Cara men-debug masalah SEO di masing-masing halaman atau di seluruh situs.
Google menyediakan banyak alat untuk membantu Anda men-debug masalah SEO JavaScript di Google Penelusuran. Panduan ini memberi Anda ringkasan alat yang tersedia dan saran tentang kapan harus menggunakan setiap alat.
Menemukan masalah SEO dasar dengan Lighthouse
Gunakan Lighthouse untuk penyelidikan pertama Anda. Fitur ini dilengkapi dengan sejumlah audit SEO.

Audit SEO Lighthouse adalah pemeriksaan pertama yang sangat mendasar untuk satu halaman situs Anda. Audit ini akan menemukan kesalahan paling umum dan memberikan kesan pertama tentang performa situs Anda dalam hal keterdeteksian mesin telusur. Perhatikan bahwa Lighthouse berjalan di browser Anda, yang bukan merupakan representasi akurat tentang cara Googlebot melihat halaman web. Misalnya, browser (dan Lighthouse) tidak
menggunakan robots.txt untuk memutuskan apakah mereka dapat mengambil resource dari jaringan, sedangkan Googlebot menggunakannya. Jadi, saat
Lighthouse mengidentifikasi potensi masalah, Anda harus memperbaikinya, tetapi Anda mungkin harus menggunakan alat lain
untuk men-debug masalah lebih lanjut.
Memvalidasi halaman dengan alat pengujian Google Penelusuran
Google Penelusuran menyediakan
serangkaian alat untuk menguji cara Googlebot melihat konten web Anda.
Beberapa alat ini sangat berguna saat melakukan pengujian dari lingkungan pengembangan Anda:
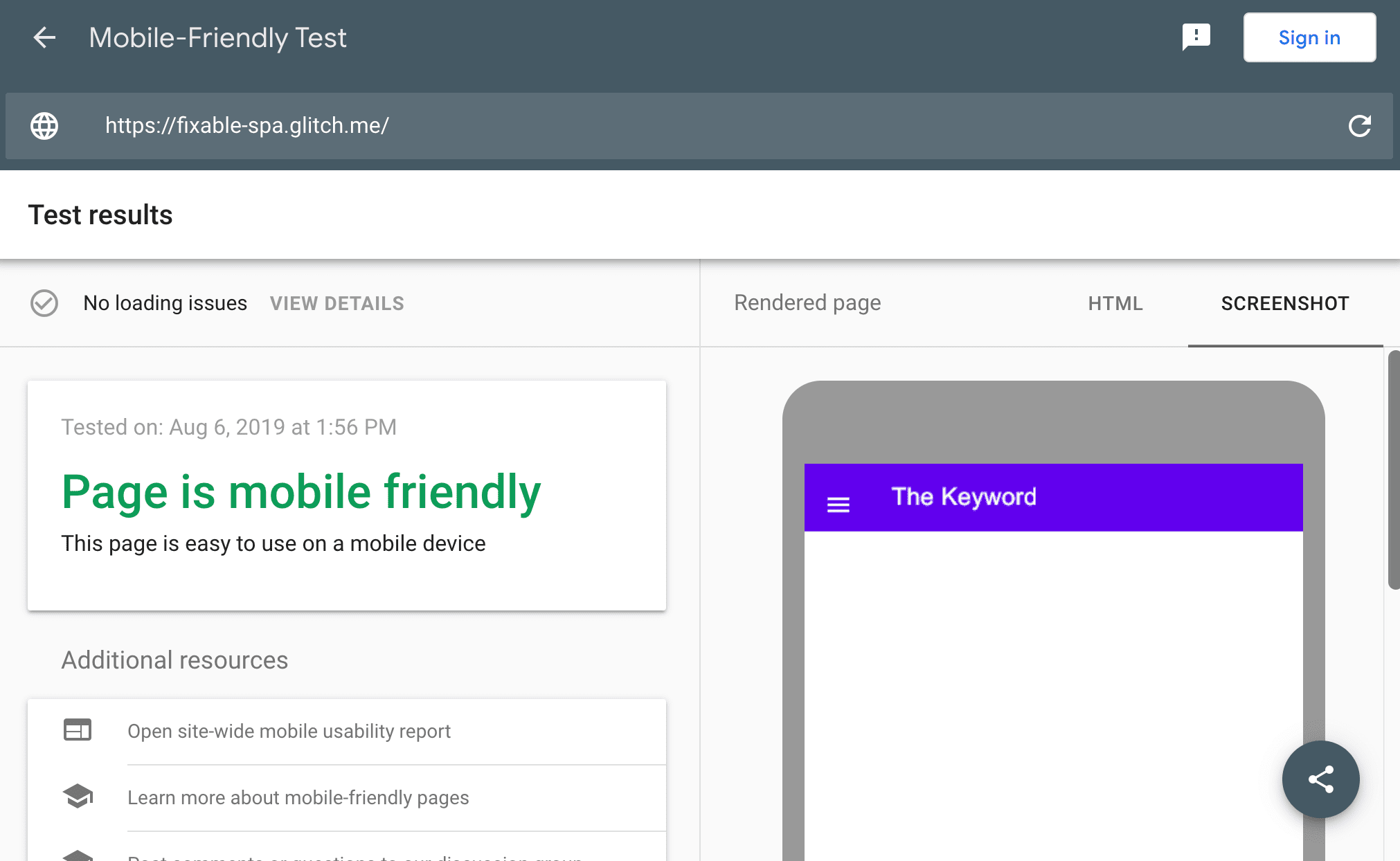
- Pengujian Situs Mobile-Friendly memastikan bahwa halaman mobile-friendly, yang telah menjadi sinyal peringkat Google Penelusuran sejak 2015
- Pengujian Hasil Multimedia memvalidasi bahwa halaman memenuhi syarat untuk hasil multimedia berdasarkan data terstruktur yang diberikannya
- Pengujian AMP memvalidasi HTML AMP Anda
Jika dikombinasikan dengan alat seperti local-tunnel atau ngrok, Anda dapat membuat URL publik sementara dari lingkungan pengembangan lokal dan melakukan iterasi dengan cepat saat Anda melakukan pengujian dengan alat pengujian Google.
Alat pengujian ini memberi Anda beberapa informasi bermanfaat, seperti:
- HTML yang dirender yang akan digunakan Googlebot untuk pengindeksan
- Ringkasan resource yang dimuat dan penjelasan mengapa resource tidak dapat dimuat
- Pesan log konsol dan error JavaScript dengan stack trace

