वेब पर काम करने वाले पेमेंट ऐप्लिकेशन को वेब पेमेंट के हिसाब से कैसे बदला जाए और खरीदारों को बेहतर अनुभव कैसे दिया जाए.
जब वेब पर काम करने वाला कोई पेमेंट ऐप्लिकेशन, पेमेंट का अनुरोध पाता है और पेमेंट का लेन-देन शुरू करता है, तब सर्विस वर्कर, कारोबारी या कंपनी और पेमेंट ऐप्लिकेशन के बीच बातचीत के लिए हब के तौर पर काम करता है. इस पोस्ट में बताया गया है कि सर्विस वर्कर का इस्तेमाल करके, पेमेंट ऐप्लिकेशन, कारोबारी या कंपनी को पेमेंट के तरीके, शिपिंग के पते या संपर्क जानकारी के बारे में कैसे जानकारी दे सकता है.

कारोबारी या कंपनी को सूचना देना
कारोबारी या कंपनी को इन बदलावों के बारे में बताना ज़रूरी है.
पेमेंट का तरीका बदलना
पेमेंट ऐप्लिकेशन, पेमेंट के अलग-अलग तरीकों के साथ-साथ पेमेंट के कई इंस्ट्रुमेंट इस्तेमाल कर सकते हैं.
| ग्राहक | भुगतान विधि | पेमेंट का तरीका |
|---|---|---|
| A | क्रेडिट कार्ड जारी करने वाला बैंक या कंपनी 1 | ****1234 |
| क्रेडिट कार्ड जारी करने वाला बैंक या कंपनी 1 | ****4242 |
|
| बैंक X | ******123 |
|
| B | क्रेडिट कार्ड जारी करने वाला दूसरा बैंक या कंपनी | ****5678 |
| बैंक X | ******456 |
