Jak debugować problemy z SEO na poszczególnych stronach lub w całej witrynie.
Google udostępnia wiele narzędzi, które pomagają rozwiązywać problemy z SEO w wyszukiwarce Google związane z JavaScriptem. Ten przewodnik zawiera omówienie dostępnych narzędzi i sugestie dotyczące tego, kiedy ich używać.
Wykrywanie podstawowych problemów z SEO za pomocą Lighthouse
Do pierwszej analizy użyj narzędzia Lighthouse. Zawiera wiele audytów SEO.

Audyty SEO w Lighthouse to bardzo podstawowe pierwsze sprawdzenie pojedynczej strony w Twojej witrynie. Wykrywają one najczęstsze błędy i dają pierwsze wrażenie na temat tego, jak Twoja witryna radzi sobie pod względem widoczności w wyszukiwarkach. Pamiętaj, że Lighthouse działa w przeglądarce, która nie odzwierciedla dokładnie tego, jak Googlebot może widzieć stronę internetową. Na przykład przeglądarki (i Lighthouse) nie używają robots.txt, aby określić, czy mogą pobierać zasoby z sieci, ale Googlebot to robi. Gdy Lighthouse wykryje potencjalne problemy, należy je rozwiązać, ale do dalszego debugowania problemów może być konieczne użycie innych narzędzi.
Sprawdzanie poprawności stron za pomocą narzędzi testowych wyszukiwarki Google
Wyszukiwarka Google udostępnia zestaw narzędzi do testowania, jak Googlebot widzi Twoje treści.
Niektóre z tych narzędzi są szczególnie przydatne podczas testowania w środowisku deweloperskim:
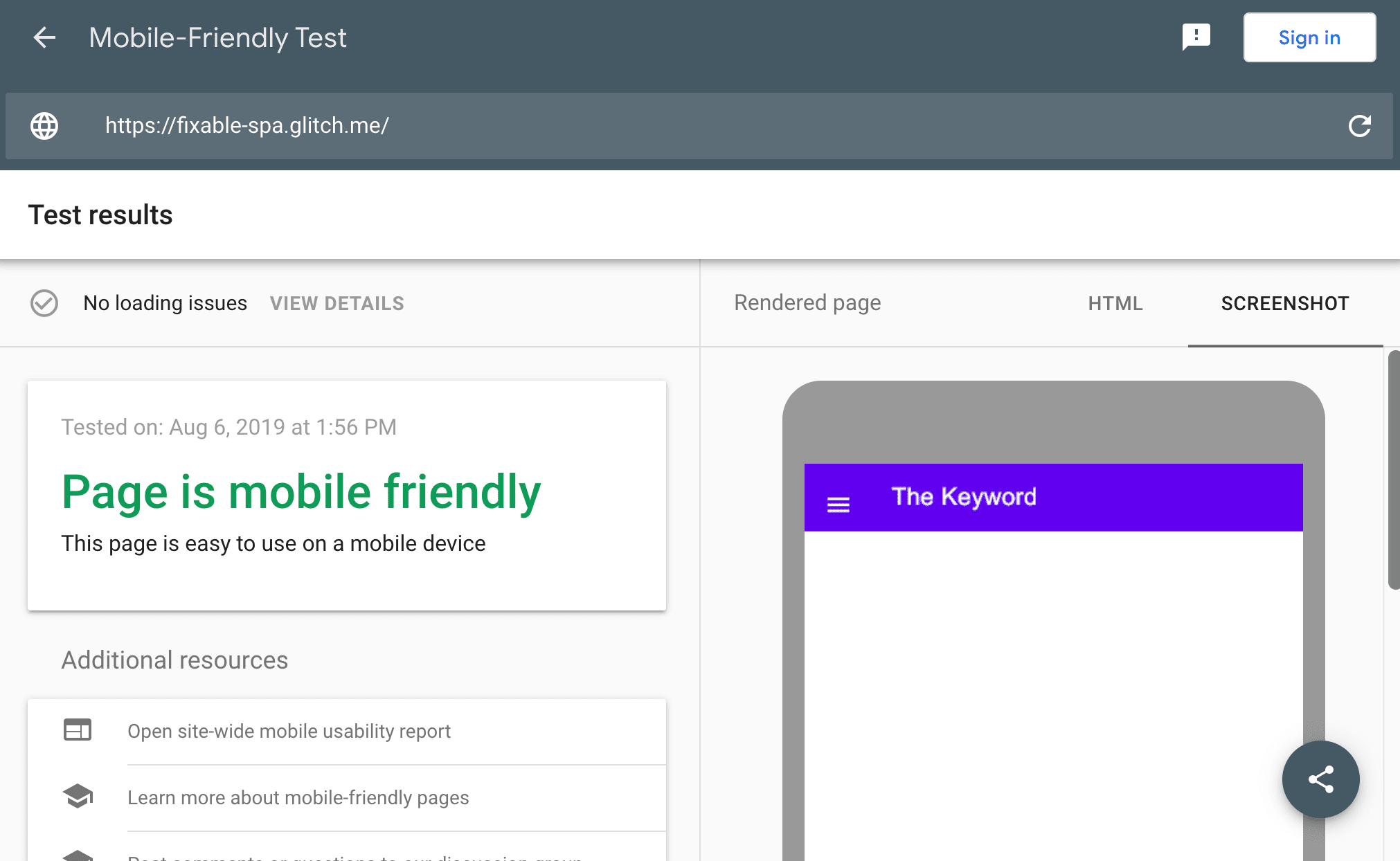
- Test optymalizacji mobilnej sprawdza, czy strona jest dostosowana do urządzeń mobilnych. Jest to sygnał rankingowy w wyszukiwarce Google od 2015 r.
- Test wyników z elementami rozszerzonymi sprawdza, czy strona kwalifikuje się do wyświetlania wyników z elementami rozszerzonymi na podstawie dostarczonych uporządkowanych danych.
- Test AMP sprawdza poprawność AMP HTML.
W połączeniu z narzędziami takimi jak local-tunnel czy ngrok możesz utworzyć tymczasowy publiczny adres URL z lokalnego środowiska deweloperskiego i szybko wprowadzać zmiany podczas testowania za pomocą narzędzi testujących Google.
Te narzędzia testowe dostarczają wielu przydatnych informacji, takich jak:
- Wyrenderowany kod HTML, którego Googlebot użyje do indeksowania
- Podsumowanie załadowanych zasobów i wyjaśnienie, dlaczego nie można załadować niektórych zasobów
- Komunikaty dziennika konsoli i błędy JavaScriptu ze zrzutami stosu

