การรองรับ HTTPS สําหรับเว็บไซต์เป็นขั้นตอนสําคัญในการปกป้องเว็บไซต์และผู้ใช้จากการโจมตี แต่เนื้อหาแบบผสมอาจทําให้การป้องกันนั้นไร้ประโยชน์ เบราว์เซอร์จะบล็อกเนื้อหาผสมที่ไม่ปลอดภัยมากขึ้นเรื่อยๆ ตามที่อธิบายไว้ในเนื้อหาผสมคืออะไร
ในคู่มือนี้ เราจะสาธิตเทคนิคและเครื่องมือในการแก้ไขปัญหาเนื้อหาที่ผสมกันที่มีอยู่ และป้องกันไม่ให้เกิดปัญหาใหม่
ค้นหาเนื้อหาผสมด้วยการเข้าชมเว็บไซต์
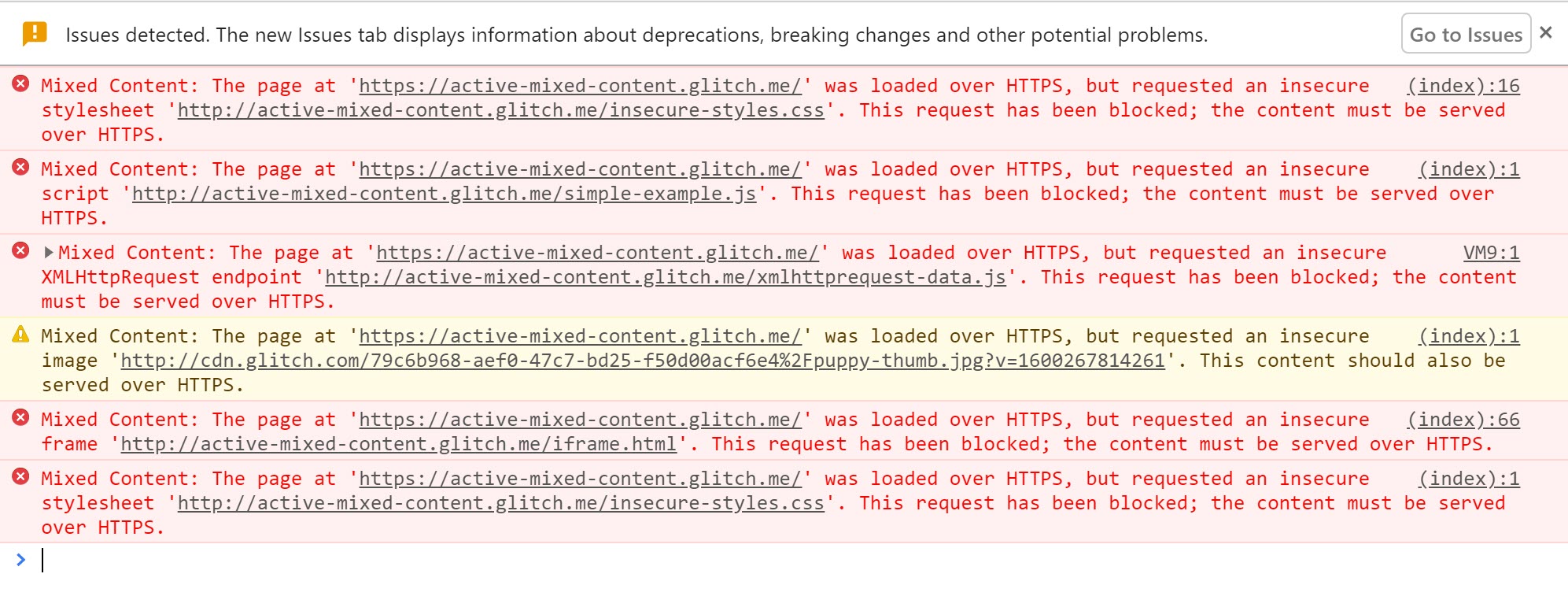
เมื่อเข้าชมหน้า HTTPS ใน Google Chrome เบราว์เซอร์จะแจ้งให้คุณทราบเกี่ยวกับเนื้อหาแบบผสมเป็นข้อผิดพลาดและคําเตือนในคอนโซล JavaScript
ในส่วนเนื้อหาแบบผสมคืออะไร คุณจะเห็นตัวอย่างจำนวนมากและดูวิธีรายงานปัญหาในเครื่องมือสำหรับนักพัฒนาเว็บใน Chrome
ตัวอย่างเนื้อหาผสมแบบพาสซีฟจะแสดงคำเตือนต่อไปนี้
หากเบราว์เซอร์พบเนื้อหาที่ URL https ก็จะอัปเกรดเนื้อหาโดยอัตโนมัติ แล้วแสดงข้อความ

เนื้อหาผสมที่ใช้งานอยู่จะถูกบล็อกและแสดงคำเตือน

หากพบคําเตือนเช่นนี้สําหรับ URL http:// ในเว็บไซต์ คุณจะต้องแก้ไขในแหล่งที่มาของเว็บไซต์
คุณควรสร้างรายการ URL เหล่านี้พร้อมกับหน้าเว็บที่พบ URL ดังกล่าวไว้ใช้เมื่อแก้ไข
การค้นหาเนื้อหาแบบผสมในเว็บไซต์
คุณค้นหาเนื้อหาที่ผสมกันในซอร์สโค้ดได้โดยตรง
ค้นหา http:// ในแหล่งที่มา แล้วมองหาแท็กที่มีแอตทริบิวต์ URL ของ HTTP
โปรดทราบว่าการมี http:// ในแอตทริบิวต์ href ของแท็กแอตทริบิวต์ (<a>) มักไม่ใช่ปัญหาเนื้อหาที่หลากหลาย โดยมีข้อยกเว้นบางประการที่ควรทราบซึ่งจะกล่าวถึงในภายหลัง
หากเผยแพร่เว็บไซต์โดยใช้ระบบจัดการเนื้อหา ระบบอาจแทรกลิงก์ไปยัง URL ที่ไม่ปลอดภัยเมื่อเผยแพร่หน้าเว็บ เช่น รูปภาพอาจรวมอยู่กับ URL แบบเต็มแทนเส้นทางแบบสัมพัทธ์ คุณจะต้องค้นหาและแก้ไขรายการเหล่านี้ภายในเนื้อหา CMS
การแก้ไขเนื้อหาผสม
เมื่อพบเนื้อหาที่หลากหลายในแหล่งที่มาของเว็บไซต์แล้ว ให้ทำตามขั้นตอนเหล่านี้เพื่อแก้ไขปัญหา
