تتضمّن برامج قراءة الشاشة أوامر للانتقال بسرعة بين العناوين أو إلى مناطق محدّدة. في الواقع، أظهرت دراسة استقصائية أجريت على مستخدمي قارئ الشاشة أنّهم يتنقّلون في صفحة غير مألوفة من خلال استكشاف العناوين.
باستخدام عناصر العناوين وعناصر المعالم الصحيحة، يمكنك تحسين تجربة التنقّل على موقعك الإلكتروني بشكل كبير للمستخدمين الذين يعتمدون على التكنولوجيات المساعدة.
استخدام العناوين لتحديد بنية الصفحة
استخدِم عناصر h1-h6 لإنشاء مخطط بنيوي لصفحتك. والهدف من ذلك هو إنشاء هيكل أساسي للصفحة يمكن لأي شخص يتنقّل باستخدام العناوين تكوين صورة ذهنية له.
من الممارسات الشائعة استخدام عنصر h1 واحد للعنوان الرئيسي أو الشعار الأساسي على الصفحة، وعناصر h2 لتحديد الأقسام الرئيسية، وعناصر h3 في الأقسام الفرعية الداعمة:
<h1>Company name</h1>
<section>
<h2>Section Heading</h2>
…
<h3>Sub-section Heading</h3>
</section>
عدم تخطّي مستويات العناوين
يتخطّى المطوّرون غالبًا مستويات العناوين لاستخدام الأنماط التلقائية للمتصفّح التي تتطابق بشكل كبير مع تصميماتهم. ويُعدّ هذا نمطًا سلبيًا لأنّه يخالف نموذج المخطط التفصيلي.
بدلاً من الاعتماد على حجم الخط التلقائي في المتصفّح للعناوين، استخدِم CSS الخاص بك، ولا تتخطَّ أي مستويات.
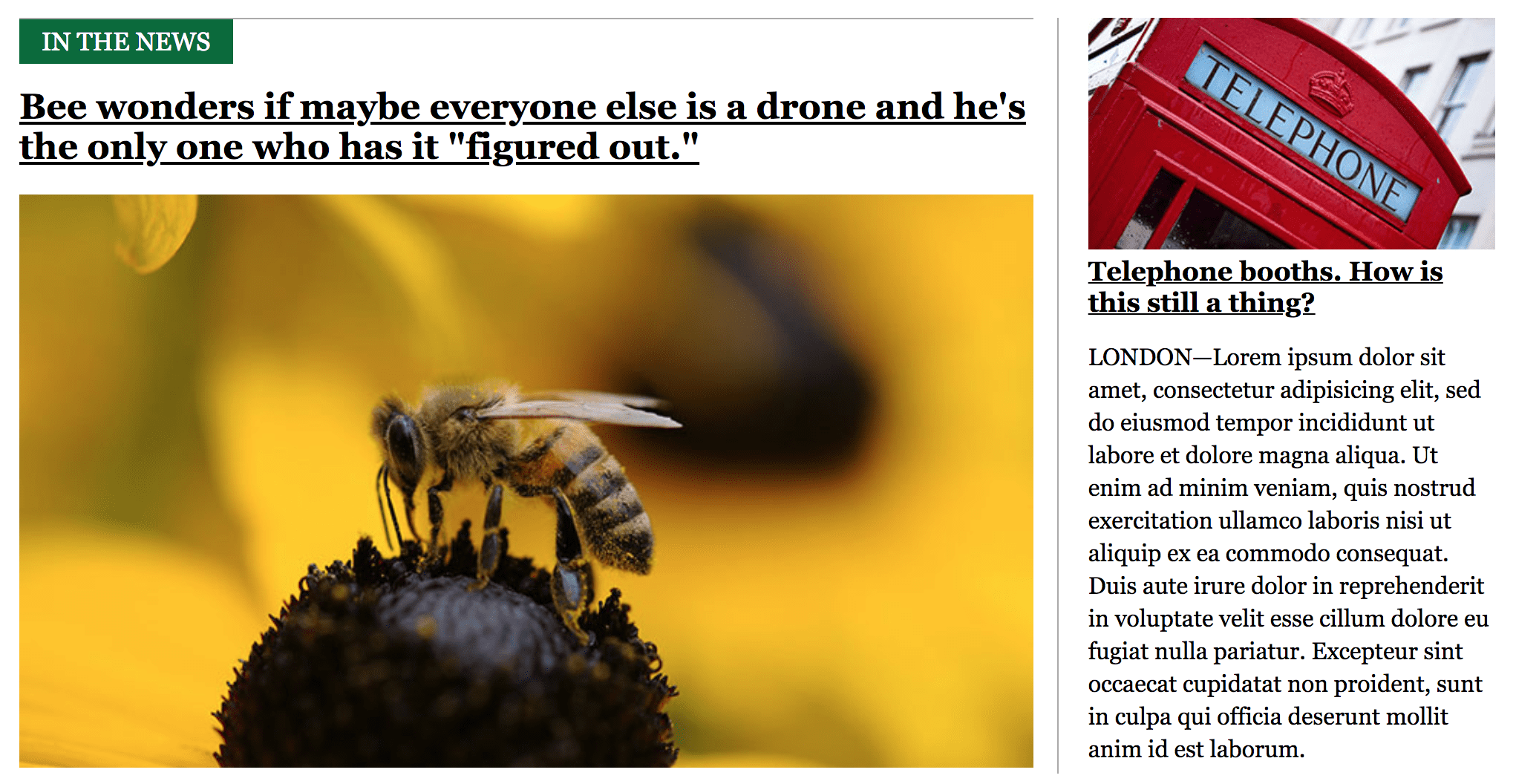
على سبيل المثال، يتضمّن هذا الموقع الإلكتروني قسمًا بعنوان "في الأخبار"، يليه عنوانان رئيسيان:

يمكن أن يكون عنوان القسم "في الأخبار" عبارة عن h2، ويمكن أن تكون العناوين الرئيسية الداعمة عبارة عن عناصر h3.