उदाहरण के लिए, ऊपर दी गई टेबल में, ग्राहक A के वेब-आधारित वॉलेट में दो क्रेडिट कार्ड और एक बैंक खाता रजिस्टर है. इस मामले में, ऐप्लिकेशन तीन पेमेंट इंस्ट्रूमेंट (****1234, ****4242, ******123) और पेमेंट के दो तरीके (क्रेडिट कार्ड जारी करने वाला पहला संस्थान और बैंक X) मैनेज कर रहा है. पेमेंट के लेन-देन के दौरान, पेमेंट ऐप्लिकेशन खरीदार को पेमेंट के किसी एक तरीके को चुनने और कारोबारी या कंपनी को पेमेंट करने के लिए उसका इस्तेमाल करने की अनुमति दे सकता है.

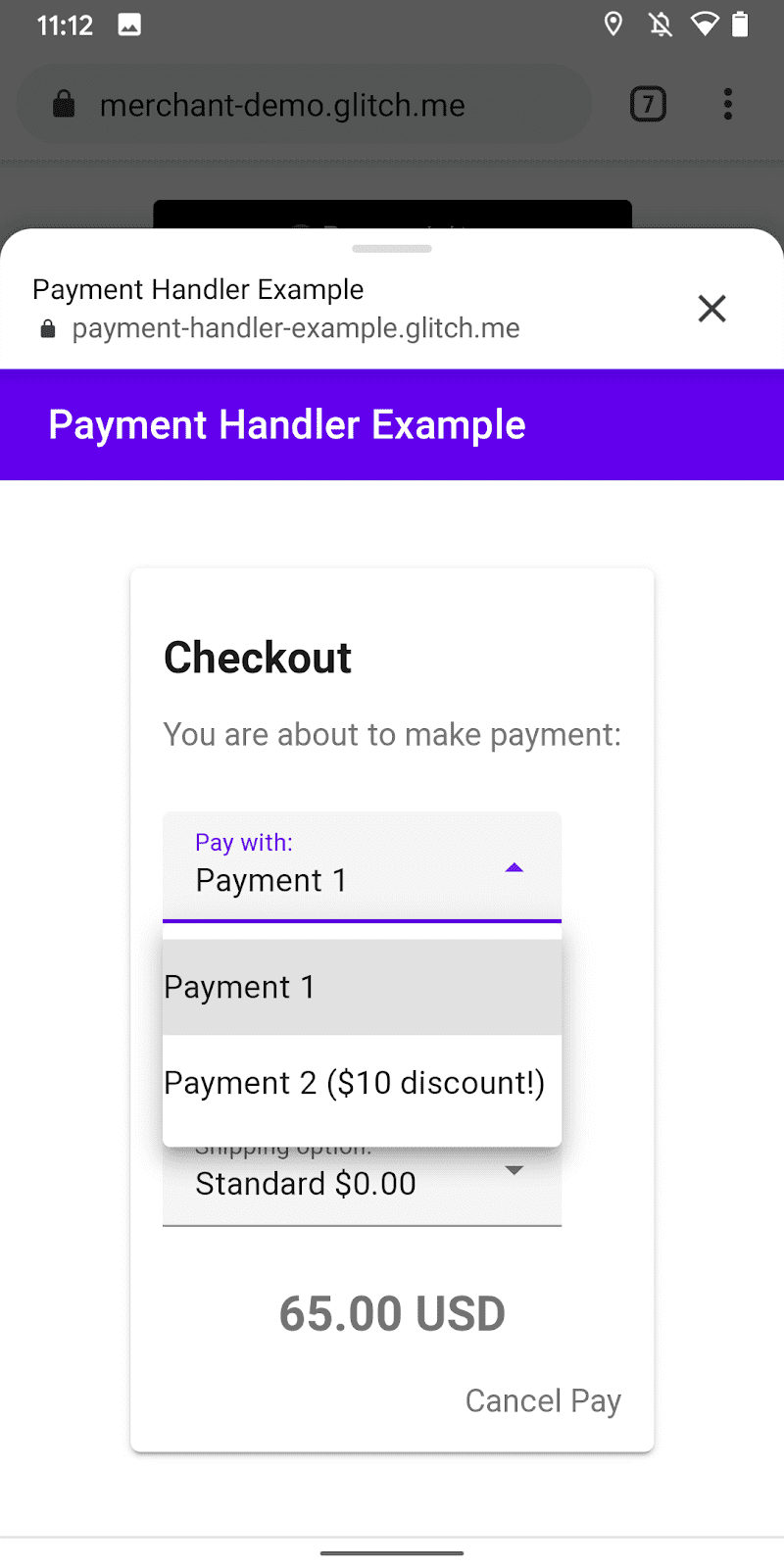
पेमेंट ऐप्लिकेशन, कारोबारी या कंपनी को यह बता सकता है कि खरीदार ने पेमेंट का कौन-सा तरीका चुना है. हालांकि, यह जानकारी पेमेंट की पूरी जानकारी भेजने से पहले दी जाती है. यह तब काम आता है, जब कारोबारी या कंपनी को पेमेंट के किसी खास तरीके के ब्रैंड के लिए छूट वाला कैंपेन चलाना हो. उदाहरण के लिए.
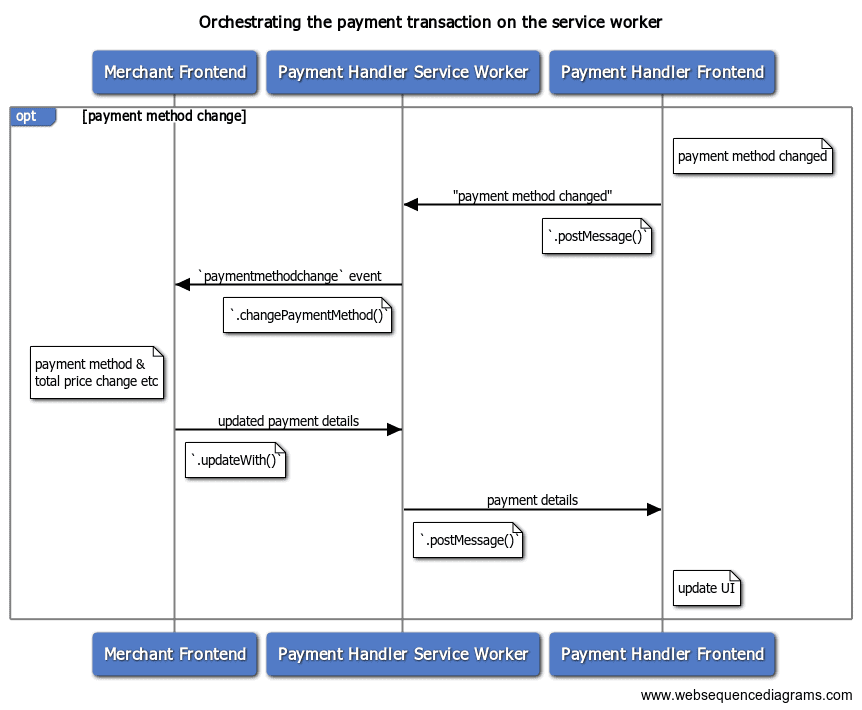
Payment Handler API की मदद से, पेमेंट ऐप्लिकेशन, कारोबारी या कंपनी को "पेमेंट का तरीका बदलें" इवेंट भेज सकता है. ऐसा सर्विस वर्कर के ज़रिए किया जाता है, ताकि पेमेंट के नए तरीके के आइडेंटिफ़ायर की सूचना दी जा सके. सर्विस वर्कर को पेमेंट के नए तरीके की जानकारी के साथ PaymentRequestEvent.changePaymentMethod() को शुरू करना चाहिए.

