كيفية تعديل تطبيق الدفع المستند إلى الويب ليتوافق مع Web Payments وتوفير تجربة مستخدم أفضل للعملاء
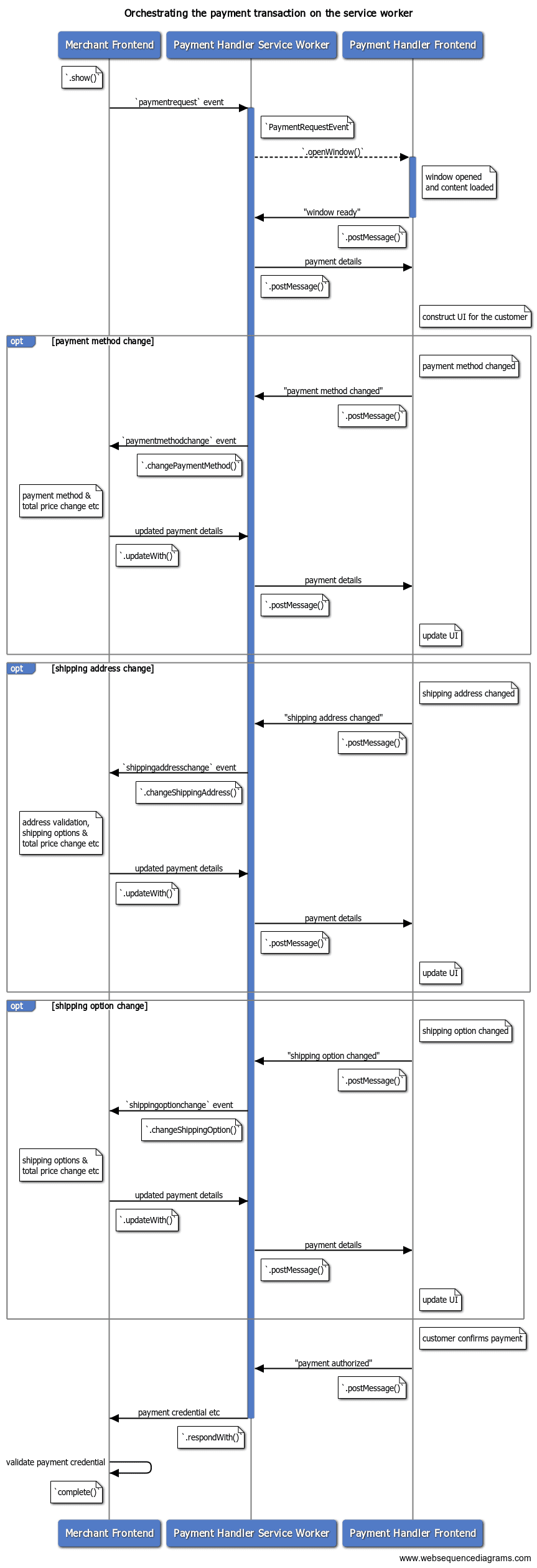
بعد أن يتلقّى تطبيق دفع مستند إلى الويب طلب دفع ويبدأ معاملة دفع، سيعمل عامل الخدمة كمركز للتواصل بين التاجر وتطبيق الدفع. توضّح هذه المشاركة كيف يمكن لتطبيق دفع تمرير معلومات حول طريقة الدفع أو عنوان الشحن أو معلومات الاتصال إلى التاجر باستخدام عامل خدمة.

إبلاغ التاجر
من المهم إبلاغ التاجر بالتغييرات التالية.
