किसी एक पेज या पूरी साइट पर एसईओ से जुड़ी समस्याओं को डीबग करने का तरीका.
Google, Google Search में JavaScript एसईओ से जुड़ी समस्याओं को डीबग करने के लिए कई टूल उपलब्ध कराता है. इस गाइड में, उपलब्ध टूल और यह जानकारी दी गई है कि किस टूल का इस्तेमाल कब करना चाहिए.
Lighthouse की मदद से, एसईओ से जुड़ी बुनियादी समस्याएं ढूंढना
पहली जांच के लिए, Lighthouse का इस्तेमाल करें. इसमें कई एसईओ ऑडिट शामिल हैं.

Lighthouse की एसईओ ऑडिट, आपकी वेबसाइट के किसी एक पेज की बुनियादी जांच होती है. इनसे आम तौर पर होने वाली गलतियों का पता चलता है. साथ ही, इनसे आपको यह भी पता चलता है कि सर्च इंजन पर आपकी वेबसाइट कितनी आसानी से मिल सकती है. ध्यान दें कि Lighthouse आपके ब्राउज़र में चलता है. इससे यह पता नहीं चलता कि Googlebot किसी वेब पेज को कैसे देखता है. उदाहरण के लिए, ब्राउज़र (और Lighthouse) यह तय करने के लिए robots.txt का इस्तेमाल नहीं करते कि वे नेटवर्क से संसाधन फ़ेच कर सकते हैं या नहीं. हालांकि, Googlebot ऐसा करता है. इसलिए, जब Lighthouse संभावित समस्याओं का पता लगाता है, तो आपको उन्हें ठीक करना चाहिए. हालांकि, समस्याओं को और बेहतर तरीके से डीबग करने के लिए, आपको अन्य टूल का इस्तेमाल करना पड़ सकता है.
