วิธีแก้ไขข้อบกพร่องของปัญหา SEO ในแต่ละหน้าหรือทั้งเว็บไซต์
Google มีเครื่องมือมากมายที่จะช่วยคุณแก้ไขข้อบกพร่องของปัญหา SEO ของ JavaScript ใน Google Search คู่มือนี้ จะให้ภาพรวมของเครื่องมือที่มีอยู่และคำแนะนำเกี่ยวกับเวลาที่ควรใช้เครื่องมือแต่ละอย่าง
ค้นหาปัญหา SEO ขั้นพื้นฐานด้วย Lighthouse
ใช้ Lighthouse ในการตรวจสอบครั้งแรก มาพร้อมกับการตรวจสอบ SEO มากมาย

การตรวจสอบ SEO ของ Lighthouse เป็นการตรวจสอบเบื้องต้นที่ง่ายมากสำหรับหน้าเว็บเดียวของเว็บไซต์ โดยจะตรวจจับข้อผิดพลาดที่พบบ่อยที่สุดและให้ข้อมูลเบื้องต้นเกี่ยวกับประสิทธิภาพของเว็บไซต์ในแง่ของ
การค้นพบของเครื่องมือค้นหา โปรดทราบว่า Lighthouse ทำงานในเบราว์เซอร์ของคุณ ซึ่งไม่ใช่การแสดงผลที่ถูกต้อง
เกี่ยวกับวิธีที่ Googlebot อาจเห็นหน้าเว็บ ตัวอย่างเช่น เบราว์เซอร์ (และ Lighthouse) ไม่ได้ใช้ robots.txt เพื่อตัดสินใจว่าจะดึงข้อมูลทรัพยากรจากเครือข่ายได้หรือไม่ แต่ Googlebot ใช้ ดังนั้นเมื่อ Lighthouse ระบุปัญหาที่อาจเกิดขึ้น คุณควรแก้ไขปัญหาเหล่านั้น แต่คุณอาจต้องใช้เครื่องมืออื่นๆ
เพื่อแก้ไขข้อบกพร่องเพิ่มเติม