تغيير طريقة الدفع
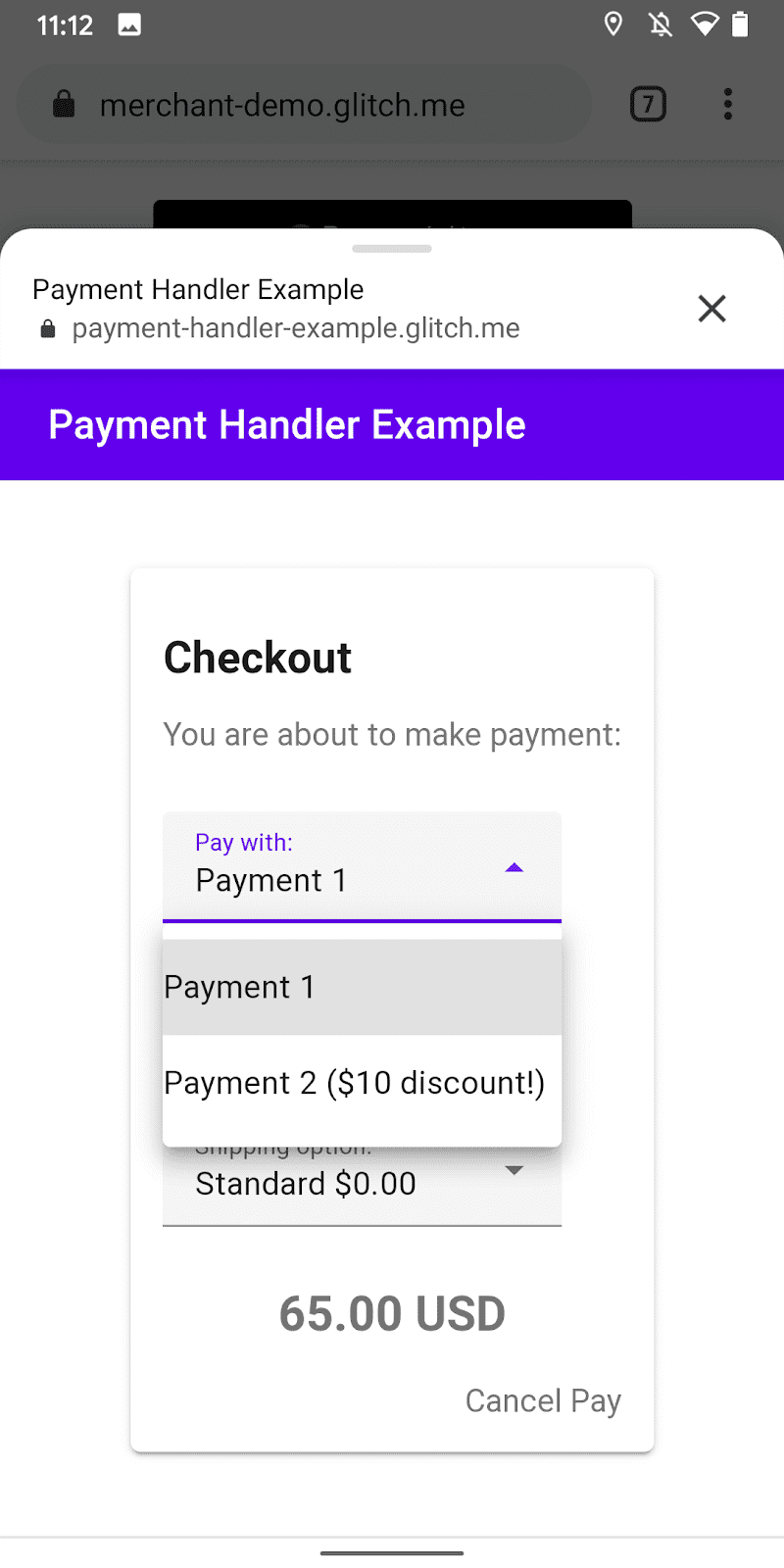
يمكن لتطبيقات الدفع أن تتوافق مع أدوات دفع متعددة باستخدام طرق دفع مختلفة.
| العميل | طريقة الدفع | وسيلة الدفع |
|---|---|---|
| A | جهة إصدار بطاقة الائتمان 1 | ****1234 |
| جهة إصدار بطاقة الائتمان 1 | ****4242 |
|
| المصرف X | ******123 |
|
| B | جهة إصدار بطاقة الائتمان 2 | ****5678 |
| المصرف X | ******456 |
على سبيل المثال، في الجدول أعلاه، يحتوي محفظة العميل (أ) المستندة إلى الويب على بطاقتَي ائتمان وحساب مصرفي واحد مسجّل. في هذه الحالة، يتعامل التطبيق مع ثلاث وسائل دفع (****1234 و****4242 و******123) وطريقتَي دفع (جهة إصدار بطاقة الائتمان 1 والمصرف X). في معاملة الدفع، يمكن لتطبيق الدفع أن يتيح للعميل اختيار إحدى وسائل الدفع واستخدامها للدفع للتاجر.

يمكن لتطبيق الدفع إعلام التاجر بطريقة الدفع التي اختارها العميل قبل إرسال الرد الكامل بشأن الدفع. ويكون ذلك مفيدًا عندما يريد التاجر إطلاق حملة خصم لعلامة تجارية معيّنة لطريقة دفع، على سبيل المثال.