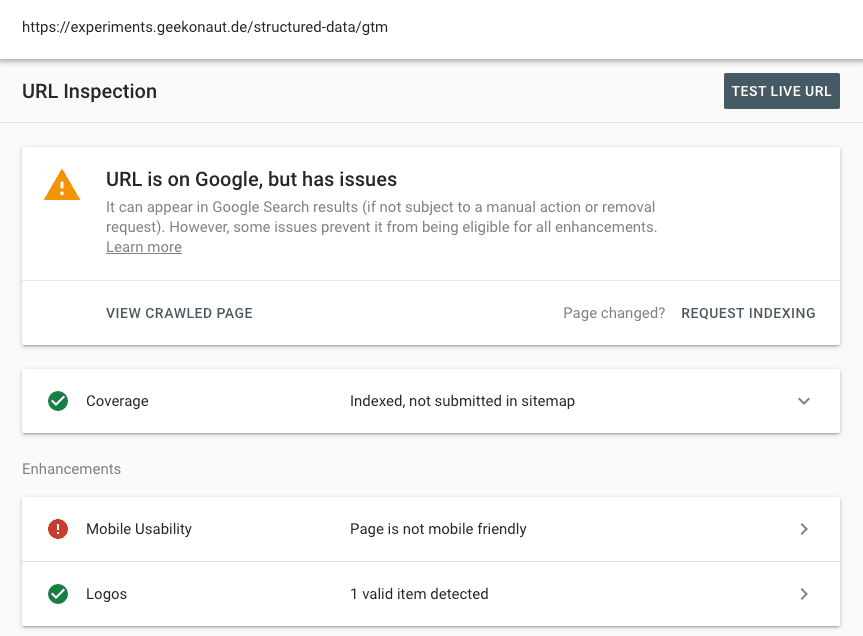
Alat Inspeksi URL Google Search Console juga dapat memberikan informasi mendetail tentang status halaman.