หากได้รับข้อความคอนโซลว่าคำขอทรัพยากรได้รับการอัปเกรดจาก HTTP เป็น HTTPS โดยอัตโนมัติแล้ว คุณเปลี่ยน URL http:// ของทรัพยากรในโค้ดเป็น https:// ได้
นอกจากนี้ คุณยังตรวจสอบได้ว่าทรัพยากรพร้อมใช้งานอย่างปลอดภัยหรือไม่โดยเปลี่ยน http:// เป็น https:// ในแถบ URL ของเบราว์เซอร์ และพยายามเปิด URL ในแท็บเบราว์เซอร์
หากทรัพยากรไม่พร้อมใช้งานผ่าน https:// คุณควรพิจารณาใช้ตัวเลือกใดตัวเลือกหนึ่งต่อไปนี้
- ใส่ทรัพยากรจากโฮสต์อื่น หากมี
- ดาวน์โหลดและโฮสต์เนื้อหาในเว็บไซต์ของคุณโดยตรง หากคุณได้รับอนุญาตตามกฎหมายให้ดำเนินการดังกล่าว
- ยกเว้นทรัพยากรจากเว็บไซต์โดยสิ้นเชิง
เมื่อแก้ไขปัญหาแล้ว ให้ดูหน้าที่พบข้อผิดพลาดตั้งแต่แรกและตรวจสอบว่าข้อผิดพลาดไม่ปรากฏขึ้นอีก
ระวังการใช้แท็กที่ไม่เป็นไปตามมาตรฐาน
ระวังการใช้แท็กที่ไม่ใช่มาตรฐานในเว็บไซต์
ตัวอย่างเช่น URL ของแท็กแอตทริบิวต์แองเคอร์ (<a>) จะไม่ทำให้เกิดข้อผิดพลาดเกี่ยวกับเนื้อหาที่หลากหลาย เนื่องจากทำให้เบราว์เซอร์ไปยังหน้าใหม่
ซึ่งหมายความว่าโดยปกติแล้วไม่จําเป็นต้องแก้ไข
อย่างไรก็ตาม สคริปต์แกลเลอรีรูปภาพบางรายการจะลบล้างฟังก์ชันการทำงานของแท็ก <a> และโหลดทรัพยากร HTTP ที่ระบุโดยแอตทริบิวต์ href ลงในการแสดงภาพไลท์บ็อกซ์บนหน้าเว็บ ซึ่งทำให้เกิดปัญหาเนื้อหาผสม
จัดการเนื้อหาแบบผสมในปริมาณมาก
ขั้นตอนข้างต้นซึ่งต้องดำเนินการด้วยตนเองเหมาะสำหรับเว็บไซต์ขนาดเล็ก แต่สำหรับเว็บไซต์ขนาดใหญ่หรือเว็บไซต์ที่มีทีมพัฒนาแยกกันหลายทีม การติดตามเนื้อหาทั้งหมดที่โหลดอาจเป็นเรื่องยาก คุณสามารถใช้นโยบายรักษาความปลอดภัยเนื้อหาเพื่อสั่งให้เบราว์เซอร์แจ้งเตือนคุณเกี่ยวกับเนื้อหาแบบผสมและตรวจสอบว่าหน้าเว็บจะไม่โหลดทรัพยากรที่ไม่ปลอดภัยโดยไม่คาดคิด
นโยบายรักษาความปลอดภัยเนื้อหา
