Come eseguire il debug dei problemi SEO su singole pagine o su un intero sito.
Google offre molti strumenti per aiutarti a eseguire il debug dei problemi di SEO JavaScript nella Ricerca Google. Questa guida fornisce una panoramica degli strumenti disponibili e suggerimenti su quando utilizzare ciascuno strumento.
Trovare problemi SEO di base con Lighthouse
Utilizza Lighthouse per la tua prima indagine. Viene fornito con una serie di audit SEO.

I controlli SEO di Lighthouse sono i primi controlli di base per una singola pagina del tuo sito web. Rilevano
gli errori più comuni e ti danno una prima impressione sul rendimento del tuo sito web in termini di
rilevabilità da parte dei motori di ricerca. Tieni presente che Lighthouse viene eseguito nel browser, che non è una rappresentazione accurata di come Googlebot potrebbe vedere una pagina web. Ad esempio, i browser (e Lighthouse) non
utilizzano robots.txt per decidere se possono recuperare risorse dalla rete, mentre Googlebot sì. Pertanto, quando
Lighthouse identifica potenziali problemi, devi risolverli, ma potresti dover utilizzare altri strumenti
per eseguire il debug dei problemi.
Convalidare le pagine con gli strumenti di test della Ricerca Google
La Ricerca Google offre un insieme di strumenti per testare il modo in cui Googlebot vede i tuoi contenuti web.
Alcuni di questi strumenti sono particolarmente utili per i test dall'ambiente di sviluppo:
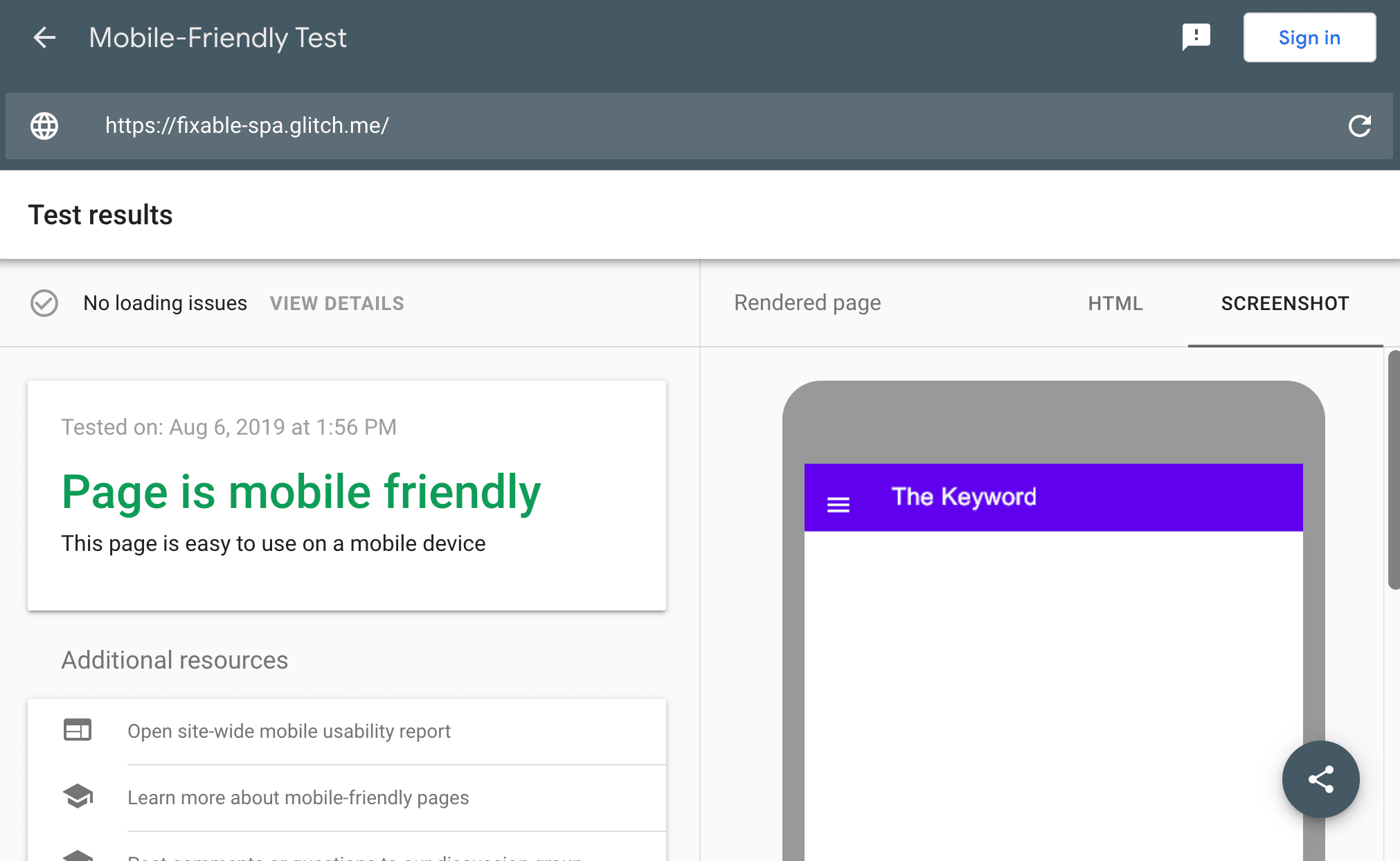
- Il test di ottimizzazione mobile garantisce che una pagina sia ottimizzata per il mobile, un fattore di ranking della Ricerca Google dal 2015.
- Il Test dei risultati avanzati verifica che una pagina sia idonea per i risultati avanzati in base ai dati strutturati che fornisce.
- Il test AMP convalida il tuo HTML AMP
In combinazione con strumenti come local-tunnel o ngrok puoi creare un URL pubblico temporaneo dal tuo ambiente di sviluppo locale e iterare rapidamente durante i test con gli strumenti di test di Google.
Questi strumenti di test forniscono diverse informazioni utili, ad esempio:
- L'HTML di cui è stato eseguito il rendering che Googlebot utilizzerà per l'indicizzazione
- Una panoramica delle risorse caricate e spiegazioni sul motivo per cui non è possibile caricare le risorse
- Messaggi di log della console ed errori JavaScript con analisi dello stack

