getInstalledRelatedApps()方法を使用することにより、WebサイトでiOS / Android /desktopアプリまたはPWAがユーザーのデバイスにインストールされているか確認できます。
getInstalledRelatedApps() APIとは何ですか?
 Webサイトが
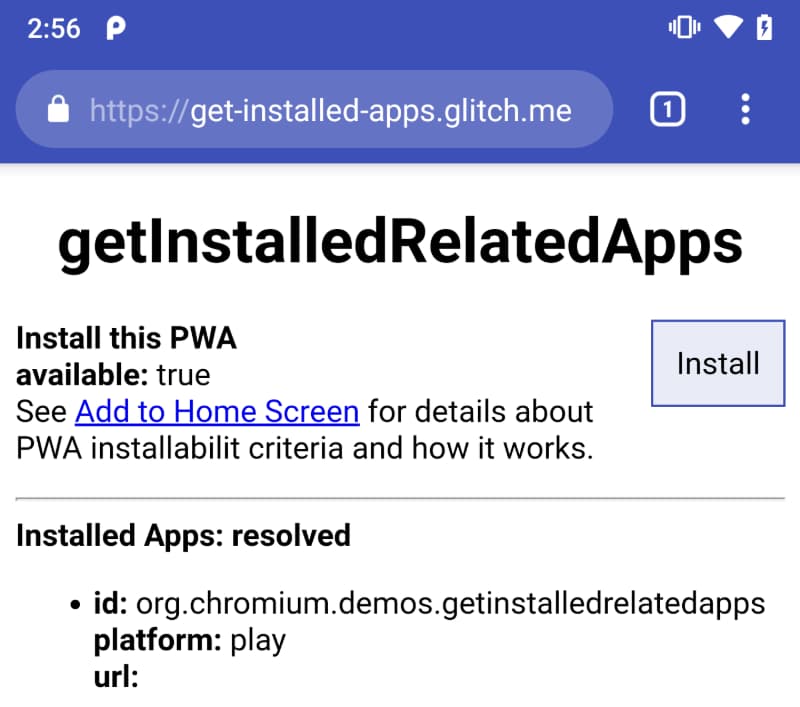
WebサイトがgetInstalledRelatedApps()を使用してAndroidアプリが既にインストールされているか確認します。getInstalledRelatedApps()はあなたのページであなたのMobile/Desktopアプリが、または場合によって、Progresssive Web App (PWA)がユーザーのデバイスに既にインストールされているかを確認でき、ユーザーエクスペリエンスをカスタマイズできます。
たとえば、アプリがすでにインストールされている場合:
- ユーザーを商品マーケティングページからアプリに直接リダイレクトします。
- 通知が重複しないように、他のアプリでの通知など一部の機能を一元化します。
- 他のアプリがすでにインストールされている場合は、PWAのインストールを宣伝しません。
getInstalledRelatedApps() APIを使用するには、アプリにサイトについて通知してから、サイトにアプリについて通知する必要があります。 2つの関係を定義したら、アプリがインストールされているかどうかを確認できます。
確認できる対応Appの種類
| アプリの種類 | からチェック可能 |
|---|---|
| Androidアプリ | Androidのみ Chrome80またはそれ以降 |
| Windows(UWP)アプリ | Windowsのみ Chrome85またはそれ以降 Edge85またはそれ以降 |
| プログレッシブウェブアプリ 同じスコープまたは別のスコープにインストールされています。 |
Androidのみ Chrome84またはそれ以降 |
Androidアプリがインストールされているかどうかを確認します
WebサイトはAndroidアプリがインストールされているか確認できます。
Android:Chrome80またそれ以降
WebサイトについてAndroid アプリに通知します。
まず、Digital AssetLinksシステムを使用して、WebサイトとAndroidアプリの関係を定義することにAndroidアプリを更新する必要があります。これにより、AndroidアプリがインストールされているかどうかをWebサイトのみが確認できるようになります。
AndroidアプリのAndroidManifest.xmlに asset_statementsエントリを追加します。
<manifest>
<application>
…
<meta-data android:name="asset_statements" android:resource="@string/asset_statements" />
…
</application>
</manifest>
次に、 strings.xmlに次のアセットステートメントを追加し、ドメインで siteを更新します。エスケープ文字を含めるようにしてください。
<string name="asset_statements">
[{
\"relation\": [\"delegate_permission/common.handle_all_urls\"],
\"target\": {
\"namespace\": \"web\",
\"site\": \"https://example.com\"
}
}]
</string>
完了したら、更新したAndroidアプリをPlay storeに公開します。
Androidアプリについてwebsiteに通知します。
次に、Webアプリマニフェストをページに追加 して、 AndroidアプリについてWebサイトに通知します。 マニフェストには、related_applicationsプロパティ、つまり platformやidなどのアプリに関する詳細を提供する配列を含める必要があります。
platformがplay必要がありますidはAndroidアプリのGooglePlayアプリケーションIDです
{
"related_applications": [{
"platform": "play",
"id": "com.android.chrome",
}]
}
アプリがインストールされているかどうかを確認します
最後に、 navigator.getInstalledRelatedApps()を呼び出して、Androidアプリがインストールされているかどうかを確認します。
デモをお試しください
Windows(UWP)アプリがインストールされているかどうかを確認します
Webサイトでは、Windowsアプリ(UWPを使用して構築)がインストールされているかどうかを確認できます。