ตรวจสอบหน้าเว็บด้วยเครื่องมือทดสอบของ Google Search
Google Search มีชุดเครื่องมือสำหรับทดสอบวิธีที่ Googlebot เห็นเนื้อหาเว็บของคุณ
เครื่องมือบางอย่างเหล่านี้มีประโยชน์อย่างยิ่งเมื่อทดสอบจากสภาพแวดล้อมการพัฒนา
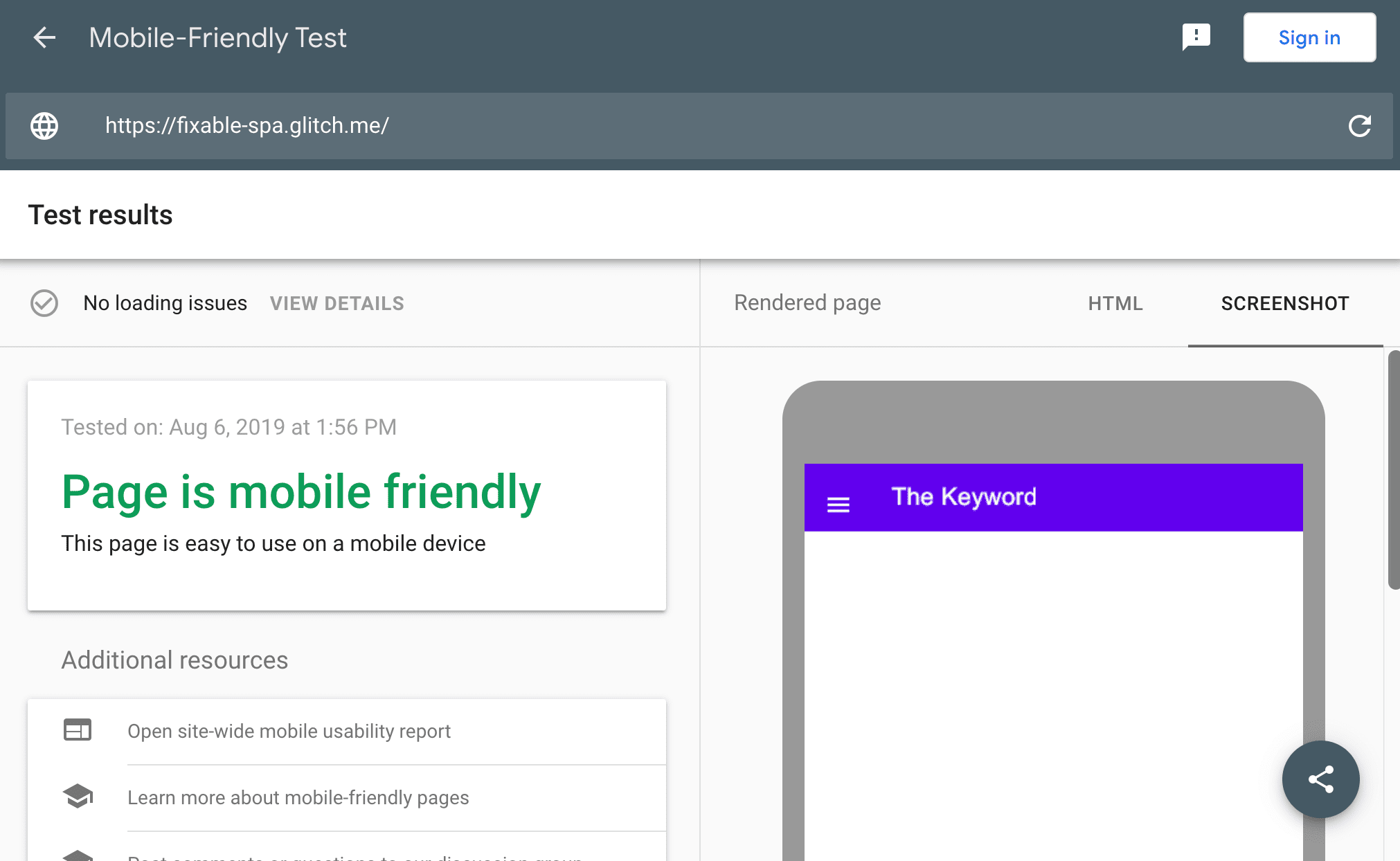
- การทดสอบความเหมาะกับอุปกรณ์เคลื่อนที่ช่วยให้มั่นใจว่าหน้าเว็บเหมาะกับอุปกรณ์เคลื่อนที่ ซึ่งเป็นสัญญาณการจัดอันดับของ Google Search ตั้งแต่ปี 2015
- การทดสอบผลการค้นหาที่เป็นริชมีเดียจะตรวจสอบว่าหน้าเว็บมีสิทธิ์แสดงผลการค้นหาที่เป็นริชมีเดีย ตาม Structured Data ที่หน้าเว็บระบุหรือไม่
- การทดสอบ AMP จะตรวจสอบ AMP HTML
เมื่อใช้ร่วมกับเครื่องมืออย่าง local-tunnel หรือ ngrok คุณจะสร้าง URL สาธารณะชั่วคราวจากสภาพแวดล้อมการพัฒนาในเครื่องและทำการทดสอบซ้ำได้อย่างรวดเร็ว ขณะทดสอบด้วยเครื่องมือทดสอบของ Google
เครื่องมือทดสอบเหล่านี้จะให้ข้อมูลที่เป็นประโยชน์หลายอย่างแก่คุณ เช่น
- HTML ที่แสดงผลซึ่ง Googlebot จะใช้ในการจัดทำดัชนี
- ภาพรวมของทรัพยากรที่โหลดและคำอธิบายสาเหตุที่โหลดทรัพยากรไม่ได้
- ข้อความบันทึกของคอนโซลและข้อผิดพลาด JavaScript ที่มีสแต็กเทรซ

