Jak dostosować internetową aplikację do płatności do płatności internetowych i zapewnić klientom lepsze wrażenia.
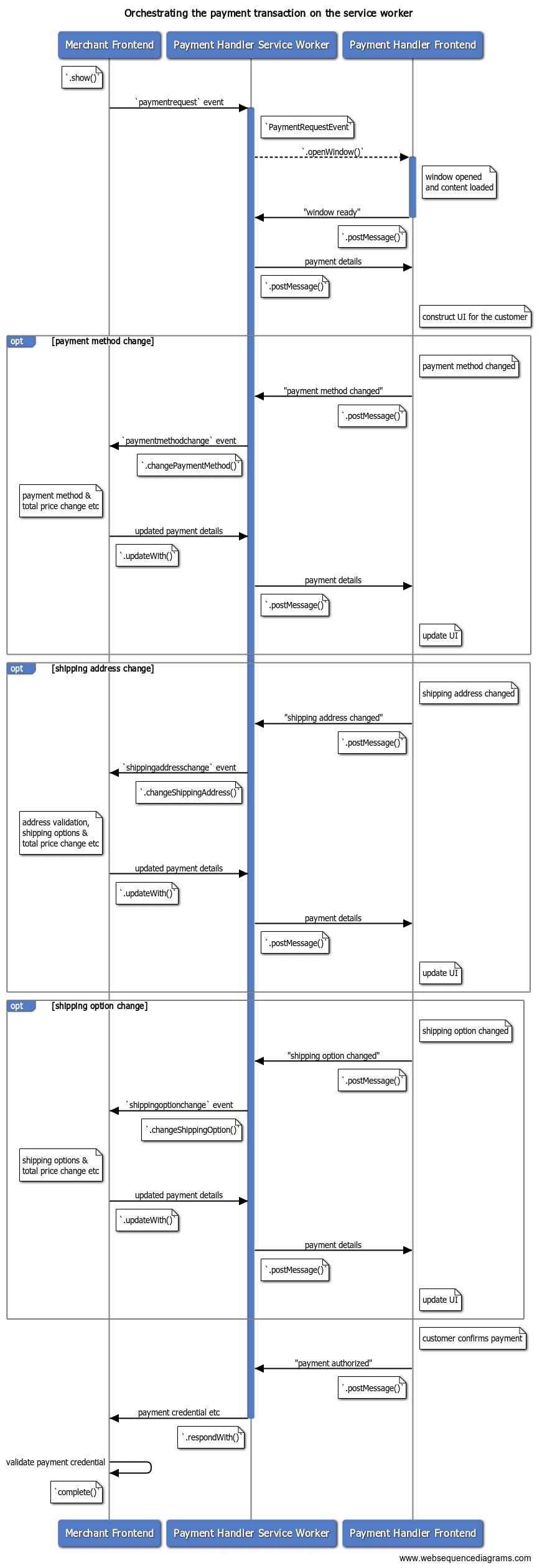
Gdy internetowa aplikacja do płatności otrzyma prośbę o płatność i rozpocznie transakcję płatniczą, service worker będzie działać jako centrum komunikacji między sprzedawcą a aplikacją do płatności. W tym artykule wyjaśniamy, jak aplikacja do płatności może przekazywać sprzedawcy informacje o formie płatności, adresie dostawy lub dane kontaktowe za pomocą service workera.

Poinformuj sprzedawcę
Ważne jest, aby poinformować sprzedawcę o tych zmianach.
Zmiana formy płatności
Aplikacje do płatności mogą obsługiwać wiele instrumentów płatniczych z różnymi formami płatności.
| Klient | Forma płatności | Instrument płatniczy |
|---|---|---|
| A | Wydawca karty kredytowej 1 | ****1234 |
| Wydawca karty kredytowej 1 | ****4242 |
|
| Bank X | ******123 |
|
| B | Wydawca karty kredytowej 2 | ****5678 |
| Bank X | ******456 |
Na przykład w tabeli powyżej portfel internetowy klienta A ma zarejestrowane 2 karty kredytowe i 1 konto bankowe. W tym przypadku aplikacja obsługuje 3 instrumenty płatnicze (****1234, ****4242, ******123) i 2 metody płatności (wydawca karty kredytowej 1 i Bank X). Podczas transakcji płatniczej aplikacja płatnicza może umożliwić klientowi wybranie jednego z instrumentów płatniczych i użycie go do zapłaty sprzedawcy.

