پشتیبانی از HTTPS برای وبسایت شما گامی مهم برای محافظت از سایت و کاربرانتان در برابر حمله است، اما محتوای ترکیبی میتواند این محافظت را بیفایده کند. همانطور که در بخش «محتوای ترکیبی چیست؟» توضیح داده شده است، محتوای ترکیبی ناامن به طور فزایندهای توسط مرورگرها مسدود خواهد شد.
در این راهنما، تکنیکها و ابزارهایی را برای رفع مشکلات محتوای ترکیبی موجود و جلوگیری از وقوع موارد جدید نشان خواهیم داد.
یافتن محتوای ترکیبی با بازدید از سایت شما
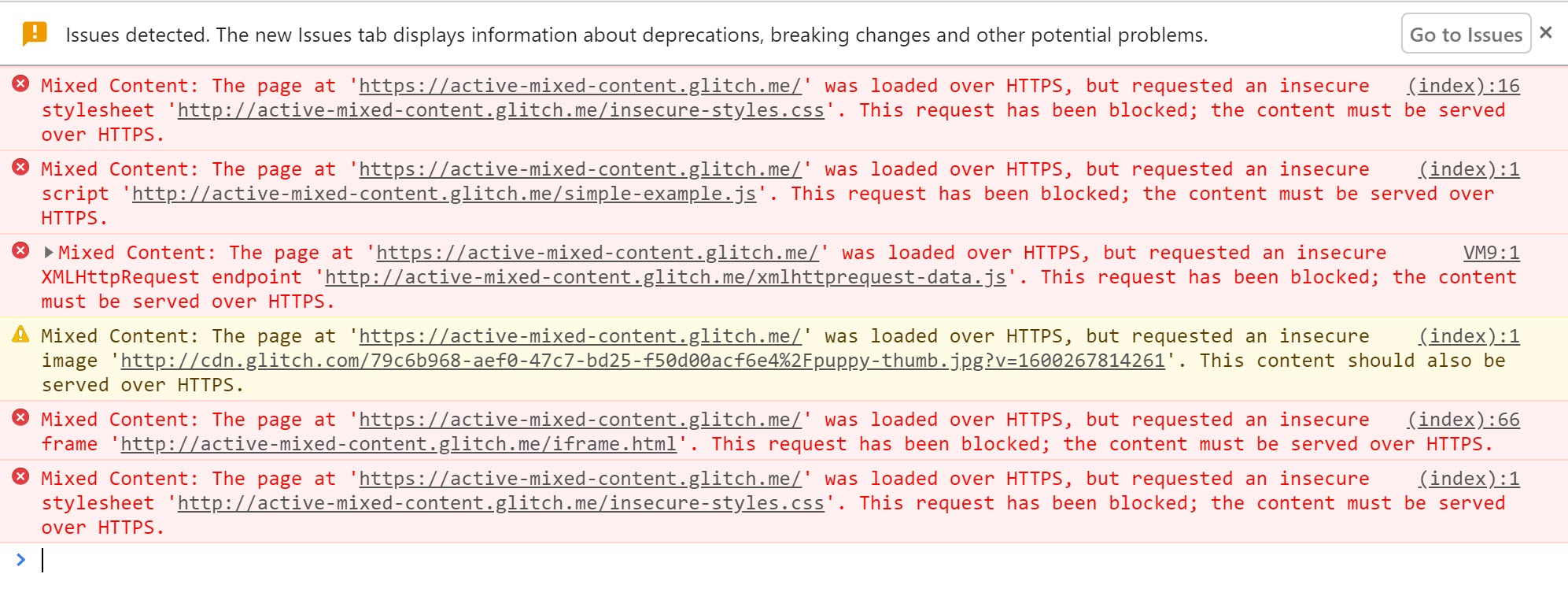
هنگام بازدید از یک صفحه HTTPS در گوگل کروم، مرورگر به شما در مورد محتوای ترکیبی به عنوان خطا و هشدار در کنسول جاوا اسکریپت هشدار میدهد.
در بخش «محتوای ترکیبی چیست؟» میتوانید تعدادی مثال پیدا کنید و ببینید که چگونه مشکلات در Chrome DevTools گزارش میشوند.
مثال محتوای ترکیبی غیرفعال، هشدارهای زیر را نشان میدهد. اگر مرورگر بتواند محتوا را در یک URL با پروتکل https پیدا کند، به طور خودکار آن را ارتقا میدهد و سپس پیامی را نشان میدهد.

محتوای ترکیبی فعال مسدود شده و یک هشدار نمایش میدهد.

