Mendukung HTTPS untuk situs Anda adalah langkah penting untuk melindungi situs dan pengguna dari serangan, tetapi konten campuran dapat membuat perlindungan tersebut tidak berguna. Konten campuran yang semakin tidak aman akan diblokir oleh browser, seperti yang dijelaskan dalam Apa yang dimaksud dengan konten campuran?
Dalam panduan ini, kami akan menunjukkan teknik dan alat untuk memperbaiki masalah konten campuran yang ada dan mencegah masalah baru terjadi.
Menemukan konten campuran dengan mengunjungi situs Anda
Saat mengunjungi halaman HTTPS di Google Chrome, browser akan memberi tahu Anda tentang konten campuran sebagai error dan peringatan di konsol JavaScript.
Di Apa yang dimaksud dengan konten campuran?, Anda dapat menemukan sejumlah contoh dan melihat cara masalah dilaporkan di Chrome DevTools.
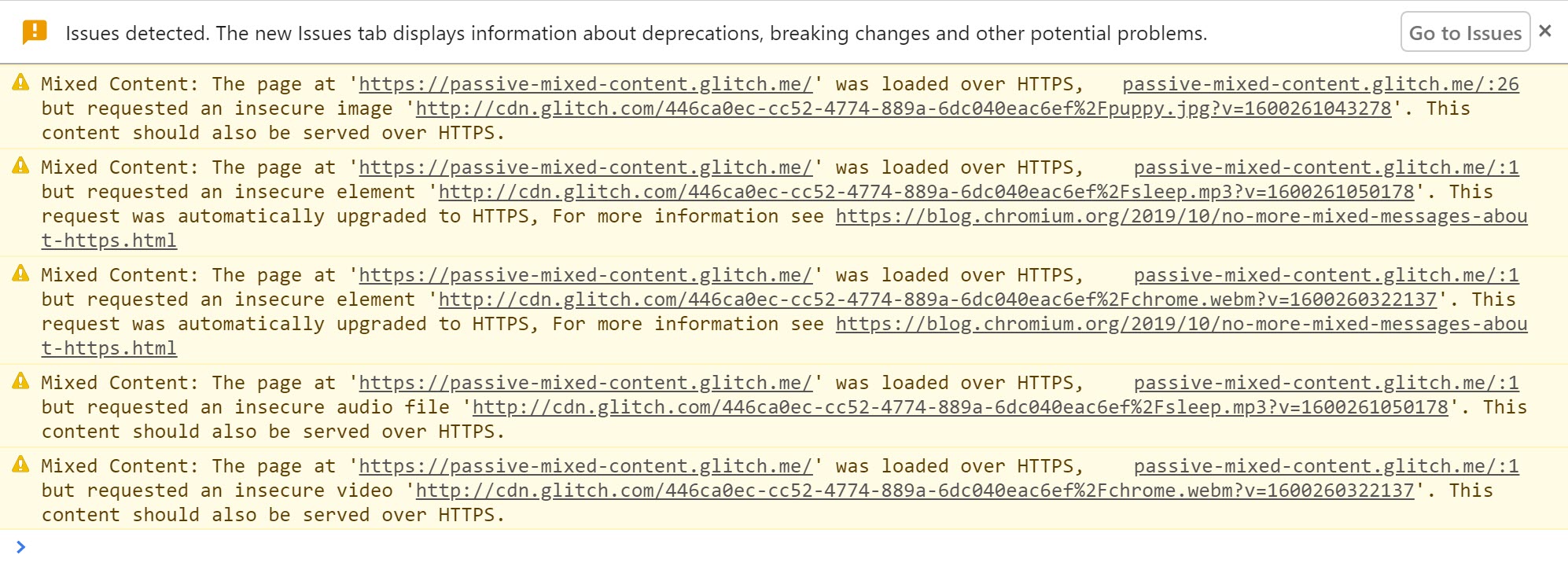
Contoh konten campuran pasif akan memberikan peringatan berikut.
Jika browser dapat menemukan konten di URL https, browser akan otomatis mengupgradenya, lalu menampilkan pesan.

