Metoda getInstalledRelatedApps() pozwala witrynie sprawdzić, czy na urządzeniu użytkownika jest zainstalowana aplikacja na iOS/Androida/komputera lub PWA.
Czym jest interfejs getInstalledRelatedApps() API?

getInstalledRelatedApps() do określenia, czy jej aplikacja na Androida jest już zainstalowana.
Parametr getInstalledRelatedApps() umożliwia stronie sprawdzenie, czy Twoja aplikacja mobilna lub aplikacja na komputer, a w niektórych przypadkach progresywna aplikacja internetowa (PWA), jest już zainstalowana na urządzeniu użytkownika. Jeśli tak, możesz dostosować wyświetlane treści.
Jeśli na przykład aplikacja jest już zainstalowana:
- Przekierowywanie użytkownika z strony marketingowej produktu bezpośrednio do aplikacji.
- Scentralizowanie niektórych funkcji, takich jak powiadomienia, w innej aplikacji, aby uniknąć dublowania powiadomień.
- Nie promujesz instalacji PWA, jeśli inna aplikacja jest już zainstalowana.
Aby korzystać z interfejsu API getInstalledRelatedApps(), musisz poinformować aplikację o swojej witrynie, a potem poinformować witrynę o aplikacji. Po zdefiniowaniu relacji między nimi możesz sprawdzić, czy aplikacja jest zainstalowana.
Obsługiwane typy aplikacji, które możesz sprawdzić
| Typ aplikacji | Dostępne w ramach |
|---|---|
| Aplikacja na Androida |
Tylko Android Chrome 80 lub nowsza |
| Aplikacja na Windowsa (UWP) |
Tylko Windows Chrome 85 lub nowsza Edge 85 lub nowsza |
|
Progresywna aplikacja internetowa Zainstalowana w tym samym zakresie lub innym zakresie. |
Tylko Android Chrome 84 lub nowszy |
Sprawdź, czy aplikacja na Androida jest zainstalowana
Twoja witryna może sprawdzić, czy Twoja aplikacja na Androida jest zainstalowana.
Android: Chrome 80 lub nowsza wersja
Poinformuj aplikację na Androida o swojej witrynie
Najpierw musisz zaktualizować aplikację na Androida, aby zdefiniować relację między witryną a aplikacją na Androida za pomocą systemu Digital Asset Links. Dzięki temu tylko Twoja witryna może sprawdzać, czy aplikacja na Androida jest zainstalowana.
W AndroidManifest.xml aplikacji na Androida dodaj wpis asset_statements:
<manifest>
<application>
…
<meta-data android:name="asset_statements" android:resource="@string/asset_statements" />
…
</application>
</manifest>
Następnie w sekcji strings.xml dodaj to oświadczenie o zawartości, zastępując site swoją domeną. Pamiętaj, aby uwzględnić znaki ucieczki.
<string name="asset_statements">
[{
\"relation\": [\"delegate_permission/common.handle_all_urls\"],
\"target\": {
\"namespace\": \"web\",
\"site\": \"https://example.com\"
}
}]
</string>
Gdy to zrobisz, opublikuj zaktualizowaną aplikację na Androida w Sklepie Play.
Informowanie o aplikacji na Androida na stronie internetowej
Następnie poinformuj swoją witrynę o aplikacji na Androida, dodając plik manifestu aplikacji internetowej do strony. Plik manifestu musi zawierać właściwość related_applications, czyli tablicę z informacjami o aplikacji, w tym platform i id.
- Wartość
platformmusi być równaplay idto identyfikator aplikacji w Google Play Twojej aplikacji na Androida.
{
"related_applications": [{
"platform": "play",
"id": "com.android.chrome",
}]
}
Sprawdź, czy aplikacja jest zainstalowana
Na koniec zadzwoń pod numer navigator.getInstalledRelatedApps(), aby sprawdzić, czy aplikacja na Androida jest zainstalowana.
