Как адаптировать ваше платежное веб-приложение к веб-платежам и обеспечить лучший пользовательский опыт для клиентов.
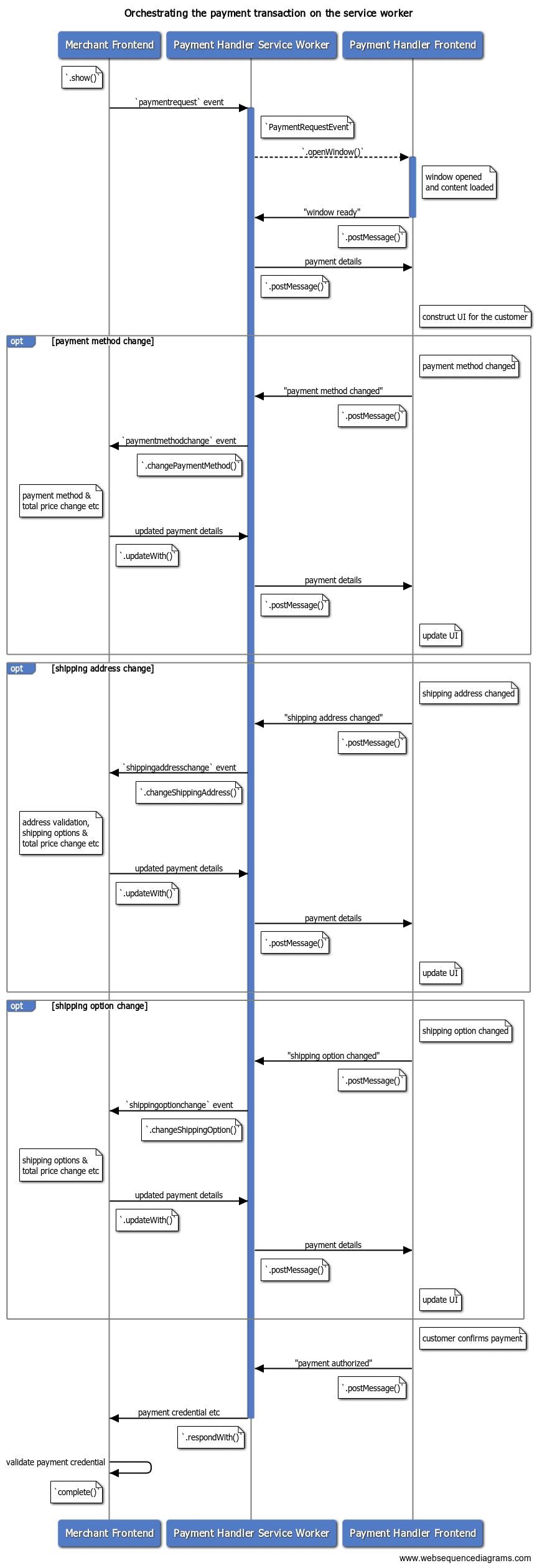
После того, как веб-платёжное приложение получает платёжный запрос и инициирует платёжную транзакцию , сервис-воркер выступает в качестве посредника между продавцом и платёжным приложением. В этой статье объясняется, как платёжное приложение может передавать продавцу информацию о способе оплаты, адресе доставки или контактную информацию с помощью сервис-воркера.

Сообщить продавцу
Важно сообщить продавцу о следующих изменениях.
Изменение способа оплаты
Платежные приложения могут поддерживать несколько платежных инструментов с различными способами оплаты.
| Клиент | Способ оплаты | Платежный инструмент |
|---|---|---|
| А | Эмитент кредитной карты 1 | ****1234 |
| Эмитент кредитной карты 1 | ****4242 | |
| Банк X | ******123 | |
| Б | Эмитент кредитной карты 2 | ****5678 |
| Банк X | ******456 |
Например, в таблице выше в веб-кошельке клиента A зарегистрированы две кредитные карты и один банковский счёт. В этом случае приложение обрабатывает три платёжных инструмента ( ****1234 , ****4242 , ******123 ) и два способа оплаты (эмитент кредитной карты 1 и банк X). При совершении платёжной транзакции платёжное приложение может предоставить покупателю возможность выбрать один из платёжных инструментов и использовать его для оплаты продавцу.

