আপনার ওয়েবসাইটের জন্য HTTPS সমর্থন করা আপনার সাইট এবং আপনার ব্যবহারকারীদের আক্রমণ থেকে রক্ষা করার জন্য একটি গুরুত্বপূর্ণ পদক্ষেপ, কিন্তু মিশ্র সামগ্রী সেই সুরক্ষাটিকে অকেজো করে দিতে পারে। ক্রমবর্ধমান অনিরাপদ মিশ্র বিষয়বস্তু ব্রাউজার দ্বারা অবরুদ্ধ করা হবে, যেমন মিশ্র সামগ্রী কী?
এই নির্দেশিকায় আমরা বিদ্যমান মিশ্র বিষয়বস্তুর সমস্যাগুলি সমাধান করার এবং নতুনগুলিকে ঘটতে বাধা দেওয়ার কৌশল এবং সরঞ্জামগুলি প্রদর্শন করব৷
আপনার সাইটে গিয়ে মিশ্র বিষয়বস্তু খোঁজা
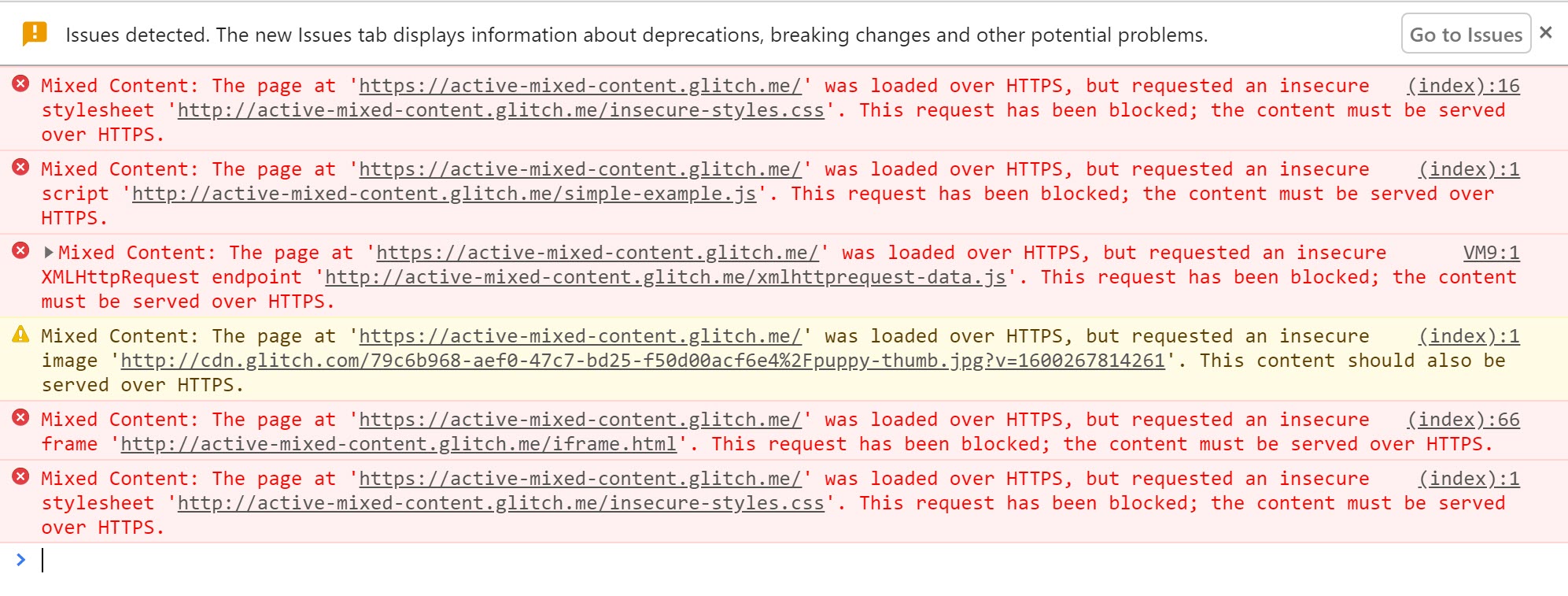
Google Chrome-এ একটি HTTPS পৃষ্ঠা দেখার সময়, ব্রাউজার আপনাকে জাভাস্ক্রিপ্ট কনসোলে ত্রুটি এবং সতর্কতা হিসাবে মিশ্র বিষয়বস্তু সম্পর্কে সতর্ক করে।
মিশ্র বিষয়বস্তু কি? , আপনি অনেকগুলি উদাহরণ খুঁজে পেতে পারেন এবং Chrome DevTools-এ কীভাবে সমস্যাগুলি রিপোর্ট করা হয় তা দেখতে পারেন৷
প্যাসিভ মিশ্র বিষয়বস্তুর উদাহরণ নিম্নলিখিত সতর্কতা দেবে। যদি ব্রাউজারটি একটি https URL এ বিষয়বস্তু খুঁজে পেতে সক্ষম হয় তবে এটি স্বয়ংক্রিয়ভাবে আপগ্রেড করে, তারপর একটি বার্তা দেখায়।

সক্রিয় মিশ্র সামগ্রী অবরুদ্ধ করা হয়েছে এবং একটি সতর্কতা প্রদর্শন করে৷

আপনি যদি আপনার সাইটে http:// URL-এর জন্য এই ধরনের সতর্কতা খুঁজে পান, তাহলে আপনাকে সেগুলি আপনার সাইটের উৎস থেকে ঠিক করতে হবে। আপনি যখন সেগুলি ঠিক করেন তখন ব্যবহারের জন্য আপনি যে পৃষ্ঠায় এগুলি খুঁজে পেয়েছেন তার সাথে এই URLগুলির একটি তালিকা তৈরি করা সহায়ক৷
আপনার সাইটে মিশ্র বিষয়বস্তু খোঁজা
