Czytniki ekranu mają polecenia, które umożliwiają szybkie przechodzenie między nagłówkami lub określonymi regionami orientacyjnymi. Z badań przeprowadzonych wśród użytkowników czytników ekranu wynika, że najczęściej poruszają się po nieznanej stronie, przeglądając nagłówki.
Używając prawidłowych elementów nagłówka i punktów orientacyjnych, możesz znacznie poprawić nawigację w witrynie dla użytkowników technologii wspomagających.
Używaj nagłówków do tworzenia konspektu strony
Użyj elementów h1-h6, aby utworzyć strukturalny zarys strony. Celem jest utworzenie szkieletu lub struktury strony, tak aby każda osoba poruszająca się po niej za pomocą nagłówków mogła sobie wyobrazić jej zawartość.
Powszechną praktyką jest używanie jednego elementu h1 dla głównego nagłówka lub logo na stronie, elementów h2 do oznaczania głównych sekcji i elementów h3 w pomocniczych podsekcjach:
<h1>Company name</h1>
<section>
<h2>Section Heading</h2>
…
<h3>Sub-section Heading</h3>
</section>
Nie pomijaj poziomów nagłówków
Deweloperzy często pomijają poziomy nagłówków, aby używać domyślnych stylów przeglądarki, które są bardzo podobne do ich projektu. Jest to uznawane za anty-wzorzec, ponieważ narusza model konspektu.
Zamiast polegać na domyślnym rozmiarze czcionki nagłówków w przeglądarce, używaj własnego kodu CSS i nie pomijaj poziomów.
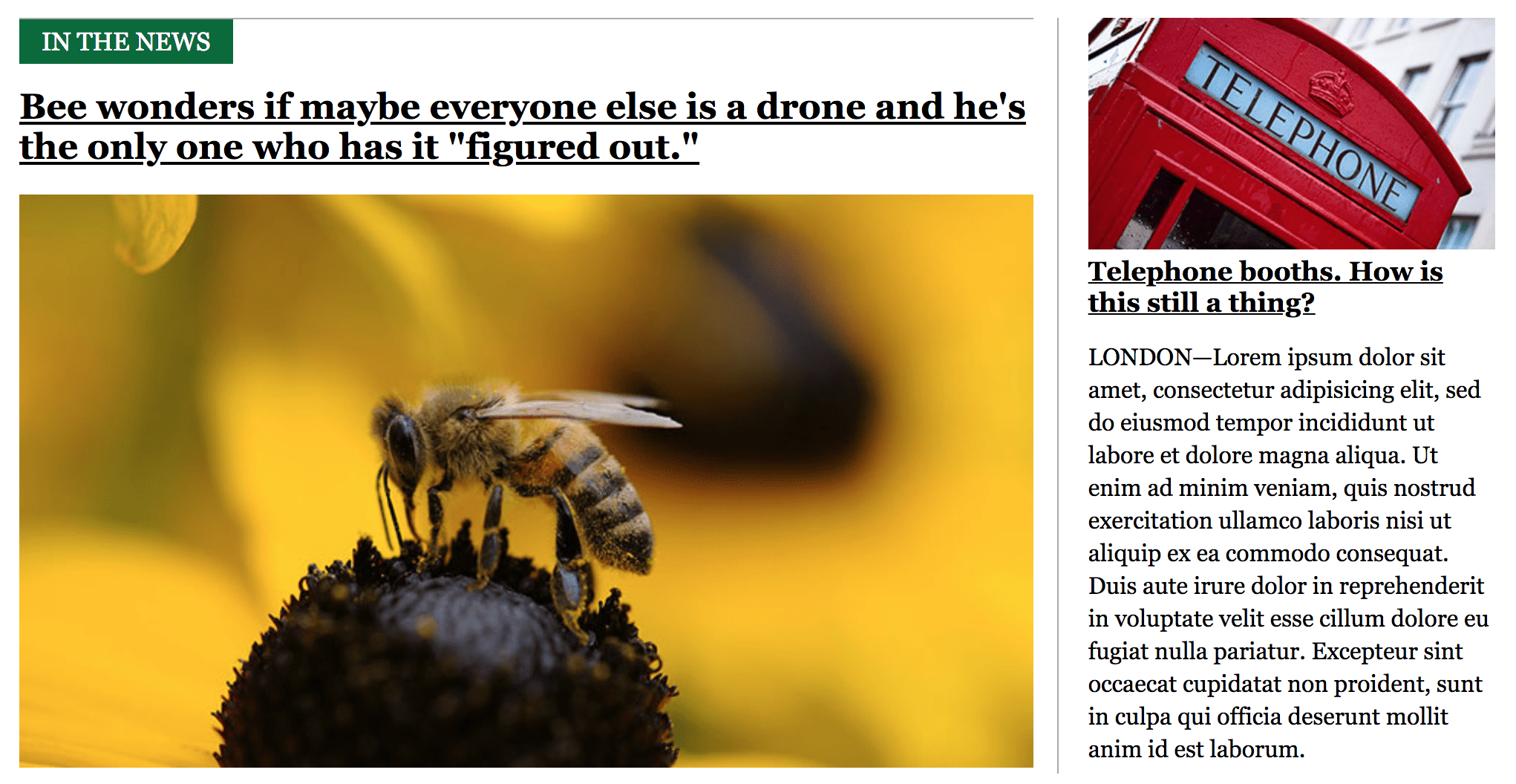
Na przykład ta witryna ma sekcję „IN THE NEWS” (W WIADOMOŚCIACH), a pod nią znajdują się 2 nagłówki:

Nagłówek sekcji „W WIADOMOŚCIACH” może być elementem h2, a nagłówki pomocnicze mogą być elementami h3.
