為網站支援 HTTPS 是保護網站和使用者免受攻擊的重要步驟,但混合內容可能會讓這項防護措施失效。瀏覽器會封鎖越來越多不安全的混合內容,詳情請參閱「什麼是混合內容?」一文。
在本指南中,我們將示範修正現有混合內容問題的技術和工具,並防止新問題發生。
造訪網站找出混合內容
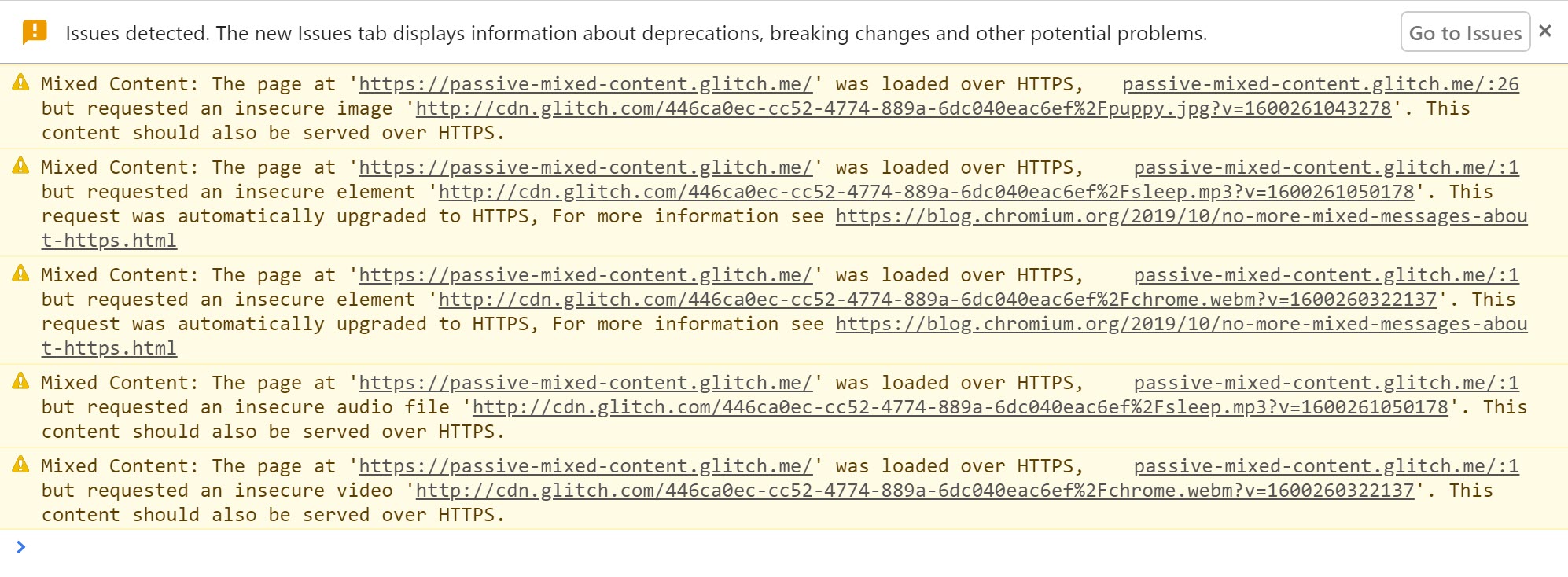
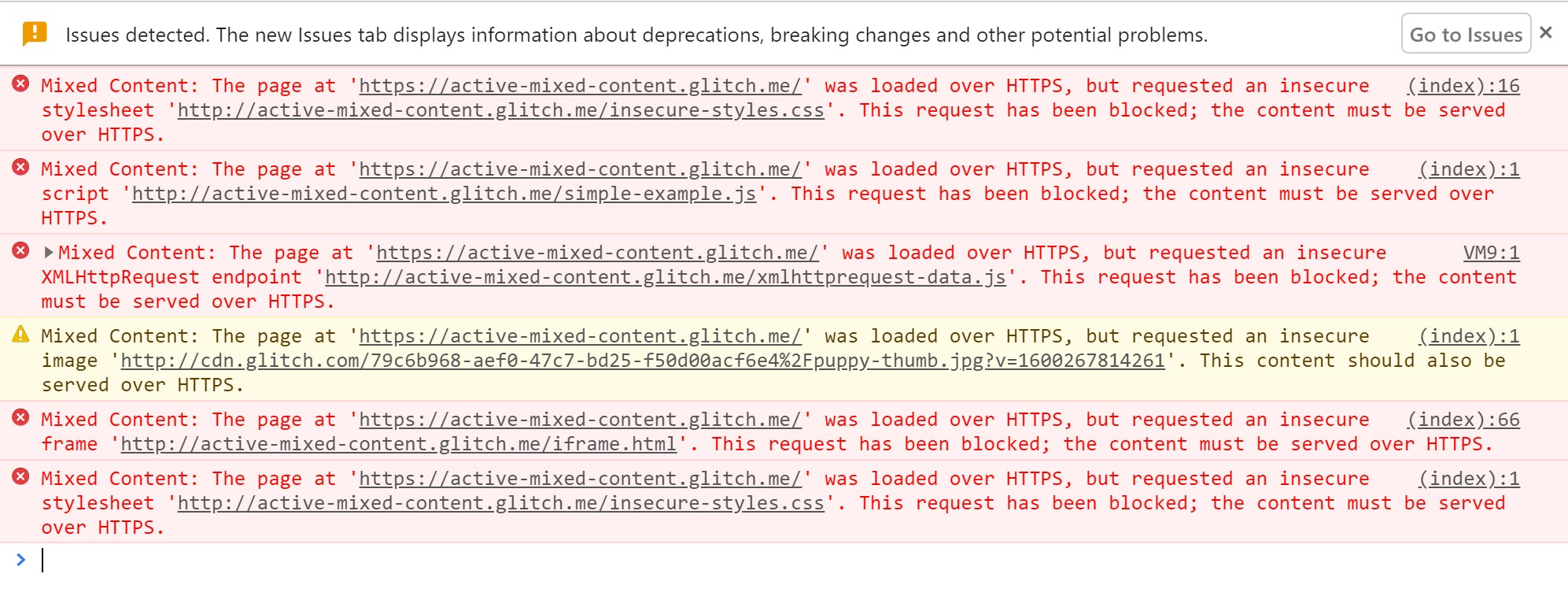
在 Google Chrome 中造訪 HTTPS 網頁時,瀏覽器會在 JavaScript 主控台中以錯誤和警告的形式,提醒您複合型內容。
在「混合內容是什麼?」一文中,您可以找到許多範例,並瞭解如何在 Chrome 開發人員工具中回報問題。
被動混合內容的範例會顯示以下警告。如果瀏覽器能夠在 https 網址中找到內容,就會自動升級,然後顯示訊息。

有效的複合型內容遭到封鎖,並顯示警告。

如果您在網站上發現類似以下的 http:// 網址警告,就必須在網站來源中修正這些警告。建議您將這些網址和找到這些網址的網頁列入清單,以便在修正時使用。
找出網站中的混合內容
您可以直接在原始碼中搜尋混合內容。在原始碼中搜尋 http://,並找出含有 HTTP 網址屬性的標記。請注意,在錨點標記 (<a>) 的 href 屬性中使用 http:// 通常不會造成混合內容問題,但後文會提到一些例外狀況。
如果您使用內容管理系統發布網站,在發布網頁時,系統可能會插入連往不安全網址的連結。舉例來說,圖片可以使用完整網址而非相對路徑。你必須在 CMS 內容中找出並修正這些問題。
修正複合型內容
一旦發現網站來源含有混合內容,請按照下列步驟修正。
如果您收到控制台訊息,指出資源要求已自動從 HTTP 升級為 HTTPS,您可以放心將程式碼中資源的 http:// 網址改為 https://。您也可以在瀏覽器網址列中將 http:// 變更為 https://,並嘗試在瀏覽器分頁中開啟網址,檢查資源是否可安全使用。
如果無法透過 https:// 取得資源,請考慮下列任一做法:
- 加入其他主機的資源 (如果有)。
- 如果您有合法權利,可以直接在網站上下載及代管內容。
- 將資源從網站中完全排除。