আপনি সরাসরি আপনার সোর্স কোডে মিশ্র বিষয়বস্তু অনুসন্ধান করতে পারেন। আপনার উত্সে http:// অনুসন্ধান করুন এবং HTTP URL বৈশিষ্ট্যগুলি অন্তর্ভুক্ত করে এমন ট্যাগগুলি সন্ধান করুন৷ উল্লেখ্য যে অ্যাঙ্কর ট্যাগ ( <a> ) এর href অ্যাট্রিবিউটে http:// থাকা প্রায়ই একটি মিশ্র বিষয়বস্তুর সমস্যা নয়, কিছু উল্লেখযোগ্য ব্যতিক্রম পরে আলোচনা করা হয়েছে।
যদি আপনার সাইটটি একটি বিষয়বস্তু ব্যবস্থাপনা সিস্টেম ব্যবহার করে প্রকাশিত হয়, তাহলে এটি সম্ভব যে পৃষ্ঠাগুলি প্রকাশিত হওয়ার সময় অনিরাপদ URL-এর লিঙ্কগুলি ঢোকানো হয়। উদাহরণস্বরূপ, ছবিগুলি একটি আপেক্ষিক পথের পরিবর্তে একটি সম্পূর্ণ URL সহ অন্তর্ভুক্ত করা যেতে পারে৷ আপনাকে CMS বিষয়বস্তুর মধ্যে এগুলি খুঁজে বের করতে এবং ঠিক করতে হবে৷
মিশ্র বিষয়বস্তু ফিক্সিং
একবার আপনি আপনার সাইটের উত্সে মিশ্র সামগ্রী খুঁজে পেলে, আপনি এটি ঠিক করতে এই পদক্ষেপগুলি অনুসরণ করতে পারেন৷
আপনি যদি একটি কনসোল বার্তা পান যে একটি রিসোর্স অনুরোধ স্বয়ংক্রিয়ভাবে HTTP থেকে HTTPS-এ আপগ্রেড হয়েছে, আপনি নিরাপদে আপনার কোডের রিসোর্সের জন্য http:// URL কে https:// এ পরিবর্তন করতে পারেন। আপনি ব্রাউজার ইউআরএল বারে http:// থেকে https:// পরিবর্তন করে এবং ব্রাউজার ট্যাবে URL খোলার চেষ্টা করে কোনও সংস্থান নিরাপদে উপলব্ধ কিনা তা দেখতে পারেন।
যদি সংস্থানটি https:// এর মাধ্যমে উপলব্ধ না হয়, তাহলে আপনাকে নিম্নলিখিত বিকল্পগুলির মধ্যে একটি বিবেচনা করা উচিত:
- একটি ভিন্ন হোস্ট থেকে সম্পদ অন্তর্ভুক্ত করুন, যদি একটি উপলব্ধ হয়.
- আপনার সাইটের বিষয়বস্তু সরাসরি ডাউনলোড করুন এবং হোস্ট করুন, যদি আপনি আইনিভাবে এটি করার অনুমতি পান।
- আপনার সাইট থেকে সম্পদ সম্পূর্ণরূপে বাদ.