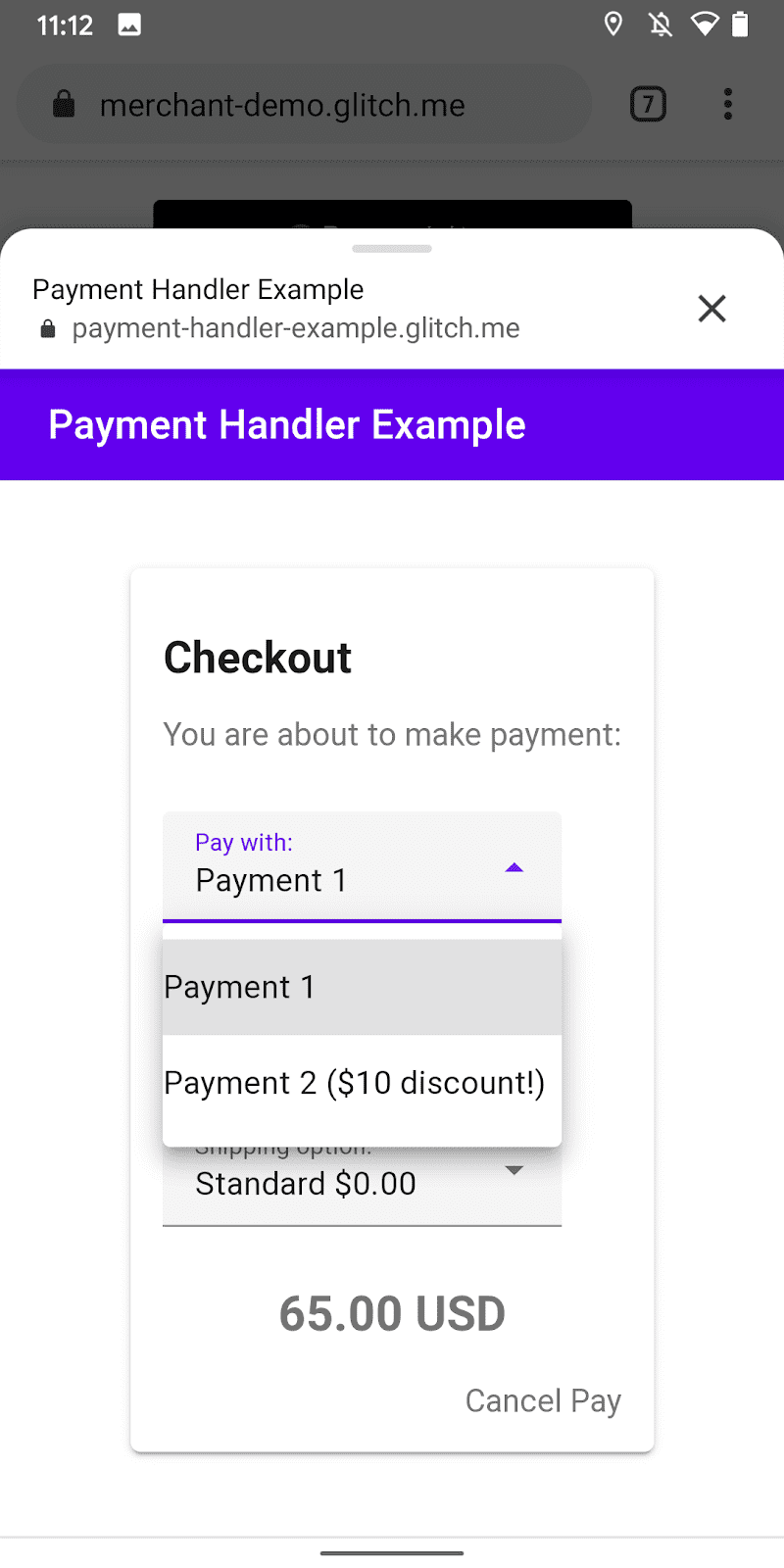
Платёжное приложение может сообщать продавцу, какой способ оплаты выбрал покупатель, прежде чем отправлять полный платёжный ответ. Это полезно, например, когда продавец хочет провести скидочную кампанию для определённого бренда, использующего определённый способ оплаты.
