كيفية تصحيح أخطاء تحسين محركات البحث على صفحات فردية أو على مستوى موقع إلكتروني كامل
توفّر Google الكثير من الأدوات لمساعدتك في تصحيح أخطاء تحسين محركات البحث المتعلقة بلغة JavaScript في "بحث Google". يقدّم لك هذا الدليل نظرة عامة على الأدوات المتاحة واقتراحات بشأن الوقت المناسب لاستخدام كل أداة.
العثور على مشاكل أساسية متعلّقة بتحسين محركات البحث باستخدام Lighthouse
استخدِم Lighthouse لإجراء التحقيق الأول. يتضمّن مجموعة من عمليات التدقيق في تحسين محركات البحث.

عمليات التدقيق في تحسين محركات البحث التي تجريها أداة Lighthouse هي عمليات تحقّق أولية أساسية جدًا لصفحة واحدة من موقعك الإلكتروني. فهي ترصد الأخطاء الأكثر شيوعًا وتمنحك انطباعًا أوليًا عن أداء موقعك الإلكتروني من حيث إمكانية عثور محركات البحث عليه. يُرجى العِلم أنّ Lighthouse تعمل في المتصفّح، ما يعني أنّها لا تقدّم تمثيلاً دقيقًا لكيفية رؤية Googlebot لصفحة الويب. على سبيل المثال، لا تستخدم المتصفّحات (وLighthouse) robots.txt لتحديد ما إذا كان بإمكانها جلب الموارد من الشبكة، بينما يستخدمها Googlebot. لذلك، عندما ترصد أداة Lighthouse مشاكل محتملة، عليك حلّها، ولكن قد تحتاج إلى استخدام أدوات أخرى لتصحيح الأخطاء بشكل أكبر.
التحقّق من صحة الصفحات باستخدام أدوات الاختبار في "بحث Google"
يوفّر "بحث Google" مجموعة من الأدوات لاختبار طريقة رؤية Googlebot لمحتوى الويب الخاص بك.
تكون بعض هذه الأدوات مفيدة بشكل خاص عند الاختبار من بيئة التطوير:
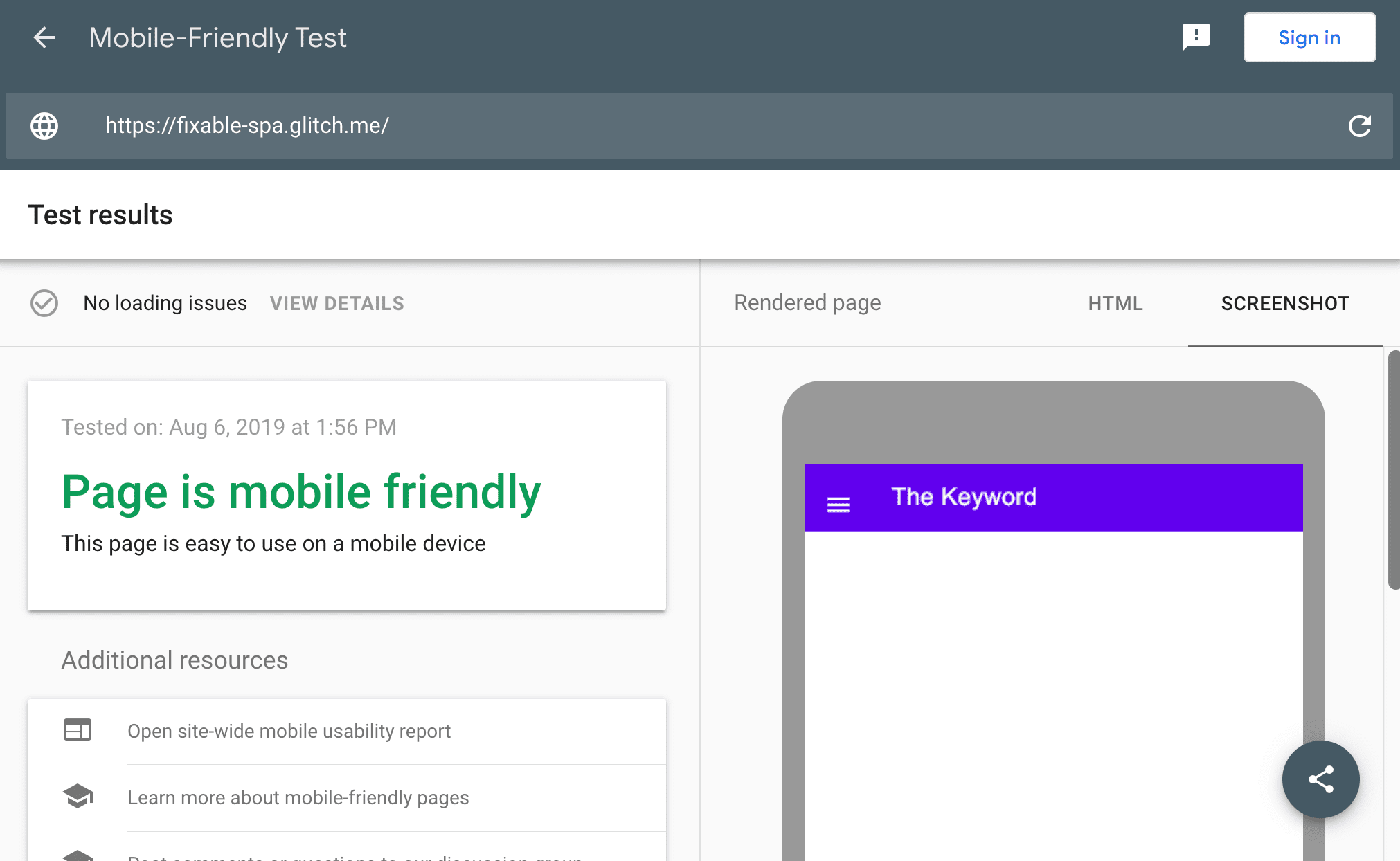
- تضمن أداة فحص التوافق مع الأجهزة الجوّالة أنّ الصفحة متوافقة مع الأجهزة الجوّالة، وهذا عامل تستخدمه خدمة "بحث Google" في ترتيب المحتوى منذ 2015.
- تتحقّق أداة اختبار النتائج الغنية بصريًا من أنّ الصفحة مؤهّلة لعرض نتائج غنية بصريًا استنادًا إلى البيانات المنظَّمة التي تقدّمها.
- تتحقّق أداة اختبار AMP من صحة رمز HTML لصفحات AMP
بالإضافة إلى أدوات مثل local-tunnel أو ngrok، يمكنك إنشاء عنوان URL مؤقت ومتاح للجميع من بيئة التطوير المحلية وتكرار العملية بسرعة أثناء الاختبار باستخدام أدوات الاختبار من Google.
توفّر لك أدوات الاختبار هذه العديد من المعلومات المفيدة، مثل:
- محتوى HTML المعروض الذي سيستخدمه Googlebot للفهرسة
- نظرة عامة على الموارد التي تم تحميلها وتوضيحات حول أسباب عدم إمكانية تحميل الموارد
- رسائل سجلّ وحدة التحكّم وأخطاء JavaScript مع عمليات تتبُّع تسلسل استدعاء الدوال البرمجية

