Obsługa protokołu HTTPS w witrynie to ważny krok w kierunku ochrony witryny i użytkowników przed atakami, ale mieszane treści mogą sprawić, że ochrona ta stanie się bezużyteczna. Coraz bardziej niepewne treści mieszane będą blokowane przez przeglądarki, co zostało opisane w artykule Co to są treści mieszane?
W tym przewodniku pokażemy techniki i narzędzia, które pomogą Ci rozwiązać problemy z mieszanymi treściami i zapobiegać ich powstawaniu.
Znajdowanie treści mieszanych przez odwiedzenie witryny
Gdy odwiedzasz stronę HTTPS w Google Chrome, przeglądarka ostrzega o treściach mieszanych w konsoli JavaScriptu.
W artykule Czym są treści mieszane? znajdziesz kilka przykładów i informacje o tym, jak problemy są zgłaszane w Narzędziach deweloperskich Chrome.
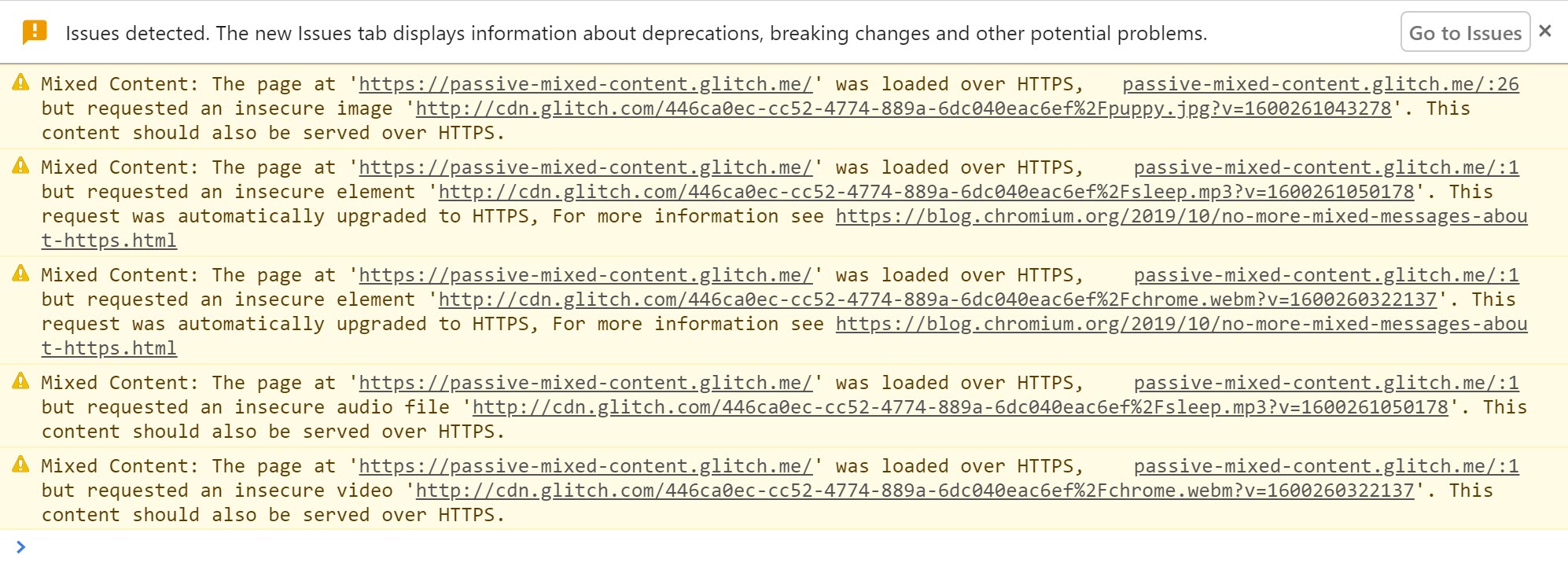
Przykład biernych treści mieszanych będzie zawierał następujące ostrzeżenia.
Jeśli przeglądarka znajdzie treści pod adresem URL https, automatycznie je zaktualizuje, a następnie wyświetli komunikat.