पेमेंट ऐप्लिकेशन, PaymentRequestEvent.changePaymentMethod() के लिए methodDetails ऑब्जेक्ट को दूसरे आर्ग्युमेंट के तौर पर पास कर सकते हैं. इस ऑब्जेक्ट में, पेमेंट के तरीके की कोई भी ऐसी जानकारी शामिल हो सकती है जो कारोबारी या कंपनी को बदलाव इवेंट को प्रोसेस करने के लिए ज़रूरी हो.
[payment handler] service-worker.js
…
// Received a message from the frontend
self.addEventListener('message', async e => {
let details;
try {
switch (e.data.type) {
…
case 'PAYMENT_METHOD_CHANGED':
const newMethod = e.data.paymentMethod;
const newDetails = e.data.methodDetails;
// Redact or check that no sensitive information is passed in
// `newDetails`.
// Notify the merchant of the payment method change
details =
await payment_request_event.changePaymentMethod(newMethod, newDetails);
…
जब कारोबारी या कंपनी को Payment Request API से paymentmethodchange इवेंट मिलता है, तो वह पेमेंट के तरीके की जानकारी अपडेट कर सकती है. साथ ही, PaymentDetailsUpdate ऑब्जेक्ट के साथ जवाब दे सकती है.
[merchant]
request.addEventListener('paymentmethodchange', e => {
if (e.methodName === 'another-pay') {
// Apply $10 discount for example.
const discount = {
label: 'special discount',
amount: {
currency: 'USD',
// The value being string complies the spec
value: '-10.00'
}
};
let total = 0;
details.displayItems.push(discount);
for (let item of details.displayItems) {
total += parseFloat(item.amount.value);
}
// Convert the number back to string
details.total.amount.value = total.toString();
}
// Pass a promise to `updateWith()` and send updated payment details
e.updateWith(details);
});
कारोबारी या कंपनी के जवाब देने पर, PaymentRequestEvent.changePaymentMethod() से मिला प्रॉमिस, PaymentRequestDetailsUpdate ऑब्जेक्ट के साथ रिज़ॉल्व हो जाएगा.
[payment handler] service-worker.js
…
// Notify the merchant of the payment method change
details = await payment_request_event.changePaymentMethod(newMethod, newDetails);
// Provided the new payment details,
// send a message back to the frontend to update the UI
postMessage('UPDATE_REQUEST', details);
break;
…
फ़्रंटएंड पर यूज़र इंटरफ़ेस (यूआई) को अपडेट करने के लिए, ऑब्जेक्ट का इस्तेमाल करें. पेमेंट के तरीके की अपडेट की गई जानकारी दिखना लेख पढ़ें.
शिपिंग पता बदलना
पेमेंट ऐप्लिकेशन, पेमेंट के लेन-देन के दौरान कारोबारी या कंपनी को खरीदार का शिपिंग पता दे सकते हैं.
यह कारोबारियों या कंपनियों के लिए फ़ायदेमंद है, क्योंकि वे पते की जानकारी इकट्ठा करने का काम, पेमेंट ऐप्लिकेशन को सौंप सकते हैं. साथ ही, पते का डेटा स्टैंडर्ड डेटा फ़ॉर्मैट में उपलब्ध कराया जाएगा. इसलिए, कारोबारी या कंपनी को शिपिंग के पते एक जैसे स्ट्रक्चर में मिल सकते हैं.
इसके अलावा, खरीदार अपने पसंदीदा पेमेंट ऐप्लिकेशन में पते की जानकारी रजिस्टर कर सकते हैं. साथ ही, अलग-अलग कारोबारियों या कंपनियों के लिए इसका दोबारा इस्तेमाल कर सकते हैं.