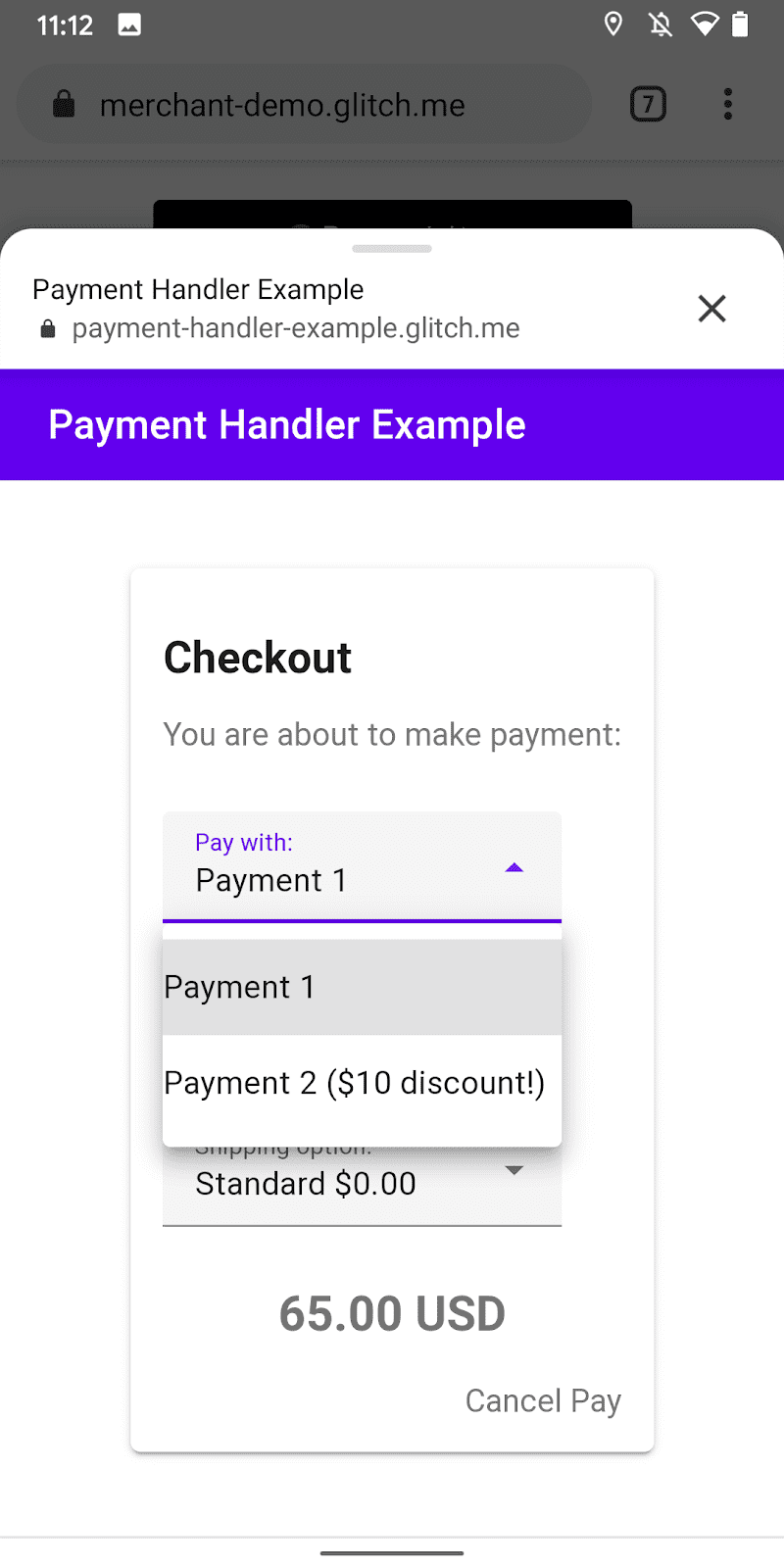
Aplikacja do płatności może poinformować sprzedawcę, którą formę płatności wybrał klient, zanim wyśle pełną odpowiedź dotyczącą płatności. Jest to przydatne, gdy sprzedawca chce przeprowadzić kampanię rabatową dla konkretnej marki formy płatności, np.