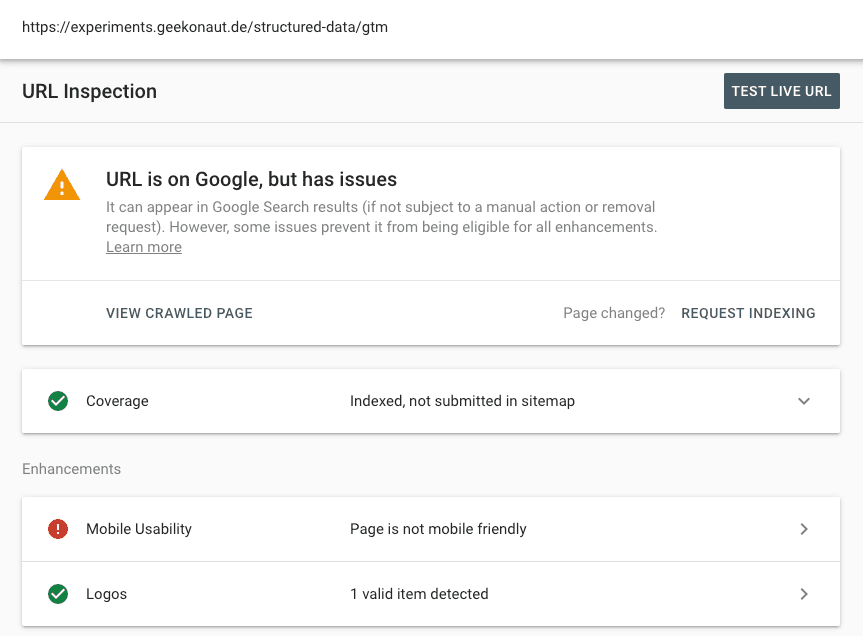
เครื่องมือตรวจสอบ URL ของ Google Search Console ยังให้ข้อมูลโดยละเอียดเกี่ยวกับสถานะของหน้าเว็บได้ด้วย

โดยคุณจะดูข้อมูลต่อไปนี้ได้
- หาก URL อยู่ในดัชนีของ Google Search หรือจัดทำดัชนีได้ในอนาคต
- ลักษณะของ HTML ที่แสดงผลจากการ Crawl ครั้งล่าสุด
- ลักษณะของ HTML ที่แสดงผลสำหรับการ Crawl หน้าเว็บใหม่
- ข้อมูลเกี่ยวกับทรัพยากรของหน้าเว็บ
- ข้อความบันทึกและข้อผิดพลาดของ JavaScript พร้อมการติดตามสแต็ก
- ภาพหน้าจอ
- ปัญหาเกี่ยวกับความสามารถในการใช้งานบนอุปกรณ์เคลื่อนที่
- ระบบตรวจพบ Structured Data ใดในหน้าเว็บและ Structured Data นั้นถูกต้องหรือไม่
การใช้เครื่องมือเหล่านี้จะช่วยให้คุณระบุและแก้ไขปัญหาส่วนใหญ่ได้ Google Search ยังมีเอกสารประกอบสำหรับการแก้ไขปัญหา JavaScript ที่เกี่ยวข้องกับ Google Search เพื่อเป็นแนวทางเพิ่มเติมเกี่ยวกับสิ่งที่ควรทำเมื่อระบุสาเหตุของปัญหาได้แล้ว
ตรวจสอบสถานะของเว็บไซต์ด้วย Google Search Console
เครื่องมือจากส่วนสุดท้ายเหมาะอย่างยิ่งสำหรับการแก้ไขปัญหาเฉพาะในหน้าเดียวของเว็บไซต์ แต่หากต้องการภาพรวมที่ดีขึ้นของทั้งเว็บไซต์ คุณจะต้องไปที่ Google Search Console
