Screenreader haben Befehle, mit denen Sie schnell zwischen Überschriften oder zu bestimmten ausgewählten Bereichen wechseln können. Eine Umfrage unter Nutzern von Screenreadern hat ergeben, dass sie sich am häufigsten auf unbekannten Seiten die Überschriften ansehen.
Durch die Verwendung korrekter Überschriften- und Orientierungselemente können Sie die Navigation auf Ihrer Website für Nutzer von Hilfstechnologien erheblich verbessern.
Die Seite mit Überschriften gliedern
Mit h1-h6-Elementen kannst du einen strukturellen Grundriss für deine Seite erstellen. Ziel ist es, ein Skelett oder Gerüst der Seite zu erstellen, sodass sich jeder, der über Überschriften navigiert, ein mentales Bild bilden kann.
Häufig wird ein einzelnes h1 für die primäre Überschrift oder das primäre Logo auf einer Seite, h2-Elemente zur Kennzeichnung von Hauptabschnitten und h3-Elemente in unterstützenden Unterabschnitten verwendet:
<h1>Company name</h1>
<section>
<h2>Section Heading</h2>
…
<h3>Sub-section Heading</h3>
</section>
Überschriftenebenen nicht überspringen
Entwickler überspringen oft Überschriftenebenen, um Standardstile des Browsers zu verwenden, die gut zu ihrem Design passen. Dies wird als Anti-Muster betrachtet, da es das Umrissmodell durchbricht.
Verwenden Sie Ihr eigenes CSS und überspringen Sie keine Ebenen, anstatt sich auf die standardmäßige Schriftgröße des Browsers für Überschriften zu verlassen.
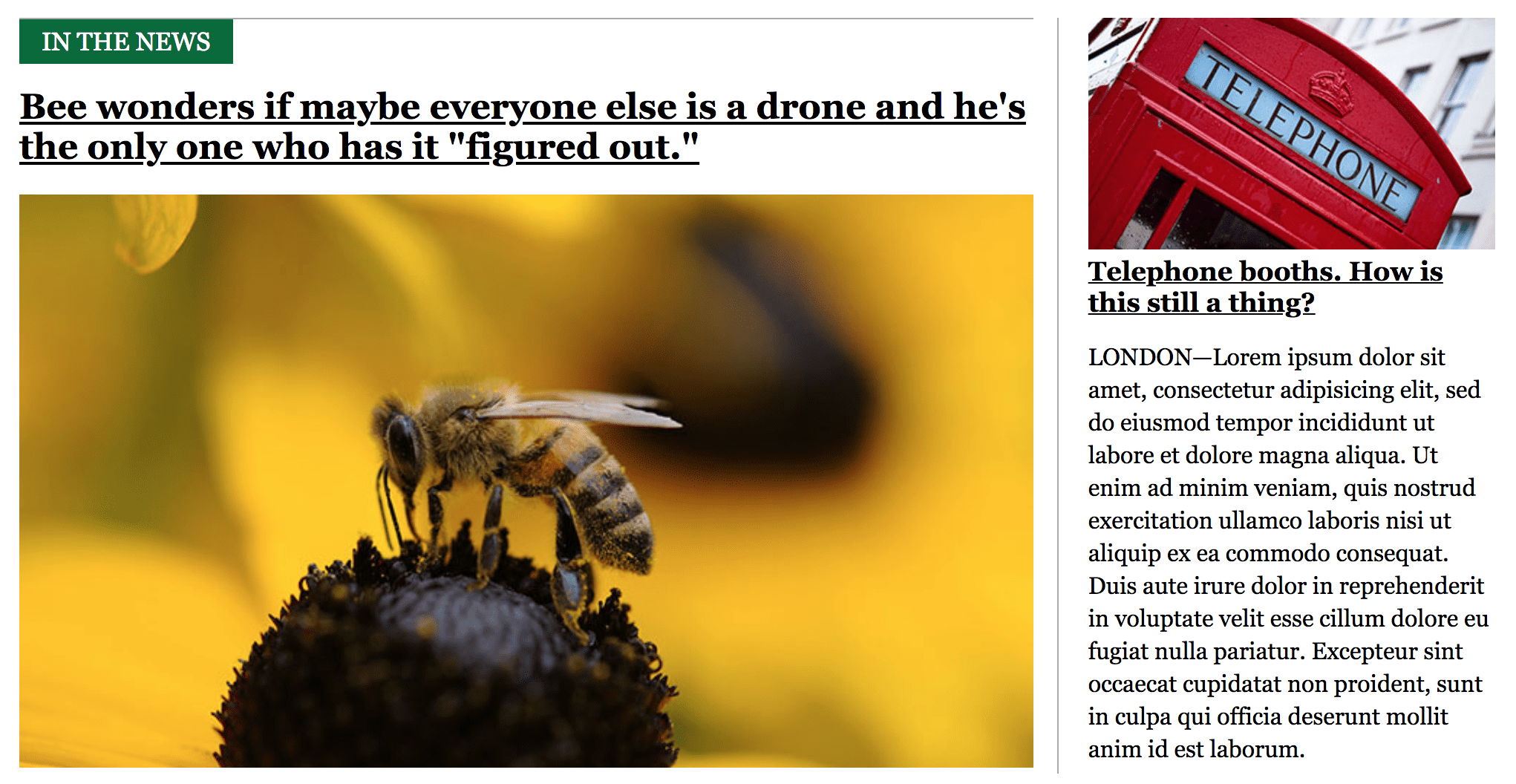
Diese Website hat beispielsweise den Bereich „IN THE NEWS“, gefolgt von zwei Überschriften:

Die Abschnittsüberschrift "IN THE NEWS" könnte ein h2 sein und die unterstützenden Überschriften können beide h3-Elemente sein.
