個々のページまたはサイト全体で SEO の問題をデバッグする方法。
Google では、Google 検索での JavaScript SEO の問題をデバッグするのに役立つツールを多数提供しています。このガイドでは、利用可能なツールの概要と、各ツールを使用するタイミングに関する提案について説明します。
Lighthouse で基本的な SEO の問題を特定する
最初の調査には Lighthouse を使用します。SEO 監査が多数付属しています。

Lighthouse の SEO 監査は、ウェブサイトの単一ページに対する非常に基本的な最初のチェックです。一般的なミスを検出し、検索エンジンでのウェブサイトの検出可能性に関する第一印象を把握できます。Lighthouse はブラウザで実行されるため、Googlebot がウェブページをどのように認識するかを正確に表すものではありません。たとえば、ブラウザ(および Lighthouse)は robots.txt を使用してネットワークからリソースを取得できるかどうかを判断しませんが、Googlebot は使用します。そのため、Lighthouse で潜在的な問題が特定された場合は、その問題を修正する必要がありますが、問題をさらにデバッグするために他のツールを使用する必要がある場合もあります。
Google 検索のテストツールでページを検証する
Google 検索では、Googlebot がウェブ コンテンツをどのように認識するかをテストするためのツールセットが提供されています。
これらのツールの中には、開発環境からテストする場合に特に役立つものがあります。
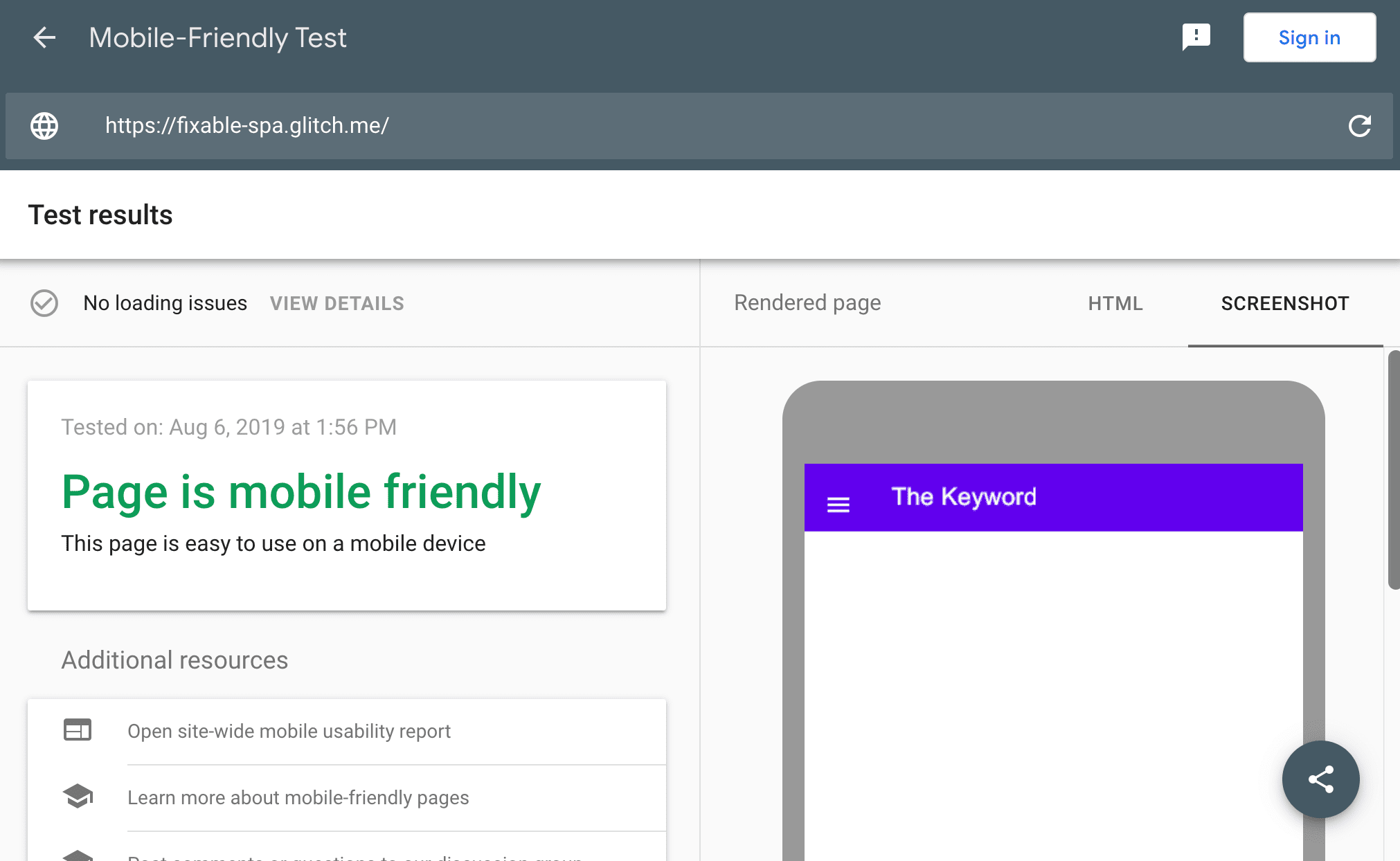
- モバイル フレンドリー テストでは、ページがモバイル フレンドリーであることを確認します。これは 2015 年から Google 検索のランキング シグナルとなっています。
- リッチリザルト テストでは、ページが提供する構造化データに基づいて、そのページがリッチリザルトの対象となるかどうかを検証します。
- AMP テストでは、AMP HTML が検証されます。
local-tunnel や ngrok などのツールと組み合わせることで、ローカル開発環境から一時的な公開 URL を作成し、Google のテストツールでテストしながら迅速に反復処理を行うことができます。
これらのテストツールは、次のような複数の役立つ情報を提供します。
- Googlebot がインデックス登録に使用するレンダリングされた HTML
- 読み込まれたリソースの概要と、リソースを読み込めない理由の説明
- コンソール ログ メッセージとスタック トレースを含む JavaScript エラー