Di sini, Anda dapat mengetahui:
- Jika URL ada di indeks Google Penelusuran atau dapat diindeks pada masa mendatang
- Tampilan HTML yang dirender dari crawl terbaru
- Tampilan HTML yang dirender untuk crawl baru halaman
- Informasi tentang resource halaman
- Pesan log dan error JavaScript dengan stack trace
- Screenshot
- Masalah kegunaan seluler
- Data terstruktur apa yang terdeteksi di halaman dan apakah data tersebut valid
Dengan alat ini, Anda dapat mengidentifikasi sebagian besar masalah dan menyelesaikannya. Google Penelusuran juga menyediakan dokumentasi untuk memperbaiki masalah JavaScript terkait Google Penelusuran untuk mendapatkan panduan lebih lanjut tentang tindakan yang harus dilakukan setelah Anda mengidentifikasi penyebab masalah.
Menyelidiki kesehatan situs dengan Google Search Console
Alat dari bagian terakhir sangat bagus untuk menyelesaikan masalah tertentu di satu halaman situs Anda, tetapi jika Anda ingin mendapatkan ringkasan yang lebih baik tentang seluruh situs Anda, Google Search Console adalah tempat yang tepat.
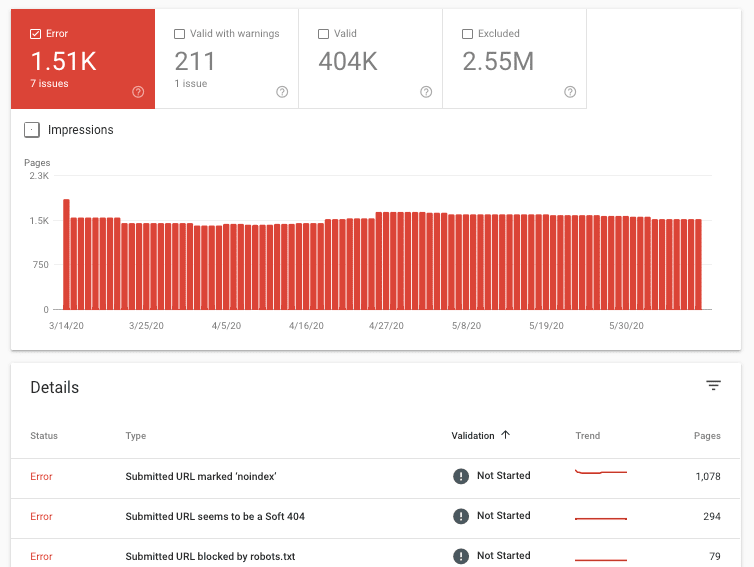
Laporan cakupan
Laporan Cakupan menunjukkan halaman situs Anda yang diindeks dan halaman yang memiliki masalah.

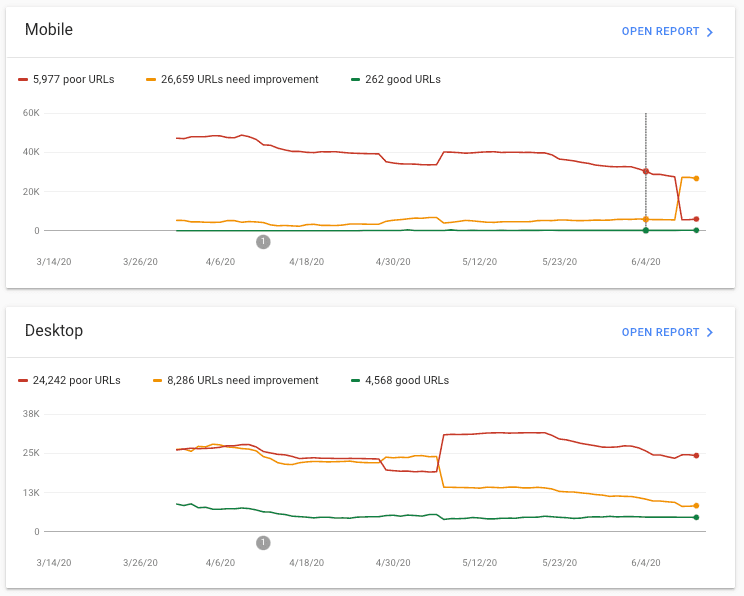
Laporan Data Web Inti
Laporan Core Web Vitals membantu Anda mendapatkan ringkasan tentang performa halaman situs Anda dalam hal Data Web Inti.

Jadikan alat ini bagian dari alat developer Anda
Dalam artikel ini, kita telah melihat serangkaian alat untuk berbagai tujuan, mulai dari menguji halaman sebelum dipublikasikan hingga memantau halaman di situs aktif yang memberi Anda transparansi tentang performa situs Anda dalam hal visibilitas untuk Google Penelusuran. Beberapa alat ini mungkin menjadi bagian yang berguna dari toolkit pengembangan Anda, sementara alat lainnya mungkin lebih seperti alat ad-hoc untuk mengidentifikasi penyebab masalah dan memperbaiki halaman yang terpengaruh. Untuk mempelajari lebih lanjut Google Penelusuran untuk developer atau SEO JavaScript, lihat dokumentasi Penelusuran untuk developer resmi.


