Il metodo getInstalledRelatedApps() consente al tuo sito web di verificare se la tua app o PWA per iOS/Android/computer è installata sul dispositivo di un utente.
Che cos'è l'API getInstalledRelatedApps()?

getInstalledRelatedApps() per determinare se la sua app per Android è già installata.
L'attributo getInstalledRelatedApps() consente alla tua pagina di verificare se la tua app mobile o desktop o, in alcuni casi, la tua app web progressiva (PWA) è già installata sul dispositivo di un utente e ti consente di personalizzare l'esperienza utente, se è così.
Ad esempio, se la tua app è già installata:
- Reindirizzare l'utente da una pagina di marketing del prodotto direttamente alla tua app.
- Centralizzare alcune funzionalità, come le notifiche, nell'altra app per evitare notifiche duplicate.
- Non promuovere l'installazione della tua PWA se la tua altra app è già installata.
Per utilizzare l'API getInstalledRelatedApps(), devi comunicare all'app il tuo sito e al sito la tua app. Una volta definita la relazione tra i due, puoi verificare se l'app è installata.
Tipi di app supportati che puoi controllare
| Tipo di app | Controllabile da |
|---|---|
| App per Android |
Solo Android Chrome 80 o versioni successive |
| App per Windows (UWP) |
Solo Windows Chrome 85 o versioni successive Edge 85 o versioni successive |
|
App web progressiva Installata nello stesso ambito o in un ambito diverso. |
Solo Android Chrome 84 o versioni successive |
Controllare se l'app per Android è installata
Il tuo sito web può verificare se la tua app per Android è installata.
Android: Chrome 80 o versioni successive
Comunicare all'app Android informazioni sul tuo sito web
Innanzitutto, devi aggiornare l'app per Android per definire la relazione tra il tuo sito web e l'applicazione per Android utilizzando il sistema Digital Asset Links. In questo modo, solo il tuo sito web può verificare se la tua app per Android è installata.
Nel file AndroidManifest.xml della tua app per Android, aggiungi una voce asset_statements:
<manifest>
<application>
…
<meta-data android:name="asset_statements" android:resource="@string/asset_statements" />
…
</application>
</manifest>
Poi, in strings.xml, aggiungi la seguente dichiarazione di asset, aggiornando site con il tuo dominio. Assicurati di includere i caratteri di escape.
<string name="asset_statements">
[{
\"relation\": [\"delegate_permission/common.handle_all_urls\"],
\"target\": {
\"namespace\": \"web\",
\"site\": \"https://example.com\"
}
}]
</string>
Al termine, pubblica l'app Android aggiornata sul Play Store.
Comunicare al tuo sito web la tua app per Android
Successivamente, comunica al tuo sito web la tua app per Android aggiungendo un manifest dell'app web alla tua pagina. Il file manifest deve includere la proprietà related_applications, un array che fornisce i dettagli sulla tua app, inclusi platform e id.
platformdeve essereplayidè l'ID applicazione Google Play per la tua app per Android
{
"related_applications": [{
"platform": "play",
"id": "com.android.chrome",
}]
}
Controllare se l'app è installata
Infine, chiama navigator.getInstalledRelatedApps() per verificare se la tua app per Android è installata.
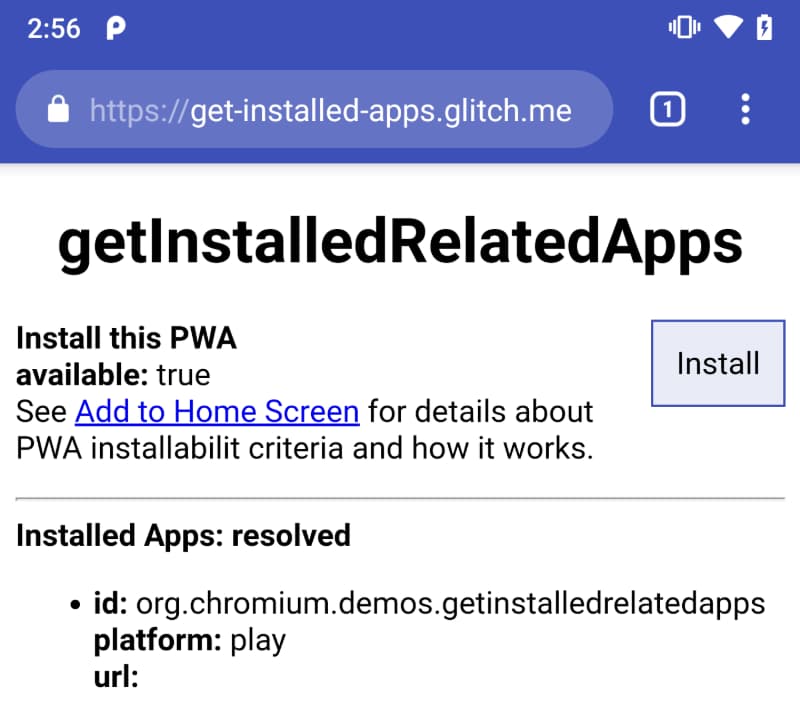
Prova la demo
Controllare se l'app per Windows (UWP) è installata
Il tuo sito web può verificare se la tua app per Windows (sviluppata utilizzando UWP) è installata.