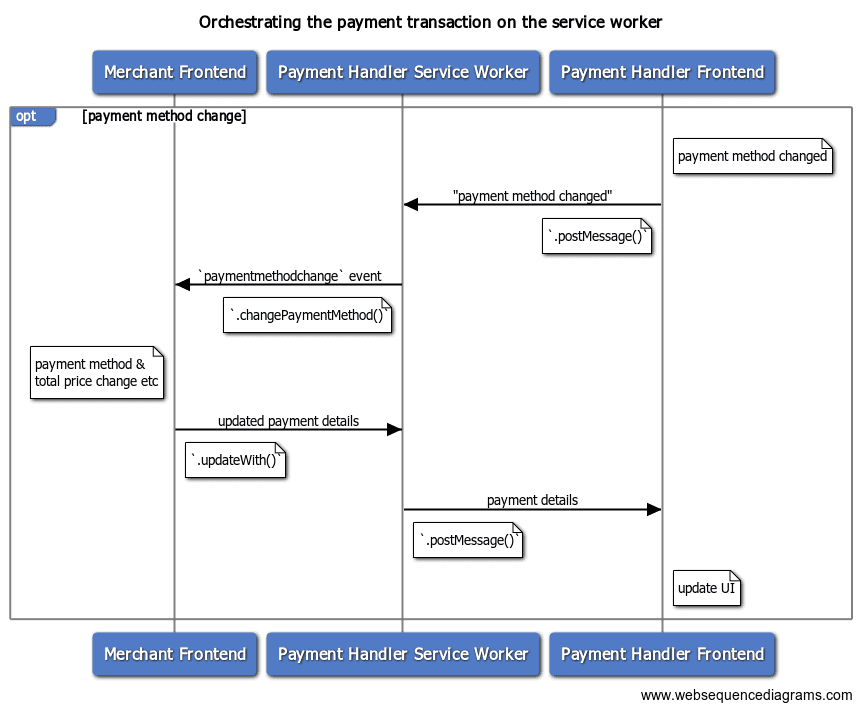
Za pomocą Payment Handler API aplikacja do obsługi płatności może wysłać do sprzedawcy zdarzenie „payment method change” (zmiana formy płatności) za pomocą service workera, aby powiadomić go o nowym identyfikatorze formy płatności. Service worker powinien wywołać PaymentRequestEvent.changePaymentMethod() z informacjami o nowej formie płatności.

Aplikacje płatnicze mogą przekazywać methodDetails jako opcjonalny drugi argument funkcji PaymentRequestEvent.changePaymentMethod(). Ten obiekt może zawierać dowolne szczegóły formy płatności wymagane przez sprzedawcę do przetworzenia zdarzenia zmiany.
[payment handler] service-worker.js
…
// Received a message from the frontend
self.addEventListener('message', async e => {
let details;
try {
switch (e.data.type) {
…
case 'PAYMENT_METHOD_CHANGED':
const newMethod = e.data.paymentMethod;
const newDetails = e.data.methodDetails;
// Redact or check that no sensitive information is passed in
// `newDetails`.
// Notify the merchant of the payment method change
details =
await payment_request_event.changePaymentMethod(newMethod, newDetails);
…
Gdy sprzedawca otrzyma zdarzenie paymentmethodchange z interfejsu Payment Request API, może zaktualizować szczegóły płatności i odpowiedzieć obiektem PaymentDetailsUpdate.
[merchant]
request.addEventListener('paymentmethodchange', e => {
if (e.methodName === 'another-pay') {
// Apply $10 discount for example.
const discount = {
label: 'special discount',
amount: {
currency: 'USD',
// The value being string complies the spec
value: '-10.00'
}
};
let total = 0;
details.displayItems.push(discount);
for (let item of details.displayItems) {
total += parseFloat(item.amount.value);
}
// Convert the number back to string
details.total.amount.value = total.toString();
}
// Pass a promise to `updateWith()` and send updated payment details
e.updateWith(details);
});
Gdy sprzedawca odpowie, obietnica zwrócona przez
PaymentRequestEvent.changePaymentMethod()
zostanie rozwiązana za pomocą obiektu
PaymentRequestDetailsUpdate.
[payment handler] service-worker.js
…
// Notify the merchant of the payment method change
details = await payment_request_event.changePaymentMethod(newMethod, newDetails);
// Provided the new payment details,
// send a message back to the frontend to update the UI
postMessage('UPDATE_REQUEST', details);
break;
…
Użyj obiektu, aby zaktualizować interfejs na frontendzie. Zobacz Odzwierciedlanie zaktualizowanych danych do płatności.