Google Search के टेस्टिंग टूल की मदद से पेजों की पुष्टि करना
Google Search, Googlebot को आपके वेब कॉन्टेंट का कैसा वर्शन दिखता है, यह जांचने के लिए टूल का एक सेट उपलब्ध कराता है.
इनमें से कुछ टूल, डेवलपमेंट एनवायरमेंट से टेस्टिंग करते समय खास तौर पर काम आते हैं:
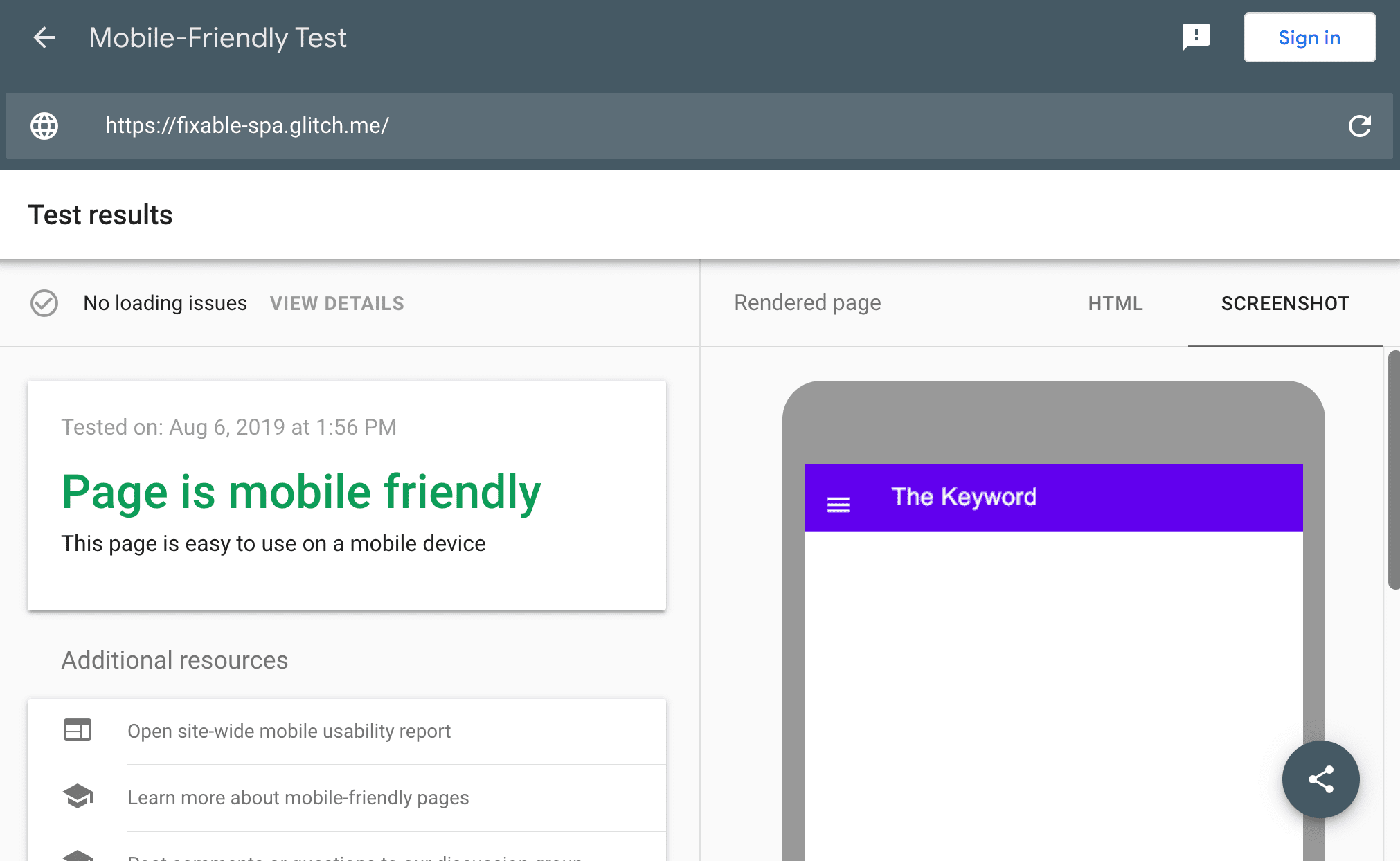
- मोबाइल-फ़्रेंडली जांच से यह पक्का किया जाता है कि कोई पेज मोबाइल-फ़्रेंडली है या नहीं. Google Search में रैंकिंग तय करने के लिए, 2015 से इसे एक सिग्नल के तौर पर इस्तेमाल किया जा रहा है
- ज़्यादा बेहतर नतीजों (रिच रिज़ल्ट) की जांच से यह पुष्टि की जाती है कि कोई पेज, ज़्यादा बेहतर नतीजों (रिच रिज़ल्ट) के लिए ज़रूरी शर्तें पूरी करता है या नहीं. यह पुष्टि, पेज पर मौजूद स्ट्रक्चर्ड डेटा के आधार पर की जाती है
- एएमपी टेस्ट, आपके एएमपी एचटीएमएल की पुष्टि करता है
local-tunnel या ngrok जैसे टूल के साथ मिलकर, अपने लोकल डेवलपमेंट एनवायरमेंट से एक अस्थायी सार्वजनिक यूआरएल बनाया जा सकता है. साथ ही, Google के टेस्टिंग टूल से जांच करते समय, तेज़ी से बदलाव किए जा सकते हैं.