問題修正後,請查看原本發生錯誤的頁面,確認錯誤不再出現。
請注意非標準代碼的使用方式
請留意網站上是否有非標準的代碼使用情形。舉例來說,錨點 (<a>) 標記網址不會導致混合內容錯誤,因為它會導致瀏覽器前往新頁面。這表示通常不需要修正。不過,部分圖片庫指令碼會覆寫 <a> 標記的功能,並將 href 屬性指定的 HTTP 資源載入至網頁上的燈箱顯示畫面,導致混合內容問題。
大規模處理混合型內容
上述手動步驟適用於較小的網站,但對於大型網站或有多個獨立開發團隊的網站,要追蹤所有載入的內容可能會很困難。為協助您完成這項工作,您可以使用內容安全政策指示瀏覽器通知混合內容,並確保網頁不會意外載入不安全的資源。
內容安全政策
內容安全政策 (CSP) 是一項多用途瀏覽器功能,可用於大量管理混合內容。CSP 回報機制可用於追蹤網站上的混合內容,並提供執行政策,透過升級或封鎖混合內容來保護使用者。
您可以在伺服器傳送的回應中加入 Content-Security-Policy 或 Content-Security-Policy-Report-Only 標頭,為網頁啟用這些功能。此外,您也可以在網頁的 <head> 部分使用 <meta> 標記,設定 Content-Security-Policy (但不使用 Content-Security-Policy-Report-Only)。
使用內容安全政策找出混合內容
您可以使用內容安全政策,收集網站上混合內容的報表。如要啟用這項功能,請將 Content-Security-Policy-Report-Only 指令設為網站的回應標頭。
回應標頭:
Content-Security-Policy-Report-Only: default-src https: 'unsafe-inline' 'unsafe-eval'; report-uri https://example.com/reportingEndpoint
每當使用者造訪網站上的網頁時,瀏覽器就會將任何違反內容安全性政策的內容,以 JSON 格式回報給 https://example.com/reportingEndpoint。在這種情況下,只要透過 HTTP 載入子資源,就會傳送報表。這些報表包含發生政策違規的網頁網址,以及違反政策的子資源網址。如果您將報表端點設為記錄這些報表,就能追蹤網站上的混合內容,而無需親自造訪每個網頁。
