सहायक तकनीक से कॉन्टेंट छिपाना
aria-hidden
सहायक टेक्नोलॉजी के उपयोगकर्ताओं के लिए अनुभव को बेहतर बनाने की एक और अहम तकनीक यह पक्का करना है कि पेज के सिर्फ़ काम के हिस्से ही सहायक टेक्नोलॉजी के दायरे में हों. यह पक्का करने के कई तरीके हैं कि डीओएम का कोई सेक्शन, सुलभता एपीआई को न दिखे.
सबसे पहले, जो भी चीज़ साफ़ तौर पर डीओएम से छिपाई गई है उसे सुलभता ट्री में भी शामिल नहीं किया जाएगा. इसलिए, visibility:
hidden या display: none वाली सीएसएस स्टाइल या HTML5 hidden एट्रिब्यूट का इस्तेमाल करने वाली कोई भी चीज़, सहायक टेक्नोलॉजी इस्तेमाल करने वालों से भी छिपी रहेगी.
हालांकि, ऐसा एलिमेंट जो विज़ुअल तौर पर रेंडर नहीं किया जाता है, लेकिन साफ़ तौर पर छिपा नहीं जाता है, उसे अब भी सुलभता ट्री में शामिल किया जाता है. एक आम तकनीक यह है कि "सिर्फ़ स्क्रीन रीडर के लिए टेक्स्ट" को ऐसे एलिमेंट में शामिल किया जाए जो ऑफ़-स्क्रीन पर एब्सोलूट पोज़िशन में हो.
.sr-only {
position: absolute;
left: -10000px;
width: 1px;
height: 1px;
overflow: hidden;
}
साथ ही, जैसा कि हमने देखा है कि aria-label, aria-labelledby या aria-describedby एट्रिब्यूट की मदद से, स्क्रीन रीडर के लिए सिर्फ़ टेक्स्ट उपलब्ध कराया जा सकता है. यह एट्रिब्यूट, किसी ऐसे एलिमेंट का रेफ़रंस देता है जो अन्यथा छिपा होता है.
"सिर्फ़ स्क्रीन रीडर के लिए" टेक्स्ट बनाने के बारे में ज़्यादा जानने के लिए, WebAIM का यह लेख पढ़ें. इसमें टेक्स्ट छिपाने के तरीकों के बारे में बताया गया है.
आखिर में, ARIA में aria-hidden एट्रिब्यूट का इस्तेमाल करके, सहायक टेक्नोलॉजी से ऐसे कॉन्टेंट को बाहर रखने का तरीका बताया गया है जो विज़ुअल तौर पर छिपा नहीं है.
किसी एलिमेंट पर यह एट्रिब्यूट लागू करने से, उसे और उसके सभी डिसेंटेंट को ऐक्सेसibiliti ट्री से हटा दिया जाता है. हालांकि, aria-labelledby या aria-describedby एट्रिब्यूट से रेफ़र किए गए एलिमेंट के लिए ऐसा नहीं करना होगा.
<div class="deck">
<div class="slide" aria-hidden="true">
Sales Targets
</div>
<div class="slide">
Quarterly Sales
</div>
<div class="slide" aria-hidden="true">
Action Items
</div>
</div>
उदाहरण के लिए, अगर आपको कोई ऐसा मॉडल यूज़र इंटरफ़ेस (यूआई) बनाना है जो मुख्य पेज को ऐक्सेस करने से रोकता है, तो aria-hidden का इस्तेमाल किया जा सकता है. ऐसे में, हो सकता है कि सामान्य उपयोगकर्ता को कुछ तरह का अर्ध-पारदर्शी ओवरले दिखे. इससे पता चलता है कि फ़िलहाल पेज के ज़्यादातर हिस्से का इस्तेमाल नहीं किया जा सकता. हालांकि, स्क्रीन रीडर का इस्तेमाल करने वाला व्यक्ति अब भी पेज के दूसरे हिस्सों को एक्सप्लोर कर सकता है. इस मामले में, पहले बताए गए कीबोर्ड ट्रैप के साथ-साथ, आपको यह पक्का करना होगा कि पेज के वे हिस्से भी aria-hidden हों जो फ़िलहाल दायरे से बाहर हैं.