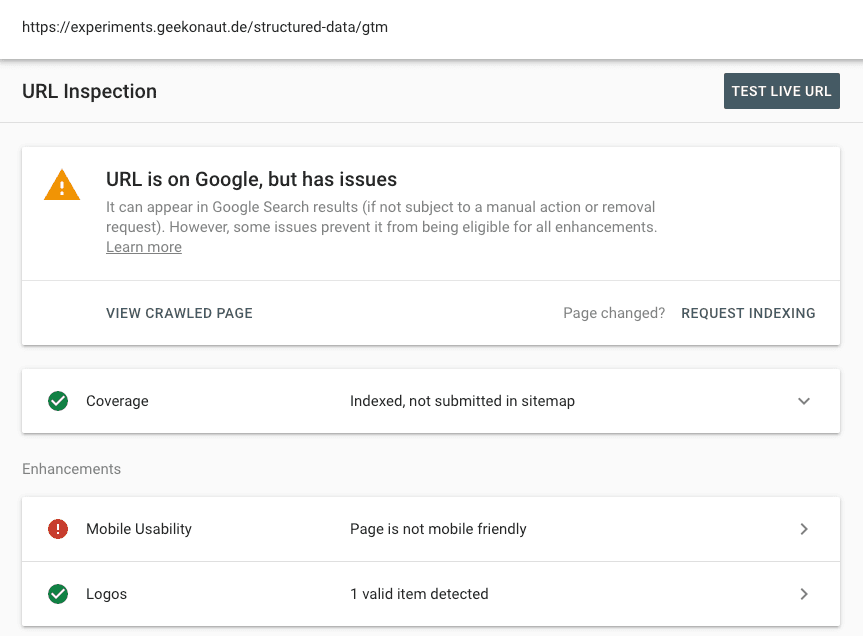
Lo strumento Controllo URL di Google Search Console può anche fornire informazioni dettagliate sullo stato di una pagina.