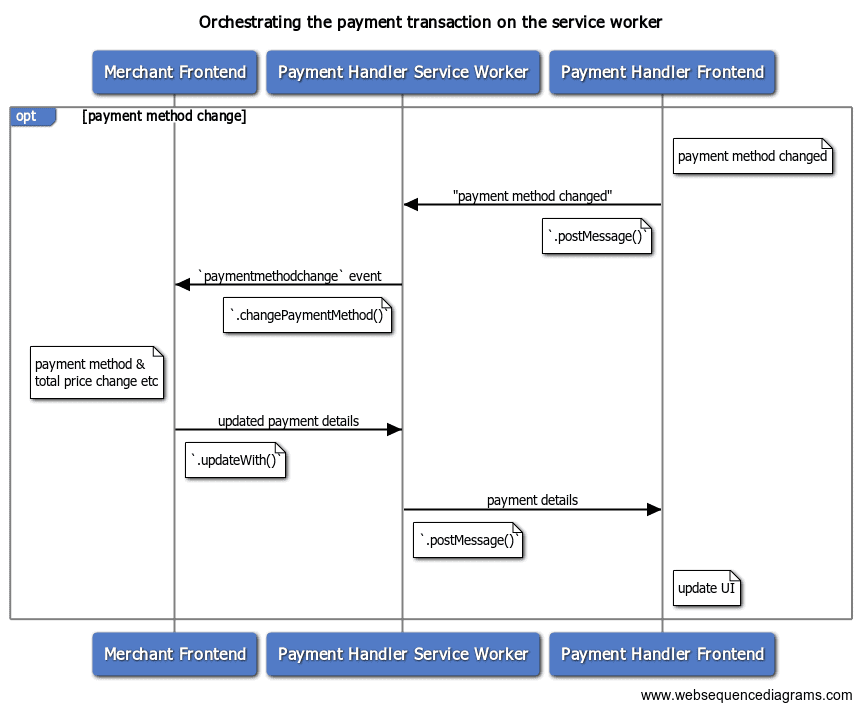
С помощью API обработчика платежей платёжное приложение может отправлять продавцу событие «изменение способа оплаты» через сервис-воркер, чтобы уведомить его о новом идентификаторе способа оплаты. Сервис-воркер должен вызвать PaymentRequestEvent.changePaymentMethod() с информацией о новом способе оплаты.

Платежные приложения могут передавать объект methodDetails в качестве необязательного второго аргумента для PaymentRequestEvent.changePaymentMethod() . Этот объект может содержать произвольные данные о способе оплаты, необходимые продавцу для обработки события изменения.
[обработчик платежей] service-worker.js
…
// Received a message from the frontend
self.addEventListener('message', async e => {
let details;
try {
switch (e.data.type) {
…
case 'PAYMENT_METHOD_CHANGED':
const newMethod = e.data.paymentMethod;
const newDetails = e.data.methodDetails;
// Redact or check that no sensitive information is passed in
// `newDetails`.
// Notify the merchant of the payment method change
details =
await payment_request_event.changePaymentMethod(newMethod, newDetails);
…
Когда продавец получает событие paymentmethodchange от API запроса платежа, он может обновить платежные реквизиты и ответить объектом PaymentDetailsUpdate .
[торговец]
request.addEventListener('paymentmethodchange', e => {
if (e.methodName === 'another-pay') {
// Apply $10 discount for example.
const discount = {
label: 'special discount',
amount: {
currency: 'USD',
// The value being string complies the spec
value: '-10.00'
}
};
let total = 0;
details.displayItems.push(discount);
for (let item of details.displayItems) {
total += parseFloat(item.amount.value);
}
// Convert the number back to string
details.total.amount.value = total.toString();
}
// Pass a promise to `updateWith()` and send updated payment details
e.updateWith(details);
});
Когда продавец ответит, обещание, возвращенное PaymentRequestEvent.changePaymentMethod() будет разрешено с помощью объекта PaymentRequestDetailsUpdate .
