تسمح طريقة getInstalledRelatedApps() لموقعك الإلكتروني بالتحقّق مما إذا كان
تطبيقك المتوافق مع iOS أو Android أو أجهزة الكمبيوتر المكتبي أو تطبيق الويب التقدّمي مثبّتًا على جهاز المستخدم.
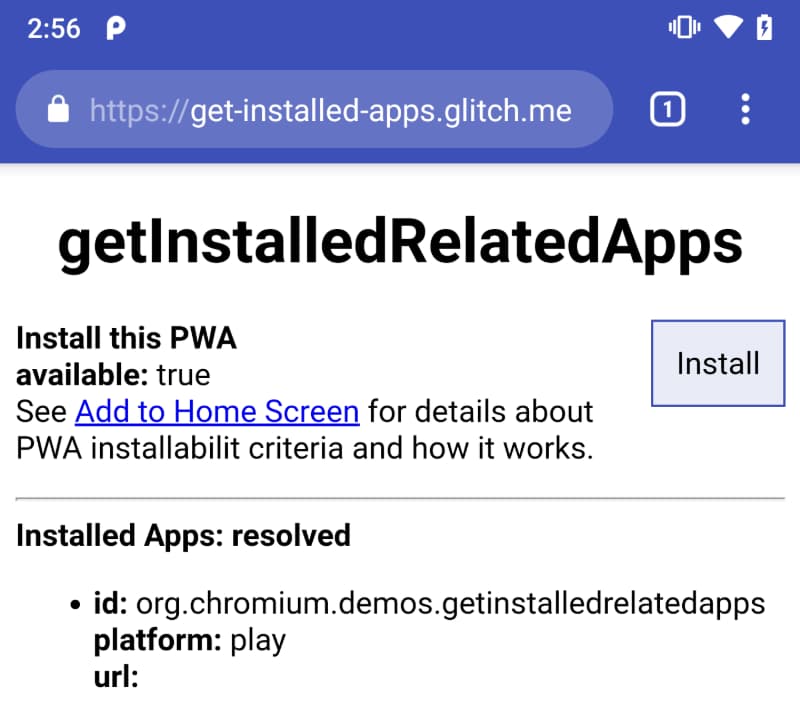
ما هي واجهة برمجة التطبيقات getInstalledRelatedApps()؟

getInstalledRelatedApps() لتحديد ما إذا كان
تطبيق Android مثبّتًا
يتيح الرمز getInstalledRelatedApps() لصفحة التحقّق مما إذا كان تطبيقك المتوافق مع الأجهزة الجوّالة أو أجهزة الكمبيوتر المكتبي، أو في بعض الحالات، تطبيق الويب التقدّمي (PWA) مثبّتًا من قبل على جهاز المستخدم، ويتيح لك تخصيص تجربة المستخدم في حال كان الأمر كذلك.
على سبيل المثال، إذا كان تطبيقك مثبّتًا:
- إعادة توجيه المستخدم من صفحة تسويقية للمنتج مباشرةً إلى تطبيقك
- تجميع بعض الوظائف، مثل الإشعارات، في التطبيق الآخر لمنع تكرار الإشعارات
- عدم الترويج لتثبيت تطبيقك المتوافق مع الأجهزة الجوّالة إذا كان تطبيقك الآخر مثبّتًا
لاستخدام واجهة برمجة التطبيقات getInstalledRelatedApps()، عليك إخبار تطبيقك
بموقعك الإلكتروني، ثم إخبار موقعك الإلكتروني بتطبيقك. بعد تحديد
العلاقة بين الاثنين، يمكنك التحقّق مما إذا كان التطبيق مثبّتًا.
أنواع التطبيقات المتوافقة التي يمكنك التحقّق منها
| نوع التطبيق | يمكن التحقّق منها من |
|---|---|
| تطبيق Android |
أجهزة Android فقط الإصدار 80 من Chrome أو الإصدارات الأحدث |
| تطبيق Windows (UWP) |
نظام التشغيل Windows فقط الإصدار 85 من Chrome أو الإصدارات الأحدث الإصدار 85 من Edge أو الإصدارات الأحدث |
|
تطبيق ويب تقدّمي تم تثبيته في النطاق نفسه أو نطاق مختلف |
أجهزة Android فقط الإصدار 84 من Chrome أو الإصدارات الأحدث |
التأكّد من تثبيت تطبيق Android
يمكن لموقعك الإلكتروني التحقّق مما إذا كان تطبيق Android مثبّتًا.