সমস্যাটি সমাধান করার পরে, আপনি যে পৃষ্ঠায় ত্রুটিটি খুঁজে পেয়েছেন সেটি দেখুন এবং যাচাই করুন যে ত্রুটিটি আর প্রদর্শিত হবে না।
অ-মানক ট্যাগ ব্যবহার থেকে সতর্ক থাকুন
আপনার সাইটে অ-মানক ট্যাগ ব্যবহার থেকে সতর্ক থাকুন। উদাহরণস্বরূপ, অ্যাঙ্কর ( <a> ) ট্যাগ ইউআরএলগুলি মিশ্র বিষয়বস্তুর ত্রুটির কারণ হয় না, কারণ তারা ব্রাউজারকে একটি নতুন পৃষ্ঠায় নেভিগেট করে। এর মানে তাদের সাধারণত ঠিক করার দরকার নেই। তবে কিছু ইমেজ গ্যালারি স্ক্রিপ্ট <a> ট্যাগের কার্যকারিতাকে ওভাররাইড করে এবং পৃষ্ঠার একটি লাইটবক্স ডিসপ্লেতে href অ্যাট্রিবিউট দ্বারা নির্দিষ্ট HTTP সংস্থান লোড করে, যার ফলে একটি মিশ্র বিষয়বস্তু সমস্যা হয়।
স্কেলে মিশ্র বিষয়বস্তু পরিচালনা করুন
উপরের ম্যানুয়াল পদক্ষেপগুলি ছোট ওয়েবসাইটগুলির জন্য ভাল কাজ করে; কিন্তু অনেকগুলি আলাদা ডেভেলপমেন্ট টিমের সাথে বড় ওয়েবসাইট বা সাইটগুলির জন্য, সমস্ত সামগ্রী লোড করা ট্র্যাক রাখা কঠিন হতে পারে। এই কাজে সাহায্য করার জন্য, আপনি মিশ্র বিষয়বস্তু সম্পর্কে আপনাকে অবহিত করতে ব্রাউজারকে নির্দেশ দিতে এবং আপনার পৃষ্ঠাগুলি অপ্রত্যাশিতভাবে অনিরাপদ সংস্থানগুলি লোড না করে তা নিশ্চিত করার জন্য আপনি সামগ্রী সুরক্ষা নীতি ব্যবহার করতে পারেন৷
বিষয়বস্তুর নিরাপত্তা নীতি
কন্টেন্ট সিকিউরিটি পলিসি (সিএসপি) একটি বহুমুখী ব্রাউজার বৈশিষ্ট্য যা আপনি স্কেলে মিশ্র সামগ্রী পরিচালনা করতে ব্যবহার করতে পারেন। CSP রিপোর্টিং পদ্ধতি আপনার সাইটে মিশ্র বিষয়বস্তু ট্র্যাক করতে ব্যবহার করা যেতে পারে, এবং মিশ্র সামগ্রী আপগ্রেড বা ব্লক করে ব্যবহারকারীদের রক্ষা করার জন্য প্রয়োগকারী নীতি প্রদান করতে পারে।
আপনি আপনার সার্ভার থেকে পাঠানো প্রতিক্রিয়াতে Content-Security-Policy বা Content-Security-Policy-Report-Only শিরোনাম অন্তর্ভুক্ত করে একটি পৃষ্ঠার জন্য এই বৈশিষ্ট্যগুলি সক্ষম করতে পারেন৷ অতিরিক্তভাবে আপনি আপনার পৃষ্ঠার <head> বিভাগে একটি <meta> ট্যাগ ব্যবহার করে Content-Security-Policy (যদিও Content-Security-Policy-Report-Only ) সেট করতে পারেন।
বিষয়বস্তু নিরাপত্তা নীতির সাথে মিশ্র বিষয়বস্তু খোঁজা
আপনি আপনার সাইটে মিশ্র বিষয়বস্তুর রিপোর্ট সংগ্রহ করতে সামগ্রী নিরাপত্তা নীতি ব্যবহার করতে পারেন। এই বৈশিষ্ট্যটি সক্ষম করতে, আপনার সাইটের জন্য একটি প্রতিক্রিয়া শিরোনাম হিসাবে যোগ করে Content-Security-Policy-Report-Only নির্দেশিকা সেট করুন৷
প্রতিক্রিয়া শিরোনাম:
Content-Security-Policy-Report-Only: default-src https: 'unsafe-inline' 'unsafe-eval'; report-uri https://example.com/reportingEndpoint