Qui puoi scoprire:
- Se l'URL è presente nell'indice della Ricerca Google o può essere indicizzato in futuro
- Aspetto dell'HTML sottoposto a rendering dell'ultimo crawl
- Come appare il codice HTML visualizzato per una nuova scansione della pagina
- Informazioni sulle risorse della pagina
- Messaggi di log ed errori JavaScript con analisi dello stack
- Uno screenshot
- Problemi di usabilità mobile
- Quali dati strutturati sono stati rilevati nella pagina e se sono validi
Utilizzando questi strumenti puoi identificare la maggior parte dei problemi e risolverli. La Ricerca Google fornisce anche la documentazione per la risoluzione dei problemi di JavaScript relativi alla Ricerca Google, per ulteriori indicazioni su cosa fare una volta identificata la causa di un problema.
Esaminare l'integrità del sito con Google Search Console
Gli strumenti dell'ultima sezione sono ideali per risolvere problemi specifici su una singola pagina del tuo sito web, ma se vuoi avere una panoramica migliore dell'intero sito web, devi utilizzare Google Search Console.
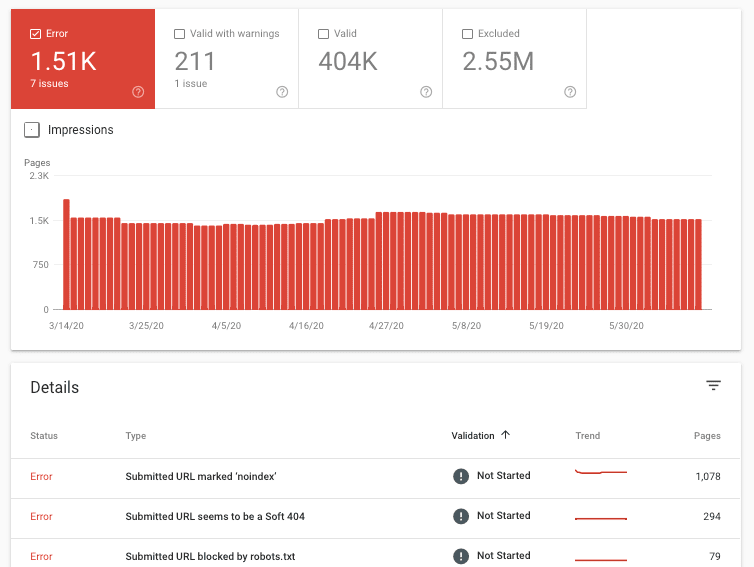
Report Copertura
Il report Copertura mostra quali pagine del tuo sito web sono indicizzate e quali presentano problemi.

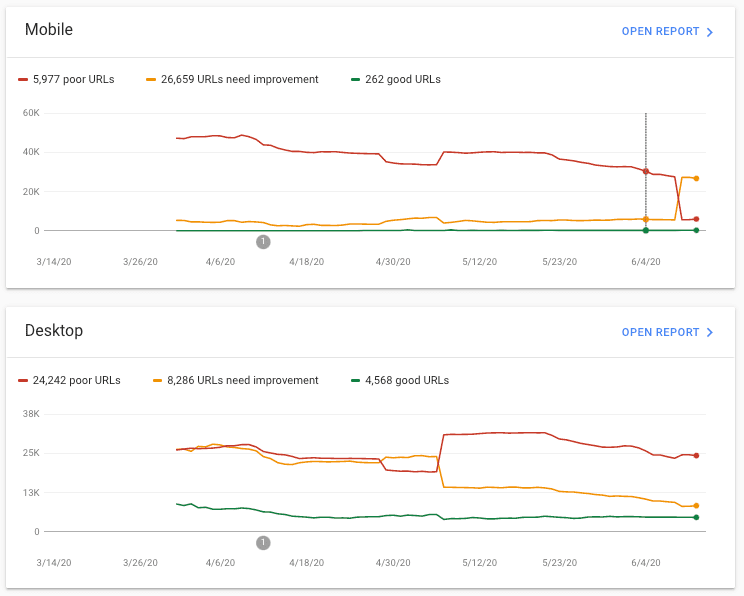
Report Segnali web essenziali
Il report Core Web Vitals ti aiuta a ottenere una panoramica del rendimento delle pagine del tuo sito web in termini di Core Web Vitals.

Integra questi strumenti nel tuo kit di strumenti per sviluppatori
In questo articolo abbiamo visto una serie di strumenti per vari scopi, dal test di una pagina prima della pubblicazione al monitoraggio delle pagine di un sito web pubblicato che ti forniscono trasparenza su come il tuo sito web viene rilevato dalla Ricerca Google. Alcuni di questi strumenti potrebbero diventare utili parti del tuo toolkit di sviluppo, altri potrebbero essere più simili a strumenti ad hoc per identificare la causa di un problema e correggere le pagine interessate. Per saperne di più sulla Ricerca Google per gli sviluppatori o sulla SEO per JavaScript, consulta la documentazione ufficiale della Ricerca per gli sviluppatori.


