วิธีการ getInstalledRelatedApps() ช่วยให้เว็บไซต์ตรวจสอบได้ว่ามีการติดตั้งแอป iOS/Android/เดสก์ท็อปหรือ PWA ของคุณในอุปกรณ์ของผู้ใช้หรือไม่
getInstalledRelatedApps() API คืออะไร

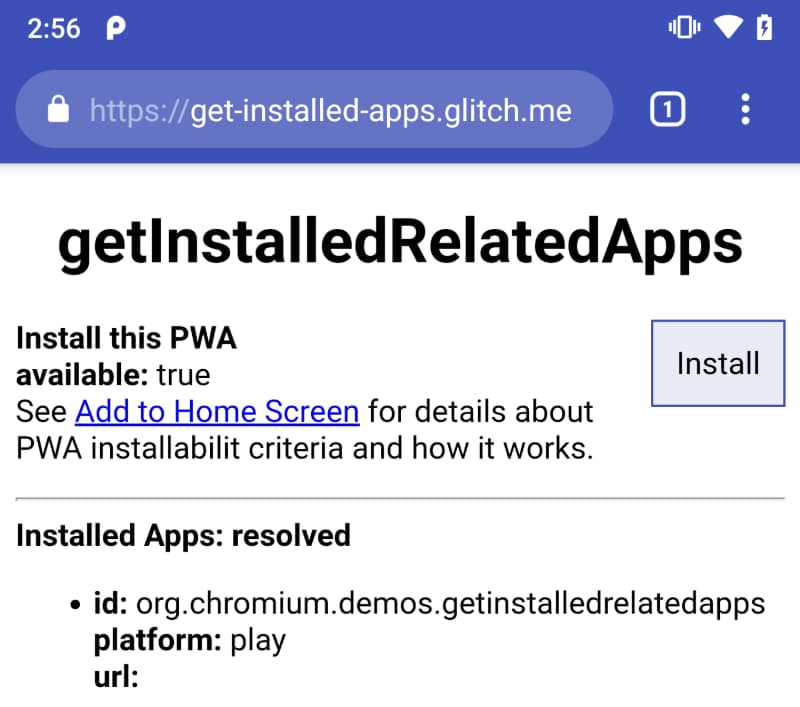
getInstalledRelatedApps() เพื่อระบุว่ามีการติดตั้งแอป Android ไว้แล้วหรือยัง
getInstalledRelatedApps() ช่วยให้หน้าของคุณตรวจสอบได้ว่าแอปบนอุปกรณ์เคลื่อนที่หรือเดสก์ท็อปของคุณ หรือในบางกรณีคือ Progressive Web App (PWA) ติดตั้งอยู่ในอุปกรณ์ของผู้ใช้หรือไม่ และช่วยให้คุณปรับแต่งประสบการณ์การใช้งานได้หากติดตั้งไว้แล้ว
ตัวอย่างเช่น หากติดตั้งแอปไว้แล้ว ให้ทำดังนี้
- การเปลี่ยนเส้นทางผู้ใช้จากหน้าการตลาดผลิตภัณฑ์ไปยังแอปของคุณโดยตรง
- รวบรวมฟังก์ชันบางอย่าง เช่น การแจ้งเตือน ไว้ในแอปอื่นเพื่อไม่ให้เกิดการแจ้งเตือนซ้ำ
- ไม่โปรโมตการติดตั้ง PWA หากมีการติดตั้งแอปอื่นไว้แล้ว
หากต้องการใช้ getInstalledRelatedApps() API คุณต้องบอกแอปเกี่ยวกับเว็บไซต์ จากนั้นบอกเว็บไซต์เกี่ยวกับแอป เมื่อคุณกำหนดความสัมพันธ์ระหว่าง 2 รายการนี้แล้ว คุณจะตรวจสอบได้ว่าติดตั้งแอปแล้วหรือยัง
ประเภทแอปที่รองรับซึ่งคุณสามารถตรวจสอบได้
| ประเภทแอป | ตรวจสอบได้จาก |
|---|---|
| แอป Android |
Android เท่านั้น Chrome 80 ขึ้นไป |
| แอป Windows (UWP) |
Windows เท่านั้น Chrome 85 ขึ้นไป Edge 85 ขึ้นไป |
|
Progressive Web App ติดตั้งในขอบเขตเดียวกันหรือขอบเขตอื่น |
Android เท่านั้น Chrome 84 ขึ้นไป |
ตรวจสอบว่าได้ติดตั้งแอป Android แล้ว
เว็บไซต์จะตรวจสอบได้ว่ามีการติดตั้งแอป Android หรือไม่
Android: Chrome 80 ขึ้นไป
บอกแอป Android เกี่ยวกับเว็บไซต์ของคุณ
ก่อนอื่น คุณต้องอัปเดตแอป Android เพื่อกำหนดความสัมพันธ์ระหว่างเว็บไซต์กับแอปพลิเคชัน Android โดยใช้ระบบลิงก์เนื้อหาดิจิทัล วิธีนี้ช่วยให้มั่นใจได้ว่ามีเพียงเว็บไซต์ของคุณเท่านั้นที่จะตรวจสอบได้ว่ามีการติดตั้งแอป Android หรือไม่
เพิ่มasset_statements
รายการใน AndroidManifest.xml ของแอป Android