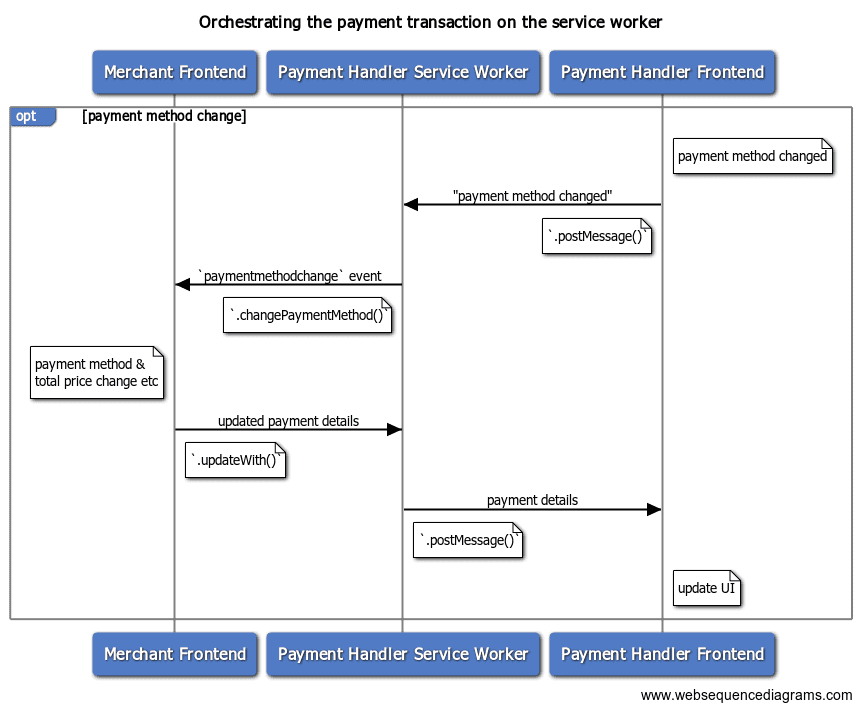
باستخدام Payment Handler API، يمكن لتطبيق الدفع إرسال حدث "تغيير طريقة الدفع" إلى التاجر من خلال عامل خدمة لإعلامه بمعرّف طريقة الدفع الجديدة. على عامل الخدمة استدعاء
PaymentRequestEvent.changePaymentMethod() باستخدام معلومات طريقة الدفع الجديدة.

يمكن لتطبيقات الدفع تمرير العنصر methodDetails كمعامل ثانٍ اختياري
لـ PaymentRequestEvent.changePaymentMethod(). يمكن أن يحتوي هذا العنصر على تفاصيل عشوائية لطريقة الدفع يطلبها التاجر لمعالجة حدث التغيير.
[payment handler] service-worker.js
…
// Received a message from the frontend
self.addEventListener('message', async e => {
let details;
try {
switch (e.data.type) {
…
case 'PAYMENT_METHOD_CHANGED':
const newMethod = e.data.paymentMethod;
const newDetails = e.data.methodDetails;
// Redact or check that no sensitive information is passed in
// `newDetails`.
// Notify the merchant of the payment method change
details =
await payment_request_event.changePaymentMethod(newMethod, newDetails);
…
عندما يتلقّى التاجر حدث paymentmethodchange من Payment Request API، يمكنه تعديل تفاصيل الدفع والردّ باستخدام عنصر PaymentDetailsUpdate.
[merchant]
request.addEventListener('paymentmethodchange', e => {
if (e.methodName === 'another-pay') {
// Apply $10 discount for example.
const discount = {
label: 'special discount',
amount: {
currency: 'USD',
// The value being string complies the spec
value: '-10.00'
}
};
let total = 0;
details.displayItems.push(discount);
for (let item of details.displayItems) {
total += parseFloat(item.amount.value);
}
// Convert the number back to string
details.total.amount.value = total.toString();
}
// Pass a promise to `updateWith()` and send updated payment details
e.updateWith(details);
});
عندما يردّ التاجر، سيتم حلّ الوعد الذي تم إرجاعه PaymentRequestEvent.changePaymentMethod() باستخدام عنصر PaymentRequestDetailsUpdate.