นโยบายรักษาความปลอดภัยเนื้อหา (CSP) เป็นฟีเจอร์เบราว์เซอร์อเนกประสงค์ที่คุณสามารถใช้จัดการเนื้อหาแบบผสมในวงกว้าง กลไกการรายงาน CSP สามารถใช้เพื่อติดตามเนื้อหาที่ผสมในเว็บไซต์ รวมถึงระบุนโยบายการบังคับใช้เพื่อปกป้องผู้ใช้โดยการอัปเกรดหรือบล็อกเนื้อหาที่ผสม
คุณเปิดใช้ฟีเจอร์เหล่านี้สําหรับหน้าเว็บได้โดยใส่ส่วนหัว Content-Security-Policy หรือ Content-Security-Policy-Report-Only ในการตอบกลับที่ส่งจากเซิร์ฟเวอร์
นอกจากนี้ คุณยังตั้งค่า Content-Security-Policy (ไม่ใช่ Content-Security-Policy-Report-Only) ได้โดยใช้แท็ก <meta> ในส่วน <head> ของหน้า
การค้นหาเนื้อหาแบบผสมที่มีนโยบายรักษาความปลอดภัยเนื้อหา
คุณใช้นโยบายรักษาความปลอดภัยเนื้อหาเพื่อรวบรวมรายงานเนื้อหาผสมในเว็บไซต์ได้
หากต้องการเปิดใช้ฟีเจอร์นี้ ให้ตั้งค่าคําสั่ง Content-Security-Policy-Report-Only โดยเพิ่มเป็นส่วนหัวการตอบกลับสําหรับเว็บไซต์
ส่วนหัวการตอบกลับ
Content-Security-Policy-Report-Only: default-src https: 'unsafe-inline' 'unsafe-eval'; report-uri https://example.com/reportingEndpoint
เมื่อใดก็ตามที่ผู้ใช้เข้าชมหน้าในเว็บไซต์ของคุณ เบราว์เซอร์ของผู้ใช้จะส่งรายงานรูปแบบ JSON เกี่ยวกับสิ่งที่ละเมิดนโยบายความปลอดภัยของเนื้อหาไปยัง https://example.com/reportingEndpoint
ในกรณีนี้ ระบบจะส่งรายงานทุกครั้งที่มีโหลดทรัพยากรย่อยผ่าน HTTP
รายงานเหล่านี้จะมี URL ของหน้าเว็บที่มีการละเมิดนโยบายและ URL ของทรัพยากรย่อยที่ละเมิดนโยบาย
หากกําหนดค่าปลายทางการรายงานให้บันทึกรายงานเหล่านี้ คุณจะติดตามเนื้อหาแบบผสมในเว็บไซต์ได้โดยไม่ต้องไปที่หน้าเว็บแต่ละหน้าด้วยตนเอง
มีข้อควรระวังอยู่ 2 ข้อ ได้แก่
- ผู้ใช้ต้องเข้าชมหน้าเว็บในเบราว์เซอร์ที่เข้าใจส่วนหัว CSP ซึ่งใช้ได้กับเบราว์เซอร์สมัยใหม่ส่วนใหญ่
- คุณจะได้รับเฉพาะรายงานสําหรับหน้าเว็บที่ผู้ใช้เข้าชม ดังนั้น หากคุณมีหน้าเว็บที่ไม่ค่อยได้รับการเข้าชม คุณอาจต้องรอสักพักจึงจะได้รับรายงานสำหรับทั้งเว็บไซต์