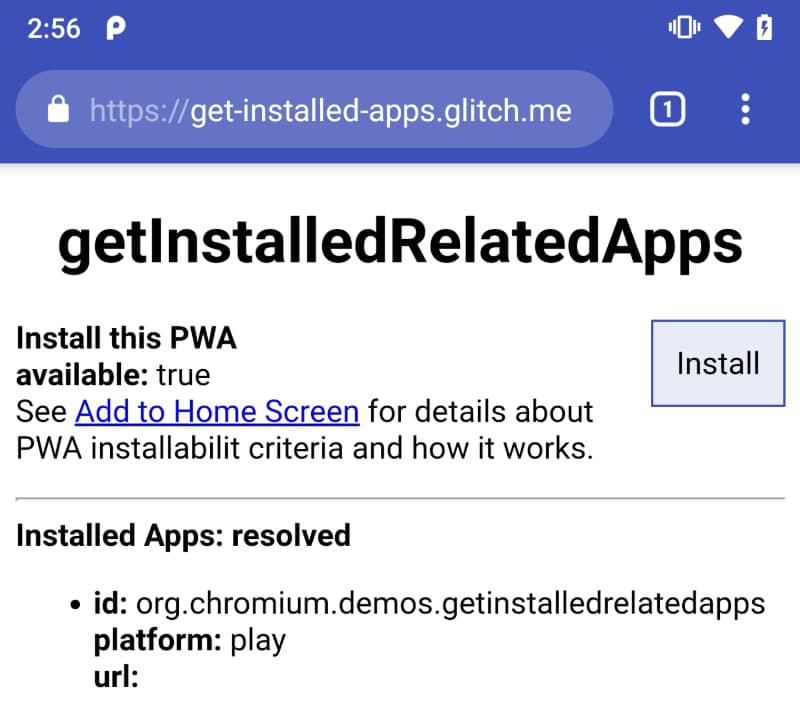
Wypróbuj wersję demonstracyjną
Sprawdź, czy aplikacja na Windows (UWP) jest zainstalowana
Twoja witryna może sprawdzić, czy aplikacja na Windowsa (stworzona przy użyciu interfejsu UWP) jest zainstalowana.
Windows: Chrome 85 lub nowsza, Edge 85 lub nowsza
Informowanie aplikacji Windows o Twojej witrynie
Aby zdefiniować relację między witryną a aplikacją na Windowsa, musisz zaktualizować aplikację na Windowsa, korzystając z obsług URI. Dzięki temu tylko Twoja witryna będzie mogła sprawdzić, czy aplikacja na Windows jest zainstalowana.
Dodaj do pliku manifestu aplikacji Package.appxmanifest rejestrację rozszerzenia Package.appxmanifest.Windows.appUriHandler Jeśli np. adres Twojej witryny to
example.com, w pliku manifestu aplikacji dodaj ten wpis:
<Applications>
<Application Id="App" ... >
...
<Extensions>
<uap3:Extension Category="windows.appUriHandler">
<uap3:AppUriHandler>
<uap3:Host Name="example.com" />
</uap3:AppUriHandler>
</uap3:Extension>
</Extensions>
</Application>
</Applications>
Pamiętaj, że do atrybutu <Package> może być konieczne dodanie przestrzeni nazw uap3.
Następnie utwórz plik JSON (bez rozszerzenia pliku .json) o nazwie windows-app-web-link i podaj nazwę rodziny pakietów aplikacji. Umieść ten plik w katalogu głównym serwera lub w katalogu /.well-known/. Nazwę rodziny pakietów znajdziesz w sekcji Pakowanie w projektancie pliku manifestu aplikacji.
[{
"packageFamilyName": "MyApp_9jmtgj1pbbz6e",
"paths": [ "*" ]
}]
Szczegółowe informacje o konfigurowaniu modułów obsługi identyfikatorów URI znajdziesz w artykule Włączanie aplikacji dla witryn za pomocą modułów obsługi identyfikatorów URI aplikacji.
Informowanie o aplikacji Windows w witrynie
Następnie poinformuj swoją witrynę o aplikacji Windows, dodając plik manifestu aplikacji internetowej do strony. Plik manifestu musi zawierać właściwość related_applications, czyli tablicę z informacjami o aplikacji, w tym platform i id.
- Wartość
platformmusi być równawindows idto nazwa rodziny pakietu aplikacji, do której dołączona jest wartość<Application>Idw plikuPackage.appxmanifest.
{
"related_applications": [{
"platform": "windows",
"id": "MyApp_9jmtgj1pbbz6e!App",
}]
}
Sprawdź, czy aplikacja jest zainstalowana
Na koniec zadzwoń pod numer navigator.getInstalledRelatedApps(), aby sprawdzić, czy aplikacja na Windowsa jest zainstalowana.
Sprawdź, czy aplikacja Progressive Web jest już zainstalowana (w zakresie)
PWA może sprawdzić, czy jest już zainstalowana. W takim przypadku strona wysyłająca żądanie musi znajdować się w tej samej domenie i w zakresie aplikacji internetowej, zgodnie z definicją zakresu w pliku manifestu aplikacji internetowej.
Android: Chrome 84 lub nowsza wersja
Informowanie PWA o sobie
Podaj informacje o swojej aplikacji PWA, dodając wpis related_applications w pliku manifestu aplikacji internetowej.
- Wartość
platformmusi być równawebapp urlto pełna ścieżka do pliku manifestu Twojej progresywnej aplikacji internetowej
{
…
"scope": "/",
"start_url": "/",
"related_applications": [{
"platform": "webapp",
"url": "https://example.com/manifest.json",
}],
…
}
Sprawdź, czy PWA jest zainstalowana
Na koniec wywołaj navigator.getInstalledRelatedApps() w zakresie PWA, aby sprawdzić, czy jest zainstalowana. Jeśli funkcja getInstalledRelatedApps() zostanie wywołana poza zakresem PWA, zwróci wartość false. Więcej informacji na ten temat można znaleźć w następnej sekcji.
