ウェブサイトの HTTPS をサポートすることは、サイトとユーザーを攻撃から保護するための重要なステップですが、混合コンテンツがあると、その保護が無効になる可能性があります。混合コンテンツとはで説明されているように、安全でない混合コンテンツは、ますますブラウザによってブロックされるようになります。
このガイドでは、既存の混合コンテンツの問題を修正し、新しい問題が発生しないようにするための手法とツールについて説明します。
サイトにアクセスして混合コンテンツを見つける
Google Chrome で HTTPS ページにアクセスすると、ブラウザは JavaScript コンソールでエラーと警告として混合コンテンツを警告します。
混合コンテンツとはで、さまざまな例を確認し、Chrome DevTools で問題がどのように報告されるかを確認できます。
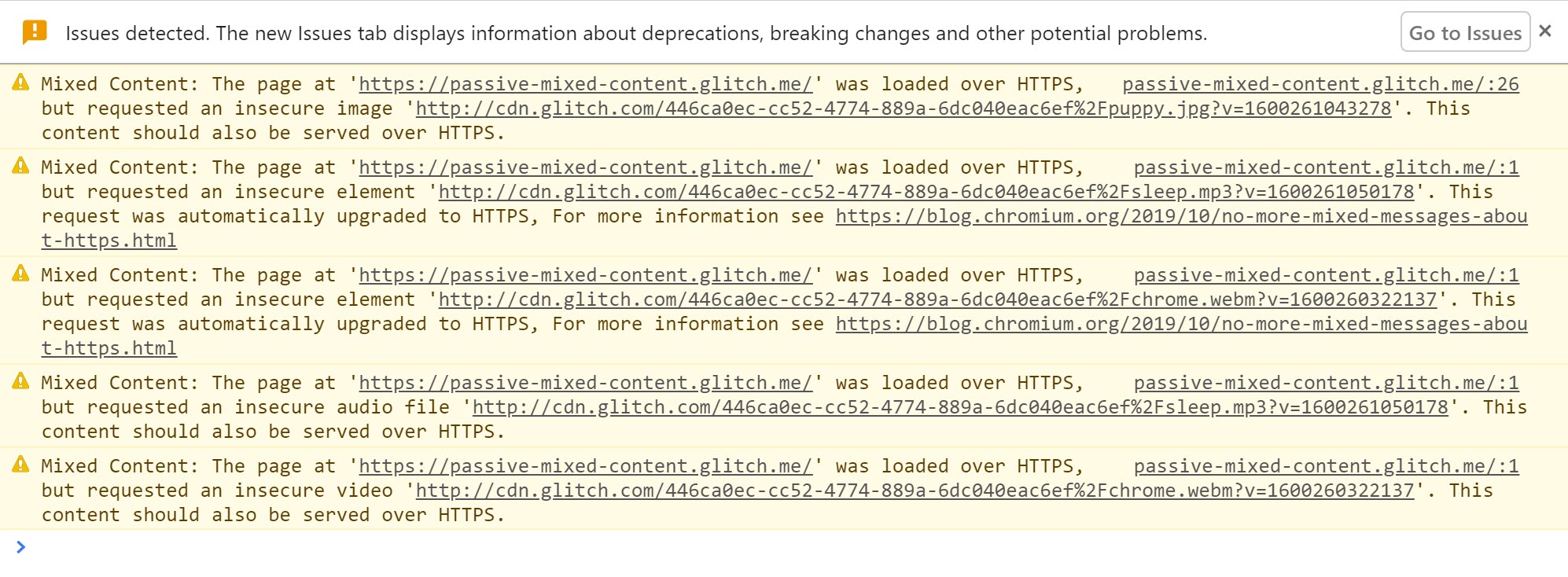
受動的な混合コンテンツの例では、次の警告が表示されます。ブラウザが https URL でコンテンツを見つけられる場合は、自動的にアップグレードし、メッセージを表示します。

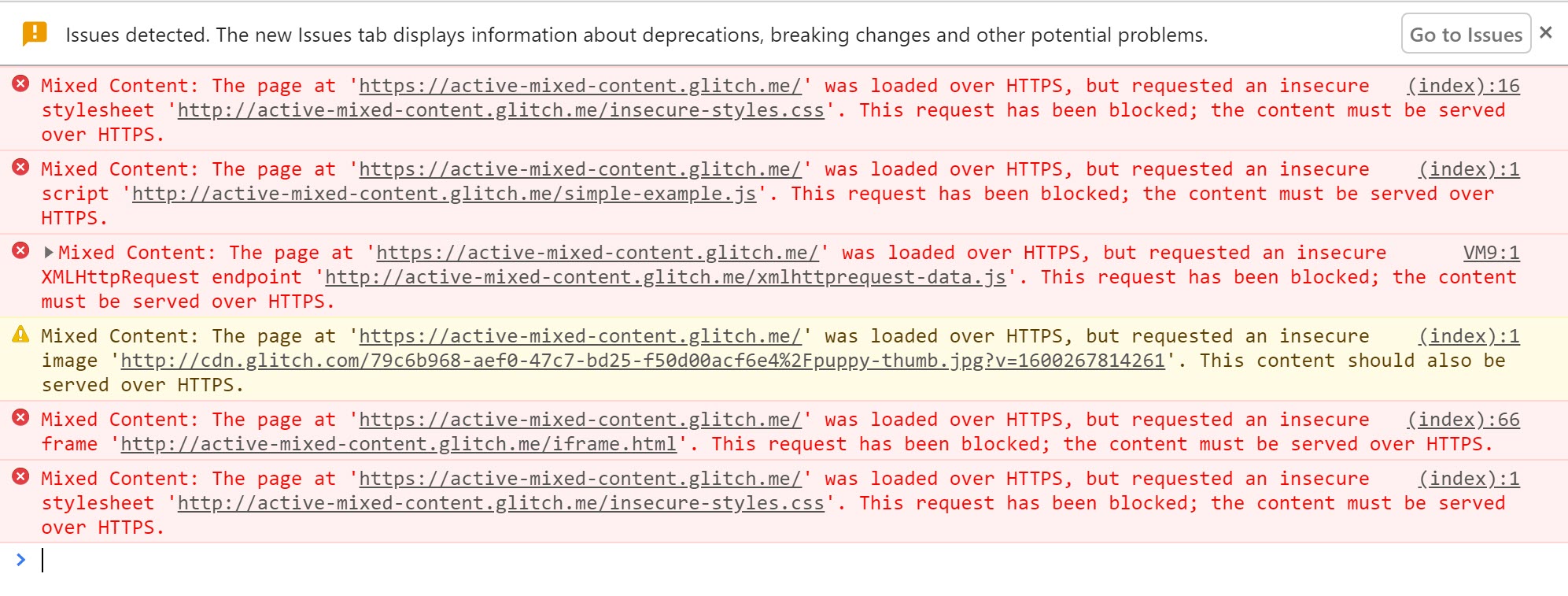
アクティブな混合コンテンツがブロックされ、警告が表示されます。

サイトの http:// URL にこのような警告が表示された場合は、サイトのソースで修正する必要があります。これらの URL と、それらを見つけたページをリストにしておくと、修正する際に役立ちます。
サイトで混合コンテンツを見つける
混在コンテンツはソースコードで直接検索できます。ソースで http:// を検索し、HTTP URL 属性を含むタグを探します。アンカータグ(<a>)の href 属性に http:// が含まれている場合、混合コンテンツの問題ではないことがよくあります。ただし、後述する例外もあります。
コンテンツ マネジメント システムを使用してサイトを公開している場合、ページの公開時に安全でない URL へのリンクが挿入される可能性があります。たとえば、画像は相対パスではなく完全な URL で指定されている場合があります。これらの問題は CMS のコンテンツ内で見つけ、修正する必要があります。
混合コンテンツの修正
サイトのソースで混在コンテンツが見つかった場合は、次の手順に沿って修正できます。
リソース リクエストが HTTP から HTTPS に自動的にアップグレードされたことを示すコンソール メッセージが表示された場合は、コード内のリソースの http:// URL を https:// に安全に変更できます。ブラウザの URL バーで http:// を https:// に変更し、ブラウザのタブで URL を開いて、リソースを安全に使用できるかどうかを確認することもできます。
https:// でリソースを取得できない場合は、次のいずれかのオプションを検討してください。
- 別のホストのリソースがある場合は、そのリソースを含めます。
- 法律で許可されている場合は、コンテンツをダウンロードして直接サイトにホストします。
- リソースをサイトから完全に除外する。