[payment handler] service-worker.js
…
// Notify the merchant of the payment method change
details = await payment_request_event.changePaymentMethod(newMethod, newDetails);
// Provided the new payment details,
// send a message back to the frontend to update the UI
postMessage('UPDATE_REQUEST', details);
break;
…
استخدِم العنصر لتعديل واجهة المستخدم في الواجهة الأمامية. عرض تفاصيل الدفع المعدَّلة
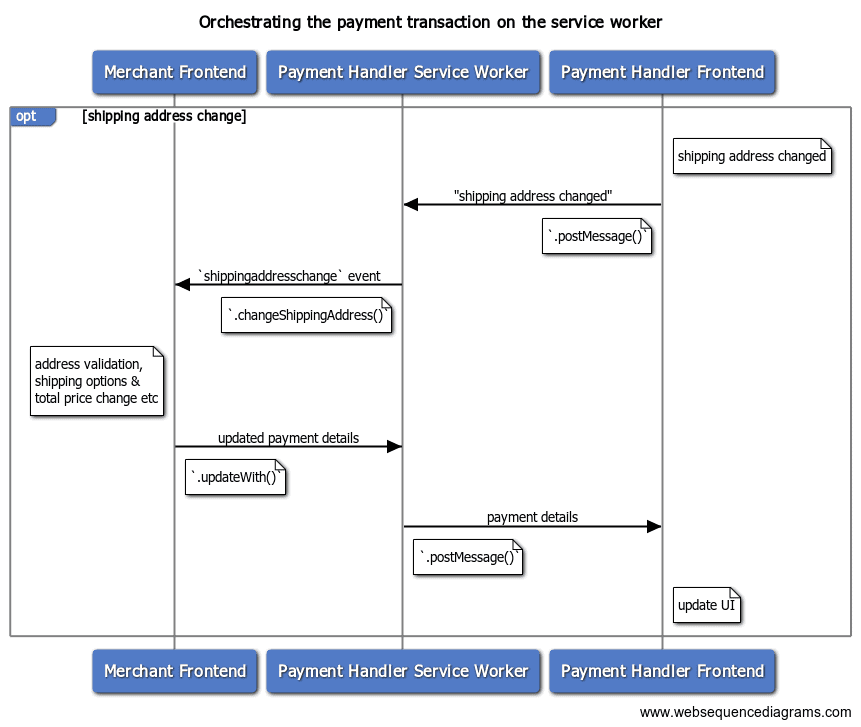
تغيير عنوان الشحن
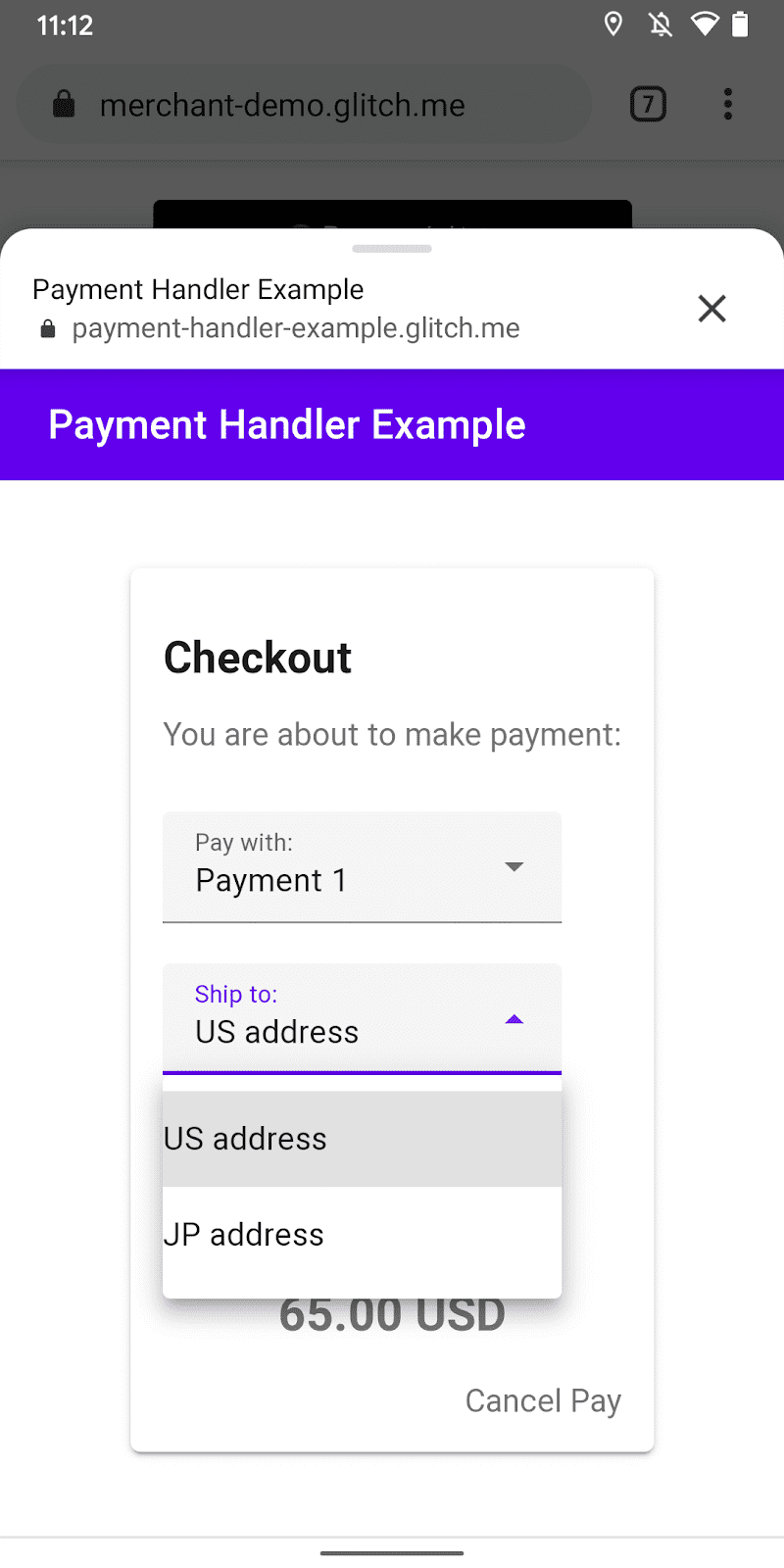
يمكن لتطبيقات الدفع أن تقدّم عنوان شحن العميل إلى التاجر كجزء من عملية دفع.
ويفيد ذلك التجّار لأنّه يمكنهم تفويض تطبيقات الدفع بجمع العناوين. وبما أنّ بيانات العنوان ستكون بالتنسيق المعياري للبيانات، يمكن للتاجر توقّع تلقّي عناوين الشحن ببنية متسقة.
بالإضافة إلى ذلك، يمكن للعملاء تسجيل معلومات عناوينهم في تطبيق الدفع المفضّل لديهم وإعادة استخدامها لدى مختلف التجّار.

يمكن لتطبيقات الدفع توفير واجهة مستخدم لتعديل عنوان الشحن أو لاختيار معلومات عنوان مسجّلة مسبقًا للعميل في معاملة دفع. عند تحديد عنوان شحن مؤقتًا، يمكن لتطبيق الدفع إبلاغ التاجر بمعلومات العنوان التي تم إخفاؤها. ويوفّر ذلك للتجّار مزايا متعدّدة، منها:
- يمكن للتاجر تحديد ما إذا كان العميل يستوفي شرط الحظر الإقليمي لشحن السلعة (على سبيل المثال، الشحن المحلي فقط).
