Screenreader bieten Befehle, mit denen Sie schnell zwischen Überschriften oder zu bestimmten Landmark-Regionen springen können. Eine Umfrage unter Screenreader-Nutzern hat ergeben, dass sie auf einer unbekannten Seite am häufigsten über die Überschriften navigieren.
Wenn Sie die richtigen Überschriften- und Landmark-Elemente verwenden, können Sie die Navigation auf Ihrer Website für Nutzer von Hilfstechnologien erheblich verbessern.
Überschriften verwenden, um die Seite zu strukturieren
Verwenden Sie die Elemente h1–h6, um eine strukturelle Gliederung für Ihre Seite zu erstellen. Ziel ist es, ein Gerüst der Seite zu erstellen, damit sich jeder, der über Überschriften navigiert, ein Bild machen kann.
Häufig wird ein einzelnes h1-Element für die primäre Überschrift oder das Logo auf einer Seite, h2-Elemente für die Hauptabschnitte und h3-Elemente in unterstützenden Unterabschnitten verwendet:
<h1>Company name</h1>
<section>
<h2>Section Heading</h2>
…
<h3>Sub-section Heading</h3>
</section>
Überschriftenebenen nicht überspringen
Entwickler überspringen häufig Überschriftenebenen, um die Standardstile des Browsers zu verwenden, die ihrem Design sehr ähnlich sind. Dies gilt als Antimuster, da es das Gliederungsmodell unterbricht.
Verlassen Sie sich nicht auf die Standard-Schriftgrößen des Browsers für Überschriften, sondern verwenden Sie Ihr eigenes CSS und überspringen Sie keine Ebenen.
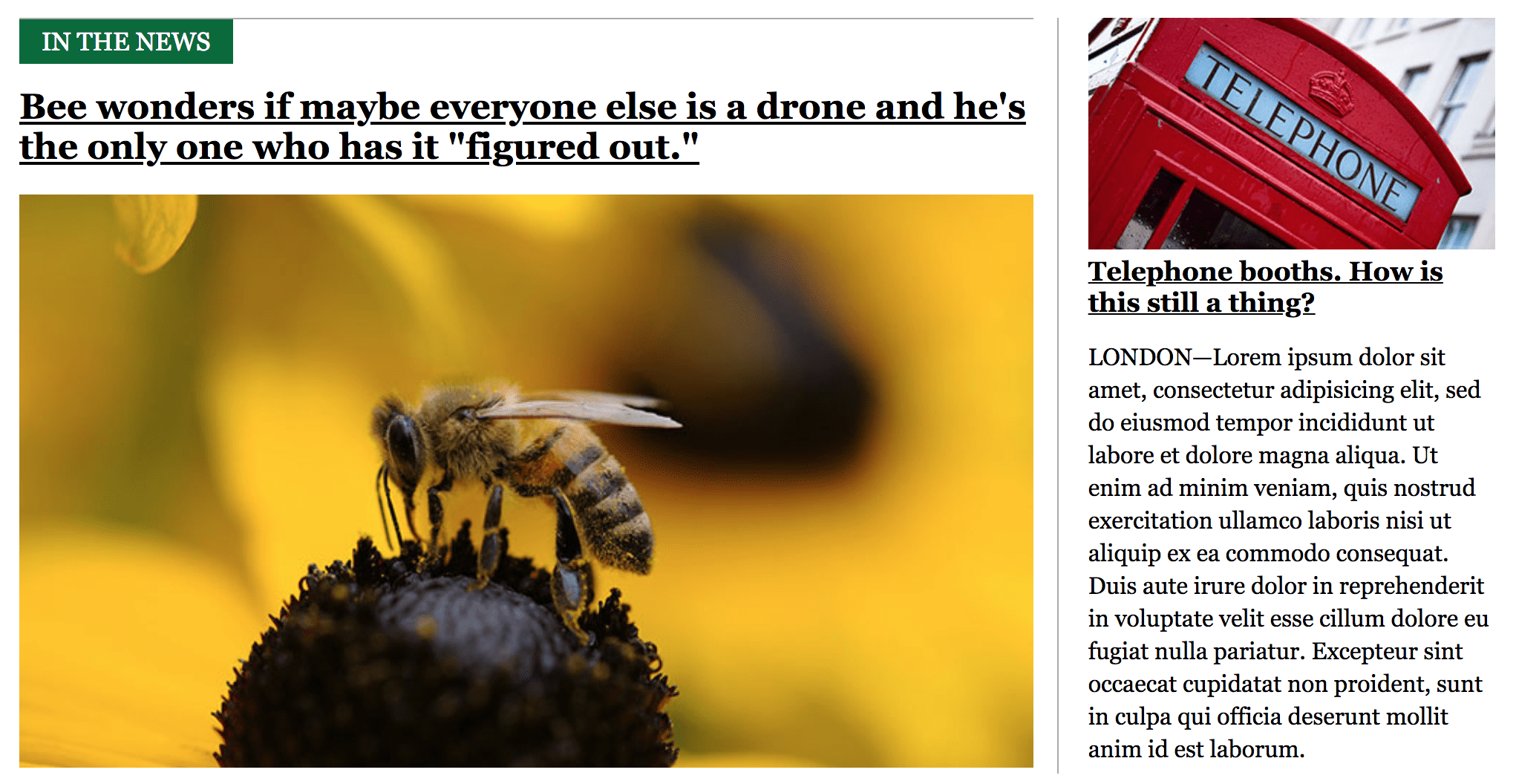
Diese Website hat beispielsweise einen Abschnitt mit dem Titel „IN THE NEWS“ (IN DEN NACHRICHTEN), gefolgt von zwei Überschriften:

Die Abschnittsüberschrift „IN DEN NACHRICHTEN“ könnte ein h2-Element sein und die unterstützenden Überschriften könnten beide h3-Elemente sein.