Windows: Chrome 85 o versioni successive, Edge 85 o versioni successive
Comunicare all'app per Windows informazioni sul tuo sito web
Dovrai aggiornare l'app per Windows per definire la relazione tra il tuo sito web e l'applicazione Windows utilizzando i gestori URI. In questo modo, solo il tuo sito web può verificare se la tua app per Windows è installata.
Aggiungi la registrazione dell'estensione Windows.appUriHandler al file manifest della tua appPackage.appxmanifest. Ad esempio, se l'indirizzo del tuo sito web è
example.com, aggiungi la seguente voce nel file manifest dell'app:
<Applications>
<Application Id="App" ... >
...
<Extensions>
<uap3:Extension Category="windows.appUriHandler">
<uap3:AppUriHandler>
<uap3:Host Name="example.com" />
</uap3:AppUriHandler>
</uap3:Extension>
</Extensions>
</Application>
</Applications>
Tieni presente che potresti dover aggiungere lo spazio dei nomi uap3 all'attributo <Package>.
Poi, crea un file JSON (senza l'estensione file .json) denominato
windows-app-web-link e fornisci il nome della famiglia del pacchetto dell'app. Posiziona
il file nella directory principale del server o nella directory /.well-known/. Puoi trovare il nome della famiglia del pacchetto nella sezione Pacchettizzazione del designer del manifest dell'app.
[{
"packageFamilyName": "MyApp_9jmtgj1pbbz6e",
"paths": [ "*" ]
}]
Per informazioni dettagliate sulla configurazione dei gestori di URI delle app, consulta Abilitare le app per i siti web che utilizzano gestori di URI delle app.
Comunicare al tuo sito web la tua app per Windows
Successivamente, comunica al tuo sito web la tua app per Windows aggiungendo un manifest dell'app web alla tua pagina. Il file manifest deve includere la proprietà related_applications, un array che fornisce i dettagli della tua app, inclusi platform e id.
platformdeve esserewindowsidè il nome della famiglia del pacchetto dell'app, a cui è aggiunto il valore<Application>Idnel filePackage.appxmanifest.
{
"related_applications": [{
"platform": "windows",
"id": "MyApp_9jmtgj1pbbz6e!App",
}]
}
Controllare se l'app è installata
Infine, chiama navigator.getInstalledRelatedApps() per verificare se la tua app per Windows è installata.
Verificare se la tua Progressive Web App è già installata (nell'ambito)
La tua PWA può verificare se è già installata. In questo caso, la pagina che effettua la richiesta deve trovarsi nello stesso dominio e nell'ambito della tua PWA, come definito dall'ambito nel file manifest dell'app web.
Android: Chrome 84 o versioni successive
Comunicare informazioni sulla PWA
Fornisci informazioni sulla tua PWA aggiungendo una voce related_applications nel file manifest dell'app web delle PWA.
platformdeve esserewebappurlè il percorso completo del manifest dell'app web della tua PWA
{
…
"scope": "/",
"start_url": "/",
"related_applications": [{
"platform": "webapp",
"url": "https://example.com/manifest.json",
}],
…
}
Controllare se la PWA è installata
Infine, chiama navigator.getInstalledRelatedApps() dall'ambito della tua PWA per verificare se è installata. Se getInstalledRelatedApps() viene chiamato al di fuori dell'ambito della tua PWA, restituirà false. Consulta la sezione seguente per ulteriori dettagli.