Zmiana adresu dostawy
Aplikacje płatnicze mogą przekazywać sprzedawcy adres dostawy klienta w ramach transakcji płatniczej.
Jest to przydatne dla sprzedawców, ponieważ mogą oni przekazać aplikacjom płatniczym zbieranie adresów. A ponieważ dane adresu będą podawane w standardowym formacie danych, sprzedawca może oczekiwać, że adresy dostawy będą miały spójną strukturę.
Klienci mogą też zarejestrować informacje o adresie w ulubionej aplikacji do płatności i używać ich ponownie u różnych sprzedawców.

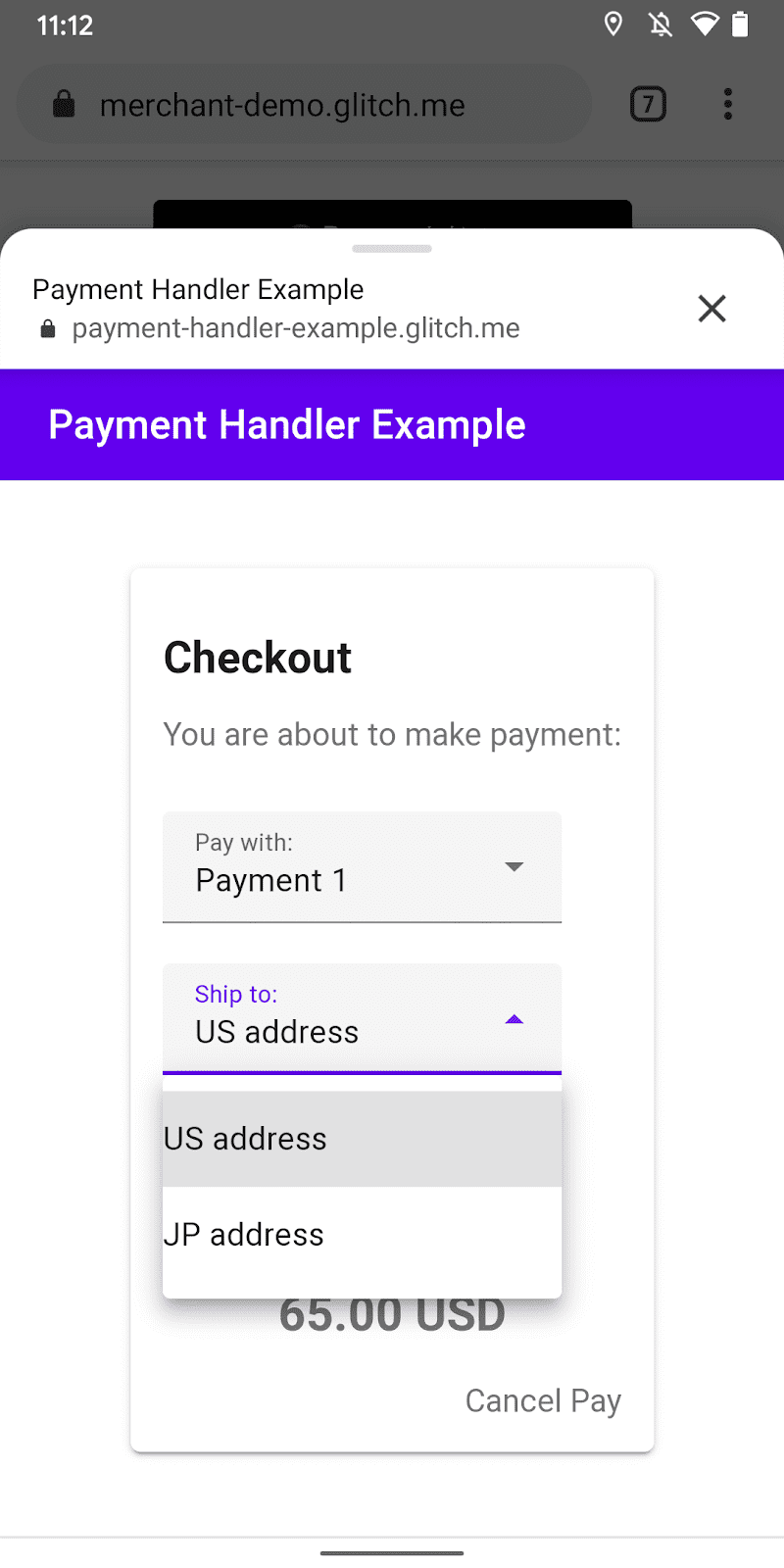
Aplikacje do płatności mogą udostępniać interfejs do edytowania adresu dostawy lub wybierania wstępnie zarejestrowanych informacji o adresie klienta podczas transakcji płatniczej. Gdy adres dostawy zostanie określony tymczasowo, aplikacja do płatności może poinformować sprzedawcę o zanonimizowanych informacjach o adresie. Daje to sprzedawcom wiele korzyści:
- Sprzedawca może sprawdzić, czy klient spełnia wymagania dotyczące ograniczeń regionalnych, aby wysłać produkt (np. tylko w kraju).
