Découvrez comment adapter votre application de paiement Web aux paiements Web et offrir une meilleure expérience utilisateur à vos clients.
Une fois qu'une application de paiement Web reçoit une demande de paiement et lance une transaction de paiement, le service worker sert de plate-forme de communication entre le marchand et l'application de paiement. Cet article explique comment une application de paiement peut transmettre des informations sur le mode de paiement, l'adresse de livraison ou les coordonnées au marchand à l'aide d'un service worker.

Informer le marchand
Il est important d'informer le marchand des modifications suivantes.
Changement de mode de paiement
Les applications de paiement peuvent accepter plusieurs instruments de paiement avec différents modes de paiement.
| Client | Mode de paiement | Mode de paiement |
|---|---|---|
| A | Émetteur de carte de crédit 1 | ****1234 |
| Émetteur de carte de crédit 1 | ****4242 |
|
| Banque X | ******123 |
|
| B | Émetteur de carte de crédit 2 | ****5678 |
| Banque X | ******456 |
Par exemple, dans le tableau ci-dessus, le portefeuille Web du client A comporte deux cartes de crédit et un compte bancaire enregistrés. Dans ce cas, l'application gère trois instruments de paiement (****1234, ****4242, ******123) et deux modes de paiement (Émetteur de carte de crédit 1 et Banque X). Lors d'une transaction de paiement, l'application de paiement peut permettre au client de choisir l'un des instruments de paiement et de l'utiliser pour payer le marchand.

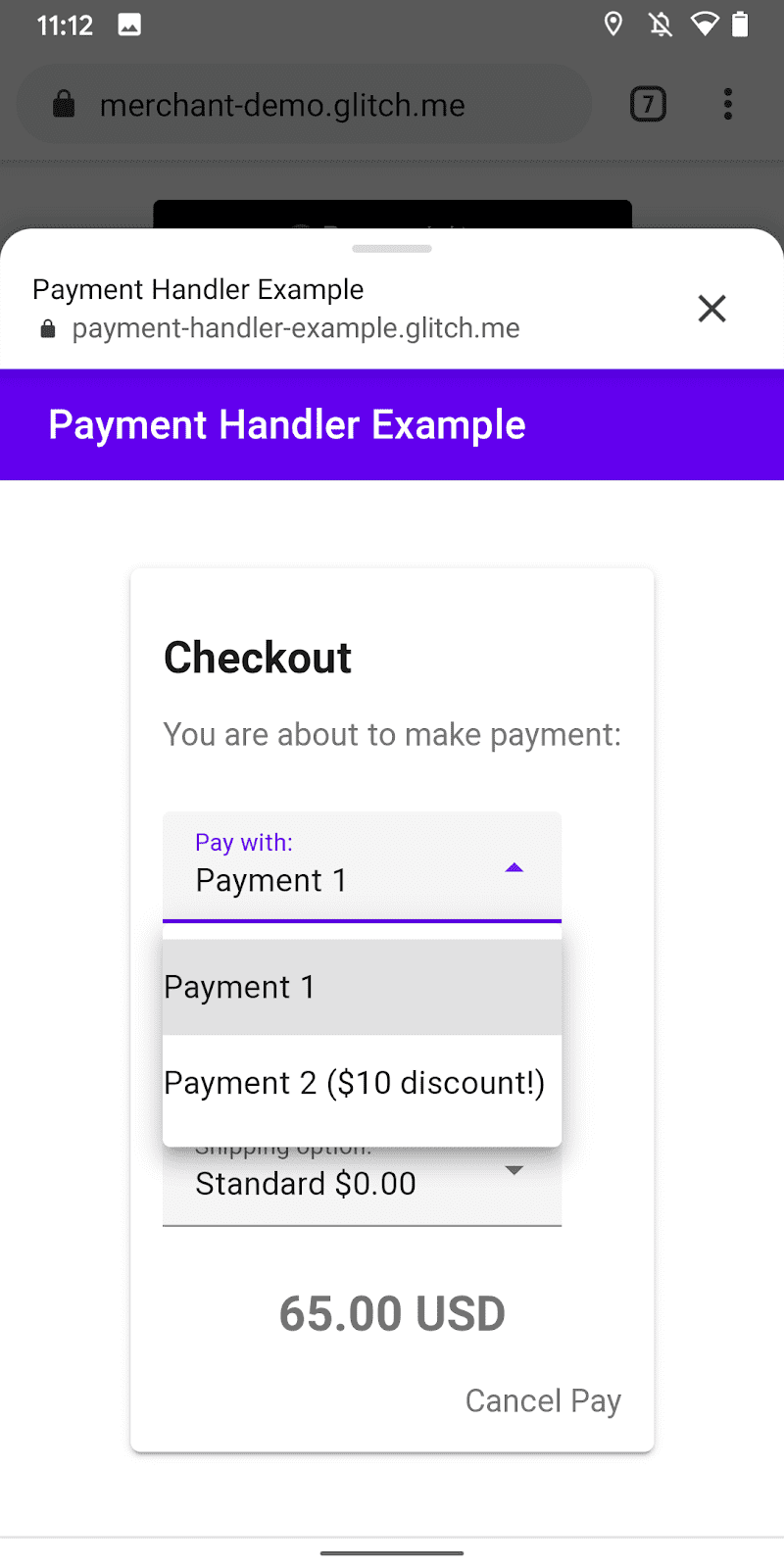
L'application de paiement peut indiquer au marchand le mode de paiement choisi par le client avant d'envoyer la réponse de paiement complète. Cela peut être utile lorsque le marchand souhaite lancer une campagne de remise pour une marque de mode de paiement spécifique, par exemple.
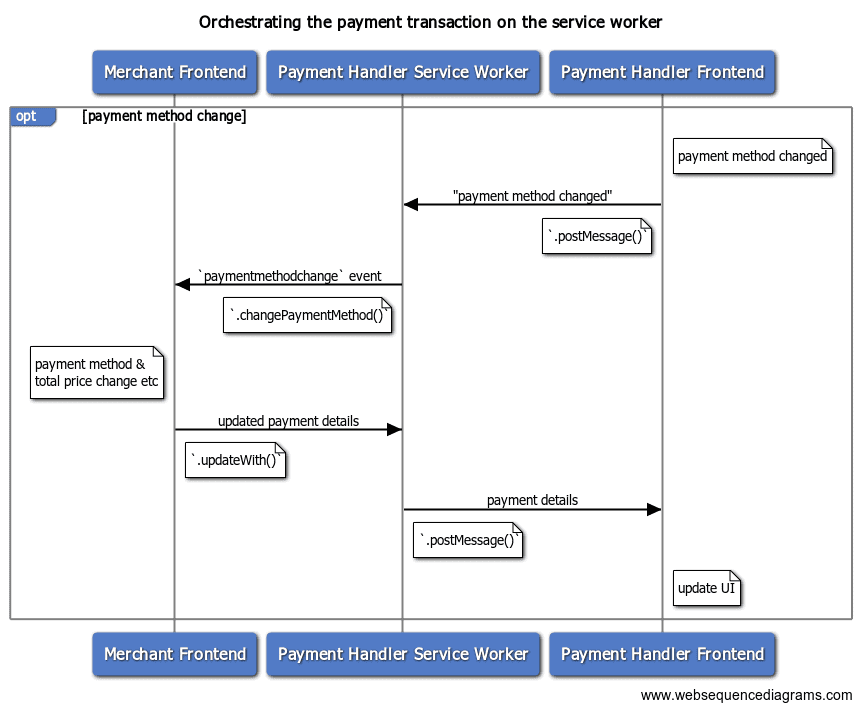
Avec l'API Payment Handler, l'application de paiement peut envoyer un événement "payment method change" (changement de mode de paiement) au marchand via un service worker pour notifier le nouvel identifiant de mode de paiement. Le service worker doit appeler PaymentRequestEvent.changePaymentMethod() avec les nouvelles informations sur le mode de paiement.