ये टेस्टिंग टूल आपको कई तरह की काम की जानकारी देते हैं. जैसे:
- रेंडर किया गया एचटीएमएल, जिसका इस्तेमाल Googlebot इंडेक्स करने के लिए करेगा
- लोड किए गए संसाधनों की खास जानकारी और संसाधनों को लोड न किए जा सकने की वजहें
- स्टैक ट्रेस के साथ कंसोल लॉग मैसेज और JavaScript की गड़बड़ियां

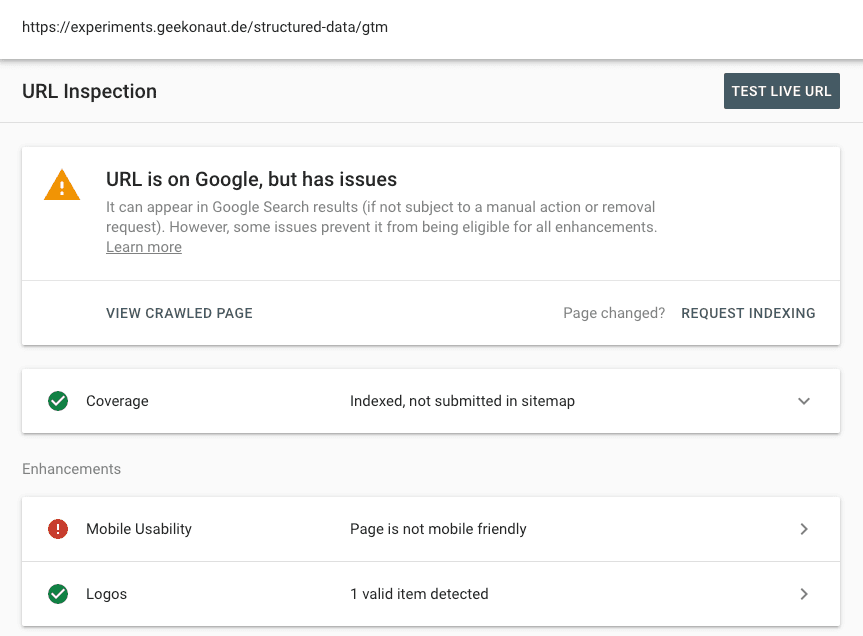
Google Search Console का यूआरएल जांचने वाला टूल भी आपको किसी पेज की स्थिति के बारे में ज़्यादा जानकारी दे सकता है.

यहां आपको यह जानकारी मिल सकती है:
- अगर यूआरएल, Google Search के इंडेक्स में मौजूद है या आने वाले समय में इंडेक्स किया जा सकता है
- हाल ही में क्रॉल किए गए पेज का रेंडर किया गया एचटीएमएल कैसा दिखता है
- पेज को पहली बार क्रॉल करने पर, रेंडर किया गया एचटीएमएल कैसा दिखता है
- पेज के संसाधनों के बारे में जानकारी
- स्टैक ट्रेस के साथ JavaScript के लॉग मैसेज और गड़बड़ियां
- जिस समस्या
- मोबाइल पर इस्तेमाल करने से जुड़ी समस्याएं
- पेज पर किस तरह का स्ट्रक्चर्ड डेटा मिला और वह मान्य है या नहीं
इन टूल का इस्तेमाल करके, ज़्यादातर समस्याओं का पता लगाया जा सकता है और उन्हें हल किया जा सकता है. Google Search, Google Search से जुड़ी JavaScript की समस्याओं को ठीक करने के लिए दस्तावेज़ भी उपलब्ध कराता है. इससे आपको यह समझने में मदद मिलती है कि समस्या की वजह का पता चलने के बाद क्या करना चाहिए.
Google Search Console की मदद से, साइट की परफ़ॉर्मेंस की जांच करना
पिछले सेक्शन में दिए गए टूल, आपकी वेबसाइट के किसी एक पेज पर मौजूद समस्याओं को ठीक करने में मदद करते हैं. हालांकि, अगर आपको अपनी पूरी वेबसाइट की बेहतर खास जानकारी चाहिए, तो आपको Google Search Console का इस्तेमाल करना होगा.
