So beheben Sie SEO-Probleme auf einzelnen Seiten oder auf einer gesamten Website.
Google bietet viele Tools, mit denen Sie SEO-Probleme mit JavaScript in der Google Suche beheben können. In diesem Leitfaden finden Sie eine Übersicht über die verfügbaren Tools und Vorschläge, wann Sie welches Tool verwenden sollten.
Grundlegende SEO-Probleme mit Lighthouse finden
Verwenden Sie Lighthouse für Ihre erste Untersuchung. Es enthält eine Reihe von SEO-Audits.

Die Lighthouse-SEO-Prüfungen sind sehr einfache erste Prüfungen für eine einzelne Seite Ihrer Website. Sie decken die häufigsten Fehler auf und geben Ihnen einen ersten Eindruck davon, wie gut Ihre Website in Suchmaschinen gefunden wird. Lighthouse wird in Ihrem Browser ausgeführt. Das ist keine genaue Darstellung dessen, wie Googlebot eine Webseite sieht. Browser (und Lighthouse) verwenden robots.txt beispielsweise nicht, um zu entscheiden, ob sie Ressourcen aus dem Netzwerk abrufen können, Googlebot hingegen schon. Wenn Lighthouse potenzielle Probleme erkennt, sollten Sie sie beheben. Möglicherweise müssen Sie jedoch andere Tools verwenden, um Probleme genauer zu untersuchen.
Seiten mit Google Suche-Testtools validieren
Die Google Suche bietet eine Reihe von Tools, mit denen Sie testen können, wie der Googlebot Ihre Webinhalte sieht.
Einige dieser Tools sind besonders nützlich, wenn Sie Tests in Ihrer Entwicklungsumgebung durchführen:
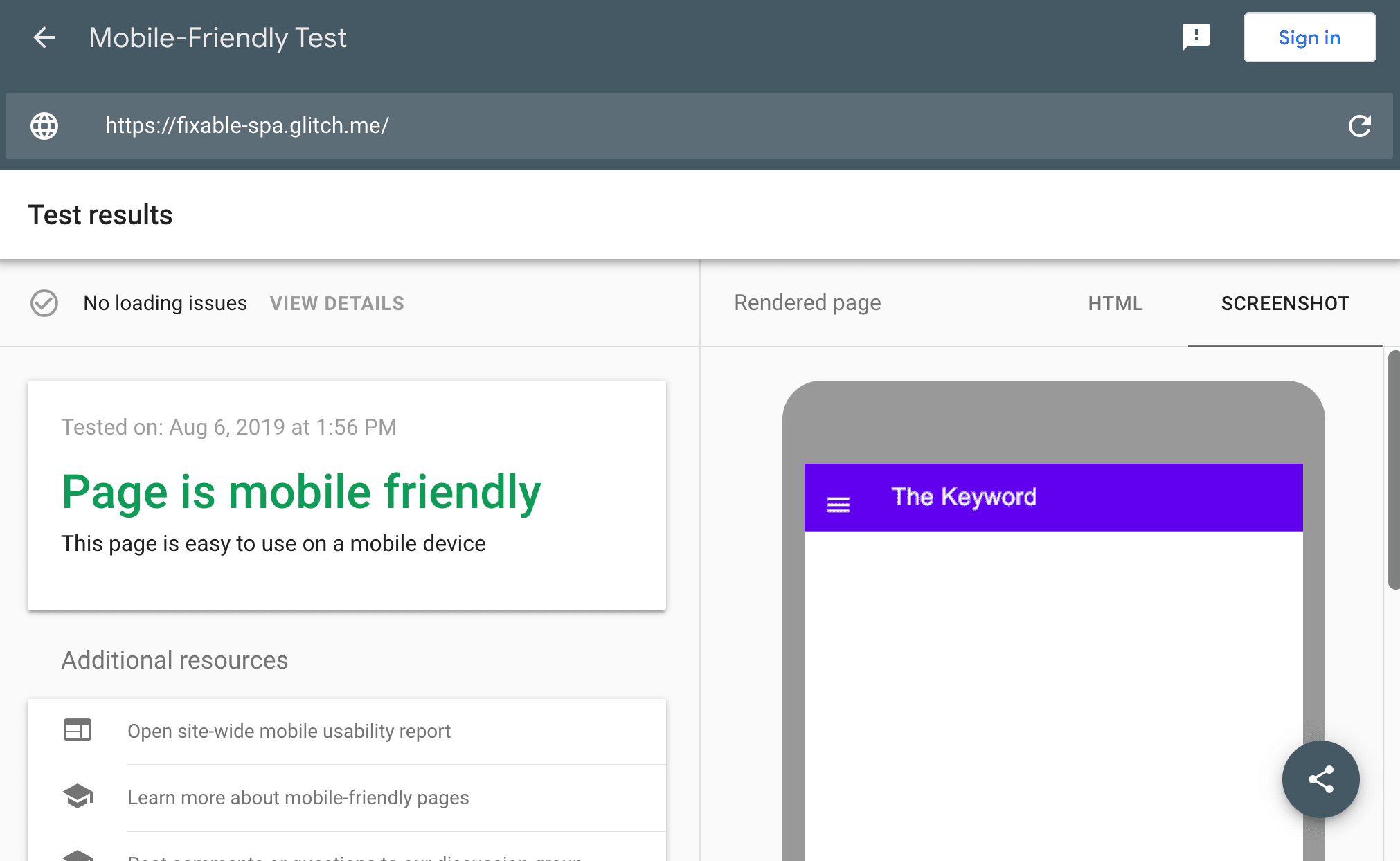
- Der Test auf Optimierung für Mobilgeräte prüft, ob eine Seite für Mobilgeräte optimiert ist. Dies ist seit 2015 ein Ranking-Signal für die Google Suche.
- Mit dem Test für Rich-Suchergebnisse wird geprüft, ob eine Seite anhand der bereitgestellten strukturierten Daten für Rich-Suchergebnisse infrage kommt.
- Mit dem AMP-Test wird Ihr AMP-HTML validiert.
In Kombination mit Tools wie local-tunnel oder ngrok können Sie eine temporäre öffentliche URL aus Ihrer lokalen Entwicklungsumgebung erstellen und schnell Iterationen durchführen, während Sie mit den Testtools von Google testen.
Diese Testtools liefern Ihnen viele nützliche Informationen, z. B.:
- Der gerenderte HTML-Code, den Googlebot für die Indexierung verwendet
- Eine Übersicht der geladenen Ressourcen und Erklärungen, warum Ressourcen nicht geladen werden können
- Console-Log-Nachrichten und JavaScript-Fehler mit Stacktraces