- Sprzedawca może zmienić listę opcji dostawy na podstawie regionu adresu dostawy (np. dostawa międzynarodowa zwykła lub ekspresowa).
- Sprzedawca może zastosować nowy koszt dostawy na podstawie adresu i zaktualizować cenę całkowitą.
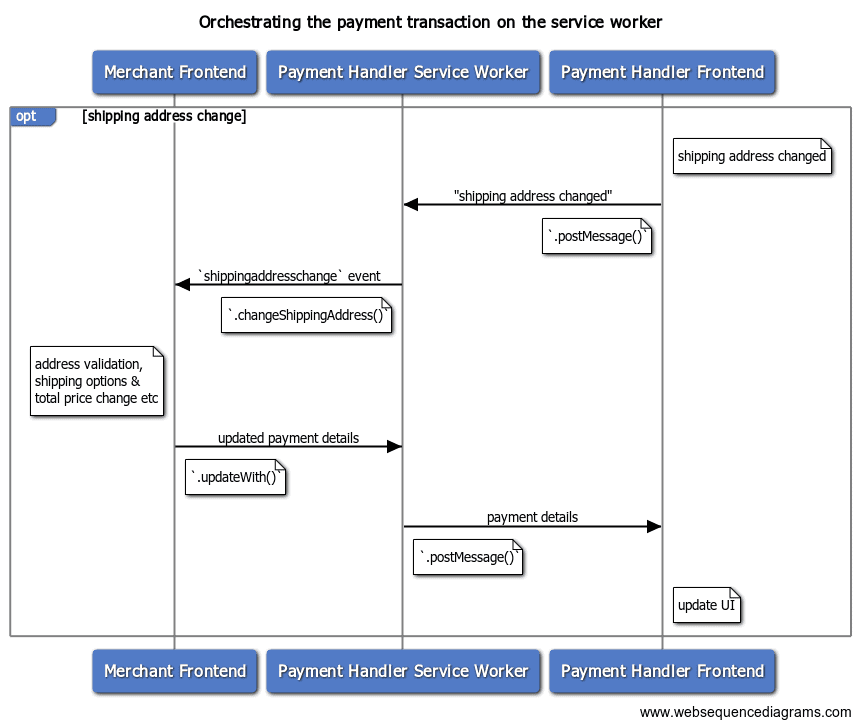
Za pomocą Payment Handler API aplikacja płatnicza może wysłać do sprzedawcy zdarzenie „shipping address change” (zmiana adresu dostawy) z procesu roboczego usługi, aby powiadomić go o nowym adresie dostawy. Usługa Service Worker powinna wywołać funkcję
PaymentRequestEvent.changeShippingAddress()
z obiektem new address.

[payment handler] service-worker.js
...
// Received a message from the frontend
self.addEventListener('message', async e => {
let details;
try {
switch (e.data.type) {
…
case 'SHIPPING_ADDRESS_CHANGED':
const newAddress = e.data.shippingAddress;
details =
await payment_request_event.changeShippingAddress(newAddress);
…
Kluczowe pojęcie: zredagowany adres. W tym przypadku nie jest konieczne podawanie sprzedawcy pełnego adresu dostawy, co może naruszać prywatność klientów. Sprzedawca otrzymuje tylko te części adresu, które są mu potrzebne do określenia kosztu dostawy. Przeglądarka wyczyści pola organization, phone, recipient i addressLine z adresu podanego przez aplikację płatniczą, zanim wywoła zdarzenie shippingaddresschange w DOM sprzedawcy.
