel codice sorgente e cerca i tag che includono gli attributi URL HTTP.
Tieni presente che la presenza di http:// nell'attributo href dei tag di ancoraggio (<a>)
spesso non è un problema di contenuti misti, con alcune eccezioni importanti discusse di seguito.
Se il tuo sito viene pubblicato utilizzando un sistema di gestione dei contenuti, è possibile che vengano inseriti link a URL non sicuri durante la pubblicazione delle pagine. Ad esempio, le immagini possono essere incluse con un URL completo anziché con un percorso relativo. Dovrai trovarli e correggerli nei contenuti del CMS.
Correggere i contenuti misti
Una volta trovati contenuti misti nel codice sorgente del tuo sito, puoi seguire questi passaggi per risolvere il problema.
Se ricevi un messaggio della console che indica che è stato eseguito automaticamente l'upgrade di una richiesta di risorsa da HTTP a HTTPS,
puoi modificare in sicurezza l'URL http:// della risorsa nel codice in https://.
Puoi anche verificare se una risorsa è disponibile in modo sicuro cambiando http:// in https:// nella barra degli URL del browser e tentando di aprire l'URL in una scheda del browser.
Se la risorsa non è disponibile tramite https://, ti consigliamo di prendere in considerazione una delle seguenti opzioni:
- Includi la risorsa da un host diverso, se disponibile.
- Scaricare e ospitare i contenuti direttamente sul tuo sito, se hai l'autorizzazione legale a farlo.
- Escludere completamente la risorsa dal tuo sito.
Dopo aver risolto il problema, visualizza la pagina in cui hai rilevato l'errore inizialmente e verifica che non venga più visualizzato.
Fai attenzione all'utilizzo di tag non standard
Fai attenzione all'utilizzo di tag non standard sul tuo sito.
Ad esempio, gli URL dei tag di ancoraggio (<a>) non generano errori di contenuti misti, poiché il browser passa a una nuova pagina.
Ciò significa che in genere non è necessario correggerli.
Tuttavia, alcuni script di gallerie di immagini sostituiscono la funzionalità del tag <a>
e caricano la risorsa HTTP specificata dall'attributo href in una visualizzazione lightbox sulla pagina,
causando un problema di contenuti misti.
Gestire contenuti misti su larga scala
I passaggi manuali precedenti funzionano bene per i siti web più piccoli, ma per i siti web di grandi dimensioni o con molti team di sviluppo separati può essere difficile tenere traccia di tutti i contenuti caricati. Per aiutarti a svolgere questa attività, puoi utilizzare i criteri di sicurezza dei contenuti per indicare al browser di avvisarti dei contenuti misti e assicurarti che le tue pagine non caricino mai in modo imprevisto risorse non sicure.
Criteri di sicurezza dei contenuti
I Criteri di sicurezza del contenuto (CSP) sono una funzionalità del browser multiuso che puoi utilizzare per gestire i contenuti misti su larga scala. Il meccanismo di segnalazione CSP può essere utilizzato per monitorare i contenuti misti sul tuo sito e fornire criteri di applicazione per proteggere gli utenti eseguendo l'upgrade o bloccando i contenuti misti.
Puoi attivare queste funzionalità per una pagina includendo l'intestazione Content-Security-Policy o Content-Security-Policy-Report-Only nella risposta inviata dal server.
Inoltre, puoi impostare Content-Security-Policy
(anche se non Content-Security-Policy-Report-Only) utilizzando un tag <meta> nella sezione <head> della pagina.
Trovare contenuti misti con le norme di sicurezza dei contenuti
Puoi utilizzare i criteri di sicurezza dei contenuti per raccogliere segnalazioni di contenuti misti sul tuo sito.
Per attivare questa funzionalità, imposta la direttiva Content-Security-Policy-Report-Only aggiungendola come intestazione di risposta per il tuo sito.
Intestazione della risposta:
Content-Security-Policy-Report-Only: default-src https: 'unsafe-inline' 'unsafe-eval'; report-uri https://example.com/reportingEndpoint
Ogni volta che un utente visita una pagina del tuo sito, il suo browser invia ahttps://example.com/reportingEndpoint report in formato JSON relativi a qualsiasi violazione delle norme sulla sicurezza dei contenuti.
In questo caso, ogni volta che una risorsa secondaria viene caricata tramite HTTP, viene inviato un report.
Questi report includono l'URL della pagina in cui si è verificata la violazione delle norme e l'URL della risorsa secondaria che ha violato le norme.
Se configuri l'endpoint dei report in modo da registrare questi report,
puoi monitorare i contenuti misti sul tuo sito senza visitare personalmente ogni pagina.
Le due limitazioni sono:
- Gli utenti devono visitare la tua pagina in un browser che supporti l'intestazione CSP. Questo vale per la maggior parte dei browser moderni.
- Riceverai report solo per le pagine visitate dai tuoi utenti. Pertanto, se hai pagine che non ricevono molto traffico, potrebbe essere necessario un po' di tempo prima che tu riceva i report per l'intero sito.
La guida alle norme sulla sicurezza dei contenuti contiene ulteriori informazioni e un endpoint di esempio.
Alternative alla generazione di report con CSP
Se il tuo sito è ospitato da una piattaforma come Blogger, potresti non avere accesso per modificare le intestazioni e aggiungere un CSP. Un'alternativa praticabile potrebbe essere l'utilizzo di un crawler del sito web per trovare i problemi nel tuo sito, ad esempio HTTPSChecker o Scansione dei contenuti misti.
Eseguire l'upgrade delle richieste non sicure
I browser stanno iniziando ad eseguire l'upgrade e a bloccare le richieste non sicure. Puoi utilizzare le direttive CSP per forzare l'upgrade o il blocco automatico di questi asset.
La direttiva CSP upgrade-insecure-requests
incarica il browser di eseguire l'upgrade degli URL non sicuri prima di effettuare richieste di rete.
Ad esempio, se una pagina contiene un tag immagine con un URL HTTP come
<img src="http://example.com/image.jpg">
Il browser effettua invece una richiesta sicura per
https://example.com/image.jpg, evitando così all'utente contenuti misti.
Puoi attivare questo comportamento inviando un'intestazione Content-Security-Policy con questa direttiva:
Content-Security-Policy: upgrade-insecure-requests
In alternativa, puoi incorporare la stessa direttiva in linea nella sezione <head>
del documento utilizzando un elemento <meta>:
<meta http-equiv="Content-Security-Policy" content="upgrade-insecure-requests">
Come per l'upgrade automatico del browser, se la risorsa non è disponibile tramite HTTPS, la richiesta di upgrade non va a buon fine e la risorsa non viene caricata.
In questo modo, la tua pagina rimane sicura. La direttiva upgrade-insecure-requests va oltre l'upgrade automatico del browser, tentando di eseguire l'upgrade delle richieste che al momento non vengono eseguite dal browser.
L'istruzione upgrade-insecure-requests si applica in modo ricorsivo ai documenti <iframe>,
assicurando la protezione dell'intera pagina.