[обработчик платежей] service-worker.js
…
// Notify the merchant of the payment method change
details = await payment_request_event.changePaymentMethod(newMethod, newDetails);
// Provided the new payment details,
// send a message back to the frontend to update the UI
postMessage('UPDATE_REQUEST', details);
break;
…
Используйте объект для обновления пользовательского интерфейса на фронтенде. См. раздел Отражение обновлённых платёжных данных .
Изменение адреса доставки
Платежные приложения могут предоставлять продавцу адрес доставки покупателя в рамках платежной транзакции.
Это полезно для продавцов, поскольку они могут делегировать сбор адресов платёжным приложениям. Кроме того, поскольку данные об адресах будут предоставлены в стандартном формате , продавец может рассчитывать на получение адресов доставки в единообразной структуре.
Кроме того, клиенты могут зарегистрировать свой адрес в предпочитаемом ими платежном приложении и использовать его для разных продавцов.

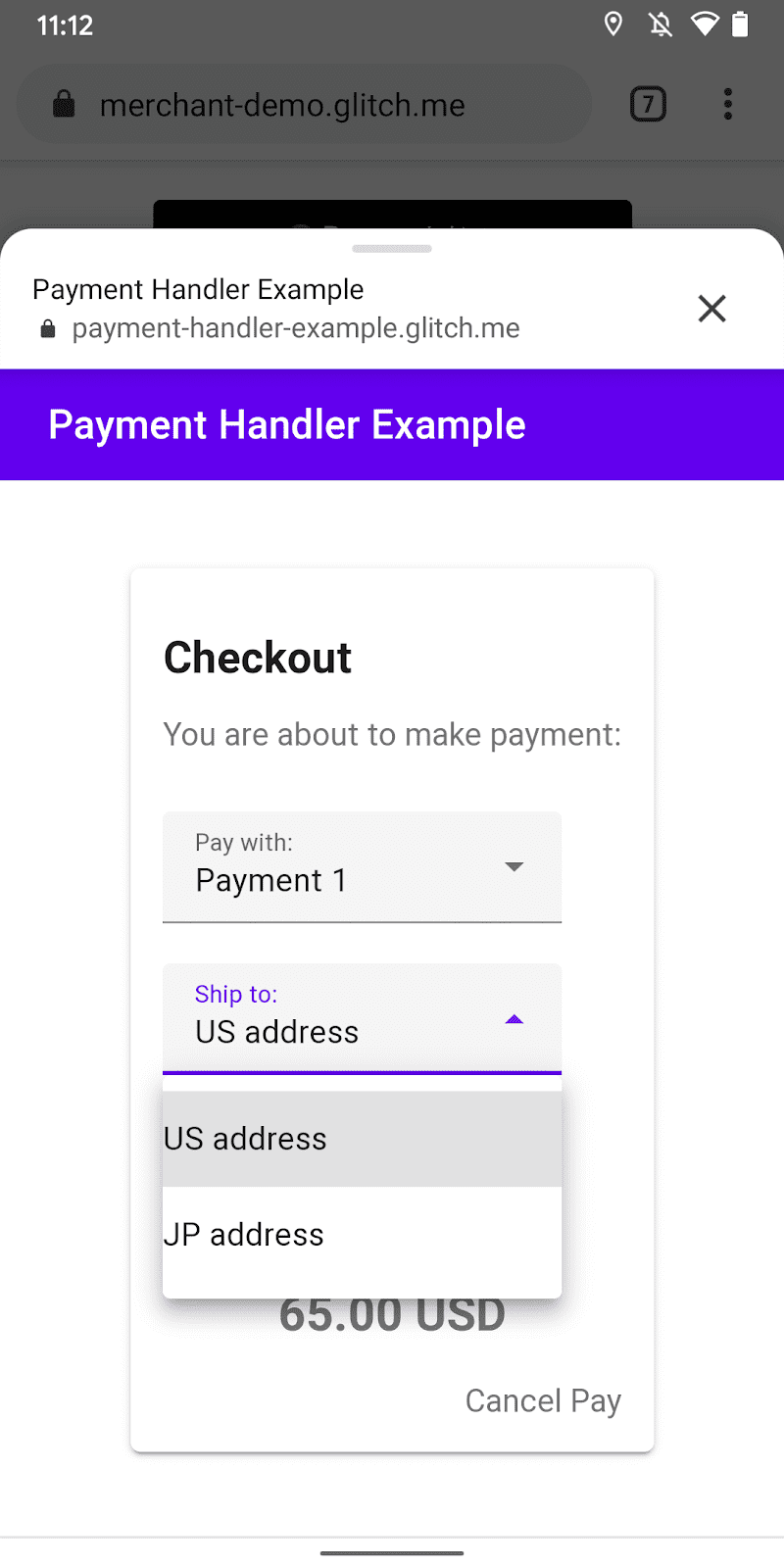
Платежные приложения могут предоставлять пользовательский интерфейс для редактирования адреса доставки или выбора предварительно зарегистрированной информации об адресе для покупателя при совершении платежа. Если адрес доставки определён временно, платёжное приложение может сообщить продавцу об изменённой информации об адресе. Это даёт продавцам ряд преимуществ:
- Продавец может определить, соответствует ли клиент региональному ограничению на отправку товара (например, только по стране).