- يمكن للتاجر تغيير قائمة خيارات الشحن استنادًا إلى منطقة عنوان الشحن (على سبيل المثال، الشحن العادي أو السريع على المستوى الدولي).
- يمكن للتاجر تطبيق تكلفة الشحن الجديدة استنادًا إلى العنوان وتعديل السعر الإجمالي.
باستخدام Payment Handler API، يمكن لتطبيق الدفع إرسال حدث "تغيير عنوان الشحن" إلى التاجر من عامل الخدمة لإعلامه بعنوان الشحن الجديد. على عامل الخدمة استدعاء
PaymentRequestEvent.changeShippingAddress()
باستخدام عنصر العنوان الجديد.

[payment handler] service-worker.js
...
// Received a message from the frontend
self.addEventListener('message', async e => {
let details;
try {
switch (e.data.type) {
…
case 'SHIPPING_ADDRESS_CHANGED':
const newAddress = e.data.shippingAddress;
details =
await payment_request_event.changeShippingAddress(newAddress);
…
العبارة الرئيسية: عنوان تم إخفاء بعض تفاصيله. في هذه الحالة، ليس من الضروري إبلاغ التاجر بعنوان الشحن الكامل، ما قد يعرّض خصوصية العملاء للخطر. يتلقّى التاجر أجزاء العنوان التي يحتاج إليها لتحديد تكلفة الشحن فقط. على وجه التحديد، سيمحو المتصفّح الحقول organization وphone وrecipient وaddressLine من عنوان تطبيق الدفع المقدَّم قبل إطلاق الحدث shippingaddresschange في نموذج المستند الخاص بالتاجر.