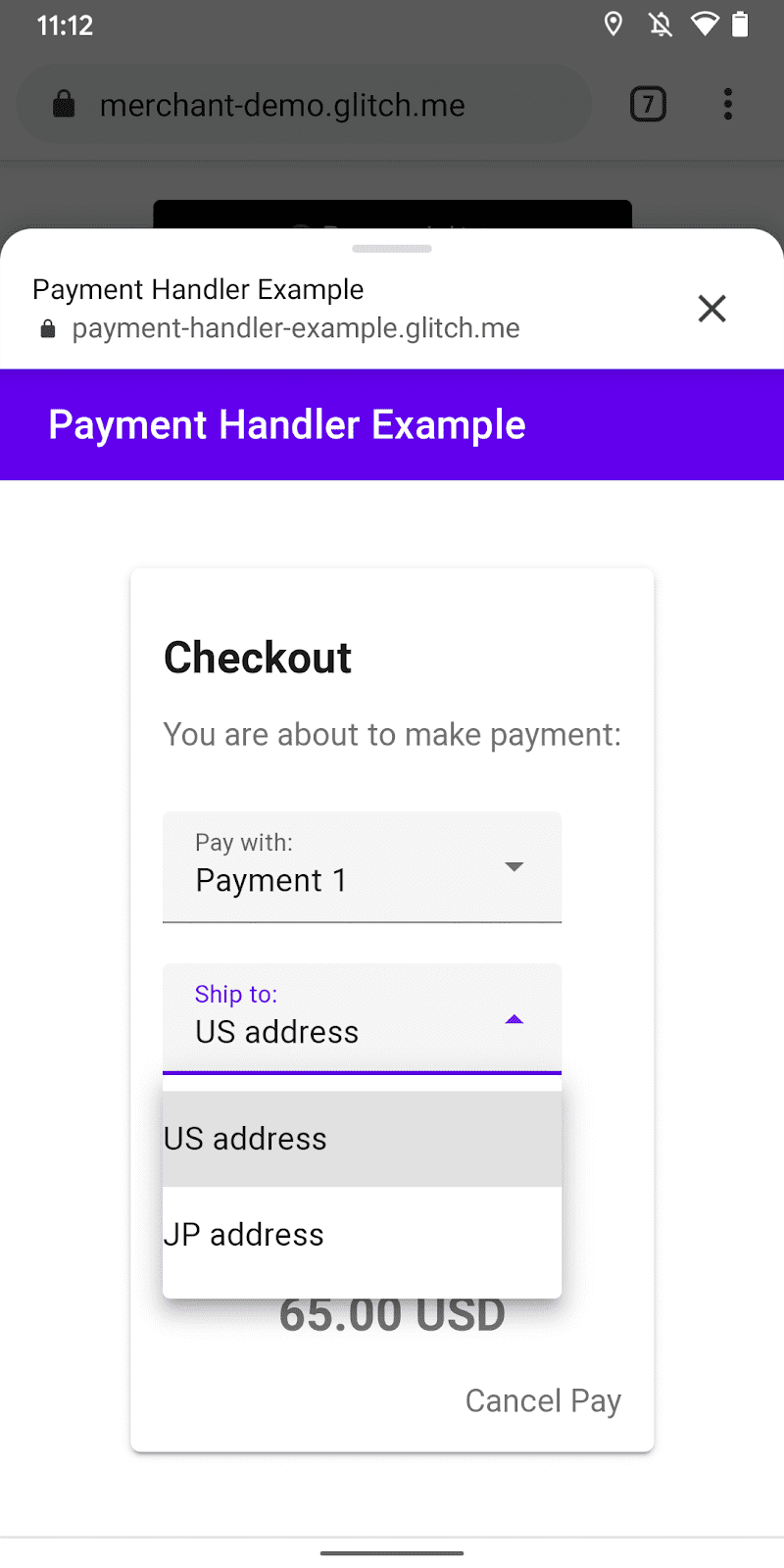
पेमेंट ऐप्लिकेशन, शिपिंग का पता बदलने या पेमेंट के लिए पहले से रजिस्टर किए गए पते की जानकारी चुनने के लिए, यूज़र इंटरफ़ेस (यूआई) उपलब्ध करा सकते हैं. शिपिंग का पता कुछ समय के लिए तय होने पर, पेमेंट ऐप्लिकेशन कारोबारी या कंपनी को, पते की काटी गई जानकारी दे सकता है. इससे कारोबारियों या कंपनियों को कई फ़ायदे मिलते हैं:
- कारोबारी या कंपनी यह तय कर सकती है कि खरीदार, प्रॉडक्ट की शिपिंग के लिए क्षेत्रीय पाबंदी को पूरा करता है या नहीं. उदाहरण के लिए, सिर्फ़ अपने देश में शिपिंग की सुविधा.
- कारोबारी या कंपनी, शिपिंग के पते के इलाके के हिसाब से शिपिंग के विकल्पों की सूची बदल सकती है. उदाहरण के लिए, अंतरराष्ट्रीय स्तर पर सामान्य या एक्सप्रेस शिपिंग.
- कारोबारी या कंपनी, पते के हिसाब से शिपिंग के लिए नया शुल्क लागू कर सकती है. साथ ही, कुल कीमत को अपडेट कर सकती है.