<manifest>
<application>
…
<meta-data android:name="asset_statements" android:resource="@string/asset_statements" />
…
</application>
</manifest>
จากนั้นใน strings.xml ให้เพิ่มคำสั่งต่อไปนี้สำหรับชิ้นงาน โดยอัปเดต site ด้วยโดเมนของคุณ อย่าลืมใส่อักขระหลีก
<string name="asset_statements">
[{
\"relation\": [\"delegate_permission/common.handle_all_urls\"],
\"target\": {
\"namespace\": \"web\",
\"site\": \"https://example.com\"
}
}]
</string>
เมื่อดำเนินการเสร็จแล้ว ให้เผยแพร่แอป Android ที่อัปเดตแล้วใน Play Store
บอกเว็บไซต์เกี่ยวกับแอป Android
ถัดไป ให้บอกเว็บไซต์เกี่ยวกับแอป Android โดยเพิ่มไฟล์ Manifest ของเว็บแอปลงในหน้าเว็บ ไฟล์ Manifest ต้องมีพร็อพเพอร์ตี้ related_applications ซึ่งเป็นอาร์เรย์ที่ระบุรายละเอียดเกี่ยวกับแอปของคุณ ซึ่งรวมถึง platform และ id
platformต้องเป็นplayidคือรหัสแอปพลิเคชัน GooglePlay สําหรับแอป Android ของคุณ
{
"related_applications": [{
"platform": "play",
"id": "com.android.chrome",
}]
}
ตรวจสอบว่าได้ติดตั้งแอปแล้ว
สุดท้าย ให้โทรไปที่ navigator.getInstalledRelatedApps() เพื่อตรวจสอบว่ามีการติดตั้งแอป Android หรือไม่
ลองใช้เดโม
ตรวจสอบว่าได้ติดตั้งแอป Windows (UWP) แล้ว
เว็บไซต์จะตรวจสอบได้ว่ามีการติดตั้งแอป Windows (ที่สร้างโดยใช้ UWP) หรือไม่
Windows: Chrome 85 ขึ้นไป, Edge 85 ขึ้นไป
บอกแอป Windows เกี่ยวกับเว็บไซต์ของคุณ
คุณจะต้องอัปเดตแอป Windows เพื่อกำหนดความสัมพันธ์ระหว่างเว็บไซต์กับแอปพลิเคชัน Windows โดยใช้ตัวแฮนเดิล URI วิธีนี้ช่วยให้มั่นใจได้ว่ามีเพียงเว็บไซต์ของคุณเท่านั้นที่จะตรวจสอบได้ว่ามีการติดตั้งแอป Windows หรือไม่
เพิ่มการลงทะเบียนส่วนขยาย Windows.appUriHandler ลงในไฟล์ Manifest Package.appxmanifest ของแอป ตัวอย่างเช่น หากที่อยู่เว็บไซต์คือ
example.com คุณจะต้องเพิ่มรายการต่อไปนี้ในไฟล์ Manifest ของแอป
<Applications>
<Application Id="App" ... >
...