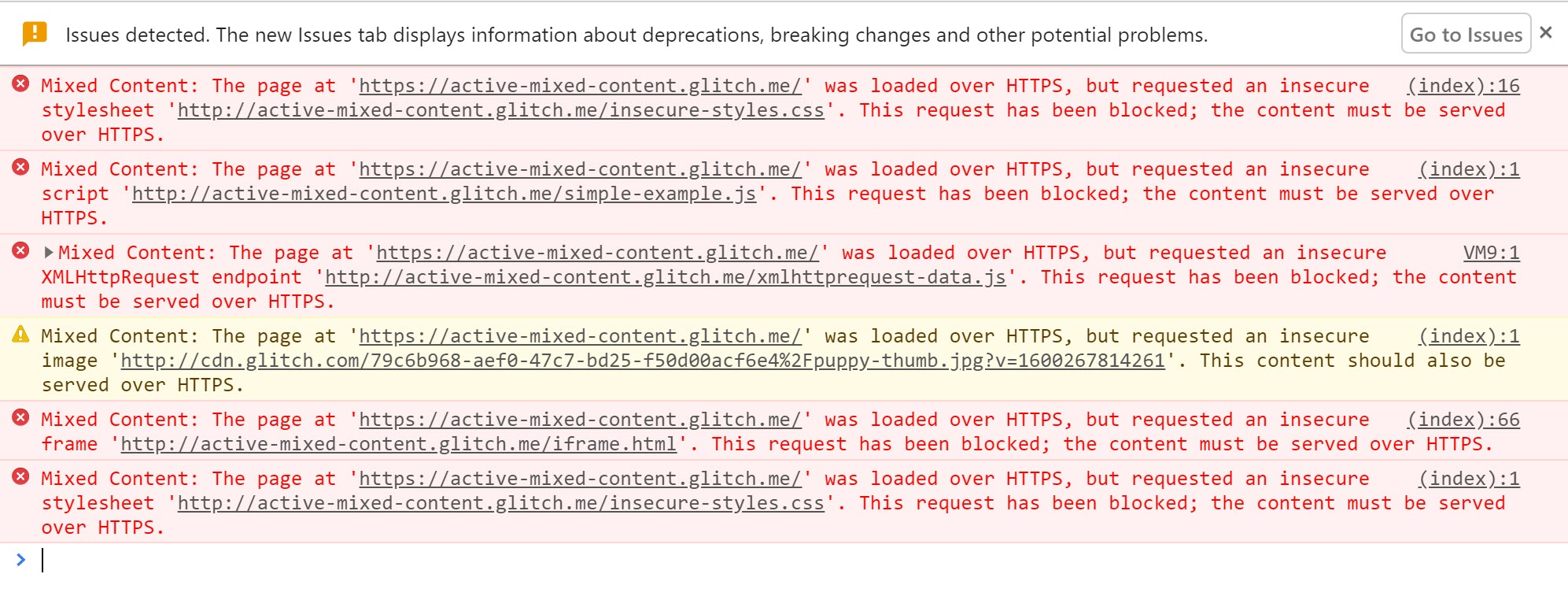
Konten campuran aktif diblokir dan menampilkan peringatan.

Jika menemukan peringatan seperti ini untuk URL http:// di situs,
Anda harus memperbaikinya di sumber situs.
Sebaiknya buat daftar URL ini, beserta halaman tempat Anda menemukannya, untuk digunakan saat Anda memperbaikinya.
Menemukan konten campuran di situs Anda
Anda dapat menelusuri konten campuran langsung di kode sumber.
Telusuri http:// di sumber Anda dan cari tag yang menyertakan atribut URL HTTP.
Perhatikan bahwa memiliki http:// dalam atribut href tag anchor (<a>)
sering kali bukan masalah konten campuran, dengan beberapa pengecualian penting yang akan dibahas nanti.
Jika situs Anda dipublikasikan menggunakan sistem pengelolaan konten, mungkin link ke URL yang tidak aman disisipkan saat halaman dipublikasikan. Misalnya, gambar dapat disertakan dengan URL lengkap, bukan jalur relatif. Anda harus menemukan dan memperbaikinya dalam konten CMS.
Memperbaiki konten campuran
Setelah menemukan konten campuran di sumber situs, Anda dapat mengikuti langkah-langkah berikut untuk memperbaikinya.
Jika Anda mendapatkan pesan konsol bahwa permintaan resource telah otomatis diupgrade dari HTTP ke HTTPS,
Anda dapat mengubah URL http:// untuk resource dalam kode Anda menjadi https:// dengan aman.
Anda juga dapat memeriksa apakah resource tersedia dengan aman dengan mengubah http:// menjadi https:// di kolom URL browser
dan mencoba membuka URL di tab browser.
Jika resource tidak tersedia melalui https://, Anda harus mempertimbangkan salah satu opsi berikut:
- Sertakan resource dari host lain, jika tersedia.
- Download dan hosting konten di situs Anda secara langsung, jika Anda diizinkan secara hukum untuk melakukannya.
- Kecualikan resource dari situs Anda sepenuhnya.
Setelah memperbaiki masalah, lihat halaman tempat Anda menemukan error awalnya dan pastikan error tidak lagi muncul.
Waspadai penggunaan tag yang tidak standar
Waspadai penggunaan tag non-standar di situs Anda.
Misalnya, URL tag anchor (<a>) tidak menyebabkan error konten campuran,
karena menyebabkan browser membuka halaman baru.
Artinya, biasanya tidak perlu diperbaiki.
Namun, beberapa skrip galeri gambar mengganti fungsi tag <a>
dan memuat resource HTTP yang ditentukan oleh atribut href ke dalam tampilan lightbox di halaman,
sehingga menyebabkan masalah konten campuran.