問題を修正したら、最初にエラーが見つかったページを表示し、エラーが表示されなくなったことを確認します。
標準以外のタグの使用に注意する
サイトで標準以外のタグを使用している場合は注意してください。たとえば、アンカー(<a>)タグの URL は、ブラウザが新しいページに移動するため、コンテンツの混在エラーは発生しません。つまり、通常は修正する必要はありません。ただし、一部の画像ギャラリー スクリプトは <a> タグの機能をオーバーライドし、href 属性で指定された HTTP リソースをページ上のライトボックス ディスプレイに読み込み、混合コンテンツの問題を引き起こします。
混合コンテンツを大規模に処理する
上記の手動手順は、小規模なウェブサイトには適していますが、大規模なウェブサイトや、複数の開発チームが関与するウェブサイトでは、読み込まれるすべてのコンテンツを追跡するのが難しい場合があります。このタスクを支援するために、コンテンツ セキュリティ ポリシーを使用して、混在コンテンツに関する通知をブラウザに指示し、ページで安全でないリソースが予期せず読み込まれないようにすることができます。
コンテンツ セキュリティ ポリシー
コンテンツ セキュリティ ポリシー(CSP)は、混合コンテンツを大規模に管理するために使用できる多目的なブラウザ機能です。CSP レポート メカニズムを使用すると、サイト上の混合コンテンツを追跡し、混合コンテンツをアップグレードまたはブロックしてユーザーを保護するための適用ポリシーを指定できます。
ページでこれらの機能を有効にするには、サーバーから送信されるレスポンスに Content-Security-Policy または Content-Security-Policy-Report-Only ヘッダーを含めます。また、ページの <head> セクションで <meta> タグを使用して Content-Security-Policy(Content-Security-Policy-Report-Only は使用不可)を設定することもできます。
コンテンツ セキュリティ ポリシーで混在コンテンツを検出する
コンテンツのセキュリティ ポリシーを使用して、サイト上の混合コンテンツのレポートを収集できます。この機能を有効にするには、サイトのレスポンス ヘッダーとして Content-Security-Policy-Report-Only ディレクティブを追加して設定します。
レスポンス ヘッダー:
Content-Security-Policy-Report-Only: default-src https: 'unsafe-inline' 'unsafe-eval'; report-uri https://example.com/reportingEndpoint
ユーザーがサイトのページにアクセスするたびに、ブラウザはコンテンツ セキュリティ ポリシーに違反している内容に関する JSON 形式のレポートを https://example.com/reportingEndpoint に送信します。この場合、サブリソースが HTTP 経由で読み込まれるたびに、レポートが送信されます。これらのレポートには、ポリシー違反が発生したページの URL と、ポリシーに違反したサブリソースの URL が含まれます。これらのレポートを記録するようにレポート エンドポイントを構成すると、各ページにアクセスしなくても、サイト上の混在コンテンツを追跡できます。