<Extensions>
<uap3:Extension Category="windows.appUriHandler">
<uap3:AppUriHandler>
<uap3:Host Name="example.com" />
</uap3:AppUriHandler>
</uap3:Extension>
</Extensions>
</Application>
</Applications>
โปรดทราบว่าคุณอาจต้องเพิ่มเนมสเปซ uap3 ลงในแอตทริบิวต์ <Package>
จากนั้นสร้างไฟล์ JSON (ไม่มีนามสกุลไฟล์ .json) ที่ชื่อ
windows-app-web-link และระบุชื่อกลุ่มแพ็กเกจของแอป วางไฟล์นั้นในรูทเซิร์ฟเวอร์หรือในไดเรกทอรี /.well-known/ คุณดูชื่อแพ็กเกจครอบครัวได้ในส่วนการบรรจุในเครื่องมือออกแบบไฟล์ Manifest ของแอป
[{
"packageFamilyName": "MyApp_9jmtgj1pbbz6e",
"paths": [ "*" ]
}]
ดูรายละเอียดทั้งหมดเกี่ยวกับการตั้งค่าตัวแฮนเดิล URI ได้ที่เปิดใช้แอปสําหรับเว็บไซต์โดยใช้ตัวแฮนเดิล URI ของแอป
บอกเว็บไซต์เกี่ยวกับแอป Windows
ถัดไป ให้บอกเว็บไซต์เกี่ยวกับแอป Windows โดยเพิ่มไฟล์ Manifest ของเว็บแอปลงในหน้าเว็บ ไฟล์ Manifest ต้องมีพร็อพเพอร์ตี้ related_applications ซึ่งเป็นอาร์เรย์ที่ระบุรายละเอียดเกี่ยวกับแอปของคุณ ซึ่งรวมถึง platform และ id
platformต้องเป็นwindowsidคือชื่อครอบครัวแพ็กเกจของแอป ตามด้วยค่า<Application>Idในไฟล์Package.appxmanifest
{
"related_applications": [{
"platform": "windows",
"id": "MyApp_9jmtgj1pbbz6e!App",
}]
}
ตรวจสอบว่าได้ติดตั้งแอปแล้ว
สุดท้าย ให้โทรไปที่ navigator.getInstalledRelatedApps() เพื่อตรวจสอบว่าได้ติดตั้งแอป Windows หรือไม่
ตรวจสอบว่าติดตั้ง Progressive Web App แล้วหรือยัง (อยู่ในขอบเขต)
PWA สามารถตรวจสอบได้ว่ามีการติดตั้งแอปไว้แล้วหรือยัง ในกรณีนี้ หน้าเว็บที่ส่งคำขอต้องอยู่ในโดเมนเดียวกันและอยู่ในขอบเขตของ PWA ตามที่ขอบเขตในไฟล์ Manifest ของเว็บแอปกำหนด
Android: Chrome 84 ขึ้นไป
บอก PWA เกี่ยวกับตัว PWA
บอก PWA เกี่ยวกับตัว PWA เองโดยเพิ่มรายการ related_applications ในไฟล์ Manifest ของเว็บแอป PWA
platformต้องเป็นwebappurlคือเส้นทางแบบเต็มไปยังไฟล์ Manifest ของเว็บแอป PWA
{
…
"scope": "/",
"start_url": "/",
"related_applications": [{
"platform": "webapp",
"url": "https://example.com/manifest.json",
}],
…
}
ตรวจสอบว่าติดตั้ง PWA แล้วหรือยัง
สุดท้าย ให้เรียกใช้ navigator.getInstalledRelatedApps() จากภายในขอบเขตของ PWA เพื่อตรวจสอบว่ามีการติดตั้ง PWA หรือไม่ หากเรียกใช้ getInstalledRelatedApps() นอกขอบเขตของ PWA ระบบจะแสดงผลเป็นเท็จ ดูหัวข้อถัดไปสำหรับรายละเอียดเพิ่มเติม
ลองใช้เดโม
ตรวจสอบว่ามีการติดตั้ง Progressive Web App หรือไม่ (ไม่อยู่ในขอบเขต)
เว็บไซต์สามารถตรวจสอบว่ามีการติดตั้ง PWA หรือไม่ แม้ว่าหน้าเว็บจะอยู่นอกขอบเขตของ PWA ก็ตาม ตัวอย่างเช่น หน้า Landing Page ที่แสดงจาก /landing/ สามารถตรวจสอบได้ว่ามีการติดตั้ง PWA ที่แสดงจาก /pwa/ หรือไม่ หรือหน้า Landing Page แสดงจาก www.example.com และ PWA แสดงจาก app.example.com หรือไม่
Android: Chrome 84 ขึ้นไป
บอก PWA เกี่ยวกับเว็บไซต์ของคุณ
ก่อนอื่น คุณจะต้องเพิ่มลิงก์ชิ้นงานดิจิทัลลงในเซิร์ฟเวอร์ที่แสดง PWA ซึ่งจะช่วยกำหนดความสัมพันธ์ระหว่างเว็บไซต์กับ PWA และช่วยให้มั่นใจว่ามีเพียงเว็บไซต์ของคุณเท่านั้นที่จะตรวจสอบได้ว่ามีการติดตั้ง PWA หรือไม่