Wypróbuj wersję demonstracyjną
Sprawdzanie, czy progresywna aplikacja internetowa jest zainstalowana (poza zakresem)
Twoja witryna może sprawdzić, czy PWA jest zainstalowana, nawet jeśli strona znajduje się poza zakresem PWA. Na przykład strona docelowa wyświetlana z adresu /landing/ może sprawdzać, czy jest zainstalowana aplikacja PWA wyświetlana z adresu /pwa/, lub czy strona docelowa jest wyświetlana z adresu www.example.com, a aplikacja PWA z adresu app.example.com.
Android: Chrome 84 lub nowsza wersja
Poinformuj swoją PWA o swojej witrynie
Najpierw musisz dodać linki do zasobów cyfrowych na serwerze, z którego serwowana jest PWA. Pomoże to określić relację między Twoją witryną a PWA i zapewni, że tylko Twoja witryna będzie mogła sprawdzić, czy PWA jest zainstalowana.
Dodaj plik assetlinks.json do katalogu /.well-known/ domeny, w której znajduje się PWA, np. app.example.com. W właściwości site podaj pełną ścieżkę do pliku manifestu aplikacji internetowej, który będzie przeprowadzać sprawdzanie (nie pliku manifestu aplikacji internetowej PWA).
// Served from https://app.example.com/.well-known/assetlinks.json
[
{
"relation": ["delegate_permission/common.query_webapk"],
"target": {
"namespace": "web",
"site": "https://www.example.com/manifest.json"
}
}
]
Informowanie witryny o PWA
Następnie poinformuj swoją witrynę o aplikacji PWA, dodając plik manifestu aplikacji internetowej do strony. Plik manifestu musi zawierać właściwość related_applications, czyli tablicę z informacjami o Twojej aplikacji PWA, w tym platform i url.
- Wartość
platformmusi być równawebapp urlto pełna ścieżka do pliku manifestu Twojej progresywnej aplikacji internetowej
{
"related_applications": [{
"platform": "webapp",
"url": "https://app.example.com/manifest.json",
}]
}
Sprawdź, czy PWA jest zainstalowana
Na koniec zadzwoń pod numer navigator.getInstalledRelatedApps(), aby sprawdzić, czy PWA jest zainstalowana.
Wypróbuj wersję demonstracyjną
Wywoływanie getInstalledRelatedApps()
Wywołanie funkcji navigator.getInstalledRelatedApps() zwraca obietnicę, która zwraca tablicę aplikacji zainstalowanych na urządzeniu użytkownika.
const relatedApps = await navigator.getInstalledRelatedApps();
relatedApps.forEach((app) => {
console.log(app.id, app.platform, app.url);
});
Aby uniemożliwić witrynom testowanie zbyt szerokiego zbioru własnych aplikacji, weźmiemy pod uwagę tylko 3 pierwsze aplikacje zadeklarowane w manifeście aplikacji internetowej.
Podobnie jak większość innych zaawansowanych interfejsów API, interfejs getInstalledRelatedApps() jest dostępny tylko w przypadku korzystania z protokołu HTTPS.
Nadal masz pytania?
Nadal masz pytania? Sprawdź tag getInstalledRelatedApps na StackOverflow, aby zobaczyć, czy ktoś inny nie zadał podobnego pytania. Jeśli nie, zadaj pytanie i otaguj je tagiem progressive-web-apps. Nasz zespół często sprawdza ten tag i stara się odpowiadać na Twoje pytania.
Prześlij opinię
Czy znalazłeś/znalazłaś błąd w implementacji Chrome? Czy implementacja różni się od specyfikacji?
- Zgłoś błąd na stronie https://new.crbug.com. Podaj jak najwięcej szczegółów, dołącz proste instrukcje odtwarzania błędu i wpisz
Mobile>WebAPKsw polu Składniki. Glitch świetnie sprawdza się do szybkiego i łatwego udostępniania sposobów odtwarzania.
Pokaż informacje o pomocy dotyczącej interfejsu API
Zamierzasz używać interfejsu API getInstalledRelatedApps()? Twoja publiczna
pomoc pomaga zespołowi Chrome ustalać priorytety funkcji i pokazuje innym dostawcom przeglądarek, jak ważne jest wspieranie tych funkcji.
- W tym wątku na forum Discourse dotyczącego WCG opisz, jak planujesz używać interfejsu API.
- Wyślij tweeta do @ChromiumDev, używając hashtaga
#getInstalledRelatedApps, i podaj, gdzie i jak go używasz.
Przydatne linki
- Publiczny opis interfejsu API
getInstalledRelatedApps() - Specyfikacja w wersji roboczej
- Śledzenie błędu
- Wpis na stronie ChromeStatus.com
- Składnik Blink:
Mobile>WebAPKs
Dziękujemy
Szczególne podziękowania dla Sunggook Chue z Microsoftu za pomoc w testowaniu aplikacji Windows oraz dla Rayana Kanso za pomoc w uzyskaniu informacji o Chrome.