اگر در سایت خود با هشدارهایی مانند این برای آدرسهای http:// مواجه شدید، باید آنها را در منبع سایت خود اصلاح کنید. تهیه فهرستی از این آدرسها به همراه صفحهای که آنها را در آن پیدا کردهاید، برای استفاده در هنگام اصلاح آنها مفید است.
یافتن محتوای ترکیبی در سایت شما
شما میتوانید محتوای ترکیبی را مستقیماً در کد منبع خود جستجو کنید. در کد منبع خود http:// را جستجو کنید و به دنبال برچسبهایی باشید که شامل ویژگیهای HTTP URL هستند. توجه داشته باشید که داشتن http:// در ویژگی href تگهای anchor ( <a> ) اغلب مشکل محتوای ترکیبی نیست، به جز برخی استثنائات قابل توجه که بعداً مورد بحث قرار خواهد گرفت.
اگر سایت شما با استفاده از یک سیستم مدیریت محتوا منتشر شده است، ممکن است هنگام انتشار صفحات، لینکهایی به URLهای ناامن درج شود. به عنوان مثال، تصاویر ممکن است به جای یک مسیر نسبی، با یک URL کامل درج شوند. شما باید این موارد را در محتوای CMS پیدا کرده و اصلاح کنید.
رفع محتوای ترکیبی
وقتی محتوای ترکیبی را در منبع سایت خود پیدا کردید، میتوانید این مراحل را برای رفع آن دنبال کنید.
اگر یک پیام کنسول دریافت کردید که درخواست منبع به طور خودکار از HTTP به HTTPS ارتقا یافته است، میتوانید با خیال راحت آدرس http:// را برای منبع در کد خود به https:// تغییر دهید. همچنین میتوانید با تغییر http:// به https:// در نوار آدرس مرورگر و تلاش برای باز کردن URL در یک تب مرورگر، بررسی کنید که آیا منبع به طور ایمن در دسترس است یا خیر.
اگر منبع از طریق https:// در دسترس نیست، باید یکی از گزینههای زیر را در نظر بگیرید:
- در صورت موجود بودن، منبع را از میزبان دیگری اضافه کنید.
- اگر از نظر قانونی مجاز به انجام این کار هستید، محتوا را مستقیماً دانلود و در سایت خود میزبانی کنید.
- منبع را به طور کامل از سایت خود حذف کنید.
پس از رفع مشکل، صفحهای را که در ابتدا خطا را در آن پیدا کردید، مشاهده کنید و تأیید کنید که دیگر خطا ظاهر نمیشود.
مراقب استفاده از برچسبهای غیر استاندارد باشید
مراقب استفاده از تگهای غیراستاندارد در سایت خود باشید. برای مثال، URLهای تگ لنگر ( <a> ) منجر به خطاهای محتوای ترکیبی نمیشوند، زیرا باعث میشوند مرورگر به صفحه جدیدی هدایت شود. این بدان معناست که معمولاً نیازی به اصلاح آنها نیست. با این حال، برخی از اسکریپتهای گالری تصاویر، عملکرد تگ <a> را نادیده میگیرند و منبع HTTP مشخص شده توسط ویژگی href را در یک صفحه لایت باکس در صفحه بارگذاری میکنند و باعث ایجاد مشکل محتوای ترکیبی میشوند.
مدیریت محتوای ترکیبی در مقیاس بزرگ
مراحل دستی بالا برای وبسایتهای کوچکتر به خوبی کار میکنند؛ اما برای وبسایتهای بزرگ یا سایتهایی که تیمهای توسعه جداگانه زیادی دارند، پیگیری تمام محتوای بارگذاری شده میتواند دشوار باشد. برای کمک به این کار، میتوانید از سیاست امنیت محتوا استفاده کنید تا به مرورگر دستور دهید که در مورد محتوای ترکیبی به شما اطلاع دهد و اطمینان حاصل کنید که صفحات شما هرگز به طور غیرمنتظره منابع ناامن را بارگذاری نمیکنند.
سیاست امنیتی محتوا
سیاست امنیتی محتوا (CSP) یک ویژگی مرورگر چند منظوره است که میتوانید از آن برای مدیریت محتوای ترکیبی در مقیاس بزرگ استفاده کنید. مکانیسم گزارشدهی CSP میتواند برای ردیابی محتوای ترکیبی در سایت شما استفاده شود و سیاستهای اجرایی را برای محافظت از کاربران با ارتقاء یا مسدود کردن محتوای ترکیبی ارائه دهد.