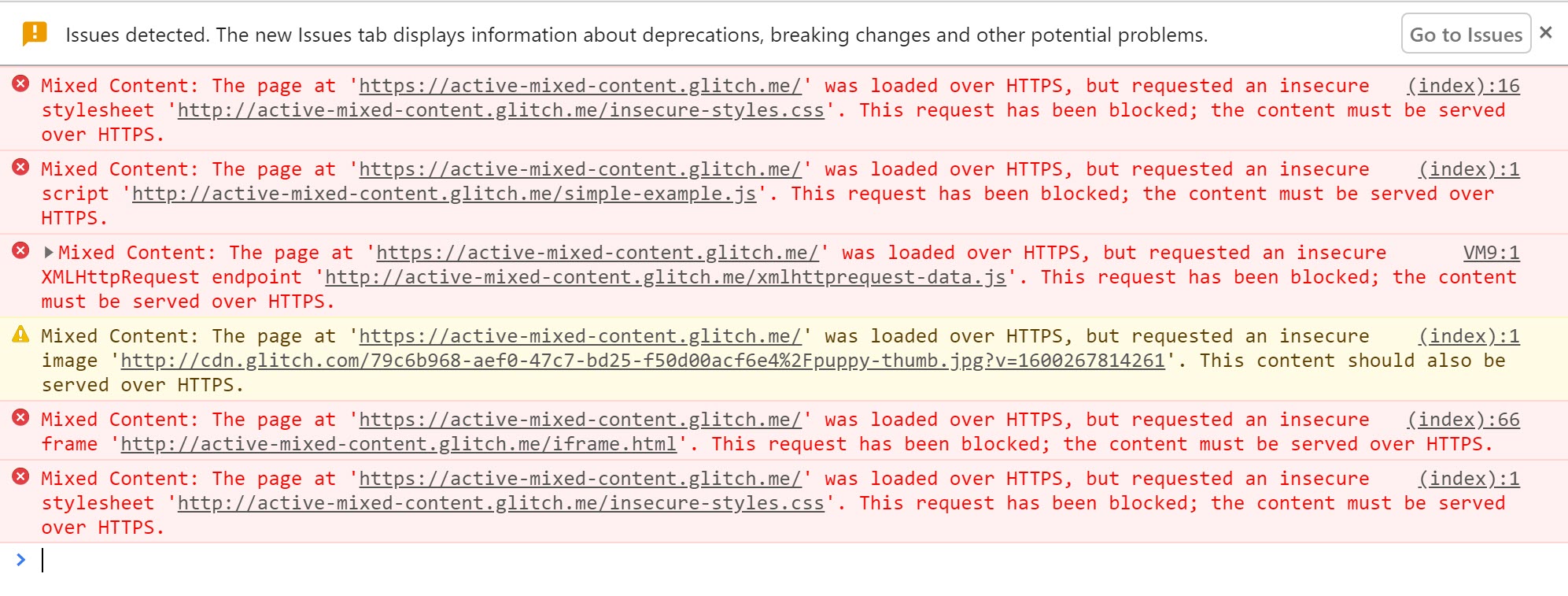
Aktywna treść mieszana jest blokowana i wyświetla ostrzeżenie.

Jeśli w przypadku adresów URL http:// w Twojej witrynie zobaczysz takie ostrzeżenia, musisz je naprawić w źródle witryny.
Warto utworzyć listę tych adresów URL wraz ze stronami, na których je znaleziono, aby móc je później poprawić.
Wyszukiwanie treści o różnych ustawieniach SSL w witrynie
Treści mieszane możesz wyszukiwać bezpośrednio w kodzie źródłowym.
W źródle wyszukaj http:// i szukaj tagów, które zawierają atrybuty adresu URL HTTP.
Pamiętaj, że obecność wartości http:// w atrybucie href tagów kotwicy (<a>) często nie jest problemem związanym z treściami mieszanymi, z pewnymi wyjątkami, o których piszemy dalej.
Jeśli Twoja witryna jest publikowana za pomocą systemu zarządzania treścią, podczas publikowania stron mogą być wstawiane linki do niezabezpieczonych adresów URL. Obrazy mogą być na przykład uwzględniane za pomocą pełnego adresu URL zamiast ścieżki względnej. Musisz je znaleźć i naprawić w systemie CMS.
Naprawianie treści mieszanych
Gdy znajdziesz w źródle witryny treści mieszane, możesz je poprawić w ten sposób:
Jeśli w konsoli pojawi się komunikat, że żądanie zasobu zostało automatycznie przekształcone z HTTP w HTTPS, możesz bezpiecznie zmienić w kodzie adres URL zasobu http:// na https://.
Możesz też sprawdzić, czy zasób jest dostępny w bezpiecznym trybie, zmieniając http:// na https:// na pasku adresu przeglądarki i próbując otworzyć adres URL w karcie przeglądarki.
Jeśli zasób jest niedostępny za pomocą https://, rozważ jedną z tych opcji:
- Dołącz zasób z innego hosta, jeśli jest dostępny.
- Pobierz i hostuj treści bezpośrednio w swojej witrynie, jeśli zezwala na to prawo.
- Wyklucz zasób ze swojej witryny.
Po rozwiązaniu problemu wyświetl stronę, na której pierwotnie pojawił się błąd, i sprawdź, czy błąd już nie występuje.
Uważaj na niestandardowe użycie tagów
Uważaj na niestandardowe użycie tagów w witrynie.
Na przykład adresy URL tagów kotwicy (<a>) nie powodują błędów związanych z mieszanymi treściami, ponieważ powodują przejście do nowej strony.
Oznacza to, że zwykle nie trzeba ich naprawiać.
Jednak niektóre skrypty galerii obrazów zastępują funkcjonalność tagu <a> i wczytują zasób HTTP określony przez atrybut href do wyświetlacza lightbox na stronie, powodując problem z treściami mieszanymi.