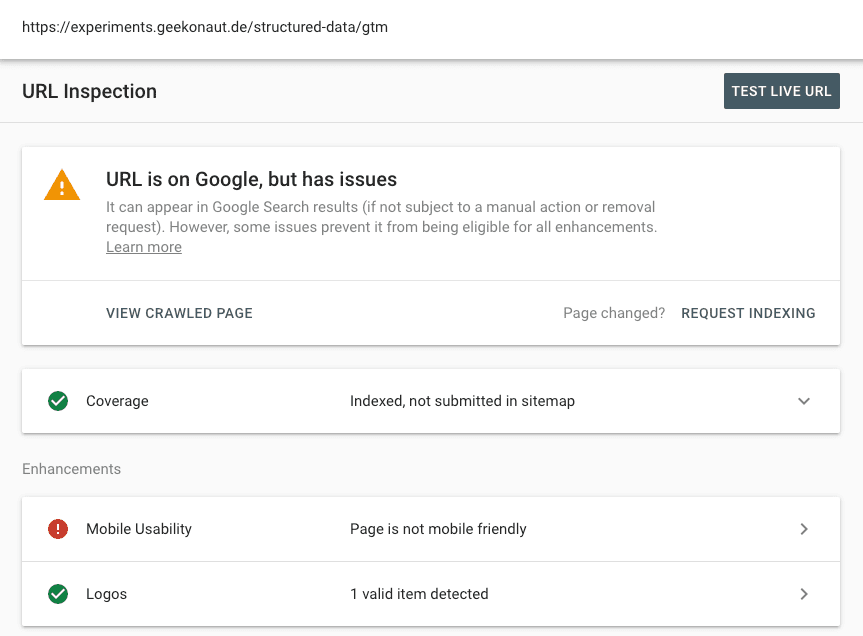
Szczegółowe informacje o stanie strony możesz też uzyskać za pomocą narzędzia do sprawdzania adresów URL w Google Search Console.