- Продавец может изменить список вариантов доставки в зависимости от региона адреса доставки (например, международная обычная или экспресс-доставка).
- Продавец может применить новую стоимость доставки на основе адреса и обновить общую цену.
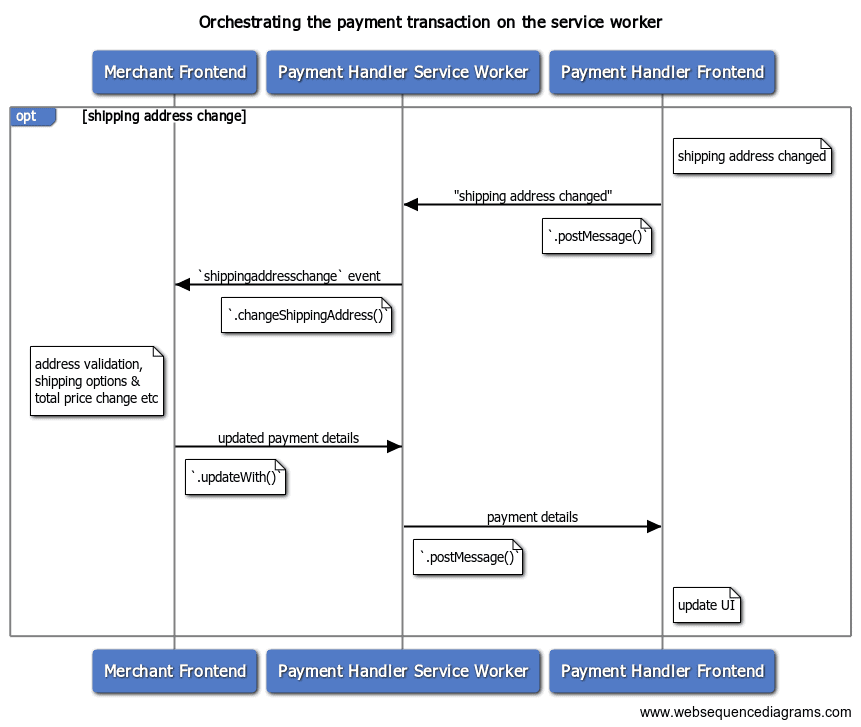
С помощью API обработчика платежей платёжное приложение может отправлять продавцу событие «изменение адреса доставки» через сервис-воркер, чтобы уведомить его о новом адресе доставки. Сервис-воркер должен вызвать метод PaymentRequestEvent.changeShippingAddress() с новым объектом адреса .

[обработчик платежей] service-worker.js
...
// Received a message from the frontend
self.addEventListener('message', async e => {
let details;
try {
switch (e.data.type) {
…
case 'SHIPPING_ADDRESS_CHANGED':
const newAddress = e.data.shippingAddress;
details =
await payment_request_event.changeShippingAddress(newAddress);
…
Ключевой термин: Скрытый адрес . В этом случае предоставление продавцу полного адреса доставки необязательно и ставит под угрозу конфиденциальность клиентов. Продавец получает только те части адреса, которые необходимы ему для определения стоимости доставки. В частности, браузер очистит поля « organization , phone , recipient и addressLine из адреса, предоставленного платёжным приложением, перед вызовом события shippingaddresschange в DOM продавца.