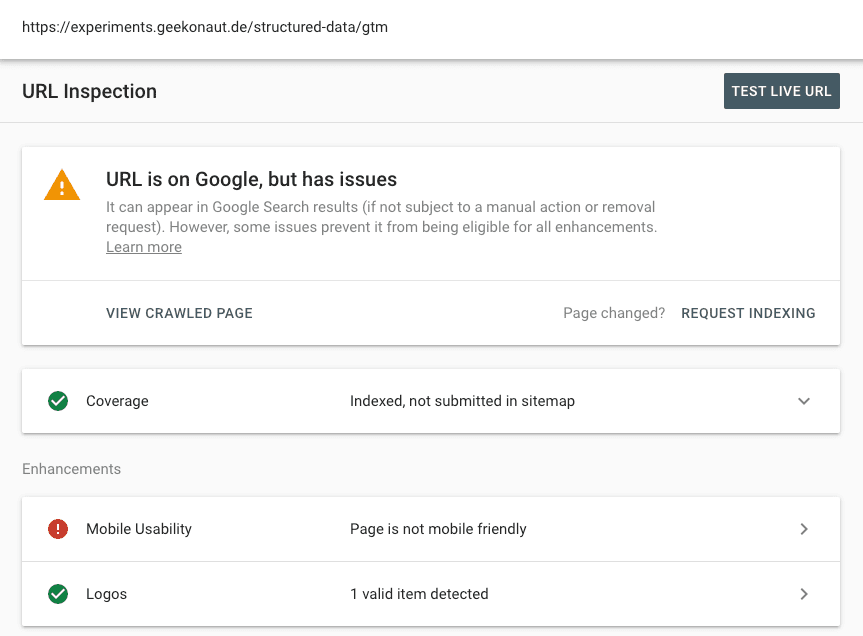
Google Search Console の URL 検査ツールでも、ページのステータスに関する詳細情報を確認できます。