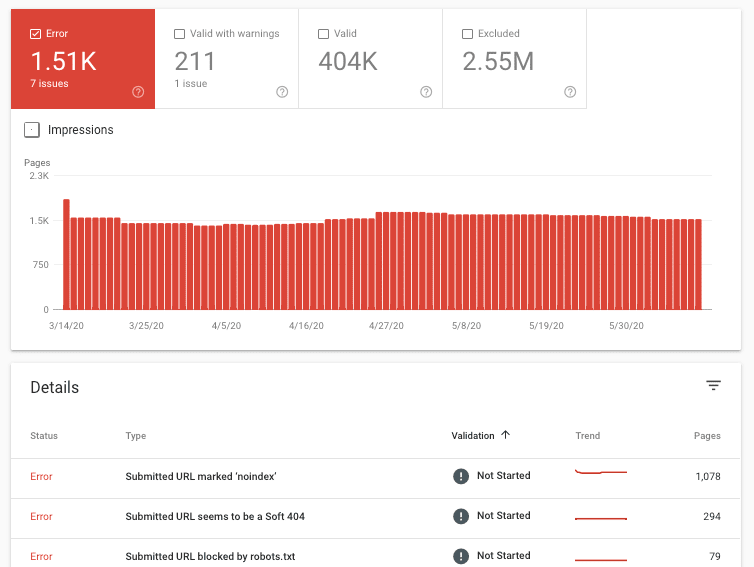
कवरेज रिपोर्ट
कवरेज रिपोर्ट से पता चलता है कि आपकी वेबसाइट के कौनसे पेज इंडेक्स किए गए हैं और किन पेजों में समस्याएं हैं.

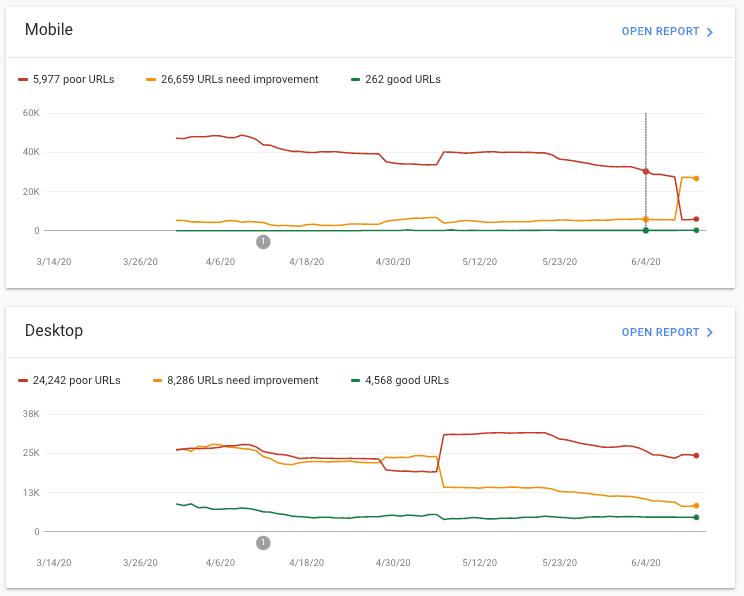
वेबसाइट की परफ़ॉर्मेंस की जानकारी देने वाली रिपोर्ट
वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी देने वाली रिपोर्ट से, आपको यह खास जानकारी मिलती है कि वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी के हिसाब से, आपकी वेबसाइट के पेजों की परफ़ॉर्मेंस कैसी है.

इन टूल को अपने डेवलपर टूलिंग का हिस्सा बनाएं
इस लेख में, हमने अलग-अलग कामों के लिए कई टूल देखे. जैसे, किसी पेज को पब्लिश करने से पहले उसकी जांच करना. साथ ही, लाइव वेबसाइट पर मौजूद पेजों को मॉनिटर करना. इससे आपको यह पता चलता है कि Google Search पर आपकी वेबसाइट कितनी आसानी से मिल सकती है. इनमें से कुछ टूल, आपके डेवलपमेंट टूलकिट के काम के हिस्से बन सकते हैं. वहीं, कुछ टूल ऐसे हो सकते हैं जिनका इस्तेमाल समस्या की वजह का पता लगाने और उससे प्रभावित पेजों को ठीक करने के लिए किया जाता है. डेवलपर के लिए Google Search या JavaScript एसईओ के बारे में ज़्यादा जानने के लिए, डेवलपर के लिए Search का आधिकारिक दस्तावेज़ देखें.