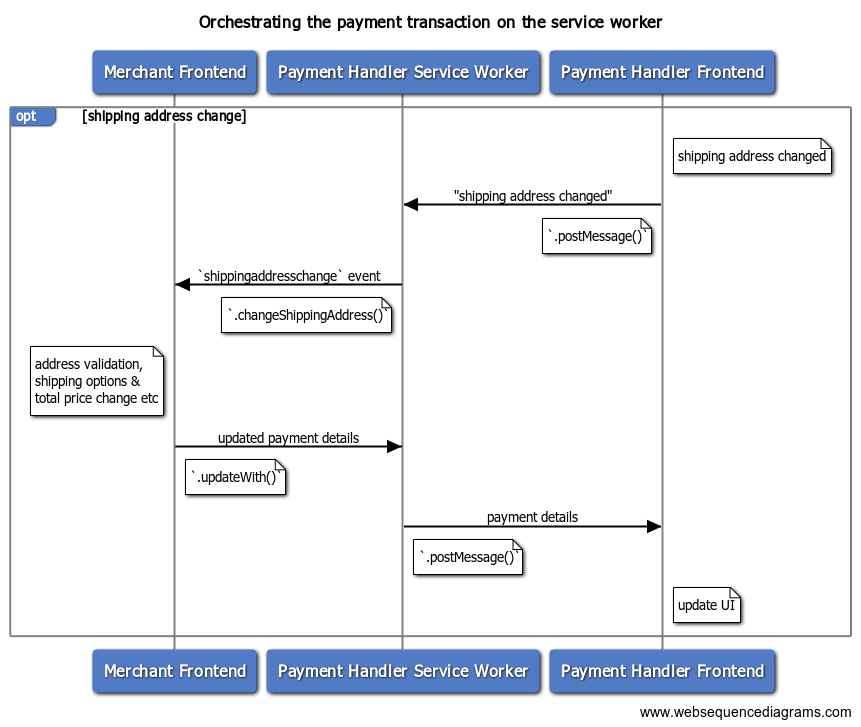
Payment Handler API की मदद से, पेमेंट ऐप्लिकेशन, कारोबारी या कंपनी को "शिपिंग पता बदलें" इवेंट भेज सकता है. यह इवेंट, सर्विस वर्कर से भेजा जाता है, ताकि कारोबारी या कंपनी को नए शिपिंग पते के बारे में सूचना दी जा सके. सर्विस वर्कर को new address
object के साथ PaymentRequestEvent.changeShippingAddress() को कॉल करना चाहिए.

[payment handler] service-worker.js
...
// Received a message from the frontend
self.addEventListener('message', async e => {
let details;
try {
switch (e.data.type) {
…
case 'SHIPPING_ADDRESS_CHANGED':
const newAddress = e.data.shippingAddress;
details =
await payment_request_event.changeShippingAddress(newAddress);
…
मुख्य शब्द: बदला गया पता. इस मामले में, कारोबारी या कंपनी को शिपिंग का पूरा पता बताना ज़रूरी नहीं है. इससे खरीदारों की निजता को खतरा हो सकता है. कारोबारी या कंपनी को पते का सिर्फ़ वह हिस्सा मिलता है जिससे शिपिंग के लिए खरीदार से लिए जाने वाले शुल्क का पता चलता है. खास तौर पर, ब्राउज़र कारोबारी या कंपनी के DOM में shippingaddresschange इवेंट को बढ़ाने से पहले, पेमेंट ऐप्लिकेशन से मिले पते से organization, phone, recipient, addressLine फ़ील्ड मिटा देगा.
कारोबारी या कंपनी को PaymentRequest API से shippingaddresschange इवेंट मिलेगा, ताकि वह अपडेट किए गए PaymentDetailsUpdate के साथ जवाब दे सके.
[merchant]
request.addEventListener('shippingaddresschange', e => {
// Read the updated shipping address and update the request.
const addr = request.shippingAddress;
const details = getPaymentDetailsFromShippingAddress(addr);
// `updateWith()` sends back updated payment details
e.updateWith(details);
});
जब कारोबारी या कंपनी जवाब देती है, तब PaymentRequestEvent.changeShippingAddress() से मिला प्रॉमिस, PaymentRequestDetailsUpdate ऑब्जेक्ट के साथ रिज़ॉल्व हो जाएगा.
[payment handler] service-worker.js
…
// Notify the merchant of the shipping address change
details = await payment_request_event.changeShippingAddress(newAddress);
// Provided the new payment details,
// send a message back to the frontend to update the UI
postMessage('UPDATE_REQUEST', details);
break;
…
फ़्रंटएंड पर यूज़र इंटरफ़ेस (यूआई) को अपडेट करने के लिए, ऑब्जेक्ट का इस्तेमाल करें. पेमेंट के तरीके की अपडेट की गई जानकारी दिखना लेख पढ़ें.