Android: الإصدار 80 من Chrome أو الإصدارات الأحدث
إخبار تطبيق Android بمعلومات عن موقعك الإلكتروني
أولاً، عليك تحديث تطبيق Android لتحديد العلاقة بين موقعك الإلكتروني وتطبيق Android باستخدام نظام روابط التنقل إلى مواد العرض الرقمية. يضمن ذلك أنّه لن يتمكّن سوى موقعك الإلكتروني من التحقّق مما إذا كان تطبيق Android مثبّتًا.
في AndroidManifest.xml تطبيق Android، أضِف asset_statements
إدخالًا:
<manifest>
<application>
…
<meta-data android:name="asset_statements" android:resource="@string/asset_statements" />
…
</application>
</manifest>
بعد ذلك، في strings.xml، أضِف بيان مادة العرض التالي، مع تعديل site باستخدام
نطاقك. احرص على تضمين أحرف الهروب.
<string name="asset_statements">
[{
\"relation\": [\"delegate_permission/common.handle_all_urls\"],
\"target\": {
\"namespace\": \"web\",
\"site\": \"https://example.com\"
}
}]
</string>
بعد الانتهاء، انشر تطبيق Android المُحدَّث على "متجر Play".
الإشارة إلى تطبيقك على Android في موقعك الإلكتروني
بعد ذلك، يمكنك إخبار موقعك الإلكتروني بتطبيق Android من خلال
إضافة بيان تطبيق ويب إلى صفحتك. يجب أن يحتوي البيان على سمة related_applications، وهي صفيف يقدّم تفاصيل عن تطبيقك، بما في ذلك platform وid.
- يجب أن يكون
platformplay idهو معرّف تطبيق GooglePlay لتطبيق Android.
{
"related_applications": [{
"platform": "play",
"id": "com.android.chrome",
}]
}
التأكّد من تثبيت تطبيقك
أخيرًا، يُرجى الاتصال برقم navigator.getInstalledRelatedApps() للتحقّق مما إذا كان
تطبيق Android مثبّتًا.
تجربة الإصدار التجريبي
التأكّد من تثبيت تطبيق Windows (UWP)
يمكن لموقعك الإلكتروني التحقّق مما إذا كان تطبيق Windows (المُنشئ باستخدام إطار عمل UWP) مثبّتًا.
نظام التشغيل Windows: الإصدار 85 من Chrome أو الإصدارات الأحدث، أو الإصدار 85 من Edge أو الإصدارات الأحدث
إخبار تطبيق Windows بمعلومات عن موقعك الإلكتروني
ستحتاج إلى تحديث تطبيق Windows لتحديد العلاقة بين موقعك الإلكتروني وتطبيق Windows باستخدام معالجات معرّفات الموارد المنتظمة. يضمن ذلك أنّ موقعك الإلكتروني فقط هو الذي يمكنه التحقّق مما إذا كان تطبيق Windows مثبّتًا.
أضِف تسجيل إضافة Windows.appUriHandler إلى ملف بيان التطبيق
Package.appxmanifest. على سبيل المثال، إذا كان عنوان موقعك الإلكتروني هو
example.com، يمكنك إضافة الإدخال التالي في بيان تطبيقك:
<Applications>
<Application Id="App" ... >
...
<Extensions>
<uap3:Extension Category="windows.appUriHandler">
<uap3:AppUriHandler>
<uap3:Host Name="example.com" />
</uap3:AppUriHandler>
</uap3:Extension>
</Extensions>
</Application>
</Applications>
يُرجى العِلم أنّه قد تحتاج إلى إضافة مساحة الاسم uap3 إلى سمة
<Package>.
بعد ذلك، أنشئ ملف JSON (بدون امتداد الملف .json) باسم
windows-app-web-link وقدِّم اسم عائلة حزمة تطبيقك. ضَع
هذا الملف إما في جذر الخادم أو في الدليل /.well-known/. يمكنك
العثور على اسم عائلة الحزمة في قسم "التعبئة" في أداة
تصميم بيان التطبيق.
[{
"packageFamilyName": "MyApp_9jmtgj1pbbz6e",
"paths": [ "*" ]
}]
اطّلِع على مقالة تفعيل التطبيقات للمواقع الإلكترونية باستخدام معالجات معرّفات الموارد المنتظمة للتطبيقات للحصول على التفاصيل الكاملة حول إعداد معالجات معرّفات الموارد المنتظمة.