Windows:Chrome 85またはそれ以降、Edge85またはそれ以降
WebサイトについてWindowsアプリに通知します。
URIハンドラーを使用して、WebサイトとWindowsアプリケーション間の関係を定義するには、Windowsアプリを更新する必要があります。これにより、あなたのWebサイトでしかWindowsアプリがインストールされているかを確認できません。
Windows.appUriHandler拡張機能登録をアプリのマニフェストファイルPackage.appxmanifest追加します。たとえば、ウェブサイトのアドレスがexample.com場合、アプリのマニフェストに次のエントリを追加します。
<Applications>
<Application Id="App" ... >
...
<Extensions>
<uap3:Extension Category="windows.appUriHandler">
<uap3:AppUriHandler>
<uap3:Host Name="example.com" />
</uap3:AppUriHandler>
</uap3:Extension>
</Extensions>
</Application>
</Applications>
<Package>属性にuap3名前空間を追加する必要がある場合があることに注意してください。
windows-app-web-linkという名前で.jsonファイル(.jsonファイル拡張子なし)を作成し、アプリのパッケージファミリー名を指定します。そのファイルをサーバールートまたは/.well-known/ディレクトリに配置します。パッケージファミリー名は、アプリケーションマニフェストデザイナのパッケージングセクションにあります。
[{
"packageFamilyName": "MyApp_9jmtgj1pbbz6e",
"paths": [ "*" ]
}]
URIハンドラーの設定の詳細については、「 アプリURIハンドラーを使用してWebサイトでアプリを有効にする」を参照してください。
WindowsアプリについてWebサイトに通知します。
次に、Webアプリマニフェストをページに追加して、 WindowsアプリについてWebサイトに通知します。 マニフェストには、related_applicationsプロパティ、つまり platformやidなどのアプリに関する詳細を提供する配列を含める必要があります。
platformにはwindows必要がありますidは、アプリのパッケージファミリ名であり、Package.appxmanifestファイルの<Application>Id値が追加されます。
{
"related_applications": [{
"platform": "windows",
"id": "MyApp_9jmtgj1pbbz6e!App",
}]
}
アプリがインストールされているかを確認します
最後に、 navigator.getInstalledRelatedApps()を呼び出して、Windowsアプリがインストールされているかどうかを確認します。
Progressive Web Appがすでにインストールされているかを確認します(範囲内
PWAは、すでにインストールされているかどうかを確認できます。この場合、リクエストを行うページは同じドメイン上にあり、Webアプリマニフェストの範囲で定義されているように、PWAのスコープ内にある必要があります。
Android:Chrome84以降
PWA にそれ自体を伝えください
PWAのWebアプリマニフェストにrelated_applicationsエントリを追加して、PWAにそれ自体について通知します。
platformはwebappである必要がありますurlは、PWAのWebアプリマニフェストへのフルパスです。
{
…
"scope": "/",
"start_url": "/",
"related_applications": [{
"platform": "webapp",
"url": "https://example.com/manifest.json",
}],
…
}
PWAがインストールされているかどうかを確認します
最後に、 PWAの範囲内からnavigator.getInstalledRelatedApps()を呼び出して、インストールされているかどうかを確認します。 getInstalledRelatedApps()がPWAの範囲外で呼び出された場合、falseが返されます。詳細については、次のセクションを参照してください。
デモをお試しください
Progressive Web Appがインストールされているかどうかを確認します(範囲外)