Les applications de paiement peuvent transmettre un objet methodDetails en tant que deuxième argument facultatif pour PaymentRequestEvent.changePaymentMethod(). Cet objet peut contenir des informations arbitraires sur le mode de paiement dont le marchand a besoin pour traiter l'événement de modification.
[Gestionnaire de paiement] service-worker.js
…
// Received a message from the frontend
self.addEventListener('message', async e => {
let details;
try {
switch (e.data.type) {
…
case 'PAYMENT_METHOD_CHANGED':
const newMethod = e.data.paymentMethod;
const newDetails = e.data.methodDetails;
// Redact or check that no sensitive information is passed in
// `newDetails`.
// Notify the merchant of the payment method change
details =
await payment_request_event.changePaymentMethod(newMethod, newDetails);
…
Lorsque le marchand reçoit un événement paymentmethodchange de l'API Payment Request, il peut mettre à jour les informations de paiement et répondre avec un objet PaymentDetailsUpdate.
[merchant]
request.addEventListener('paymentmethodchange', e => {
if (e.methodName === 'another-pay') {
// Apply $10 discount for example.
const discount = {
label: 'special discount',
amount: {
currency: 'USD',
// The value being string complies the spec
value: '-10.00'
}
};
let total = 0;
details.displayItems.push(discount);
for (let item of details.displayItems) {
total += parseFloat(item.amount.value);
}
// Convert the number back to string
details.total.amount.value = total.toString();
}
// Pass a promise to `updateWith()` and send updated payment details
e.updateWith(details);
});
Lorsque le marchand répond, la promesse renvoyée par PaymentRequestEvent.changePaymentMethod() est résolue avec un objet PaymentRequestDetailsUpdate.
[Gestionnaire de paiement] service-worker.js
…
// Notify the merchant of the payment method change
details = await payment_request_event.changePaymentMethod(newMethod, newDetails);
// Provided the new payment details,
// send a message back to the frontend to update the UI
postMessage('UPDATE_REQUEST', details);
break;
…
Utilisez l'objet pour mettre à jour l'UI sur le frontend. Consultez Afficher les informations de paiement mises à jour.
Modification de l'adresse de livraison
Les applications de paiement peuvent fournir l'adresse de livraison d'un client au marchand dans le cadre d'une transaction de paiement.
Cela est utile pour les marchands, car ils peuvent déléguer la collecte des adresses aux applications de paiement. De plus, comme les données d'adresse seront fournies dans un format de données standard, le marchand peut s'attendre à recevoir des adresses de livraison avec une structure cohérente.
De plus, les clients peuvent enregistrer leurs informations d'adresse dans leur application de paiement préférée et les réutiliser pour différents marchands.