Sprzedawca otrzyma zdarzenie shippingaddresschange z interfejsu Payment Request API, dzięki czemu będzie mógł odpowiedzieć z zaktualizowanym PaymentDetailsUpdate.
[merchant]
request.addEventListener('shippingaddresschange', e => {
// Read the updated shipping address and update the request.
const addr = request.shippingAddress;
const details = getPaymentDetailsFromShippingAddress(addr);
// `updateWith()` sends back updated payment details
e.updateWith(details);
});
Gdy sprzedawca odpowie, zwrócony obiekt Promise
PaymentRequestEvent.changeShippingAddress()
zostanie rozwiązany za pomocą obiektu
PaymentRequestDetailsUpdate.
[payment handler] service-worker.js
…
// Notify the merchant of the shipping address change
details = await payment_request_event.changeShippingAddress(newAddress);
// Provided the new payment details,
// send a message back to the frontend to update the UI
postMessage('UPDATE_REQUEST', details);
break;
…
Użyj obiektu, aby zaktualizować interfejs na frontendzie. Zobacz Odzwierciedlanie zaktualizowanych danych do płatności.
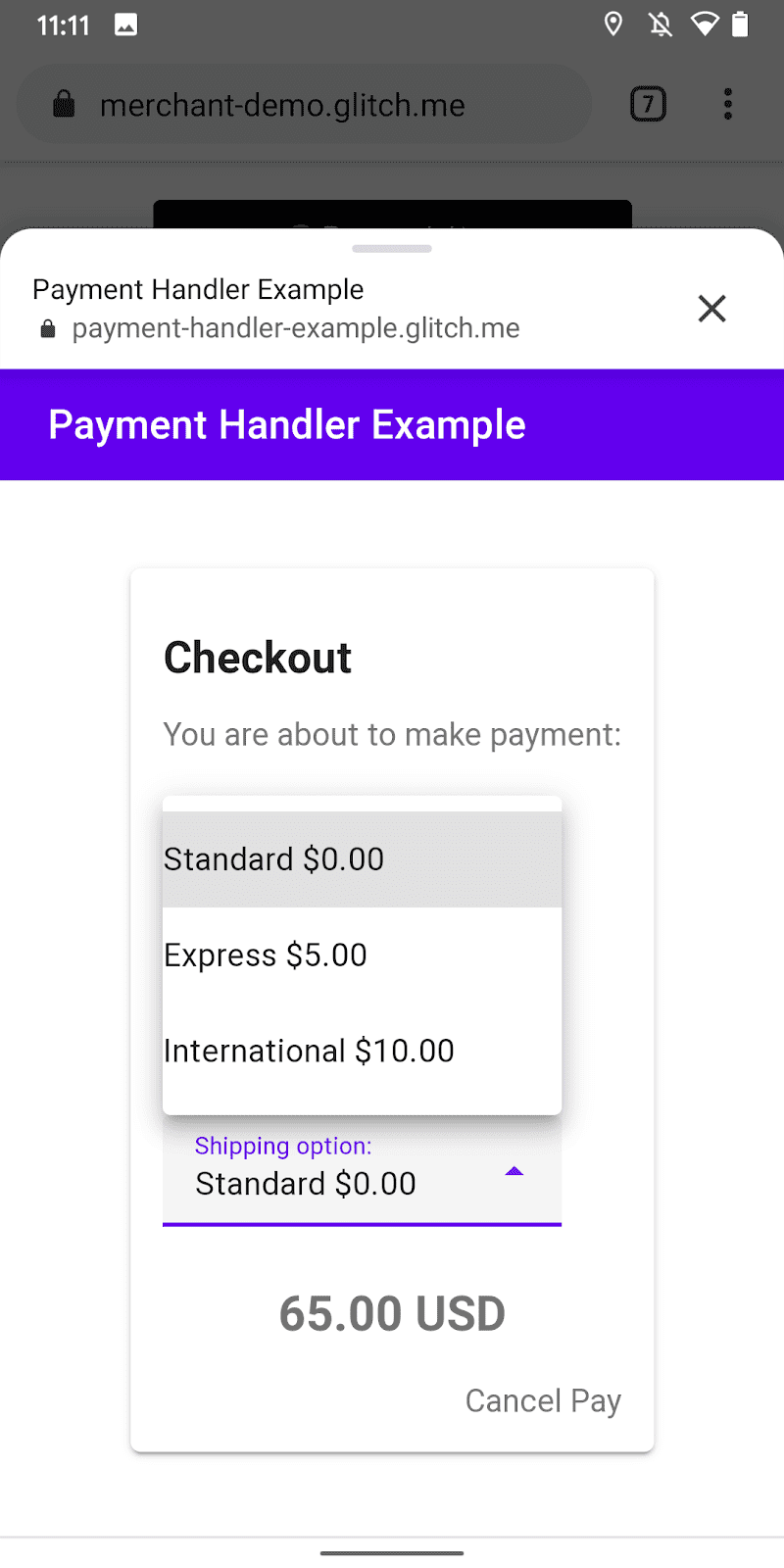
Poinformowanie sprzedawcy o zmianie opcji dostawy
Opcje dostawy to metody dostawy, których sprzedawcy używają do wysyłania kupionych produktów do klientów. Typowe opcje dostawy to:
- Bezpłatna dostawa
- Dostawa ekspresowa
- wysyłka za granicę
- Przesyłka międzynarodowa Premium
Każda z nich wiąże się z określonym kosztem. Zwykle szybsze metody i opcje są droższe.