Menangani konten campuran dalam skala besar
Langkah-langkah manual di atas berfungsi dengan baik untuk situs yang lebih kecil; tetapi untuk situs besar atau situs dengan banyak tim pengembangan terpisah, mungkin sulit untuk melacak semua konten yang dimuat. Untuk membantu tugas ini, Anda dapat menggunakan kebijakan keamanan konten untuk menginstruksikan browser agar memberi tahu Anda tentang konten campuran dan memastikan halaman Anda tidak pernah memuat resource yang tidak aman secara tidak terduga.
Kebijakan keamanan konten
Kebijakan keamanan konten (CSP) adalah fitur browser multifungsi yang dapat Anda gunakan untuk mengelola konten campuran dalam skala besar. Mekanisme pelaporan CSP dapat digunakan untuk melacak konten campuran di situs Anda, dan memberikan kebijakan penegakan untuk melindungi pengguna dengan mengupgrade atau memblokir konten campuran.
Anda dapat mengaktifkan fitur ini untuk halaman dengan menyertakan
header Content-Security-Policy atau Content-Security-Policy-Report-Only dalam respons yang dikirim dari server Anda.
Selain itu, Anda dapat menetapkan Content-Security-Policy
(meskipun bukan Content-Security-Policy-Report-Only) menggunakan tag <meta> di bagian <head> halaman.
Menemukan konten campuran dengan kebijakan keamanan konten
Anda dapat menggunakan kebijakan keamanan konten untuk mengumpulkan laporan konten campuran di situs Anda.
Untuk mengaktifkan fitur ini, tetapkan perintah Content-Security-Policy-Report-Only dengan menambahkannya sebagai header respons untuk situs Anda.
Header respons:
Content-Security-Policy-Report-Only: default-src https: 'unsafe-inline' 'unsafe-eval'; report-uri https://example.com/reportingEndpoint
Setiap kali pengguna mengunjungi halaman di situs Anda, browser mereka akan mengirimkan laporan berformat JSON terkait apa pun yang melanggar kebijakan keamanan konten ke https://example.com/reportingEndpoint.
Dalam hal ini, setiap kali sub-resource dimuat melalui HTTP, laporan akan dikirim.
Laporan ini mencakup URL halaman tempat pelanggaran kebijakan terjadi dan URL sub-resource yang melanggar kebijakan.
Jika mengonfigurasi endpoint pelaporan untuk mencatat laporan ini,
Anda dapat melacak konten campuran di situs tanpa mengunjungi setiap halaman sendiri.
Ada dua peringatan yang harus diperhatikan:
- Pengguna harus mengunjungi halaman Anda di browser yang memahami header CSP. Hal ini berlaku untuk sebagian besar browser modern.
- Anda hanya mendapatkan laporan untuk halaman yang dikunjungi oleh pengguna. Jadi, jika Anda memiliki halaman yang tidak mendapatkan banyak traffic, mungkin perlu waktu beberapa saat sebelum Anda mendapatkan laporan untuk seluruh situs.
Panduan Kebijakan keamanan konten memiliki informasi selengkapnya dan contoh endpoint.
Alternatif untuk pelaporan dengan CSP
Jika situs Anda dihosting oleh platform seperti Blogger, Anda mungkin tidak memiliki akses untuk mengubah header dan menambahkan CSP. Sebagai gantinya, alternatif yang dapat digunakan adalah menggunakan crawler situs untuk menemukan masalah di seluruh situs Anda, seperti HTTPSChecker atau Pemindaian Konten Campuran.
Mengupgrade permintaan yang tidak aman
Browser mulai mengupgrade dan memblokir permintaan yang tidak aman. Anda dapat menggunakan perintah CSP untuk memaksa upgrade atau pemblokiran otomatis aset ini.
Perintah CSP upgrade-insecure-requests
memberi petunjuk kepada browser untuk mengupgrade URL yang tidak aman sebelum membuat permintaan jaringan.
Misalnya, jika halaman berisi tag gambar dengan URL HTTP seperti
<img src="http://example.com/image.jpg">
Sebagai gantinya, browser membuat permintaan aman untuk
https://example.com/image.jpg, sehingga menyelamatkan pengguna dari konten campuran.
Anda dapat mengaktifkan perilaku ini dengan mengirimkan header Content-Security-Policy dengan perintah ini:
Content-Security-Policy: upgrade-insecure-requests
Atau dengan menyematkan perintah yang sama secara inline di bagian <head> dokumen menggunakan elemen <meta>:
<meta http-equiv="Content-Security-Policy" content="upgrade-insecure-requests">
Seperti upgrade otomatis browser, jika resource tidak tersedia melalui HTTPS, permintaan yang diupgrade akan gagal dan resource tidak dimuat.
Tindakan ini akan menjaga keamanan halaman Anda. Perintah upgrade-insecure-requests akan lebih jauh dari upgrade browser otomatis,
mencoba mengupgrade permintaan yang saat ini tidak dilakukan browser.
Perintah upgrade-insecure-requests akan diterapkan secara berurutan ke dokumen <iframe>,
sehingga memastikan seluruh halaman dilindungi.