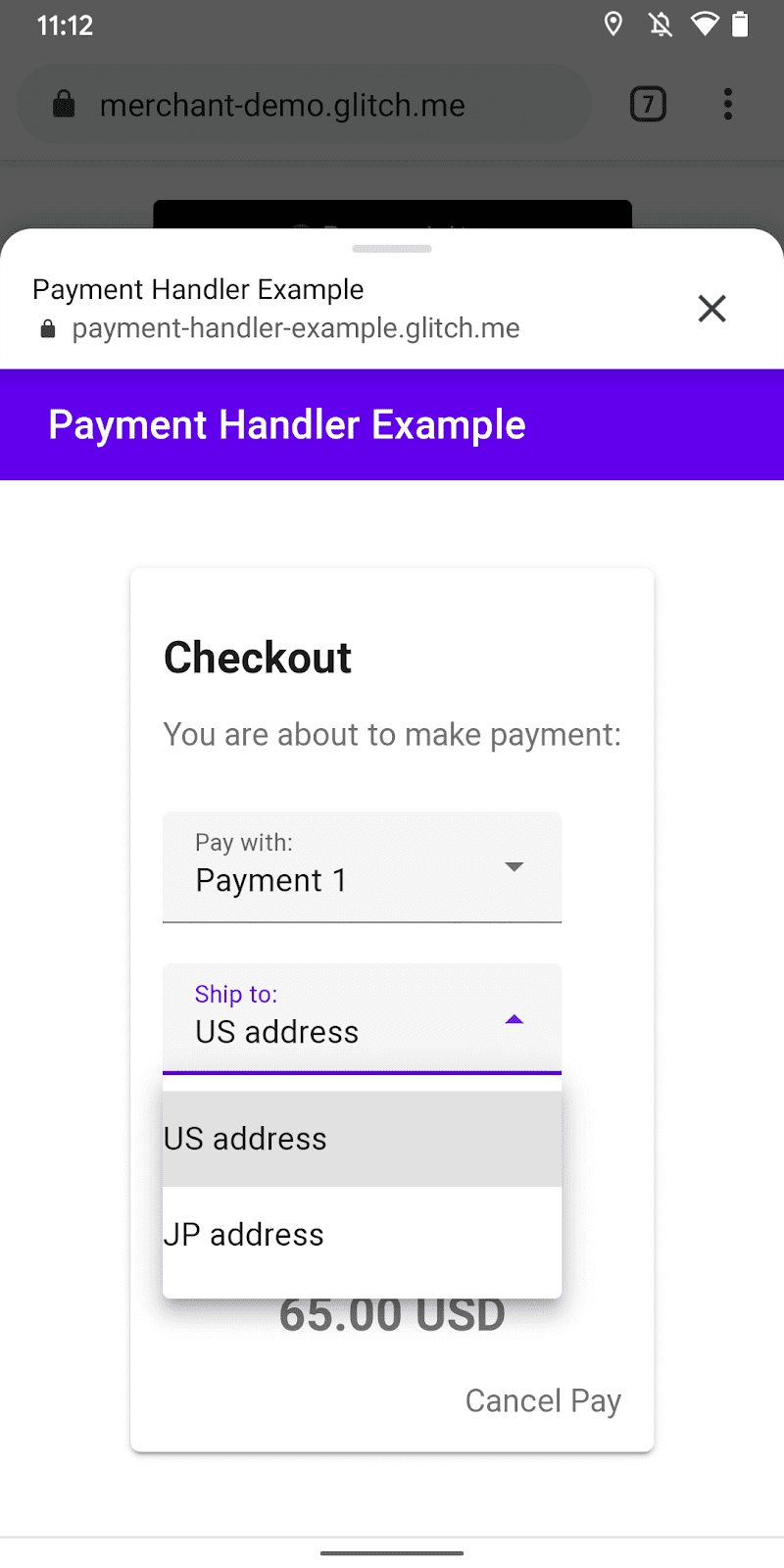
Les applications de paiement peuvent fournir une UI permettant de modifier une adresse de livraison ou de sélectionner des informations d'adresse préenregistrées pour le client lors d'une transaction de paiement. Lorsqu'une adresse de livraison est déterminée temporairement, l'application de paiement peut informer le marchand des informations d'adresse masquées. Cela offre aux marchands de nombreux avantages :
- Un marchand peut déterminer si le client respecte la restriction régionale pour expédier l'article (par exemple, uniquement au niveau national).
- Un marchand peut modifier la liste des options de livraison en fonction de la région de l'adresse de livraison (par exemple, livraison standard ou express à l'étranger).
- Un marchand peut appliquer les nouveaux frais de port en fonction de l'adresse et mettre à jour le prix total.