เพิ่มไฟล์ assetlinks.json ไปยังไดเรกทอรี /.well-known/ ของโดเมนที่ PWA อยู่ เช่น app.example.com ในพร็อพเพอร์ตี้ site ให้ระบุเส้นทางแบบเต็มไปยังไฟล์ Manifest ของเว็บแอปที่จะทำการตรวจสอบ (ไม่ใช่ไฟล์ Manifest ของ PWA)
// Served from https://app.example.com/.well-known/assetlinks.json
[
{
"relation": ["delegate_permission/common.query_webapk"],
"target": {
"namespace": "web",
"site": "https://www.example.com/manifest.json"
}
}
]
บอกเว็บไซต์เกี่ยวกับ PWA
ถัดไป ให้บอกเว็บไซต์เกี่ยวกับแอป PWA โดยเพิ่มไฟล์ Manifest ของเว็บแอปลงในหน้าเว็บ ไฟล์ Manifest ต้องมีพร็อพเพอร์ตี้ related_applications ซึ่งเป็นอาร์เรย์ที่ระบุรายละเอียดเกี่ยวกับ PWA รวมถึง platform และ url
platformต้องเป็นwebappurlคือเส้นทางแบบเต็มไปยังไฟล์ Manifest ของเว็บแอป PWA
{
"related_applications": [{
"platform": "webapp",
"url": "https://app.example.com/manifest.json",
}]
}
ตรวจสอบว่าติดตั้ง PWA แล้วหรือยัง
สุดท้าย ให้โทรไปที่ navigator.getInstalledRelatedApps() เพื่อตรวจสอบว่าได้ติดตั้ง PWA แล้วหรือยัง
ลองใช้เดโม
การเรียก getInstalledRelatedApps()
การเรียก navigator.getInstalledRelatedApps() จะแสดงผลลัพธ์เป็นสัญญาที่ให้ค่าเป็นอาร์เรย์ของแอปที่ติดตั้งในอุปกรณ์ของผู้ใช้
const relatedApps = await navigator.getInstalledRelatedApps();
relatedApps.forEach((app) => {
console.log(app.id, app.platform, app.url);
});
ระบบจะพิจารณาเฉพาะ 3 แอปแรกซึ่งประกาศไว้ในไฟล์ Manifest ของเว็บแอปเท่านั้น เพื่อไม่ให้เว็บไซต์ทดสอบชุดแอปของตนเองในวงกว้างเกินไป
เช่นเดียวกับ Web API ที่มีประสิทธิภาพอื่นๆ ส่วนใหญ่ getInstalledRelatedApps() API จะพร้อมใช้งานเมื่อแสดงผ่าน HTTPS เท่านั้น
หากยังมีข้อสงสัย
หากยังมีข้อสงสัย ตรวจสอบแท็ก getInstalledRelatedApps ใน StackOverflow เพื่อดูว่ามีใครถามคำถามที่คล้ายกันหรือไม่ หากไม่มี ให้ถามคําถามในฟอรัมดังกล่าว และอย่าลืมติดแท็กprogressive-web-apps ทีมของเราจะตรวจสอบแท็กนั้นเป็นประจำและพยายามตอบคำถามของคุณ
ความคิดเห็น
หากพบข้อบกพร่องในการใช้งาน Chrome หรือการใช้งานแตกต่างจากข้อกําหนดหรือไม่
- รายงานข้อบกพร่องที่ https://new.crbug.com โดยให้รายละเอียดมากที่สุด ระบุวิธีการง่ายๆ ในการทําให้เกิดข้อบกพร่อง และป้อน
Mobile>WebAPKsในช่องคอมโพเนนต์ Glitch ใช้ได้ดีในการแชร์การจำลองข้อบกพร่องที่รวดเร็วและง่ายดาย
แสดงการสนับสนุน API
คุณวางแผนที่จะใช้ getInstalledRelatedApps() API ใช่ไหม การรองรับแบบสาธารณะของคุณจะช่วยให้ทีม Chrome จัดลำดับความสำคัญของฟีเจอร์ต่างๆ และแสดงให้เห็นว่าการสนับสนุนฟีเจอร์เหล่านี้สำคัญเพียงใดต่อผู้ให้บริการเบราว์เซอร์รายอื่นๆ
- แชร์ว่าคุณวางแผนจะใช้ API นี้อย่างไรในชุดข้อความ Discourse ของ WICG
- ทวีตถึง @ChromiumDev โดยใช้แฮชแท็ก
#getInstalledRelatedAppsและแจ้งให้เราทราบว่าคุณใช้ฟีเจอร์นี้ที่ไหนและอย่างไร
ลิงก์ที่มีประโยชน์
- คำอธิบายแบบสาธารณะสำหรับ
getInstalledRelatedApps()API - ฉบับร่างข้อกำหนด
- ข้อบกพร่องการติดตาม
- รายการ ChromeStatus.com
- คอมโพเนนต์ Blink:
Mobile>WebAPKs
ขอขอบคุณ
ขอขอบคุณ Sunggook Chue จาก Microsoft ที่ให้ความช่วยเหลือเกี่ยวกับรายละเอียดการทดสอบแอป Windows และ Rayan Kanso ที่ให้ความช่วยเหลือเกี่ยวกับรายละเอียดของ Chrome