سيتلقّى التاجر حدث shippingaddresschange من واجهة برمجة التطبيقات PaymentRequest، ما يتيح له الردّ باستخدام PaymentDetailsUpdate المعدَّل.
[merchant]
request.addEventListener('shippingaddresschange', e => {
// Read the updated shipping address and update the request.
const addr = request.shippingAddress;
const details = getPaymentDetailsFromShippingAddress(addr);
// `updateWith()` sends back updated payment details
e.updateWith(details);
});
عندما يردّ التاجر، سيتم حلّ الوعد
PaymentRequestEvent.changeShippingAddress()
الذي تم عرضه من خلال عنصر
PaymentRequestDetailsUpdate.
[payment handler] service-worker.js
…
// Notify the merchant of the shipping address change
details = await payment_request_event.changeShippingAddress(newAddress);
// Provided the new payment details,
// send a message back to the frontend to update the UI
postMessage('UPDATE_REQUEST', details);
break;
…
استخدِم العنصر لتعديل واجهة المستخدم في الواجهة الأمامية. عرض تفاصيل الدفع المعدَّلة
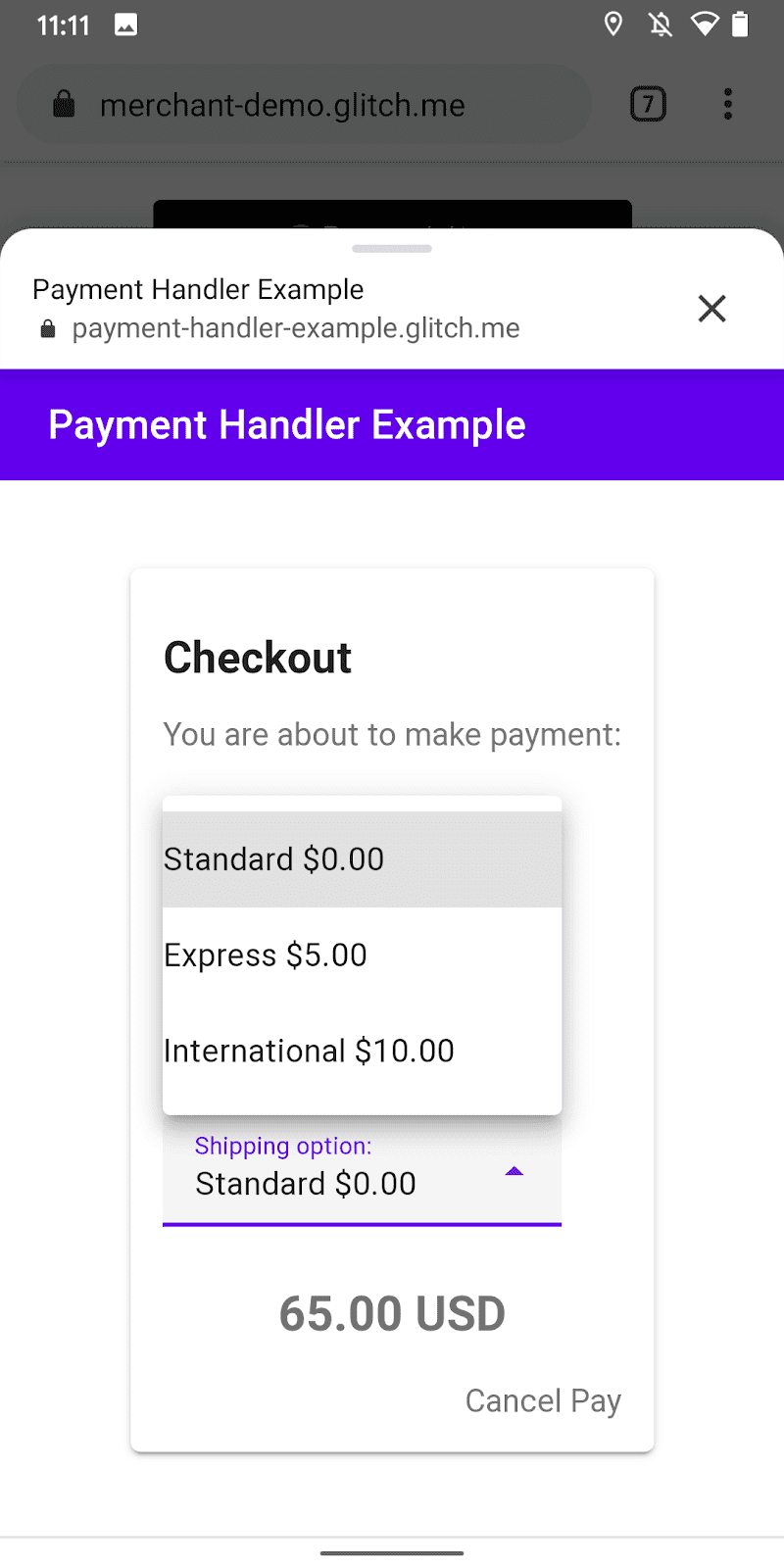
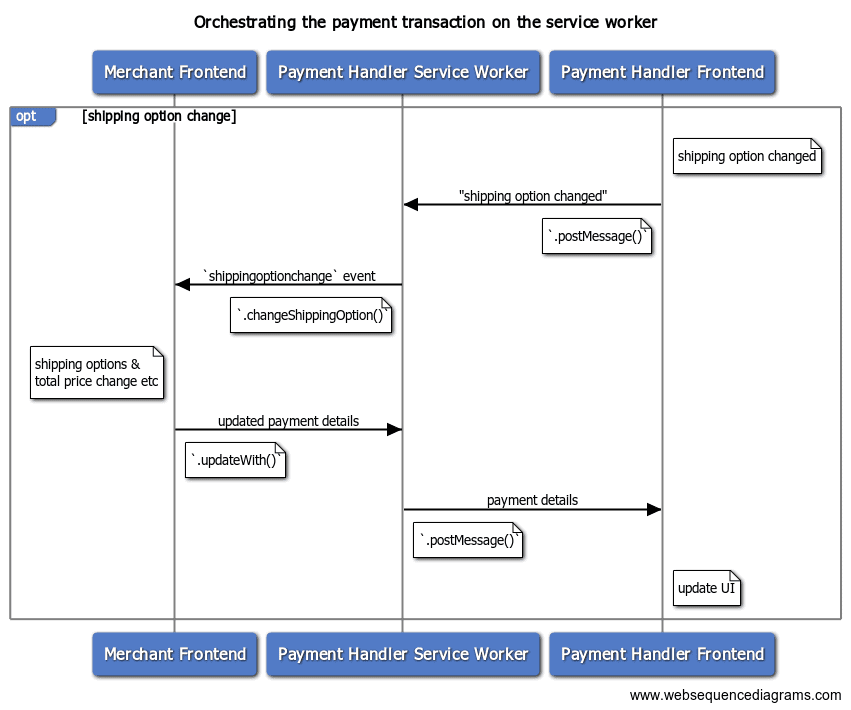
إبلاغ التاجر بتغيير خيار الشحن
خيارات الشحن هي طرق التسليم التي يستخدمها التجّار لشحن السلع التي تم شراؤها إلى العميل. تشمل خيارات الشحن النموذجية ما يلي:
- شحن مجاني
- الشحن السريع