ページがPWAの範囲外であっても、WebサイトはPWAがインストールされているかどうかを確認できます。 例えば、/landing/から提供されるランディングページは、 /pwa/から提供されるPWAがインストールされているかどうか、またはランディングページがwww.example.comから提供され、PWAがapp.example.comから提供されるかどうかを確認できます。
Android:Chrome84またはそれ以降
WebサイトについてPWAに通知します。
まず、PWAが提供されているサーバーにデジタルアセットLinkを追加する必要があります。これは、WebサイトとPWAの関係を定義するのに役立ち、WebサイトのみがPWAがインストールされているかどうかを確認できます。
追加assetlinks.jsonにファイルを/.well-known/例えば、PWAが住んでいるドメインのディレクトリapp.example.com 。 siteプロパティで、チェックを実行するWebアプリマニフェストへのフルパスを指定します(PWAのWebアプリマニフェストではありません)。
// Served from https://app.example.com/.well-known/assetlinks.json
[
{
"relation": ["delegate_permission/common.query_webapk"],
"target": {
"namespace": "web",
"site": "https://www.example.com/manifest.json"
}
}
]
PWAについてWebサイトに伝えます
次に、Webアプリマニフェストをページに追加して、 PWAアプリについてWebサイトに通知します。 マニフェストには、related_applications プロパティ、つまりplatformやurlなどのPWAに関する詳細を提供する配列を含める必要があります。
platformはwebappである必要がありますurlは、PWAのWebアプリマニフェストへのフルパスです。
{
"related_applications": [{
"platform": "webapp",
"url": "https://app.example.com/manifest.json",
}]
}
PWAがインストールされているかどうかを確認します
最後に、 navigator.getInstalledRelatedApps()を呼び出して、PWAがインストールされているかどうかを確認します。
デモをお試しください
getInstalledRelatedApps() を呼び出す
navigator.getInstalledRelatedApps()呼び出すと、ユーザーのデバイスにインストールされているアプリの配列で解決されるPromiseが返されます。
const relatedApps = await navigator.getInstalledRelatedApps();
relatedApps.forEach((app) => {
console.log(app.id, app.platform, app.url);
});
サイトが独自のアプリを幅広くテストすることを防ぐために、Webアプリマニフェストで宣言された最初の3つのアプリのみが実施できます。
他のほとんどの強力なWebAPIと同様に、 getInstalledRelatedApps() APIは、HTTPS経由で提供される場合にのみ使用できます。
まだ質問がありますか?
まだ質問がありますか? StackOverflowの getInstalledRelatedAppsタグを取得して、他に同じ質問があるかを確認してください。ない場合は、そこで質問し、必ずprogressive-web-appsタグを付けてください。私たちのチームはそのタグを頻繁に監視し、質問に答えようとします。
フィードバック
Chromeの実装にバグを見つけましたか?それとも、実装は仕様とは異なりますか?
- https://new.crbug.comでバグを報告してください。できるだけ詳細を含め、バグを再現するための簡単な手順を提供し、コンポーネントボックスに
Mobile>WebAPKsGlitchは、すばやく簡単に再現を共有するのに最適です。
APIのサポートを表示する
getInstalledRelatedApps() APIを使用する予定ですか?パブリックサポートは、Chromeチームが機能に優先順位を付けること、他のブラウザベンダーにそれらをサポートの重要性を示すのに役立ちます。
- WICG DiscourseスレッドでAPIをどのように使用する予定かを共有します。
- ハッシュタグ
#getInstalledRelatedAppsを使用して@ChromiumDevにツイートを送信し、どこでどのようにそれを使用しているか私たちにお知らせください。
役立つリンク
ご感謝
Windowsアプリテストの詳細をご努力頂いたMicrosoftのSunggookChue氏と、Chrome の詳細についてのご協力頂いたRayanKanso氏には、特に感謝いたします。