คำแนะนำเกี่ยวกับนโยบายการรักษาความปลอดภัยของเนื้อหามีข้อมูลเพิ่มเติมและตัวอย่างอุปกรณ์ปลายทาง
ทางเลือกในการรายงานด้วย CSP
หากแพลตฟอร์ม เช่น Blogger โฮสต์เว็บไซต์ให้คุณ คุณอาจไม่มีสิทธิ์แก้ไขส่วนหัวและเพิ่ม CSP แต่คุณอาจใช้ Crawler ของเว็บไซต์เพื่อค้นหาปัญหาในเว็บไซต์แทนได้ เช่น HTTPSChecker หรือการสแกนเนื้อหาผสม
การอัปเกรดคำขอที่ไม่ปลอดภัย
เบราว์เซอร์เริ่มอัปเกรดและบล็อกคำขอที่ไม่ปลอดภัย คุณสามารถใช้คำสั่ง CSP เพื่อบังคับให้อัปเกรดหรือบล็อกชิ้นงานเหล่านี้โดยอัตโนมัติ
คำสั่ง upgrade-insecure-requests
CSP สั่งให้เบราว์เซอร์อัปเกรด URL ที่ไม่ปลอดภัยก่อนที่จะส่งคำขอเครือข่าย
ตัวอย่างเช่น หากหน้าเว็บมีแท็กรูปภาพที่มี HTTP URL อย่างเช่น
<img src="http://example.com/image.jpg">
เบราว์เซอร์จะส่งคําขอที่ปลอดภัยสําหรับ https://example.com/image.jpg แทน ซึ่งจะช่วยปกป้องผู้ใช้จากเนื้อหาที่ผสมปนกัน
คุณสามารถเปิดใช้ลักษณะการทำงานนี้ได้โดยส่งส่วนหัว Content-Security-Policy ที่มีคำสั่งนี้
Content-Security-Policy: upgrade-insecure-requests
หรือจะฝังคําสั่งเดียวกันนั้นในบรรทัดของส่วน <head> ของเอกสารโดยใช้องค์ประกอบ <meta> ก็ได้
<meta http-equiv="Content-Security-Policy" content="upgrade-insecure-requests">
เช่นเดียวกับการอัปเกรดของเบราว์เซอร์โดยอัตโนมัติ หากทรัพยากรไม่พร้อมใช้งานผ่าน HTTPS คำขอที่อัปเกรดจะดำเนินการไม่สำเร็จและระบบจะไม่โหลดทรัพยากร
วิธีนี้ช่วยรักษาความปลอดภัยของหน้าเว็บ คำสั่ง upgrade-insecure-requests จะดำเนินการมากกว่าการอัปเกรดเบราว์เซอร์อัตโนมัติ โดยจะพยายามอัปเกรดคำขอที่เบราว์เซอร์ไม่รองรับในขณะนี้
คำสั่ง upgrade-insecure-requests จะส่งผลต่อเอกสาร <iframe> ทั้งหมด เพื่อให้มั่นใจว่าหน้าเว็บทั้งหน้าได้รับการปกป้อง