Sprzedawcy korzystający z interfejsu Payment Request API mogą przekazać wybór aplikacji do płatności. Aplikacja do płatności może użyć tych informacji do utworzenia interfejsu i umożliwienia klientowi wybrania opcji dostawy.

Lista opcji dostawy określonych w interfejsie Payment Request API sprzedawcy jest przekazywana do komponentu service worker aplikacji płatniczej jako właściwość PaymentRequestEvent.
[merchant]
const request = new PaymentRequest([{
supportedMethods: 'https://bobbucks.dev/pay',
data: { transactionId: '****' }
}], {
displayItems: [{
label: 'Anvil L/S Crew Neck - Grey M x1',
amount: { currency: 'USD', value: '22.15' }
}],
shippingOptions: [{
id: 'standard',
label: 'Standard',
amount: { value: '0.00', currency: 'USD' },
selected: true
}, {
id: 'express',
label: 'Express',
amount: { value: '5.00', currency: 'USD' }
}],
total: {
label: 'Total due',
amount: { currency: 'USD', value : '22.15' }
}
}, { requestShipping: true });
Aplikacja do płatności może poinformować sprzedawcę, którą opcję dostawy wybrał klient. Jest to ważne zarówno dla sprzedawcy, jak i dla klienta, ponieważ zmiana opcji dostawy powoduje też zmianę ceny całkowitej. Sprzedawca musi być poinformowany o najnowszej cenie, aby później zweryfikować płatność, a klient musi być świadomy zmiany.
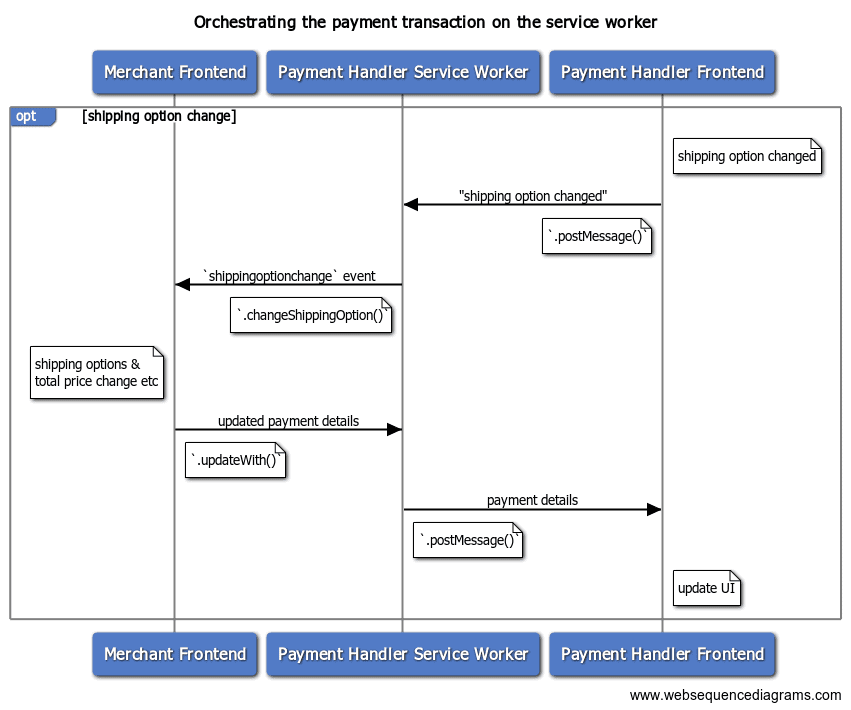
Za pomocą Payment Handler API aplikacja płatnicza może wysłać do sprzedawcy zdarzenie „shipping option
change” z procesu roboczego usługi. Service worker powinien wywołać PaymentRequestEvent.changeShippingOption() z nowym identyfikatorem opcji dostawy.