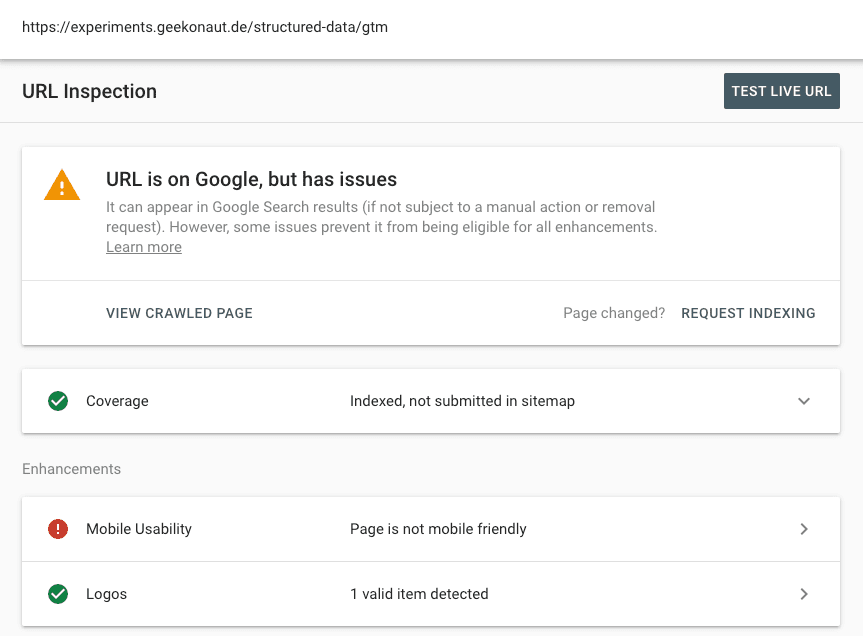
Das URL-Prüftool der Google Search Console kann Ihnen auch detaillierte Informationen zum Status einer Seite liefern.