कारोबारी या कंपनी को शिपिंग के विकल्प में हुए बदलाव के बारे में सूचना देना
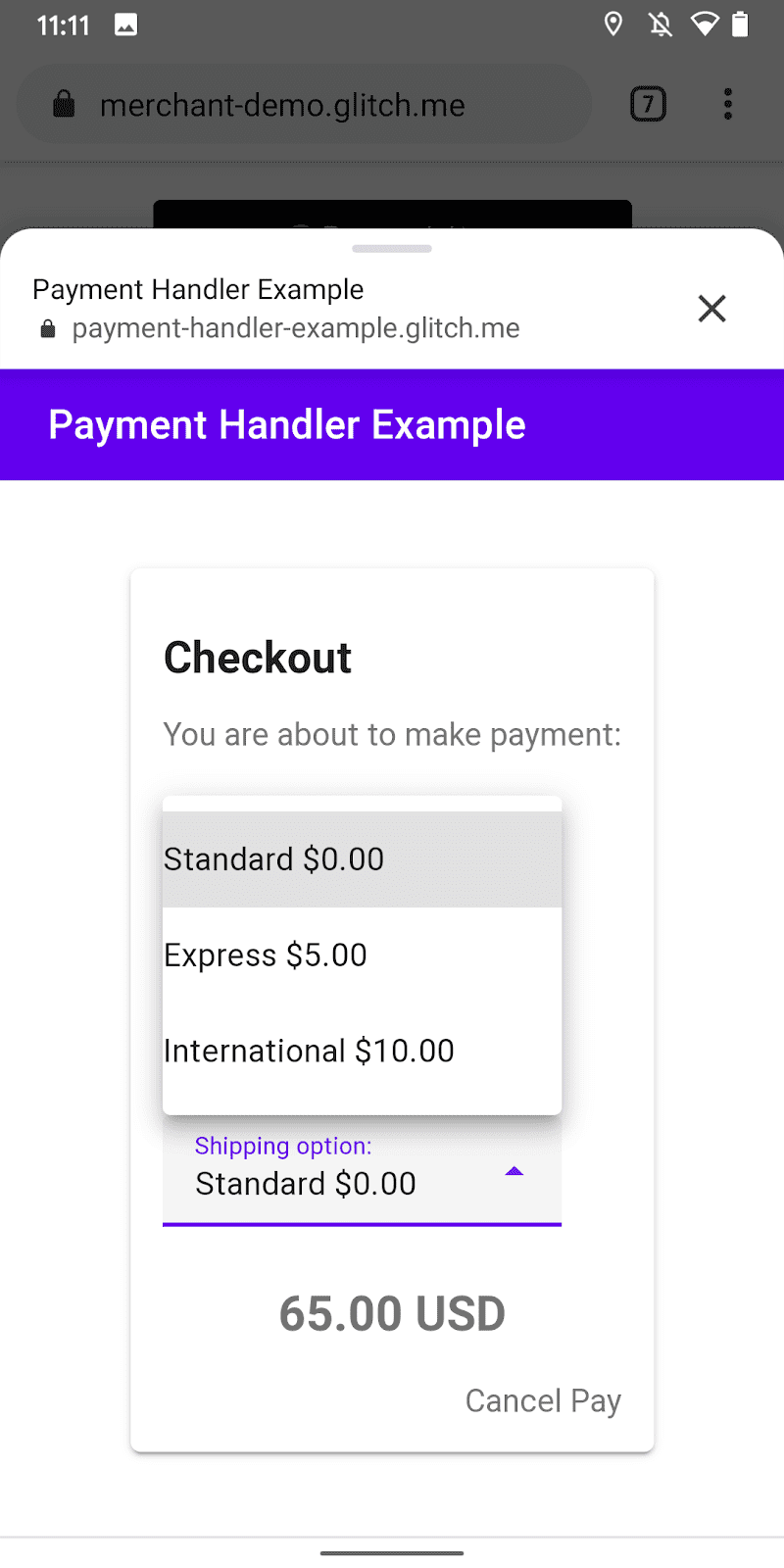
शिपिंग के विकल्प, डिलीवरी के वे तरीके होते हैं जिनका इस्तेमाल कारोबारी या कंपनियां, खरीदे गए सामान को खरीदार तक पहुंचाने के लिए करती हैं. आम तौर पर, शिपिंग के ये विकल्प उपलब्ध होते हैं:
- मुफ़्त शिपिंग
- एक्सप्रेस शिपिंग
- अंतरराष्ट्रीय शिपिंग
- प्रीमियम अंतरराष्ट्रीय शिपिंग
इन सभी के लिए अलग-अलग शुल्क देना होता है. आम तौर पर, तेज़ तरीके और विकल्प ज़्यादा महंगे होते हैं.