[payment handler] service-worker.js
…
// Received a message from the frontend
self.addEventListener('message', async e => {
let details;
try {
switch (e.data.type) {
…
case 'SHIPPING_OPTION_CHANGED':
const newOption = e.data.shippingOptionId;
details =
await payment_request_event.changeShippingOption(newOption);
…
Sprzedawca otrzyma zdarzenie shippingoptionchange z interfejsu Payment Request API. Sprzedawca powinien wykorzystać te informacje do zaktualizowania ceny całkowitej, a następnie odpowiedzieć, przesyłając zaktualizowany element PaymentDetailsUpdate.
[merchant]
request.addEventListener('shippingoptionchange', e => {
// selected shipping option
const shippingOption = request.shippingOption;
const newTotal = {
currency: 'USD',
label: 'Total due',
value: calculateNewTotal(shippingOption),
};
// `updateWith()` sends back updated payment details
e.updateWith({ total: newTotal });
});
Gdy sprzedawca odpowie, obietnica zwrócona przez
PaymentRequestEvent.changeShippingOption()
zostanie rozwiązana za pomocą obiektu
PaymentRequestDetailsUpdate.
[payment handler] service-worker.js
…
// Notify the merchant of the shipping option change
details = await payment_request_event.changeShippingOption(newOption);
// Provided the new payment details,
// send a message back to the frontend to update the UI
postMessage('UPDATE_REQUEST', details);
break;
…
Użyj obiektu, aby zaktualizować interfejs na frontendzie. Zobacz Odzwierciedlanie zaktualizowanych danych do płatności.
odzwierciedlać zaktualizowane dane do płatności;
Gdy sprzedawca zakończy aktualizowanie szczegółów płatności, obietnice zwrócone przez .changePaymentMethod(), .changeShippingAddress() i .changeShippingOption() zostaną rozwiązane za pomocą wspólnego obiektu PaymentRequestDetailsUpdate. Obsługa płatności może użyć wyniku, aby odzwierciedlić zaktualizowaną łączną cenę i opcje dostawy w interfejsie.
Sprzedawcy mogą zwracać błędy z kilku powodów:
- Forma płatności nie jest akceptowana.
- Adres dostawy znajduje się poza obsługiwanymi regionami.
- Adres dostawy zawiera nieprawidłowe informacje.
- Opcja dostawy nie jest dostępna dla podanego adresu dostawy lub z innego powodu.
Aby odzwierciedlić stan błędu, użyj tych właściwości:
error: ciąg znaków błędu czytelny dla człowieka. Jest to najlepszy ciąg znaków do wyświetlania klientom.shippingAddressErrors:AddressErrorsobiekt zawierający szczegółowy ciąg znaków błędu dla każdej właściwości adresu. Jest to przydatne, jeśli chcesz otworzyć formularz, który umożliwia klientowi edytowanie adresu, i musisz skierować go bezpośrednio do nieprawidłowych pól.paymentMethodErrors: obiekt błędu dotyczący formy płatności. Możesz poprosić sprzedawców o podanie strukturalnego błędu, ale autorzy specyfikacji płatności internetowych zalecają, aby był to prosty ciąg tekstowy.
Przykładowy kod
Większość przykładowych kodów w tym dokumencie to fragmenty przykładowej aplikacji.
Aby to zrobić:
- Otwórz stronę https://paymentrequest-demo.glitch.me/.
- Przewiń do dołu strony.
- Naciśnij Dodaj przycisk płatności.
- W polu Identyfikator formy płatności wpisz
https://paymenthandler-demo.glitch.me. - Naciśnij przycisk Zapłać obok pola.