بما أنّ font-size الخاص بـ "في الأخبار" أصغر من العنوان الرئيسي، قد يكون من المغري جعل العنوان الرئيسي للقصة الأولى h2 وجعل "في الأخبار" h3. مع أنّ ذلك قد يتطابق مع التصميم التلقائي للمتصفّح،
إلا أنّه سيؤدي إلى إيقاف المخطط التفصيلي الذي يتم نقله إلى مستخدم برنامج قراءة الشاشة.
على الرغم من أنّ الأمر قد يبدو غير بديهي، لا يهمّ إذا كان العنصران h3 وh4 أكبر بصريًا من العنصرين h2 أو h1.
الأهم هو المخطط التفصيلي الذي تنقله العناصر وترتيبها.
يمكنك استخدام Lighthouse للتحقّق مما إذا كانت صفحتك تتخطّى أي مستويات من العناوين. نفِّذ عملية تدقيق إمكانية الوصول (Lighthouse > الخيارات > إمكانية الوصول) وابحث عن نتائج عملية التدقيق يجب عدم تخطّي مستويات العناوين.
استخدام المعالم للمساعدة في التنقّل
تعمل عناصر HTML5، مثل main وnav وaside، كعلامات إرشادية أو مناطق خاصة على الصفحة يمكن لقارئ الشاشة الانتقال إليها.
استخدِم علامات المعالم لتحديد الأقسام الرئيسية في صفحتك بدلاً من الاعتماد على علامات div. احرص على عدم المبالغة في استخدامها لأنّ الكثير من المعالم البارزة قد يكون
مربكًا. على سبيل المثال، استخدِم عنصر main واحدًا فقط بدلاً من 3 أو 4 عناصر.
تنصح أداة Lighthouse بمراجعة موقعك الإلكتروني يدويًا للتأكّد من "استخدام عناصر HTML5 البارزة لتحسين التنقّل". يمكنك استخدام قائمة عناصر المعالم هذه للتحقّق من صفحتك.
تخطّي المحتوى المتكرّر باستخدام روابط التخطّي
تحتوي العديد من المواقع الإلكترونية على عناصر تنقّل متكررة في عناوينها، ما قد يكون مزعجًا عند التنقّل باستخدام التكنولوجيا المساعدة. استخدِم رابط تخطّي للسماح للمستخدمين بتخطّي هذا المحتوى.
رابط التخطّي هو رابط خارج الشاشة وهو دائمًا العنصر الأول الذي يمكن التركيز عليه في DOM. عادةً ما يحتوي على رابط في الصفحة يؤدي إلى المحتوى الرئيسي للصفحة. بما أنّه العنصر الأول في نموذج المستند (DOM)، لا يتطلّب سوى إجراء واحد من التكنولوجيا المساعدة للتركيز عليه وتخطّي التنقّل المتكرّر.
<!-- index.html -->
<a class="skip-link" href="#main">Skip to main</a>
…
<main id="main">
[Main content]
</main>
/* style.css */
.skip-link {
position: absolute;
top: -40px;
left: 0;
background: #000000;
color: white;
padding: 8px;
z-index: 100;
}
.skip-link:focus {
top: 0;
}
تتضمّن العديد من المواقع الإلكترونية الشائعة، مثل GitHub وThe NY
Times وWikipedia، روابط تخطّي. جرِّب الانتقال إلى هذه المواقع الإلكترونية والضغط على المفتاح TAB على لوحة المفاتيح بضع مرات.
يمكن أن تساعدك أداة Lighthouse في التحقّق مما إذا كانت صفحتك تتضمّن رابطًا للانتقال السريع. أعِد تشغيل تدقيق إمكانية الوصول وابحث عن نتائج تدقيق تحتوي الصفحة على عنوان أو رابط تخطٍ أو منطقة معالم.