Payment Request API का इस्तेमाल करने वाले कारोबारी या कंपनियां, शिपिंग के तरीके को चुनने का यह काम किसी पेमेंट ऐप्लिकेशन को सौंप सकती हैं. पेमेंट ऐप्लिकेशन, इस जानकारी का इस्तेमाल करके यूज़र इंटरफ़ेस (यूआई) बना सकता है. साथ ही, खरीदार को शिपिंग का तरीका चुनने का विकल्प दे सकता है.

कारोबारी या कंपनी के Payment Request API में बताए गए शिपिंग के विकल्पों की सूची, पेमेंट ऐप्लिकेशन के सर्विस वर्कर को PaymentRequestEvent की प्रॉपर्टी के तौर पर भेजी जाती है.
[merchant]
const request = new PaymentRequest([{
supportedMethods: 'https://bobbucks.dev/pay',
data: { transactionId: '****' }
}], {
displayItems: [{
label: 'Anvil L/S Crew Neck - Grey M x1',
amount: { currency: 'USD', value: '22.15' }
}],
shippingOptions: [{
id: 'standard',
label: 'Standard',
amount: { value: '0.00', currency: 'USD' },
selected: true
}, {
id: 'express',
label: 'Express',
amount: { value: '5.00', currency: 'USD' }
}],
total: {
label: 'Total due',
amount: { currency: 'USD', value : '22.15' }
}
}, { requestShipping: true });
पेमेंट ऐप्लिकेशन, कारोबारी या कंपनी को यह बता सकता है कि खरीदार ने शिपिंग का कौनसा विकल्प चुना है. यह कारोबारी या कंपनी और खरीदार, दोनों के लिए ज़रूरी है. इसकी वजह यह है कि शिपिंग का विकल्प बदलने से, कुल कीमत भी बदल जाती है. कारोबारी या कंपनी को पेमेंट की पुष्टि के लिए, बाद में नई कीमत की जानकारी देनी होगी. साथ ही, खरीदार को भी इस बदलाव के बारे में पता होना चाहिए.
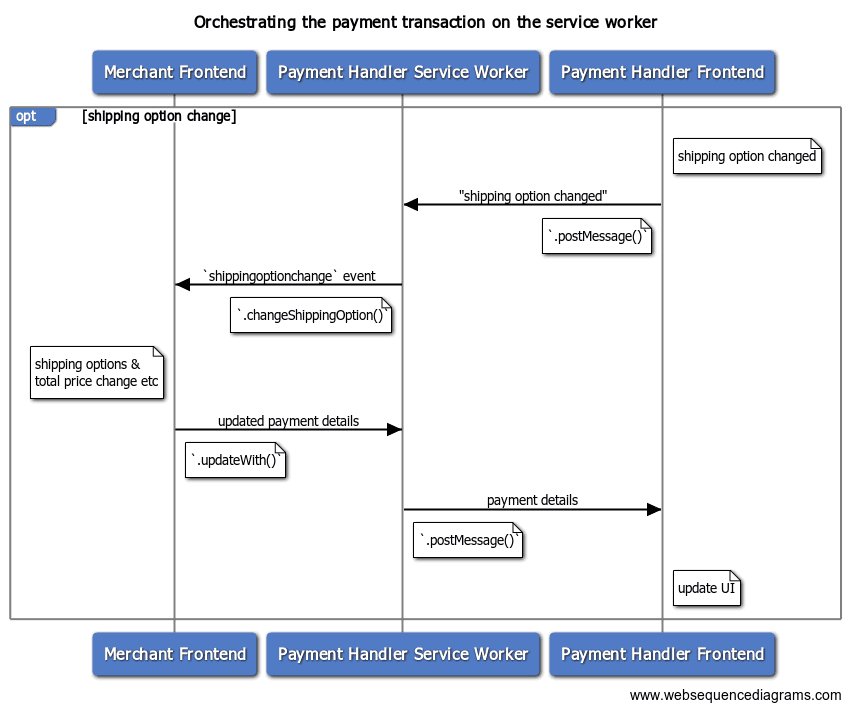
Payment Handler API की मदद से, पेमेंट ऐप्लिकेशन, सर्विस वर्कर से कारोबारी या कंपनी को "शिपिंग के विकल्प में बदलाव" इवेंट भेज सकता है. सर्विस वर्कर को, शिपिंग के नए विकल्प के आईडी के साथ PaymentRequestEvent.changeShippingOption() को कॉल करना चाहिए.