ただし、次の 2 つの注意点があります。
- ユーザーは、CSP ヘッダーを認識するブラウザでページにアクセスする必要があります。これは、ほとんどの最新ブラウザに当てはまります。
- ユーザーがアクセスしたページのレポートのみが生成されます。そのため、トラフィックの少ないページがある場合は、サイト全体のレポートが生成されるまでに時間がかかることがあります。
コンテンツ セキュリティ ポリシー ガイドでは、詳細とエンドポイントの例を確認できます。
CSP での報告に代わる方法
サイトが Blogger などのプラットフォームでホストされている場合、ヘッダーを変更して CSP を追加する権限がないことがあります。代わりに、ウェブサイト クロールツール(HTTPSChecker や混合コンテンツ スキャンなど)を使用して、サイト全体の問題を検出することもできます。
安全でないリクエストのアップグレード
ブラウザはアップグレードされ始め、安全でないリクエストをブロックするようになりました。CSP ディレクティブを使用すると、これらのアセットの自動アップグレードまたはブロックを強制できます。
upgrade-insecure-requests CSP ディレクティブは、ネットワーク リクエストを実行する前に安全でない URL をアップグレードするようブラウザに指示します。
たとえば、ページに HTTP URL を含む画像タグ(<img src="http://example.com/image.jpg"> など)が含まれている場合、
代わりに、ブラウザは https://example.com/image.jpg に対して安全なリクエストを行い、ユーザーが混在コンテンツに遭遇しないようにします。
この動作を有効にするには、次のディレクティブを使用して Content-Security-Policy ヘッダーを送信します。
Content-Security-Policy: upgrade-insecure-requests
または、<meta> 要素を使用して、同じディレクティブをドキュメントの <head> セクションにインラインで埋め込むこともできます。
<meta http-equiv="Content-Security-Policy" content="upgrade-insecure-requests">
ブラウザの自動アップグレードと同様に、リソースが HTTPS で利用できない場合、アップグレードされたリクエストは失敗し、リソースは読み込まれません。これにより、ページのセキュリティが維持されます。upgrade-insecure-requests ディレクティブは、ブラウザの自動アップグレードを超えて、ブラウザが現在アップグレードしていないリクエストのアップグレードを試みます。
upgrade-insecure-requests ディレクティブは <iframe> ドキュメントにカスケードされ、ページ全体が保護されます。