Hier erfahren Sie:
- Ob die URL im Google-Suchindex enthalten ist oder in Zukunft indexiert werden kann
- So sieht der gerenderte HTML-Code des letzten Crawls aus
- So sieht der gerenderte HTML-Code für einen neuen Crawl der Seite aus.
- Informationen zu Seitenressourcen
- JavaScript-Log-Nachrichten und ‑Fehler mit Stacktraces
- Screenshot
- Probleme mit der Nutzerfreundlichkeit auf Mobilgeräten
- Welche strukturierten Daten auf der Seite erkannt wurden und ob sie gültig sind
Mit diesen Tools lassen sich die meisten Probleme identifizieren und beheben. Die Google Suche bietet auch eine Dokumentation zum Beheben von JavaScript-Problemen im Zusammenhang mit der Google Suche. Dort finden Sie weitere Informationen dazu, was zu tun ist, wenn Sie die Ursache eines Problems ermittelt haben.
Website-Integrität mit der Google Search Console untersuchen
Die Tools aus dem letzten Abschnitt eignen sich hervorragend, um bestimmte Probleme auf einer einzelnen Seite Ihrer Website zu beheben. Wenn Sie jedoch einen besseren Überblick über Ihre gesamte Website erhalten möchten, sollten Sie die Google Search Console verwenden.
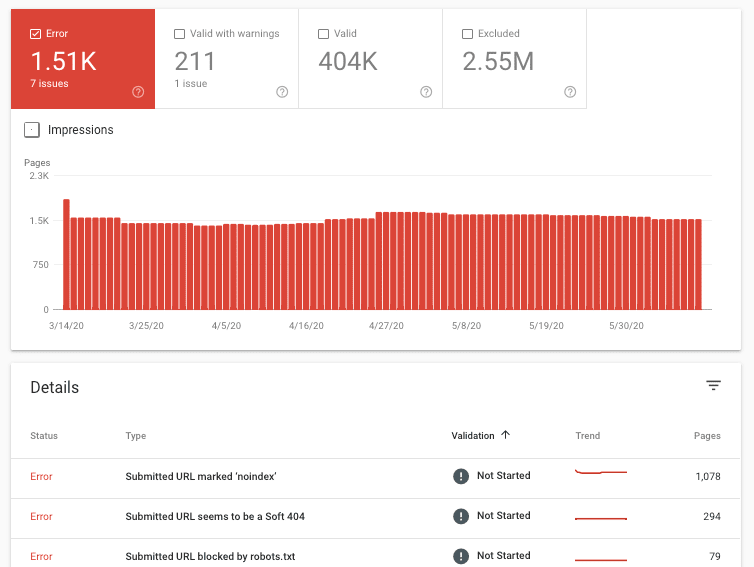
Bericht zur Indexabdeckung
Im Bericht zur Abdeckung sehen Sie, welche Seiten Ihrer Website indexiert sind und bei welchen Seiten Probleme auftreten.

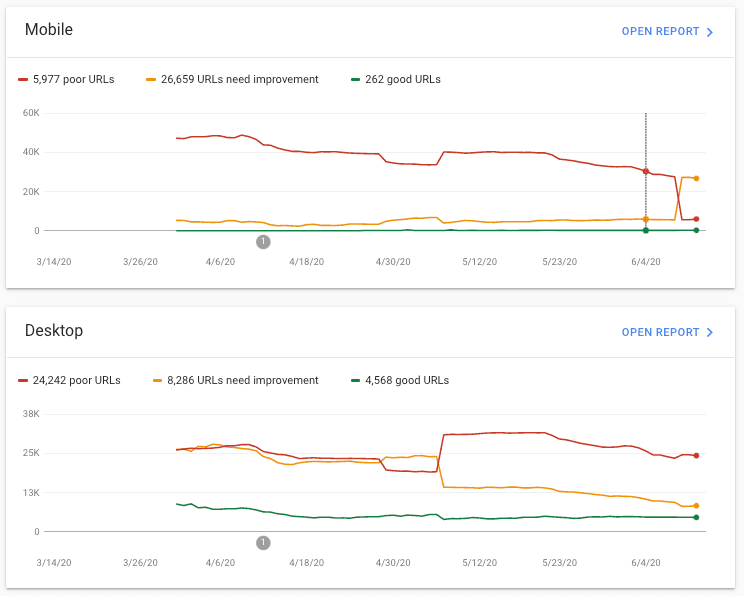
Core Web Vitals-Bericht
Der Core Web Vitals-Bericht bietet einen Überblick über die Leistung der Seiten Ihrer Website in Bezug auf die Core Web Vitals.

Diese Tools in Ihre Entwicklertools einbinden
In diesem Artikel haben wir uns eine Reihe von Tools für verschiedene Zwecke angesehen, von Tests einer Seite vor der Veröffentlichung bis hin zur Überwachung der Seiten einer Live-Website. So erhalten Sie einen Überblick darüber, wie Ihre Website in der Google Suche gefunden wird. Einige dieser Tools können nützliche Bestandteile Ihres Entwickler-Toolkits werden, andere sind eher Ad-hoc-Tools, mit denen Sie die Ursache eines Problems ermitteln und betroffene Seiten korrigieren können. Weitere Informationen zur Google Suche für Entwickler oder zu JavaScript-SEO finden Sie in der offiziellen Dokumentation zur Google Suche für Entwickler.