Prova la demo
Controllare se l'app web progressiva è installata (non rientra nell'ambito)
Il tuo sito web può verificare se la tua PWA è installata, anche se la pagina non rientra nell'ambito della tua PWA. Ad esempio, una pagina di destinazione pubblicata da
/landing/ può verificare se la PWA pubblicata da /pwa/ è installata o se la
pagina di destinazione è pubblicata da www.example.com e la PWA da
app.example.com.
Android: Chrome 84 o versioni successive
Comunicare alla PWA informazioni sul tuo sito web
Innanzitutto, devi aggiungere i link agli asset digitali al server da cui viene pubblicata la tua PWA. In questo modo, potrai definire il rapporto tra il tuo sito web e la tua PWA e assicurarti che solo il tuo sito web possa verificare se la PWA è installata.
Aggiungi un file assetlinks.json alla directory /.well-known/ del dominio in cui si trova la PWA, ad esempio app.example.com. Nella proprietà site, fornisci il percorso completo al file manifest dell'app web che eseguirà il controllo (non il file manifest dell'app web della tua PWA).
// Served from https://app.example.com/.well-known/assetlinks.json
[
{
"relation": ["delegate_permission/common.query_webapk"],
"target": {
"namespace": "web",
"site": "https://www.example.com/manifest.json"
}
}
]
Comunicare al tuo sito web la tua PWA
Successivamente, comunica al tuo sito web la tua app PWA aggiungendo un manifest dell'app web alla tua pagina. Il file manifest deve includere la proprietà related_applications, un array che fornisce i dettagli della tua PWA, inclusi platform e url.
platformdeve esserewebappurlè il percorso completo del manifest dell'app web della tua PWA
{
"related_applications": [{
"platform": "webapp",
"url": "https://app.example.com/manifest.json",
}]
}
Controllare se la PWA è installata
Infine, chiama navigator.getInstalledRelatedApps() per verificare se la PWA è installata.
Prova la demo
Chiamata a getInstalledRelatedApps()
La chiamata a navigator.getInstalledRelatedApps() restituisce una promessa che si risolve con un array delle tue app installate sul dispositivo dell'utente.
const relatedApps = await navigator.getInstalledRelatedApps();
relatedApps.forEach((app) => {
console.log(app.id, app.platform, app.url);
});
Per impedire ai siti di testare un insieme eccessivamente ampio delle proprie app, verranno prese in considerazione solo le prime tre app dichiarate nel file manifest dell'app web.
Come la maggior parte delle altre potenti API web, l'API getInstalledRelatedApps() è
disponibile solo se pubblicata tramite HTTPS.
Hai altre domande?
Hai altre domande? Controlla il tag getInstalledRelatedApps su StackOverflow
per vedere se altri utenti hanno posto domande simili. In caso contrario, fai la tua
domanda lì e assicurati di taggarla con il
tag progressive-web-apps. Il nostro team monitora spesso questo tag e cerca di rispondere alle tue domande.
Feedback
Hai trovato un bug nell'implementazione di Chrome? Oppure l'implementazione è diversa dalla specifica?
- Invia una segnalazione di bug all'indirizzo https://new.crbug.com. Fornisci il maggior numero possibile di dettagli, istruzioni semplici per riprodurre il bug e inserisci
Mobile>WebAPKsnella casella Componenti. Glitch è ideale per condividere riproduzioni rapide e semplici.
Mostra il supporto per l'API
Hai intenzione di utilizzare l'API getInstalledRelatedApps()? Il tuo sostegno pubblico aiuta il team di Chrome a dare la priorità alle funzionalità e mostra agli altri fornitori di browser quanto sia fondamentale supportarle.
- Condividi come intendi utilizzare l'API nel thread di Discourse di WICG.
- Invia un tweet all'indirizzo @ChromiumDev utilizzando l'hashtag
#getInstalledRelatedAppse facci sapere dove e come lo utilizzi.
Link utili
- Explainer pubblico per l'API
getInstalledRelatedApps() - Bozza delle specifiche
- Bug di monitoraggio
- Voce di ChromeStatus.com
- Componente lampeggiante:
Mobile>WebAPKs
Grazie
Un ringraziamento speciale a Sunggook Chue di Microsoft per l'aiuto fornito in merito ai dettagli per il test delle app per Windows e a Rayan Kanso per l'aiuto fornito in merito ai dettagli di Chrome.