Możesz się tu dowiedzieć:
- Jeśli adres URL znajduje się w indeksie wyszukiwarki Google lub może zostać zindeksowany w przyszłości
- Jak wygląda wyrenderowany HTML z ostatniego indeksowania
- Wygląd wyrenderowanego kodu HTML po świeżym zindeksowaniu strony
- Informacje o zasobach strony
- Komunikaty i błędy JavaScriptu ze zrzutami stosu
- zrzut ekranu
- Problemy z obsługą na urządzeniach mobilnych
- Jakie uporządkowane dane zostały wykryte na stronie i czy są prawidłowe.
Korzystając z tych narzędzi, możesz zidentyfikować większość problemów i je rozwiązać. Wyszukiwarka Google udostępnia też dokumentację dotyczącą rozwiązywania problemów z JavaScriptem związanych z wyszukiwarką Google, która zawiera więcej wskazówek na temat tego, co zrobić po ustaleniu przyczyny problemu.
Sprawdzanie stanu witryny za pomocą Google Search Console
Narzędzia z ostatniej sekcji świetnie sprawdzają się w rozwiązywaniu konkretnych problemów na pojedynczej stronie witryny, ale jeśli chcesz uzyskać lepszy przegląd całej witryny, musisz skorzystać z Google Search Console.
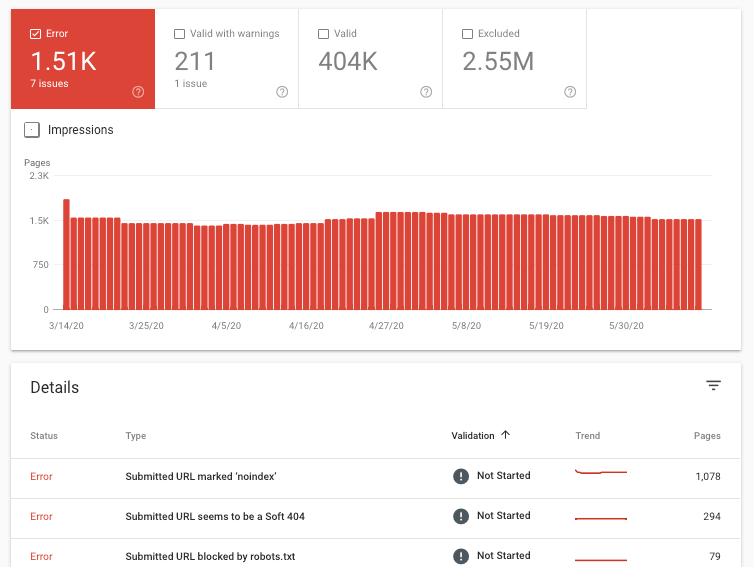
Raport Stan w indeksie
Raport Stan w indeksie pokazuje, które strony Twojej witryny są zindeksowane, a które mają problemy.

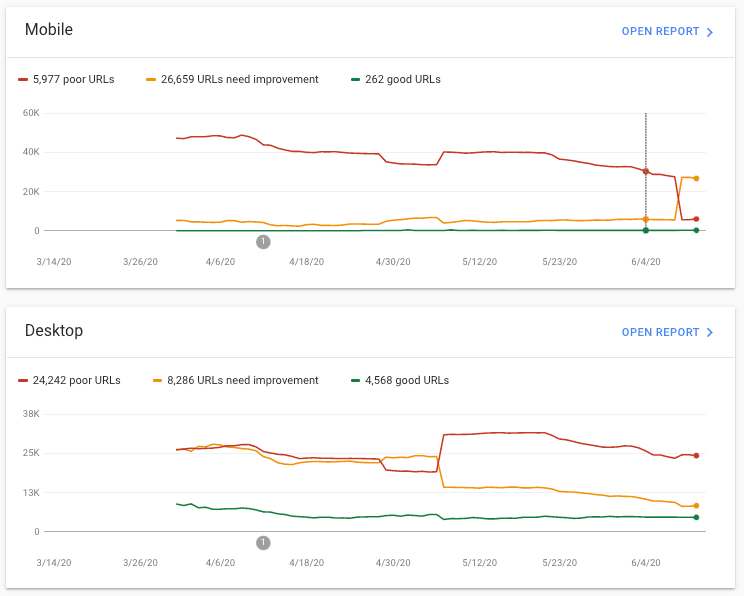
Raport dotyczący podstawowych wskaźników internetowych
Raport dotyczący podstawowych wskaźników internetowych pomaga uzyskać ogólny obraz wydajności stron witryny pod względem podstawowych wskaźników internetowych.

Włącz te narzędzia do zestawu narzędzi dla programistów
W tym artykule przedstawiliśmy szereg narzędzi do różnych celów – od testowania strony przed jej opublikowaniem po monitorowanie stron w aktywnej witrynie, które zapewniają przejrzystość w zakresie widoczności Twojej witryny w wyszukiwarce Google. Niektóre z tych narzędzi mogą stać się przydatnymi elementami Twojego zestawu narzędzi deweloperskich, a inne mogą być bardziej doraźne i służyć do identyfikowania przyczyn problemów oraz naprawiania stron, których one dotyczą. Więcej informacji o wyszukiwarce Google dla deweloperów lub SEO JavaScriptu znajdziesz w oficjalnej dokumentacji wyszukiwarki dla deweloperów.