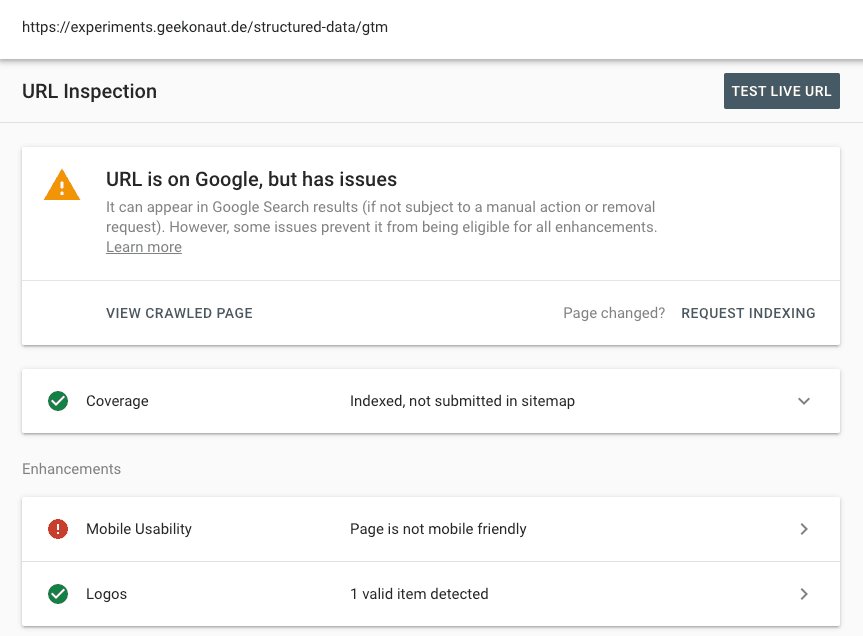
يمكن أن تزوّدك أداة فحص عنوان URL في Google Search Console أيضًا بمعلومات مفصّلة حول حالة الصفحة.