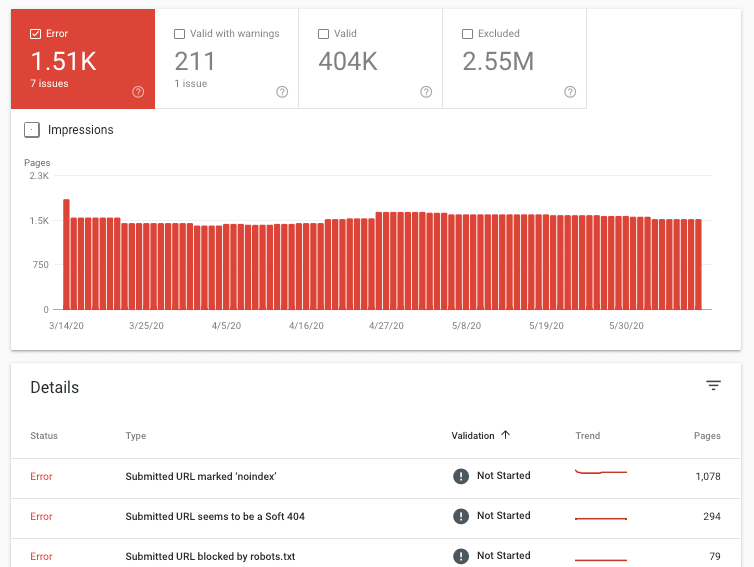
รายงานการครอบคลุม
รายงานความครอบคลุมจะแสดงหน้าเว็บใดในเว็บไซต์ที่ได้รับการจัดทำดัชนีและหน้าใดมีปัญหา

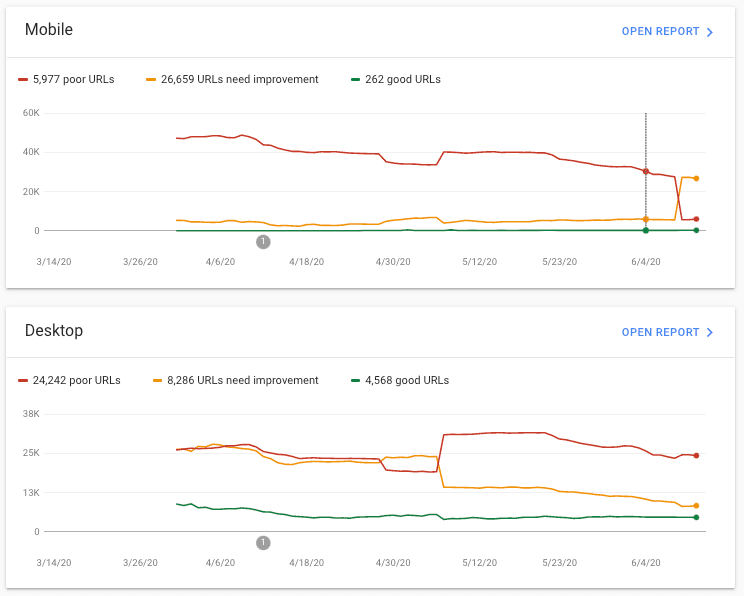
รายงาน Core Web Vitals
รายงาน Core Web Vitals ช่วยให้คุณ เห็นภาพรวมของประสิทธิภาพของหน้าเว็บในเว็บไซต์ในแง่ของ Core Web Vitals

ทำให้เครื่องมือเหล่านี้เป็นส่วนหนึ่งของเครื่องมือสำหรับนักพัฒนาซอฟต์แวร์
ในบทความนี้ เราได้เห็นชุดเครื่องมือสำหรับวัตถุประสงค์ต่างๆ ตั้งแต่การทดสอบหน้าเว็บก่อนเผยแพร่ไปจนถึงการตรวจสอบหน้าเว็บในเว็บไซต์ที่ใช้งานจริง ซึ่งจะช่วยให้คุณทราบถึงความโปร่งใสเกี่ยวกับประสิทธิภาพของเว็บไซต์ในแง่ของการค้นพบสำหรับ Google Search เครื่องมือบางอย่างอาจกลายเป็นส่วนที่มีประโยชน์ ในชุดเครื่องมือพัฒนาซอฟต์แวร์ ส่วนเครื่องมืออื่นๆ อาจเป็นเครื่องมือเฉพาะกิจเพื่อระบุสาเหตุของปัญหา และแก้ไขหน้าเว็บที่ได้รับผลกระทบ ดูข้อมูลเพิ่มเติมเกี่ยวกับ Google Search สำหรับนักพัฒนาซอฟต์แวร์หรือ JavaScript SEO ได้ในเอกสารประกอบอย่างเป็นทางการของ Search สำหรับนักพัฒนาซอฟต์แวร์