- الشحن الدولي
- الشحن الدولي المميّز
ولكلّ منها تكلفة خاصة. عادةً ما تكون الطرق والخيارات الأسرع أكثر تكلفة.
يمكن للتجّار الذين يستخدمون Payment Request API تفويض عملية الاختيار هذه إلى تطبيق دفع، ويمكن لتطبيق الدفع استخدام المعلومات لإنشاء واجهة مستخدم والسماح للعميل باختيار خيار شحن.

يتم نقل قائمة خيارات الشحن المحدّدة في Payment Request API الخاصة بالتاجر إلى عامل الخدمة في تطبيق الدفع كخاصية من PaymentRequestEvent.
[merchant]
const request = new PaymentRequest([{
supportedMethods: 'https://bobbucks.dev/pay',
data: { transactionId: '****' }
}], {
displayItems: [{
label: 'Anvil L/S Crew Neck - Grey M x1',
amount: { currency: 'USD', value: '22.15' }
}],
shippingOptions: [{
id: 'standard',
label: 'Standard',
amount: { value: '0.00', currency: 'USD' },
selected: true
}, {
id: 'express',
label: 'Express',
amount: { value: '5.00', currency: 'USD' }
}],
total: {
label: 'Total due',
amount: { currency: 'USD', value : '22.15' }
}
}, { requestShipping: true });
يمكن لتطبيق الدفع إعلام التاجر بخيار الشحن الذي اختاره العميل. وهذا مهم لكل من التاجر والعميل لأنّ تغيير خيار الشحن يؤدي إلى تغيير السعر الإجمالي أيضًا. يجب إبلاغ التاجر بالسعر الأخير لإجراء عملية التحقّق من الدفع لاحقًا، كما يجب إبلاغ العميل بالتغيير.