Продавец получит событие shippingaddresschange от API запроса платежа, чтобы он мог ответить обновленным PaymentDetailsUpdate .
[торговец]
request.addEventListener('shippingaddresschange', e => {
// Read the updated shipping address and update the request.
const addr = request.shippingAddress;
const details = getPaymentDetailsFromShippingAddress(addr);
// `updateWith()` sends back updated payment details
e.updateWith(details);
});
Когда продавец ответит, возвращаемое обещание PaymentRequestEvent.changeShippingAddress() будет разрешено с помощью объекта PaymentRequestDetailsUpdate .
[обработчик платежей] service-worker.js
…
// Notify the merchant of the shipping address change
details = await payment_request_event.changeShippingAddress(newAddress);
// Provided the new payment details,
// send a message back to the frontend to update the UI
postMessage('UPDATE_REQUEST', details);
break;
…
Используйте объект для обновления пользовательского интерфейса на фронтенде. См. раздел Отражение обновлённых платёжных данных .
Сообщить продавцу об изменении варианта доставки
Варианты доставки — это методы, используемые продавцами для доставки приобретенных товаров покупателям. Типичные варианты доставки включают:
- Бесплатная доставка
- Экспресс-доставка
- Международная доставка
- Международная доставка премиум-класса
Каждый метод имеет свою цену. Обычно более быстрые методы и варианты стоят дороже.
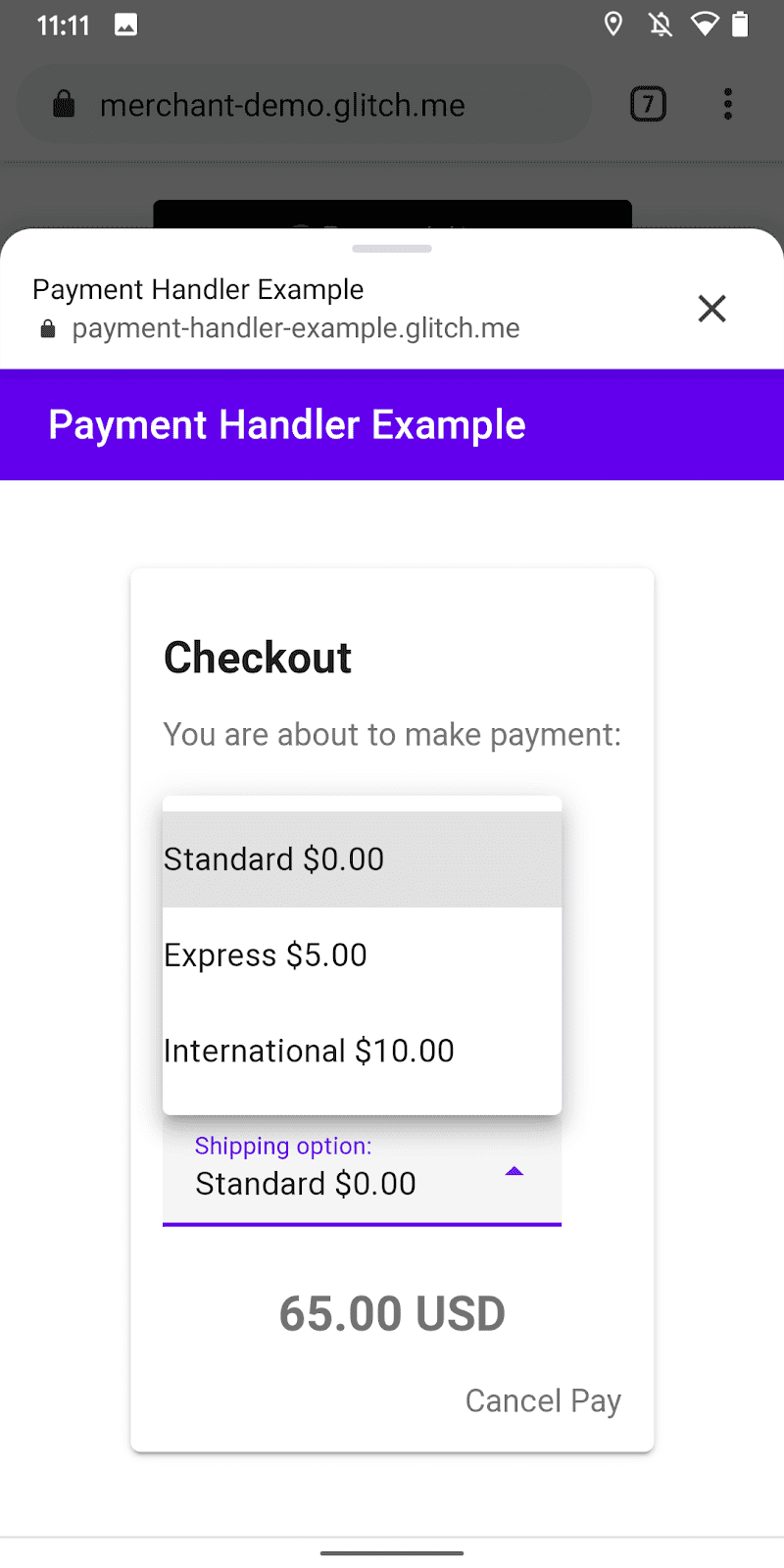