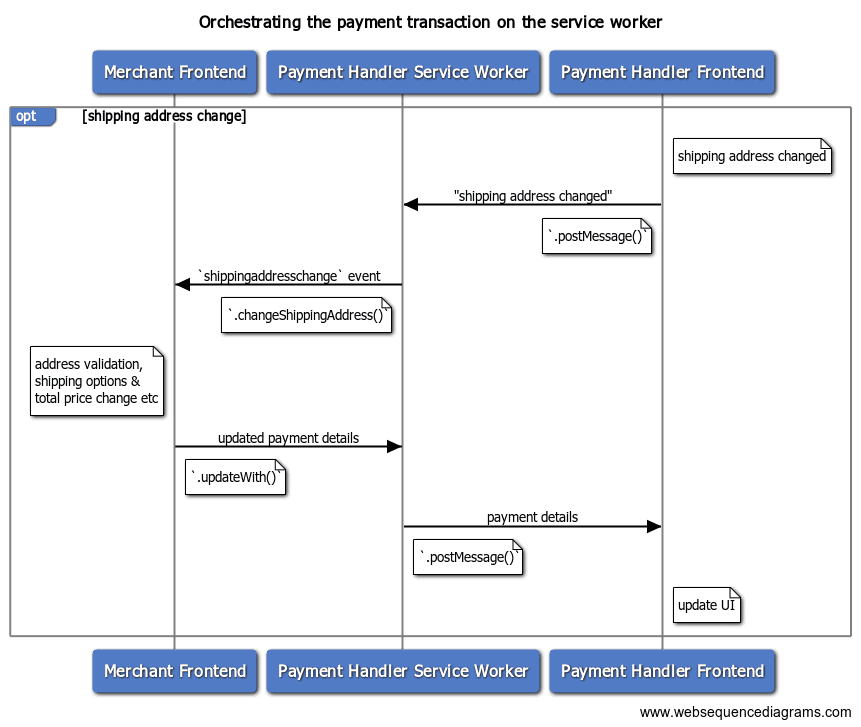
Avec l'API Payment Handler, l'application de paiement peut envoyer un événement "shipping address
change" au marchand depuis le service worker pour notifier la nouvelle adresse de livraison. Le service worker doit appeler PaymentRequestEvent.changeShippingAddress() avec l'objet de nouvelle adresse.

[Gestionnaire de paiement] service-worker.js
...
// Received a message from the frontend
self.addEventListener('message', async e => {
let details;
try {
switch (e.data.type) {
…
case 'SHIPPING_ADDRESS_CHANGED':
const newAddress = e.data.shippingAddress;
details =
await payment_request_event.changeShippingAddress(newAddress);
…
Terme clé : Adresse masquée. Dans ce cas, il n'est pas nécessaire d'indiquer l'adresse de livraison complète au marchand, car cela risque de porter atteinte à la confidentialité des clients. Le marchand ne reçoit que les parties de l'adresse dont il a besoin pour déterminer les frais de port. Plus précisément, le navigateur effacera les champs organization, phone, recipient et addressLine de l'adresse fournie par l'application de paiement avant de déclencher l'événement shippingaddresschange dans le DOM du marchand.
Le marchand recevra un événement shippingaddresschange de l'API Payment Request afin qu'il puisse répondre avec le PaymentDetailsUpdate mis à jour.
[merchant]
request.addEventListener('shippingaddresschange', e => {
// Read the updated shipping address and update the request.
const addr = request.shippingAddress;
const details = getPaymentDetailsFromShippingAddress(addr);
// `updateWith()` sends back updated payment details
e.updateWith(details);
});
Lorsque le marchand répond, la promesse PaymentRequestEvent.changeShippingAddress() renvoyée est résolue avec un objet PaymentRequestDetailsUpdate.