Da die font-size für „IN THE NEWS“ kleiner ist als die Schlagzeile, kann es verlockend sein, die Schlagzeile für die erste Meldung h2 und „IN THE NEWS“ als h3 zu verwenden. Das mag zwar dem Standardstil des Browsers entsprechen, würde aber den Umriss zerstören, der Screenreader-Nutzern vorgelesen wird.
Mit Lighthouse können Sie prüfen, ob auf Ihrer Seite Überschriftenebenen übersprungen werden. Führen Sie die Prüfung der Barrierefreiheit aus (Lighthouse > Optionen > Bedienungshilfen) und suchen Sie die Ergebnisse der Prüfung Überschriften werden nicht übersprungen.
Orientierungspunkte zur Unterstützung der Navigation verwenden
HTML5-Elemente wie main, nav und aside fungieren als Markierungen oder spezielle Bereiche auf der Seite, zu denen ein Screenreader springen kann.
Mit Sehenswürdigkeiten-Tags kannst du die wichtigsten Bereiche deiner Seite definieren, anstatt divs zu verwenden. Achten Sie darauf, nicht zu übersteigen, da zu viele Orientierungspunkte überfordert sein können. Beschränken Sie sich beispielsweise auf ein main-Element und nicht auf drei oder vier Elemente.
Lighthouse empfiehlt eine manuelle Prüfung Ihrer Website, um festzustellen, ob HTML5-Markierungselemente zur Verbesserung der Navigation verwendet werden. Sie können diese Liste von Sehenswürdigkeiten-Elementen verwenden, um Ihre Seite zu prüfen.
Sich wiederholende Inhalte mit Sprunglinks umgehen
Viele Websites enthalten sich wiederholende Navigationselemente in den Headern, was durch Hilfstechnologien lästig sein kann. Verwende einen Link zum Überspringen, damit Nutzer diesen Inhalt umgehen können.
Ein Sprunglink ist ein Anker, der nicht auf dem Bildschirm sichtbar ist und immer das erste fokussierbare Element im DOM ist. Normalerweise enthält sie einen In-Page-Link zum Hauptinhalt der Seite. Da sie das erste Element im DOM ist, ist nur eine einzige Aktion von Hilfstechnologien erforderlich, um es zu fokussieren und sich wiederholende Navigationen zu umgehen.
<!-- index.html -->
<a class="skip-link" href="#main">Skip to main</a>
…
<main id="main">
[Main content]
</main>
/* style.css */
.skip-link {
position: absolute;
top: -40px;
left: 0;
background: #000000;
color: white;
padding: 8px;
z-index: 100;
}
.skip-link:focus {
top: 0;
}
Viele beliebte Websites wie GitHub, The NY
Times und Wikipedia enthalten alle Links zum Überspringen. Rufen Sie sie auf und drücken Sie einige Male die Taste TAB auf Ihrer Tastatur.
Mit Lighthouse können Sie prüfen, ob Ihre Seite einen Link zum Überspringen enthält. Führen Sie die Prüfung der Barrierefreiheit noch einmal aus und suchen Sie die Ergebnisse der Prüfung Die Seite enthält eine Überschrift, einen Link zum Überspringen oder eine Region für Sehenswürdigkeiten.