但請注意以下兩點:
- 使用者必須透過支援 CSP 標頭的瀏覽器造訪您的網頁。這項規定適用於大多數新式瀏覽器。
- 您只會取得使用者造訪的網頁報表。因此,如果您的網頁流量不多,可能需要一段時間才能取得整個網站的報表。
請參閱內容安全性政策指南,瞭解更多資訊和端點範例。
使用 CSP 回報的替代方案
如果您的網站是由 Blogger 等平台代管,您可能無法修改標頭和新增 CSP。相反地,你可以使用網站檢索器找出網站中的問題,例如 HTTPSChecker 或混合內容掃描。
升級不安全的要求
瀏覽器開始升級並封鎖不安全的請求。您可以使用 CSP 指令,強制自動升級或封鎖這些素材資源。
upgrade-insecure-requests CSP 指令會指示瀏覽器在提出網路要求前,先升級不安全的網址。
舉例來說,如果網頁包含圖片標記,且該標記含有 HTTP 網址,例如 <img src="http://example.com/image.jpg">
瀏覽器會改為針對 https://example.com/image.jpg 提出安全要求,因此可避免使用者瀏覽混合內容。
您可以透過傳送含有此指令的 Content-Security-Policy 標頭來啟用這項行為:
Content-Security-Policy: upgrade-insecure-requests
或者,您也可以使用 <meta> 元素,在文件的 <head> 區段中嵌入相同的內嵌指令:
<meta http-equiv="Content-Security-Policy" content="upgrade-insecure-requests">
與瀏覽器自動升級功能一樣,如果無法透過 HTTPS 取得資源,升級要求就會失敗,且不會載入資源。這有助於確保網頁安全。upgrade-insecure-requests 指令會採取比自動瀏覽器升級更進一步的做法,嘗試升級瀏覽器目前不支援的請求。
upgrade-insecure-requests 指令會依序套用至 <iframe> 文件,確保整個網頁都受到保護。