Продавцы, использующие API запроса платежей, могут делегировать этот выбор платёжному приложению. Платёжное приложение может использовать эту информацию для создания пользовательского интерфейса и предоставить покупателю возможность выбрать вариант доставки.

Список вариантов доставки, указанных в API запроса платежа продавца, передается в сервисный работник платежного приложения как свойство PaymentRequestEvent .
[торговец]
const request = new PaymentRequest([{
supportedMethods: 'https://bobbucks.dev/pay',
data: { transactionId: '****' }
}], {
displayItems: [{
label: 'Anvil L/S Crew Neck - Grey M x1',
amount: { currency: 'USD', value: '22.15' }
}],
shippingOptions: [{
id: 'standard',
label: 'Standard',
amount: { value: '0.00', currency: 'USD' },
selected: true
}, {
id: 'express',
label: 'Express',
amount: { value: '5.00', currency: 'USD' }
}],
total: {
label: 'Total due',
amount: { currency: 'USD', value : '22.15' }
}
}, { requestShipping: true });
Платёжное приложение может сообщать продавцу, какой вариант доставки выбрал покупатель. Это важно как для продавца, так и для покупателя, поскольку изменение варианта доставки также влияет на общую стоимость. Продавцу необходимо сообщить актуальную цену для последующего подтверждения оплаты, а покупателю также необходимо знать об изменении.
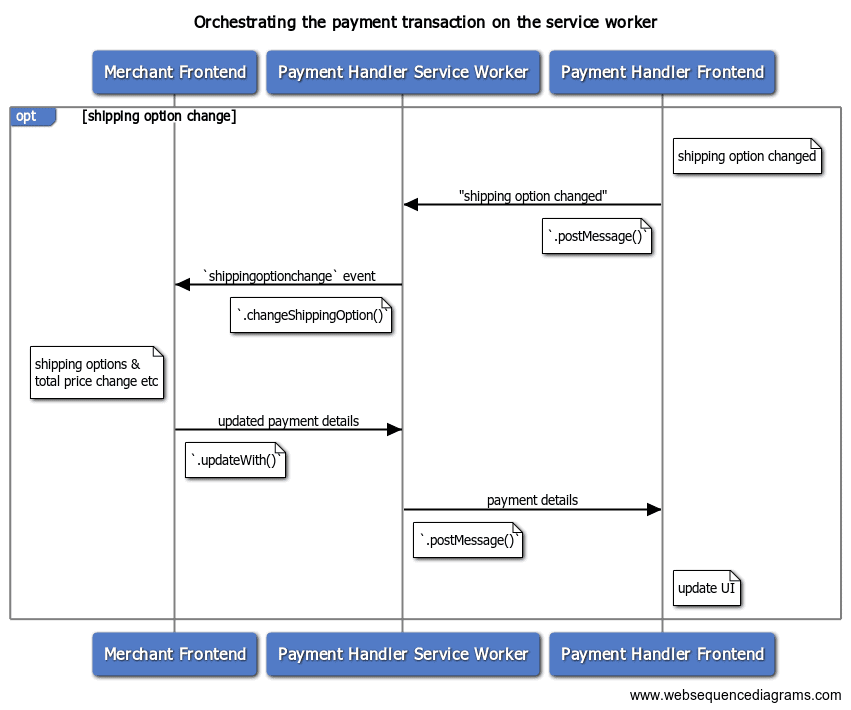
С помощью API обработчика платежей платёжное приложение может отправлять продавцу событие «изменение варианта доставки» через сервис-воркер. Сервис-воркер должен вызвать метод PaymentRequestEvent.changeShippingOption() с идентификатором нового варианта доставки.