Da die font-size für „IN DEN NACHRICHTEN“ kleiner als die Überschrift ist, könnte es verlockend sein, die Überschrift für die erste Meldung als h2 und „IN DEN NACHRICHTEN“ als h3 zu formatieren. Das entspricht zwar möglicherweise dem Standard-Styling des Browsers, aber es würde die Gliederung unterbrechen, die einem Screenreader-Nutzer vermittelt wird.
Auch wenn es kontraintuitiv erscheinen mag, spielt es keine Rolle, ob die Elemente h3 und h4 visuell größer sind als ihre Entsprechungen h2 oder h1.
Wichtig ist der durch die Elemente und ihre Anordnung vermittelte Umriss.
Mit Lighthouse können Sie prüfen, ob auf Ihrer Seite Überschriftenebenen übersprungen werden. Führen Sie den Barrierefreiheits-Audit aus (Lighthouse > Optionen > Barrierefreiheit) und sehen Sie sich die Ergebnisse des Audits Überschriften überspringen keine Ebenen an.
Orientierungspunkte zur Unterstützung der Navigation verwenden
HTML5-Elemente wie main, nav und aside fungieren als Landmarks oder spezielle Bereiche auf der Seite, zu denen ein Screenreader springen kann.
Verwenden Sie Landmark-Tags, um die Hauptbereiche Ihrer Seite zu definieren, anstatt sich auf divs zu verlassen. Achten Sie darauf, nicht zu viele Sehenswürdigkeiten zu verwenden, da dies überwältigend wirken kann. Verwenden Sie beispielsweise nur ein main-Element anstelle von drei oder vier.
Lighthouse empfiehlt, Ihre Website manuell zu prüfen, um sicherzustellen, dass „HTML5-Landmark-Elemente zur Verbesserung der Navigation verwendet werden“. Anhand dieser Liste mit Landmark-Elementen können Sie Ihre Seite überprüfen.
Wiederholende Inhalte mit Sprunglinks überspringen
Viele Websites enthalten in ihren Headern sich wiederholende Navigationselemente, die für Nutzer mit assistiven Technologien störend sein können. Mit einem Sprunglink können Nutzer diese Inhalte überspringen.
Ein Skip-Link ist ein Anker, der sich außerhalb des Bildschirms befindet und immer das erste fokussierbare Element im DOM ist. Normalerweise enthält sie einen In-Page-Link zum Hauptinhalt der Seite. Da es das erste Element im DOM ist, ist nur eine einzige Aktion der unterstützenden Technologie erforderlich, um es zu fokussieren und sich wiederholende Navigation zu umgehen.
<!-- index.html -->
<a class="skip-link" href="#main">Skip to main</a>
…
<main id="main">
[Main content]
</main>
/* style.css */
.skip-link {
position: absolute;
top: -40px;
left: 0;
background: #000000;
color: white;
padding: 8px;
z-index: 100;
}
.skip-link:focus {
top: 0;
}
Viele beliebte Websites wie GitHub, The NY Times und Wikipedia enthalten alle Sprunglinks. Rufen Sie die Seiten auf und drücken Sie mehrmals die Taste TAB auf Ihrer Tastatur.
Mit Lighthouse können Sie prüfen, ob Ihre Seite einen Skip-Link enthält. Führen Sie den Barrierefreiheits-Audit noch einmal aus und suchen Sie nach den Ergebnissen des Audits Die Seite enthält eine Überschrift, einen Link zum Überspringen oder einen Landmark-Bereich.