يمكنك هنا معرفة ما يلي:
- إذا كان عنوان URL مدرَجًا في فهرس "بحث Google" أو يمكن فهرسته في المستقبل
- شكل رمز HTML المعروض من آخر عملية زحف
- شكل رمز HTML المعروض لعملية زحف جديدة إلى الصفحة
- معلومات عن موارد الصفحة
- رسائل سجلّ JavaScript والأخطاء مع تتبُّع تسلسل استدعاء الدوال البرمجية
- لقطة شاشة
- مشاكل متعلّقة بقابلية الاستخدام على الأجهزة الجوّالة
- البيانات المنظَّمة التي تم رصدها في الصفحة وما إذا كانت صالحة
باستخدام هذه الأدوات، يمكنك تحديد معظم المشاكل وحلّها. تقدّم "بحث Google" أيضًا مستندات حول حلّ مشاكل JavaScript المرتبطة بخدمة "بحث Google" للحصول على المزيد من الإرشادات حول الإجراءات التي يجب اتّخاذها بعد تحديد سبب المشكلة.
التحقّق من سلامة الموقع الإلكتروني باستخدام Google Search Console
تساعد الأدوات الواردة في القسم الأخير في حلّ مشاكل محدّدة على صفحة واحدة من موقعك الإلكتروني، ولكن إذا أردت الحصول على نظرة عامة أفضل على موقعك الإلكتروني بأكمله، عليك الانتقال إلى Google Search Console.
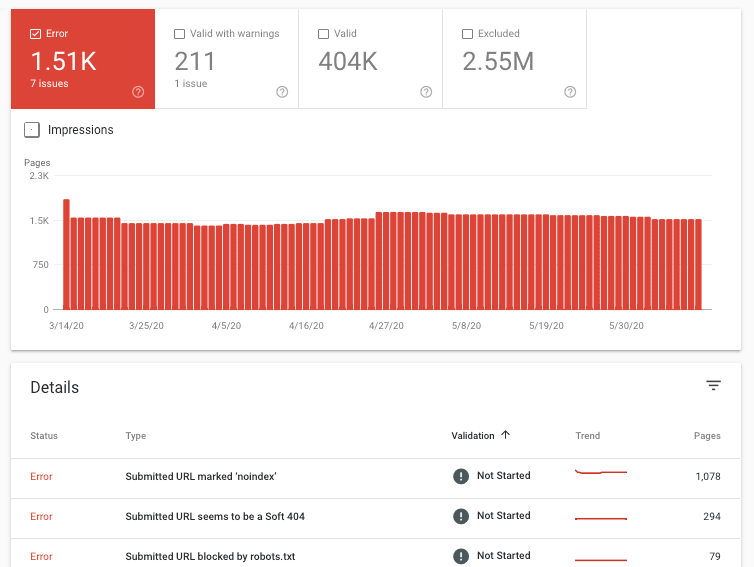
تقرير التغطية
يعرض لك تقرير "التغطية" صفحات موقعك الإلكتروني التي تمت فهرستها وتلك التي تتضمّن مشاكل.

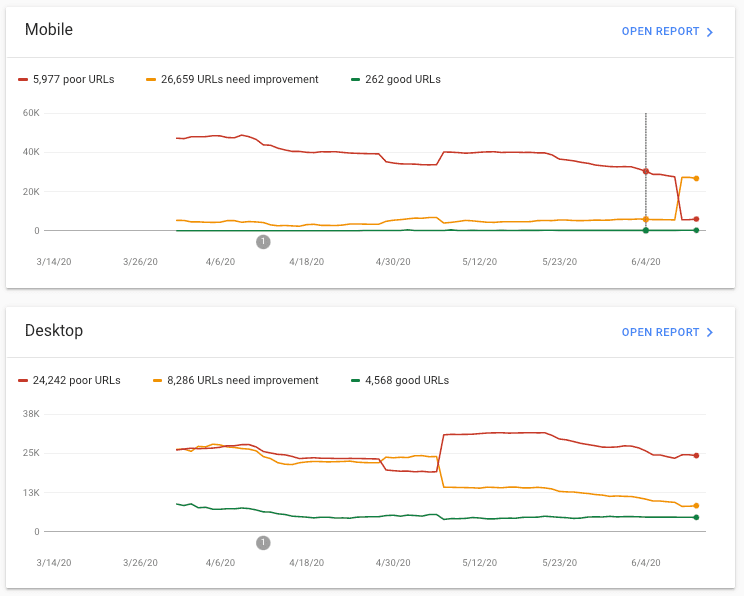
تقرير "مؤشرات أداء الويب الأساسية"
يساعدك تقرير "مؤشرات أداء الويب الأساسية" في الحصول على نظرة عامة حول مستوى أداء صفحات موقعك الإلكتروني من حيث مؤشرات أداء الويب الأساسية.

اجعل هذه الأدوات جزءًا من أدوات المطوّرين
في هذه المقالة، تعرّفنا على سلسلة من الأدوات التي تخدم أغراضًا مختلفة، بدءًا من اختبار صفحة قبل نشرها وصولاً إلى مراقبة الصفحات على موقع إلكتروني منشور، ما يتيح لك معرفة مستوى أداء موقعك الإلكتروني من حيث إمكانية العثور عليه من خلال "بحث Google". قد تصبح بعض هذه الأدوات أجزاءً مفيدة من مجموعة أدوات التطوير، وقد يكون البعض الآخر أدوات مخصّصة لتحديد سبب المشكلة وإصلاح الصفحات المتأثرة. للاطّلاع على مزيد من المعلومات حول "بحث Google للمطوّرين" أو تحسين محركات البحث المستندة إلى JavaScript، يمكنك مراجعة مستندات بحث Google للمطوّرين الرسمية.