[обработчик платежей] service-worker.js
…
// Received a message from the frontend
self.addEventListener('message', async e => {
let details;
try {
switch (e.data.type) {
…
case 'SHIPPING_OPTION_CHANGED':
const newOption = e.data.shippingOptionId;
details =
await payment_request_event.changeShippingOption(newOption);
…
Продавец получит событие shippingoptionchange от API запроса платежа. Продавец должен использовать эту информацию для обновления общей цены, а затем отправить обновлённое событие PaymentDetailsUpdate .
[торговец]
request.addEventListener('shippingoptionchange', e => {
// selected shipping option
const shippingOption = request.shippingOption;
const newTotal = {
currency: 'USD',
label: 'Total due',
value: calculateNewTotal(shippingOption),
};
// `updateWith()` sends back updated payment details
e.updateWith({ total: newTotal });
});
Когда продавец ответит, обещание, возвращенное PaymentRequestEvent.changeShippingOption() будет разрешено с помощью объекта PaymentRequestDetailsUpdate .
[обработчик платежей] service-worker.js
…
// Notify the merchant of the shipping option change
details = await payment_request_event.changeShippingOption(newOption);
// Provided the new payment details,
// send a message back to the frontend to update the UI
postMessage('UPDATE_REQUEST', details);
break;
…
Используйте объект для обновления пользовательского интерфейса на фронтенде. См. раздел Отражение обновлённых платёжных данных .
Отразите обновленные платежные реквизиты
После того, как продавец завершит обновление платёжных данных, обещания, возвращаемые методами .changePaymentMethod() , .changeShippingAddress() и .changeShippingOption() , будут преобразованы в общий объект PaymentRequestDetailsUpdate . Обработчик платежей может использовать этот результат для отображения обновлённой общей цены и вариантов доставки в пользовательском интерфейсе.
Продавцы могут возвращать ошибки по нескольким причинам:
- Данный способ оплаты неприемлем.
- Адрес доставки находится за пределами поддерживаемых регионов.
- Адрес доставки содержит неверную информацию.
- Вариант доставки не может быть выбран по указанному адресу доставки или по какой-либо другой причине.
Для отображения статуса ошибки используйте следующие свойства:
-
error: понятная человеку строка с сообщением об ошибке. Это лучшая строка для отображения клиентам. -
shippingAddressErrors: объектAddressErrors, содержащий подробную строку ошибки для каждого свойства адреса. Это полезно, если вы хотите открыть форму, позволяющую клиенту редактировать свой адрес, и вам нужно указать ему непосредственно на недопустимые поля. -
paymentMethodErrors: объект ошибки, специфичный для способа оплаты. Вы можете попросить продавцов предоставить структурированное сообщение об ошибке, но авторы спецификации веб-платежей рекомендуют использовать простую строку.
Пример кода
Большинство примеров кодов, которые вы видели в этом документе, были выдержками из примера приложения.
Чтобы попробовать:
- Перейдите по ссылке https://paymentrequest-demo.glitch.me/ .
- Перейти к концу страницы.
- Нажмите кнопку Добавить платеж .
- Введите
https://paymenthandler-demo.glitch.meв поле «Идентификатор способа оплаты» . - Нажмите кнопку «Оплатить» рядом с полем.