باستخدام Payment Handler API، يمكن لتطبيق الدفع إرسال حدث "تغيير خيار الشحن" إلى التاجر من مشغّل الخدمات. يجب أن يستدعي عامل الخدمة الدالة
PaymentRequestEvent.changeShippingOption()
باستخدام معرّف خيار الشحن الجديد.

[payment handler] service-worker.js
…
// Received a message from the frontend
self.addEventListener('message', async e => {
let details;
try {
switch (e.data.type) {
…
case 'SHIPPING_OPTION_CHANGED':
const newOption = e.data.shippingOptionId;
details =
await payment_request_event.changeShippingOption(newOption);
…
سيتلقّى التاجر حدث shippingoptionchange من واجهة برمجة التطبيقات PaymentRequest. على التاجر استخدام المعلومات لتعديل السعر الإجمالي
ثم الردّ باستخدام PaymentDetailsUpdate المعدَّل.
[merchant]
request.addEventListener('shippingoptionchange', e => {
// selected shipping option
const shippingOption = request.shippingOption;
const newTotal = {
currency: 'USD',
label: 'Total due',
value: calculateNewTotal(shippingOption),
};
// `updateWith()` sends back updated payment details
e.updateWith({ total: newTotal });
});
عندما يردّ التاجر، سيتم حلّ الوعد الذي تم إرجاعه PaymentRequestEvent.changeShippingOption() باستخدام عنصر PaymentRequestDetailsUpdate.
[payment handler] service-worker.js
…
// Notify the merchant of the shipping option change
details = await payment_request_event.changeShippingOption(newOption);
// Provided the new payment details,
// send a message back to the frontend to update the UI
postMessage('UPDATE_REQUEST', details);
break;
…
استخدِم العنصر لتعديل واجهة المستخدم في الواجهة الأمامية. عرض تفاصيل الدفع المعدَّلة
عرض تفاصيل الدفع المعدَّلة
بعد أن ينتهي التاجر من تعديل تفاصيل الدفع، سيتم حل الوعود التي تم إرجاعها من .changePaymentMethod() و.changeShippingAddress() و.changeShippingOption() باستخدام عنصر PaymentRequestDetailsUpdate مشترك. يمكن أن يستخدم معالج الدفع النتيجة لعرض السعر الإجمالي المعدَّل وخيارات الشحن في واجهة المستخدم.
قد يعرض التجّار أخطاء لعدة أسباب:
- طريقة الدفع غير مقبولة.
- عنوان الشحن خارج المناطق التي تتيح فيها خدمة التوصيل.
- يحتوي عنوان الشحن على معلومات غير صالحة.
- لا يمكن تحديد خيار الشحن لعنوان الشحن المقدَّم أو لسبب آخر.
استخدِم السمات التالية لعرض حالة الخطأ:
-
error: سلسلة خطأ يمكن لشخص عادي قراءتها. هذه هي أفضل سلسلة يمكن عرضها للعملاء. -
shippingAddressErrors:AddressErrorsكائن يحتوي على سلسلة خطأ مفصّلة لكل سمة عنوان. يكون ذلك مفيدًا إذا أردت فتح نموذج يتيح للعميل تعديل عنوانه، وكنت بحاجة إلى توجيهه مباشرةً إلى الحقول غير الصالحة. -
paymentMethodErrors: عنصر الخطأ الخاص بطريقة الدفع. يمكنك أن تطلب من التجّار تقديم خطأ منظَّم، ولكن ينصح مؤلفو مواصفات Web Payments بإبقائه سلسلة بسيطة.
نموذج التعليمات البرمجية
معظم عيّنات الرموز التي رأيتها في هذا المستند كانت مقتطفات من تطبيق نموذجي.
لتجربة هذه الميزة، يُرجى اتّباع الخطوات التالية:
- انتقِل إلى https://paymentrequest-demo.glitch.me/.
- انتقل إلى أسفل الصفحة.
- انقر على زر إضافة طريقة دفع.
- أدخِل
https://paymenthandler-demo.glitch.meفي حقل معرّف طريقة الدفع. - اضغط على زر الدفع بجانب الحقل.