شما میتوانید این ویژگیها را برای یک صفحه با وارد کردن هدر Content-Security-Policy یا Content-Security-Policy-Report-Only در پاسخ ارسالی از سرور خود فعال کنید. علاوه بر این، میتوانید Content-Security-Policy (البته نه Content-Security-Policy-Report-Only ) را با استفاده از یک تگ <meta> در بخش <head> صفحه خود تنظیم کنید.
یافتن محتوای ترکیبی با سیاست امنیتی محتوا
شما میتوانید از سیاست امنیت محتوا برای جمعآوری گزارشهای محتوای ترکیبی در سایت خود استفاده کنید. برای فعال کردن این ویژگی، دستورالعمل Content-Security-Policy-Report-Only را با اضافه کردن آن به عنوان هدر پاسخ برای سایت خود تنظیم کنید.
سربرگ پاسخ:
Content-Security-Policy-Report-Only: default-src https: 'unsafe-inline' 'unsafe-eval'; report-uri https://example.com/reportingEndpoint
هر زمان که کاربری از صفحهای در سایت شما بازدید میکند، مرورگر او گزارشهایی با فرمت JSON در مورد هر چیزی که سیاست امنیتی محتوا را نقض میکند، به https://example.com/reportingEndpoint ارسال میکند. در این حالت، هر زمان که یک زیرمنبع از طریق HTTP بارگذاری شود، گزارشی ارسال میشود. این گزارشها شامل URL صفحهای است که نقض سیاست در آن رخ داده است و URL زیرمنبعی که سیاست را نقض کرده است. اگر نقطه پایانی گزارشدهی خود را برای ثبت این گزارشها پیکربندی کنید، میتوانید محتوای ترکیبی را در سایت خود بدون بازدید از هر صفحه، پیگیری کنید.
دو نکتهی قابل توجه در این مورد عبارتند از:
- کاربران باید صفحه شما را در مرورگری که هدر CSP را درک میکند، مشاهده کنند. این موضوع در مورد اکثر مرورگرهای مدرن صادق است.
- شما فقط گزارشهایی از صفحات بازدید شده توسط کاربران خود دریافت میکنید. بنابراین اگر صفحاتی دارید که ترافیک زیادی ندارند، ممکن است مدتی طول بکشد تا گزارشهایی برای کل سایت خود دریافت کنید.
راهنمای سیاست امنیتی محتوا اطلاعات بیشتر و یک نمونه نقطه پایانی دارد.
جایگزینهایی برای گزارشدهی با CSP
اگر سایت شما توسط پلتفرمی مانند بلاگر میزبانی میشود، ممکن است به تغییر هدرها و اضافه کردن CSP دسترسی نداشته باشید. در عوض، یک جایگزین مناسب میتواند استفاده از یک خزنده وبسایت برای یافتن مشکلات در سراسر سایت شما باشد، مانند HTTPSChecker یا Mixed Content Scan .
ارتقاء درخواستهای ناامن
مرورگرها شروع به ارتقاء و مسدود کردن درخواستهای ناامن کردهاند. شما میتوانید از دستورالعملهای CSP برای مجبور کردن ارتقاء یا مسدود کردن خودکار این داراییها استفاده کنید.
دستورالعمل CSP مربوط به upgrade-insecure-requests به مرورگر دستور میدهد که قبل از ارسال درخواستهای شبکه، URLهای ناامن را ارتقا دهد.
به عنوان مثال، اگر صفحهای حاوی یک تگ تصویر با یک آدرس HTTP مانند <img src="http://example.com/image.jpg"> باشد.
در عوض، مرورگر یک درخواست امن برای https://example.com/image.jpg ارسال میکند و در نتیجه کاربر را از محتوای ترکیبی نجات میدهد.
شما میتوانید این رفتار را با ارسال یک هدر Content-Security-Policy به همراه این دستورالعمل فعال کنید:
Content-Security-Policy: upgrade-insecure-requests
یا با جاسازی همان دستورالعمل به صورت درونخطی در بخش <head> سند با استفاده از عنصر <meta> :
<meta http-equiv="Content-Security-Policy" content="upgrade-insecure-requests">
همانند ارتقاء خودکار مرورگر، اگر منبع از طریق HTTPS در دسترس نباشد، درخواست ارتقاء با شکست مواجه میشود و منبع بارگیری نمیشود. این امر امنیت صفحه شما را حفظ میکند. دستورالعمل upgrade-insecure-requests فراتر از ارتقاء خودکار مرورگر عمل میکند و سعی میکند درخواستهایی را که مرورگر در حال حاضر انجام نمیدهد، ارتقاء دهد.
دستورالعمل upgrade-insecure-requests به صورت آبشاری در اسناد <iframe> اجرا میشود و از محافظت کل صفحه اطمینان حاصل میکند.