[Gestionnaire de paiement] service-worker.js
…
// Notify the merchant of the shipping address change
details = await payment_request_event.changeShippingAddress(newAddress);
// Provided the new payment details,
// send a message back to the frontend to update the UI
postMessage('UPDATE_REQUEST', details);
break;
…
Utilisez l'objet pour mettre à jour l'UI sur le frontend. Consultez Afficher les informations de paiement mises à jour.
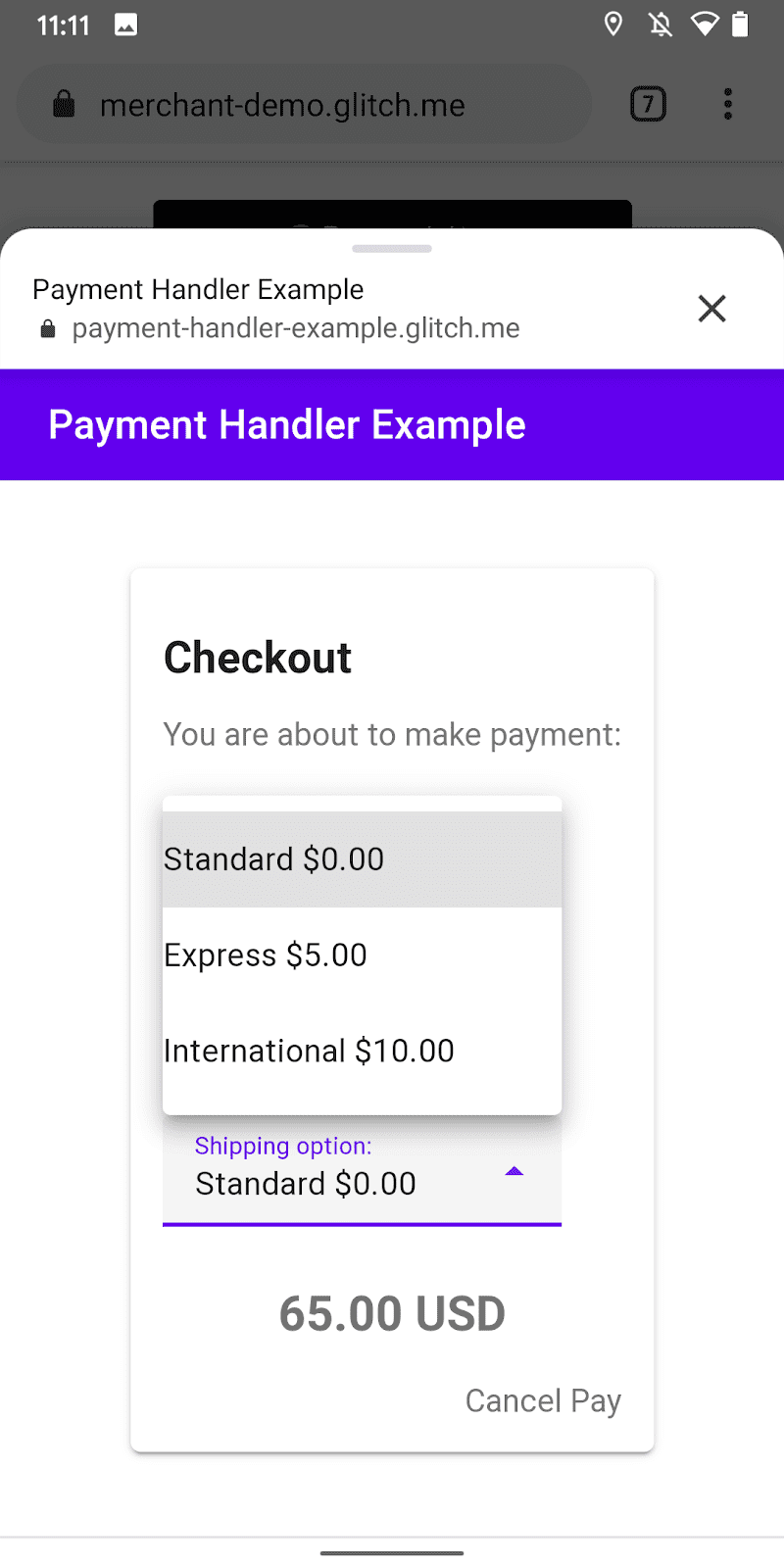
Informer le marchand d'un changement d'option de livraison
Les options de livraison sont les méthodes de livraison utilisées par les marchands pour expédier les articles achetés à un client. Voici quelques options de livraison typiques :
- Livraison gratuite
- Livraison express
- Les livraisons internationales
- Livraison internationale Premium
Chacune d'elles a un coût. Les méthodes et options plus rapides sont généralement plus coûteuses.