[payment handler] service-worker.js
…
// Received a message from the frontend
self.addEventListener('message', async e => {
let details;
try {
switch (e.data.type) {
…
case 'SHIPPING_OPTION_CHANGED':
const newOption = e.data.shippingOptionId;
details =
await payment_request_event.changeShippingOption(newOption);
…
कारोबारी या कंपनी को PaymentRequest API से shippingoptionchange इवेंट मिलेगा. कारोबारी या कंपनी को इस जानकारी का इस्तेमाल करके, कुल कीमत को अपडेट करना चाहिए. इसके बाद, अपडेट किए गए PaymentDetailsUpdate के साथ जवाब देना चाहिए.
[merchant]
request.addEventListener('shippingoptionchange', e => {
// selected shipping option
const shippingOption = request.shippingOption;
const newTotal = {
currency: 'USD',
label: 'Total due',
value: calculateNewTotal(shippingOption),
};
// `updateWith()` sends back updated payment details
e.updateWith({ total: newTotal });
});
कारोबारी या कंपनी के जवाब देने पर, PaymentRequestEvent.changeShippingOption() से मिला प्रॉमिस, PaymentRequestDetailsUpdate ऑब्जेक्ट के साथ रिज़ॉल्व हो जाएगा.
[payment handler] service-worker.js
…
// Notify the merchant of the shipping option change
details = await payment_request_event.changeShippingOption(newOption);
// Provided the new payment details,
// send a message back to the frontend to update the UI
postMessage('UPDATE_REQUEST', details);
break;
…
फ़्रंटएंड पर यूज़र इंटरफ़ेस (यूआई) को अपडेट करने के लिए, ऑब्जेक्ट का इस्तेमाल करें. पेमेंट के तरीके की अपडेट की गई जानकारी दिखना लेख पढ़ें.
पेमेंट के तरीके की अपडेट की गई जानकारी दिखती है
कारोबारी या कंपनी के पेमेंट की जानकारी अपडेट करने के बाद, .changePaymentMethod(), .changeShippingAddress(), और .changeShippingOption() से मिले वादे, एक सामान्य PaymentRequestDetailsUpdate ऑब्जेक्ट के साथ हल हो जाएंगे. पेमेंट हैंडलर, इस नतीजे का इस्तेमाल करके यूज़र इंटरफ़ेस (यूआई) पर अपडेट किया गया कुल किराया और शिपिंग के विकल्प दिखा सकता है.
कारोबारी या कंपनियां, इन वजहों से गड़बड़ियां दिखा सकती हैं:
- पेमेंट का तरीका स्वीकार नहीं किया गया.
- शिपिंग का पता, उन देशों/इलाकों से बाहर का है जहां यह सुविधा उपलब्ध है.
- शिपिंग पते में अमान्य जानकारी शामिल है.
- शिपिंग के लिए दिया गया पता मान्य नहीं है या किसी अन्य वजह से शिपिंग का विकल्प नहीं चुना जा सकता.
गड़बड़ी की स्थिति दिखाने के लिए, इन प्रॉपर्टी का इस्तेमाल करें:
error: ऐसी स्ट्रिंग जिसमें गड़बड़ी के बारे में जानकारी दी गई हो और जिसे कोई भी व्यक्ति आसानी से पढ़ सके. यह स्ट्रिंग, खरीदारों को दिखाने के लिए सबसे सही है.shippingAddressErrors:AddressErrorsयह ऐसा ऑब्जेक्ट है जिसमें पते की हर प्रॉपर्टी के लिए, गड़बड़ी की पूरी जानकारी देने वाली स्ट्रिंग होती है. अगर आपको ऐसा फ़ॉर्म खोलना है जिससे खरीदार अपने पते में बदलाव कर सके और आपको उन्हें सीधे तौर पर अमान्य फ़ील्ड पर ले जाना है, तो यह विकल्प काम का है.paymentMethodErrors: पेमेंट के तरीके से जुड़ी गड़बड़ी का ऑब्जेक्ट. कारोबारियों या कंपनियों से, स्ट्रक्चर्ड गड़बड़ी की जानकारी देने के लिए कहा जा सकता है. हालांकि, Web Payments स्पेसिफ़िकेशन के लेखकों का सुझाव है कि इसे एक सामान्य स्ट्रिंग के तौर पर रखा जाए.
नमूना कोड
इस दस्तावेज़ में आपने जो ज़्यादातर सैंपल कोड देखे हैं वे किसी सैंपल ऐप्लिकेशन से लिए गए हैं.
इसे आज़माने के लिए:
- https://paymentrequest-demo.glitch.me/ पर जाएं.
- पृष्ठ के निचले हिस्से पर जाएं.
- पेमेंट का तरीका जोड़ें बटन दबाएं.
- पेमेंट के तरीके का आइडेंटिफ़ायर फ़ील्ड में
https://paymenthandler-demo.glitch.meडालें. - फ़ील्ड के बगल में मौजूद, पेमेंट करें बटन दबाएं.