الإشارة إلى تطبيقك على Windows في موقعك الإلكتروني
بعد ذلك، يمكنك إخبار موقعك الإلكتروني بتطبيق Windows من خلال
إضافة بيان تطبيق ويب إلى صفحتك. يجب أن يحتوي البيان على سمة related_applications، وهي مصفوفة تقدّم تفاصيل عن تطبيقك، بما في ذلك platform وid.
- يجب أن يكون
platformwindows idهو اسم عائلة حزمة تطبيقك، مع إرفاق القيمة<Application>Idفي ملفPackage.appxmanifest.
{
"related_applications": [{
"platform": "windows",
"id": "MyApp_9jmtgj1pbbz6e!App",
}]
}
التأكّد من تثبيت تطبيقك
أخيرًا، يُرجى الاتصال برقم navigator.getInstalledRelatedApps() للتحقّق مما إذا كان
تطبيق Windows مثبّتًا.
التحقّق مما إذا كان تطبيق الويب التقدّمي مثبّتًا (ضمن النطاق)
يمكن لتطبيقك المتوافق مع الأجهزة الجوّالة التحقق لمعرفة ما إذا كان مثبّتًا من قبل. في هذه الحالة، يجب أن تكون الصفحة التي تطلب الإجراء على النطاق نفسه وضمن نطاق تطبيقك المتوافق مع الأجهزة الجوّالة (PWA)، كما هو محدّد في النطاق الوارد في بيان تطبيق الويب.
أجهزة Android: الإصدار 84 من Chrome أو الإصدارات الأحدث
إخبار تطبيقك المتوافق مع الأجهزة الجوّالة بالتطبيق
يمكنك تقديم وصف لتطبيق الويب التقدّمي (PWA) من خلال إضافة إدخال related_applications في
بيان تطبيق الويب لتطبيقات الويب التقدّمية.
- يجب أن يكون
platformwebapp urlهو المسار الكامل لبيان تطبيق الويب لتطبيقك على الويب التقدّمي.
{
…
"scope": "/",
"start_url": "/",
"related_applications": [{
"platform": "webapp",
"url": "https://example.com/manifest.json",
}],
…
}
التحقّق من تثبيت تطبيقك المتوافق مع الأجهزة الجوّالة
أخيرًا، اتصل بـ navigator.getInstalledRelatedApps() من داخل
نطاق تطبيقك المتوافق مع الأجهزة الجوّالة للتحقق مما إذا كان مثبّتًا. إذا تمّت دعوة
getInstalledRelatedApps() خارج نطاق تطبيقك المتوافق مع الأجهزة الجوّالة، سيتم
عرض القيمة false. يُرجى الاطلاع على القسم التالي للحصول على التفاصيل.
تجربة الإصدار التجريبي
التحقّق مما إذا كان تطبيق الويب التقدّمي مثبّتًا (خارج النطاق)
يمكن لموقعك الإلكتروني التحقّق من تثبيت تطبيقك المتوافق مع الأجهزة الجوّالة، حتى إذا كانت الصفحة خارج نطاق تطبيقك المتوافق مع الأجهزة الجوّالة. على سبيل المثال، يمكن للصفحة المقصودة التي يتم عرضها من
/landing/ التحقّق مما إذا كان تطبيق PWA الذي يتم عرضه من /pwa/ مثبّتًا، أو ما إذا كانت
صفحتك المقصودة معروضة من www.example.com وتطبيق PWA معروضًا من
app.example.com.
أجهزة Android: الإصدار 84 من Chrome أو الإصدارات الأحدث
إخبار تطبيقك المتوافق مع الأجهزة الجوّالة (PWA) بموقعك الإلكتروني
أولاً، عليك إضافة روابط مواد العرض الرقمية إلى الخادم الذي يتم منه عرض تطبيقك المتوافق مع الأجهزة الجوّالة. سيساعد ذلك في تحديد العلاقة بين موقعك الإلكتروني وتطبيقك المتوافق مع الأجهزة الجوّالة، ويضمن أنّ موقعك الإلكتروني فقط هو الذي يمكنه التحقّق مما إذا كان تطبيقك المتوافق مع الأجهزة الجوّالة مثبّتًا.
أضِف ملف assetlinks.json إلى الدليل /.well-known/
للنطاق الذي يتوفّر فيه التطبيق المتوافق مع الأجهزة الجوّالة، على سبيل المثال app.example.com. في السمة site
، قدِّم المسار الكامل إلى بيان تطبيق الويب الذي سيُجري
الفحص (وليس بيان تطبيق الويب لتطبيقك المتوافق مع الأجهزة الجوّالة).