Les marchands qui utilisent l'API Payment Request peuvent déléguer cette sélection à une application de paiement. L'application de paiement peut utiliser les informations pour créer une UI et permettre au client de choisir une option de livraison.

La liste des options de livraison spécifiées dans l'API Payment Request du marchand est propagée au service worker de l'application de paiement en tant que propriété de PaymentRequestEvent.
[merchant]
const request = new PaymentRequest([{
supportedMethods: 'https://bobbucks.dev/pay',
data: { transactionId: '****' }
}], {
displayItems: [{
label: 'Anvil L/S Crew Neck - Grey M x1',
amount: { currency: 'USD', value: '22.15' }
}],
shippingOptions: [{
id: 'standard',
label: 'Standard',
amount: { value: '0.00', currency: 'USD' },
selected: true
}, {
id: 'express',
label: 'Express',
amount: { value: '5.00', currency: 'USD' }
}],
total: {
label: 'Total due',
amount: { currency: 'USD', value : '22.15' }
}
}, { requestShipping: true });
L'application de paiement peut indiquer au marchand l'option de livraison choisie par le client. Cette étape est importante pour le marchand et le client, car le prix total change également lorsque l'option de livraison est modifiée. Le marchand doit être informé du dernier prix pour la vérification du paiement ultérieure, et le client doit également être informé du changement.
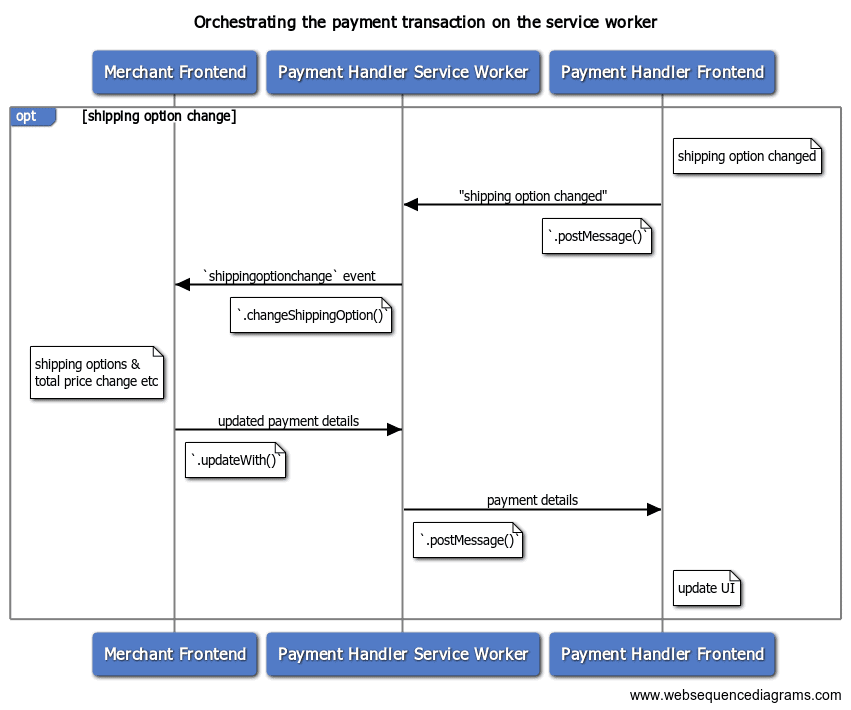
Avec l'API Payment Handler, l'application de paiement peut envoyer un événement "shipping option change" (changement d'option de livraison) au marchand depuis le service worker. Le service worker doit appeler PaymentRequestEvent.changeShippingOption() avec le nouvel ID d'option de livraison.