Ponieważ font-size w przypadku „IN THE NEWS” jest mniejszy niż nagłówek, może pojawić się pokusa, aby nagłówek pierwszego artykułu był h2, a „IN THE NEWS” był h3. Może to odpowiadać domyślnemu stylowi przeglądarki, ale spowoduje to, że czytnik ekranu nie będzie mógł odczytać konturu.
Chociaż może się to wydawać sprzeczne z intuicją, nie ma znaczenia, czy elementy wizualnie h3 i h4 są większe od elementów h2 lub h1.
Istotny jest zarys przekazywany przez elementy i ich kolejność.
Za pomocą Lighthouse możesz sprawdzić, czy na stronie pominięto jakieś poziomy nagłówków. Przeprowadź kontrolę ułatwień dostępu (Lighthouse > Opcje > Ułatwienia dostępu) i sprawdź wyniki kontroli Nagłówki nie pomijają poziomów.
Korzystanie z punktów orientacyjnych do nawigacji
Elementy HTML5, takie jak main, nav i aside, działają jako punkty orientacyjne, czyli specjalne obszary na stronie, do których może przejść czytnik ekranu.
Do definiowania głównych sekcji strony używaj tagów obszarów orientacyjnych, zamiast polegać na tagach div. Nie przesadzaj, bo zbyt wiele punktów orientacyjnych może być przytłaczające. Na przykład używaj tylko jednego elementu main zamiast 3 lub 4.
Lighthouse zaleca ręczne sprawdzenie witryny, aby upewnić się, że „elementy HTML5 są używane do ułatwiania nawigacji”. Aby sprawdzić stronę, możesz skorzystać z tej listy elementów orientacyjnych.
Pomijanie powtarzających się treści za pomocą linków pomijania
Wiele witryn zawiera w nagłówkach powtarzalną nawigację, która może być uciążliwa w używaniu z technologią wspomagającą. Użyj linku pomijania, aby umożliwić użytkownikom pominięcie tych treści.
Link do pominięcia to element zakotwiczenia poza ekranem, który jest zawsze pierwszym elementem możliwym do zaznaczenia w DOM. Zwykle zawiera link na stronie do głównej zawartości strony. Ponieważ jest to pierwszy element w modelu DOM, technologia wspomagająca potrzebuje tylko jednego działania, aby go zaznaczyć i pominąć powtarzalną nawigację.
<!-- index.html -->
<a class="skip-link" href="#main">Skip to main</a>
…
<main id="main">
[Main content]
</main>
/* style.css */
.skip-link {
position: absolute;
top: -40px;
left: 0;
background: #000000;
color: white;
padding: 8px;
z-index: 100;
}
.skip-link:focus {
top: 0;
}
Wiele popularnych witryn, takich jak GitHub, The NY
Times i Wikipedia, zawiera linki do pomijania. Spróbuj je odwiedzić i kilka razy nacisnąć klawisz TAB na klawiaturze.
Lighthouse może pomóc Ci sprawdzić, czy Twoja strona zawiera link do pomijania. Ponownie przeprowadź audyt dostępności i sprawdź wyniki audytu Strona zawiera nagłówek, link pomijający lub region orientacyjny.