// Served from https://app.example.com/.well-known/assetlinks.json
[
{
"relation": ["delegate_permission/common.query_webapk"],
"target": {
"namespace": "web",
"site": "https://www.example.com/manifest.json"
}
}
]
إخبار موقعك الإلكتروني بتطبيقك المتوافق مع الأجهزة الجوّالة
بعد ذلك، يمكنك إخبار موقعك الإلكتروني بتطبيقك على الويب التقدّمي من خلال
إضافة بيان تطبيق ويب إلى صفحتك. يجب أن يحتوي ملف البيان على السمة related_applications، وهي صفيف يقدّم تفاصيل عن تطبيقك المتوافق مع الأجهزة الجوّالة (PWA)، بما في ذلك platform وurl.
- يجب أن يكون
platformwebapp urlهو المسار الكامل لبيان تطبيق الويب لتطبيقك على الويب التقدّمي.
{
"related_applications": [{
"platform": "webapp",
"url": "https://app.example.com/manifest.json",
}]
}
التحقّق من تثبيت تطبيقك المتوافق مع الأجهزة الجوّالة
أخيرًا، يُرجى الاتصال بـ navigator.getInstalledRelatedApps() للتحقّق مما إذا كان
تطبيقك المتوافق مع الأجهزة الجوّالة تم تثبيته.
تجربة الإصدار التجريبي
استدعاء getInstalledRelatedApps()
يؤدي استدعاء navigator.getInstalledRelatedApps() إلى عرض وعد يتم حلّه باستخدام صفيف من تطبيقاتك المثبَّتة على جهاز المستخدم.
const relatedApps = await navigator.getInstalledRelatedApps();
relatedApps.forEach((app) => {
console.log(app.id, app.platform, app.url);
});
لمنع المواقع الإلكترونية من اختبار مجموعة واسعة جدًا من تطبيقاتها، لن يتم مراعاة سوى التطبيقات الثلاثة الأولى المُعلَن عنها في بيان تطبيق الويب.
مثل معظم واجهات برمجة التطبيقات القوية الأخرى على الويب، لا تتوفّر واجهة برمجة التطبيقات getInstalledRelatedApps()
إلا عند عرضها عبر HTTPS.
هل ما زالت لديك أسئلة؟
هل ما زالت لديك أسئلة؟ اطّلِع على علامة getInstalledRelatedApps على StackOverflow
لمعرفة ما إذا كان أي مستخدم آخر قد طرح أسئلة مشابهة. إذا لم يكن الأمر كذلك، يُرجى طرح
سؤالك هناك، واحرص على الإشارة إليه باستخدام العلامة
progressive-web-apps. يراقِب فريقنا باستمرار
هذه العلامة ويحاول الإجابة عن أسئلتك.
الملاحظات
هل رصدت خطأ في عملية تنفيذ Chrome؟ أم هل التنفيذ مختلف عن المواصفات؟
- أبلِغ عن خطأ على الرابط https://new.crbug.com. وأدرِج أكبر عدد ممكن من التفاصيل، وقدِّم تعليمات بسيطة لإعادة إنتاج الخطأ، وأدخِل
Mobile>WebAPKsفي مربّع المكوّنات. إنّ تطبيق Glitch يُعدّ مثاليًا لمشاركة عمليات إعادة الإنتاج السريعة والسهلة.
إظهار الدعم لواجهة برمجة التطبيقات
هل تخطّط لاستخدام واجهة برمجة التطبيقات getInstalledRelatedApps()؟ يساعد فريق Chrome في تحديد الأولويات من خلال الاطّلاع على طلبات الدعم العامة، كما يُظهر لموفّري المتصفّحات الأخرى مدى أهمية توفير الدعم لهذه الميزات.
- شارِك كيفية تخطيطك لاستخدام واجهة برمجة التطبيقات في سلسلة محادثات Discourse في WICG.
- أرسِل تغريدة إلى @ChromiumDev باستخدام الهاشتاغ
#getInstalledRelatedAppsوأطلِعنا على مكان استخدامك للميزة وطريقة استخدامك لها.
روابط مفيدة
- شرح علني لواجهة برمجة التطبيقات
getInstalledRelatedApps() - مسودة المواصفات
- خطأ في التتبّع
- إدخال ChromeStatus.com
- عنصر Blink:
Mobile>WebAPKs
شكرًا
نشكر بشكل خاص "سونغوك تشيو" من Microsoft على مساعدتنا في تقديم التفاصيل المتعلقة باختبار تطبيقات Windows، ونشكر "ريان كانسو" على مساعدتنا في تقديم تفاصيل Chrome.