যখনই কোনো ব্যবহারকারী আপনার সাইটের কোনো পৃষ্ঠা পরিদর্শন করে, তাদের ব্রাউজার JSON-ফরম্যাটেড রিপোর্ট পাঠায় যা বিষয়বস্তুর নিরাপত্তা নীতি লঙ্ঘন করে https://example.com/reportingEndpoint এ। এই ক্ষেত্রে, যেকোন সময় HTTP-এর মাধ্যমে একটি সাবরিসোর্স লোড করা হলে একটি প্রতিবেদন পাঠানো হয়। এই রিপোর্টগুলিতে নীতি লঙ্ঘন হয়েছে এমন পৃষ্ঠার URL এবং নীতি লঙ্ঘনকারী সাবরিসোর্স URL অন্তর্ভুক্ত৷ আপনি যদি এই রিপোর্টগুলি লগ করার জন্য আপনার রিপোর্টিং এন্ডপয়েন্ট কনফিগার করেন, আপনি প্রতিটি পৃষ্ঠা নিজে না গিয়ে আপনার সাইটে মিশ্র বিষয়বস্তু ট্র্যাক করতে পারেন৷
এর জন্য দুটি সতর্কতা হল:
- ব্যবহারকারীদের এমন একটি ব্রাউজারে আপনার পৃষ্ঠা দেখতে হবে যা CSP শিরোনাম বোঝে। এটি বেশিরভাগ আধুনিক ব্রাউজারগুলির জন্য সত্য।
- আপনি শুধুমাত্র আপনার ব্যবহারকারীদের দ্বারা পরিদর্শন করা পৃষ্ঠাগুলির জন্য রিপোর্ট পাবেন৷ তাই আপনার যদি এমন পেজ থাকে যেগুলোতে বেশি ট্রাফিক পাওয়া যায় না, তাহলে আপনার পুরো সাইটের রিপোর্ট পেতে কিছু সময় লাগতে পারে।
বিষয়বস্তু সুরক্ষা নীতি নির্দেশিকাতে আরও তথ্য এবং একটি উদাহরণ শেষ পয়েন্ট রয়েছে৷
CSP এর সাথে রিপোর্ট করার বিকল্প
যদি আপনার সাইটটি আপনার জন্য ব্লগারের মতো একটি প্ল্যাটফর্ম দ্বারা হোস্ট করা হয়, তাহলে আপনার কাছে শিরোনামগুলি সংশোধন করতে এবং একটি CSP যোগ করার অ্যাক্সেস নাও থাকতে পারে৷ পরিবর্তে, একটি কার্যকর বিকল্প হতে পারে আপনার জন্য আপনার সাইট জুড়ে সমস্যাগুলি খুঁজে পেতে একটি ওয়েবসাইট ক্রলার ব্যবহার করা, যেমন HTTPSChecker বা মিশ্র সামগ্রী স্ক্যান ৷
অনিরাপদ অনুরোধ আপগ্রেড করা হচ্ছে
ব্রাউজারগুলি অনিরাপদ অনুরোধগুলি আপগ্রেড এবং ব্লক করতে শুরু করেছে৷ আপনি এই সম্পদগুলির স্বয়ংক্রিয় আপগ্রেড বা ব্লক করার জন্য CSP নির্দেশাবলী ব্যবহার করতে পারেন।
upgrade-insecure-requests CSP নির্দেশিকা ব্রাউজারকে নেটওয়ার্ক অনুরোধ করার আগে অনিরাপদ URL আপগ্রেড করার নির্দেশ দেয়।
উদাহরণ হিসেবে, যদি একটি পৃষ্ঠায় একটি HTTP URL সহ একটি চিত্র ট্যাগ থাকে যেমন <img src="http://example.com/image.jpg">
ব্রাউজার পরিবর্তে https://example.com/image.jpg জন্য একটি নিরাপদ অনুরোধ করে, এইভাবে ব্যবহারকারীকে মিশ্র বিষয়বস্তু থেকে বাঁচায়।
আপনি এই নির্দেশের সাথে একটি Content-Security-Policy শিরোনাম পাঠিয়ে এই আচরণটি সক্ষম করতে পারেন:
Content-Security-Policy: upgrade-insecure-requests
অথবা একটি <meta> উপাদান ব্যবহার করে নথির <head> বিভাগে সেই একই নির্দেশিক ইনলাইন এম্বেড করে:
<meta http-equiv="Content-Security-Policy" content="upgrade-insecure-requests">
ব্রাউজার স্বয়ংক্রিয় আপগ্রেডিংয়ের মতো, যদি HTTPS-এ সংস্থান উপলব্ধ না হয়, আপগ্রেড করা অনুরোধ ব্যর্থ হয় এবং সংস্থান লোড হয় না। এটি আপনার পৃষ্ঠার নিরাপত্তা বজায় রাখে। upgrade-insecure-requests নির্দেশিকা স্বয়ংক্রিয় ব্রাউজার আপগ্রেডিংয়ের চেয়ে আরও এগিয়ে যাবে, ব্রাউজারটি বর্তমানে করে না এমন অনুরোধগুলি আপগ্রেড করার চেষ্টা করবে।
upgrade-insecure-requests <iframe> নথিতে নির্দেশিকা ক্যাসকেড করে, যাতে সমগ্র পৃষ্ঠা সুরক্ষিত থাকে।