[Gestionnaire de paiement] service-worker.js
…
// Received a message from the frontend
self.addEventListener('message', async e => {
let details;
try {
switch (e.data.type) {
…
case 'SHIPPING_OPTION_CHANGED':
const newOption = e.data.shippingOptionId;
details =
await payment_request_event.changeShippingOption(newOption);
…
Le marchand recevra un événement shippingoptionchange de l'API Payment Request. Le marchand doit utiliser ces informations pour mettre à jour le prix total, puis répondre avec le PaymentDetailsUpdate mis à jour.
[merchant]
request.addEventListener('shippingoptionchange', e => {
// selected shipping option
const shippingOption = request.shippingOption;
const newTotal = {
currency: 'USD',
label: 'Total due',
value: calculateNewTotal(shippingOption),
};
// `updateWith()` sends back updated payment details
e.updateWith({ total: newTotal });
});
Lorsque le marchand répond, la promesse renvoyée par PaymentRequestEvent.changeShippingOption() est résolue avec un objet PaymentRequestDetailsUpdate.
[Gestionnaire de paiement] service-worker.js
…
// Notify the merchant of the shipping option change
details = await payment_request_event.changeShippingOption(newOption);
// Provided the new payment details,
// send a message back to the frontend to update the UI
postMessage('UPDATE_REQUEST', details);
break;
…
Utilisez l'objet pour mettre à jour l'UI sur le frontend. Consultez Afficher les informations de paiement mises à jour.
Refléter les informations de paiement mises à jour
Une fois que le marchand a terminé de mettre à jour les informations de paiement, les promesses renvoyées par .changePaymentMethod(), .changeShippingAddress() et .changeShippingOption() seront résolues avec un objet PaymentRequestDetailsUpdate commun. Le gestionnaire de paiement peut utiliser le résultat pour refléter le prix total et les options de livraison mis à jour dans l'UI.
Les marchands peuvent renvoyer des erreurs pour plusieurs raisons :
- Le mode de paiement n'est pas accepté.
- L'adresse de livraison se trouve en dehors des régions acceptées.
- L'adresse de livraison contient des informations non valides.
- L'option de livraison n'est pas sélectionnable pour l'adresse de livraison fournie ou pour une autre raison.
Utilisez les propriétés suivantes pour refléter l'état d'erreur :
error: chaîne d'erreur lisible. Il s'agit de la meilleure chaîne à afficher aux clients.shippingAddressErrors: objetAddressErrorscontenant une chaîne d'erreur détaillée pour chaque propriété d'adresse. Cette option est utile si vous souhaitez ouvrir un formulaire permettant au client de modifier son adresse et que vous devez le rediriger directement vers les champs non valides.paymentMethodErrors: objet d'erreur spécifique au mode de paiement. Vous pouvez demander aux marchands de fournir une erreur structurée, mais les auteurs de la spécification Web Payments recommandent de la conserver sous forme de chaîne simple.
Exemple de code
La plupart des exemples de code que vous avez vus dans ce document étaient des extraits d'un exemple d'application.
Pour l'essayer :
- Accédez à https://paymentrequest-demo.glitch.me/.
- Accédez au bas de la page.
- Appuyez sur Ajouter un mode de paiement.
- Saisissez
https://paymenthandler-demo.glitch.medans le champ Identifiant du mode de paiement. - Appuyez sur le bouton Payer à côté du champ.