Postępowanie z treściami mieszanymi na dużą skalę
Opisane powyżej ręczne czynności sprawdzają się w przypadku mniejszych witryn, ale w przypadku dużych witryn lub witryn z wieloma oddzielnymi zespołami programistów może być trudno śledzić wszystkie wczytywane treści. Aby ułatwić to zadanie, możesz użyć zasad bezpieczeństwa treści, aby poinformować przeglądarkę o mieszanych treściach i upewnić się, że strony nigdy nie wczytują nieoczekiwanie niezabezpieczonych zasobów.
Polityka bezpieczeństwa treści
Polityka bezpieczeństwa treści (CSP) to wielofunkcyjna funkcja przeglądarki, która umożliwia zarządzanie treściami mieszanymi na dużą skalę. Mechanizm zgłaszania CSP może służyć do śledzenia mieszanych treści w witrynie oraz do stosowania zasad egzekwowania, aby chronić użytkowników przez uaktualnianiem lub blokowaniem mieszanych treści.
Możesz włączyć te funkcje na stronie, dodając nagłówek Content-Security-Policy lub Content-Security-Policy-Report-Only w odpowiedzi wysłanej z serwera.
Dodatkowo możesz ustawić Content-Security-Policy (ale nie Content-Security-Policy-Report-Only) za pomocą tagu <meta> w sekcji <head> na stronie.
Wyszukiwanie treści mieszanych za pomocą standardu Content Security Policy
Za pomocą polityki bezpieczeństwa treści możesz zbierać raporty o zawartości mieszanej w swojej witrynie.
Aby włączyć tę funkcję, ustaw dyrektywę Content-Security-Policy-Report-Only, dodając ją jako nagłówek odpowiedzi dla swojej witryny.
Nagłówek odpowiedzi:
Content-Security-Policy-Report-Only: default-src https: 'unsafe-inline' 'unsafe-eval'; report-uri https://example.com/reportingEndpoint
Gdy użytkownik odwiedza stronę w Twojej witrynie, jego przeglądarka wysyła do https://example.com/reportingEndpoint raporty w formacie JSON dotyczące wszelkich treści naruszających zasady bezpieczeństwa treści.
W takim przypadku za każdym razem, gdy wczytywane jest zasoby podrzędne przez HTTP, wysyłany jest raport.
Te raporty zawierają adres URL strony, w której wystąpiło naruszenie zasad, oraz adres URL zasobu podrzędnego, który naruszył zasady.
Jeśli skonfigurujesz punkt końcowy raportowania na potrzeby rejestrowania tych raportów, możesz śledzić mieszane treści w swojej witrynie bez konieczności odwiedzania poszczególnych stron.
Należy jednak pamiętać o 2 kwestiach:
- Użytkownicy muszą otworzyć Twoją stronę w przeglądarce, która obsługuje nagłówek CSP. Dotyczy to większości nowoczesnych przeglądarek.
- Raporty dotyczą tylko stron odwiedzanych przez użytkowników. Jeśli masz strony, które nie mają zbyt dużego ruchu, może minąć trochę czasu, zanim otrzymasz raporty dotyczące całej witryny.
Więcej informacji i przykład punktu końcowego znajdziesz w zasadach dotyczących bezpieczeństwa treści.
Alternatywne sposoby zgłaszania treści za pomocą CSP
Jeśli Twoja witryna jest hostowana na platformie, takiej jak Blogger, możesz nie mieć dostępu do modyfikowania nagłówków i dodawania nagłówka CSP. Możesz też użyć robota do indeksowania witryn, aby znalazł on problemy w Twojej witrynie, np. HTTPSChecker lub skanowanie treści mieszanych.
Uaktualnianie niepewnych żądań
Przeglądarki zaczynają uaktualniać i blokować niebezpieczne żądania. Możesz użyć dyrektyw CSP, aby wymusić automatyczne uaktualnianie lub blokowanie tych komponentów.
Dyrektywa upgrade-insecure-requests
CSP instruuje przeglądarkę, aby przed wysłaniem żądań sieciowych zaktualizowała niepewne adresy URL.
Jeśli na przykład strona zawiera tag obrazu z adresem URL HTTP takim jak <img src="http://example.com/image.jpg">
Zamiast tego przeglądarka wysyła bezpieczne żądanie do
https://example.com/image.jpg, chroniąc w ten sposób użytkownika przed mieszanymi treściami.
Możesz włączyć to zachowanie, wysyłając nagłówek Content-Security-Policy z tą dyrektywą:
Content-Security-Policy: upgrade-insecure-requests
Możesz też umieścić tę samą dyrektywę w dokumencie w sekcji <head> za pomocą elementu <meta>:
<meta http-equiv="Content-Security-Policy" content="upgrade-insecure-requests">
Podobnie jak w przypadku automatycznego uaktualniania w przeglądarce, jeśli zasób nie jest dostępny przez HTTPS, uaktualnione żądanie nie powiedzie się i zasób nie zostanie załadowany.
Dzięki temu strona będzie bezpieczna. Dyrektywa upgrade-insecure-requests będzie działać dalej niż automatyczne uaktualnianie przeglądarki, próbując uaktualnić żądania, których przeglądarka obecnie nie obsługuje.
Dyrektywa upgrade-insecure-requests jest stosowana kaskadowo w dokumentach <iframe>, co zapewnia ochronę całej strony.