ここでは、次の情報を確認できます。
- URL が Google 検索インデックスに登録されているか、今後登録される可能性がある場合
- 最新のクロールでレンダリングされた HTML の内容
- ページの新しいクロールでレンダリングされた HTML の外観
- ページリソースに関する情報
- スタック トレースを含む JavaScript ログメッセージとエラー
- スクリーンショット
- モバイル ユーザビリティに関する問題
- ページで検出された構造化データとその有効性
これらのツールを使用すると、ほとんどの問題を特定して解決できます。Google 検索では、問題の原因を特定した後の対応について、Google 検索関連の JavaScript の問題を解決するためのドキュメントも提供しています。
Google Search Console でサイトの健全性を調査する
前述のツールは、ウェブサイトの単一ページで発生した特定の問題を解決するのに適していますが、ウェブサイト全体をより詳細に把握したい場合は、Google Search Console を使用する必要があります。
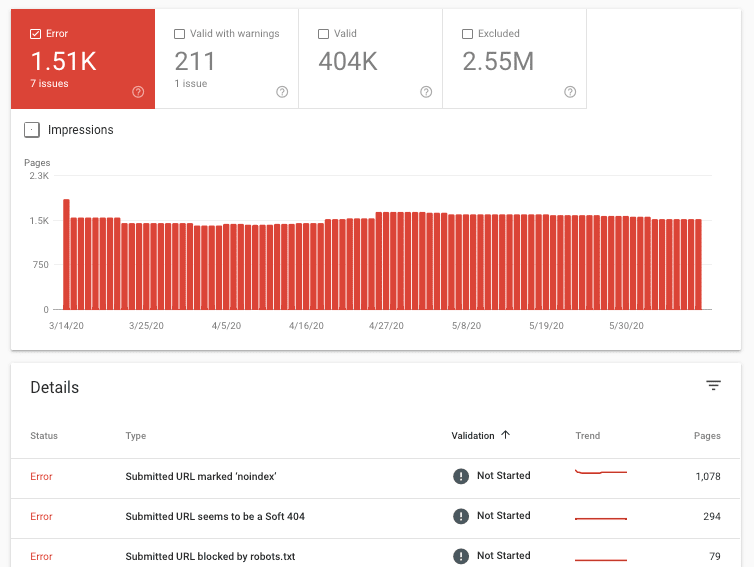
カバレッジ レポート
カバレッジ レポートには、ウェブサイトのどのページがインデックスに登録されているか、どのページに問題があるかが表示されます。

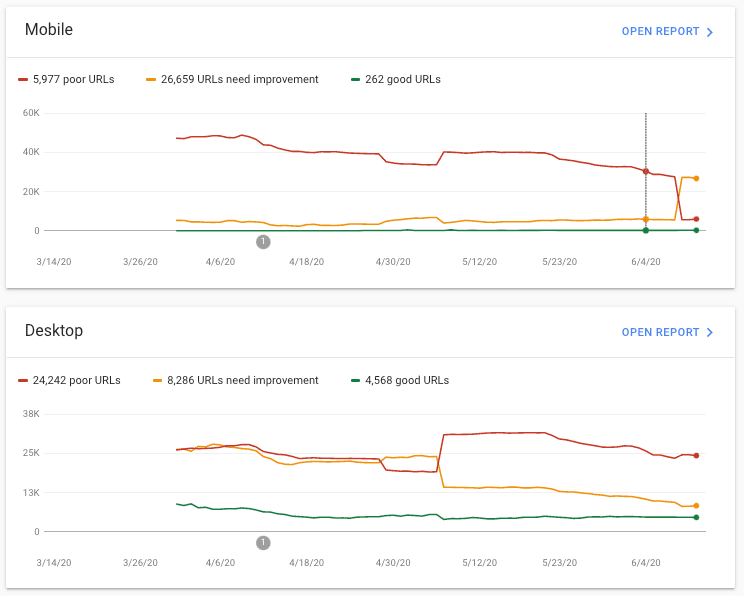
ウェブに関する主な指標レポート
ウェブに関する主な指標レポートでは、ウェブサイトのページのパフォーマンスを ウェブに関する主な指標の観点から概要を把握できます。

これらのツールをデベロッパー ツールの一部にする
この記事では、ページを公開する前にテストしたり、ライブ ウェブサイトのページをモニタリングしたりするなど、さまざまな目的で使用できる一連のツールを紹介しました。これらのツールを使用すると、Google 検索でのウェブサイトの検出可能性を把握できます。これらのツールの中には、開発ツールキットの便利な一部となるものもあれば、問題の原因を特定して影響を受けるページを修正するためのアドホック ツールのようなものもあります。デベロッパー向けの Google 検索または JavaScript SEO について詳しくは、公式のデベロッパー向けの検索ドキュメントをご覧ください。