अब आपके पास ARIA के बुनियादी सिद्धांतों के बारे में जानकारी है. साथ ही, यह भी पता है कि यह नेटिव एचटीएमएल के सेमेटिक्स के साथ कैसे काम करता है. साथ ही, यह भी पता है कि इसका इस्तेमाल, ऐक्सेसibiliti ट्री में काफ़ी बड़ी बदलाव करने के साथ-साथ किसी एक एलिमेंट के सेमेटिक्स को बदलने के लिए कैसे किया जा सकता है. अब आइए, यह देखें कि इसका इस्तेमाल, समय के हिसाब से ज़रूरी जानकारी देने के लिए कैसे किया जा सकता है.
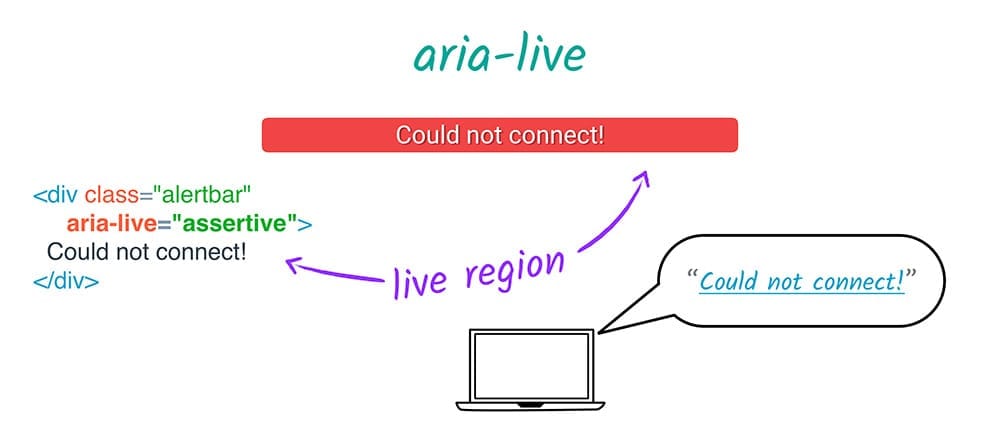
aria-live
aria-live की मदद से, डेवलपर पेज के किसी हिस्से को "लाइव" के तौर पर मार्क कर सकते हैं. इसका मतलब है कि पेज पर कहीं भी मौजूद उपयोगकर्ताओं को अपडेट तुरंत दिखाए जाने चाहिए. ऐसा पेज पर मौजूद किसी हिस्से को एक्सप्लोर करने पर नहीं होना चाहिए. जब किसी एलिमेंट में aria-live एट्रिब्यूट होता है, तो पेज के उस हिस्से और उसके वंशजों को लाइव रीजन कहा जाता है.

उदाहरण के लिए, लाइव क्षेत्र कोई स्टेटस मैसेज हो सकता है, जो उपयोगकर्ता की किसी कार्रवाई के नतीजे के तौर पर दिखता है. अगर मैसेज इतना ज़रूरी है कि वह सामान्य उपयोगकर्ता का ध्यान खींच सकता है, तो aria-live एट्रिब्यूट सेट करके, सहायक टेक्नोलॉजी का इस्तेमाल करने वाले उपयोगकर्ता का ध्यान भी उस पर खींचा जा सकता है. इस सादे div की तुलना करें
<div class="status">Your message has been sent.</div>
के "लाइव" वर्शन के साथ.
<div class="status" aria-live="polite">Your message has been sent.</div>
aria-live के लिए तीन वैल्यू इस्तेमाल की जा सकती हैं: polite, assertive, और off.
aria-live="polite", सहायक टेक्नोलॉजी को यह बताता है कि वह मौजूदा काम पूरा करने के बाद, उपयोगकर्ता को इस बदलाव के बारे में सूचना दे. अगर कोई काम ज़रूरी है, लेकिन फटाफट करने की ज़रूरत नहीं है, तो इस सुविधा का इस्तेमाल करें. ज़्यादातर मामलों में,aria-liveका इस्तेमाल इसी तरह किया जाता है.aria-live="assertive", सहायक टेक्नोलॉजी को बताता है कि वह जो भी कर रहा है उसे रोककर, उपयोगकर्ता को इस बदलाव के बारे में तुरंत सूचना दे. यह सिर्फ़ अहम और ज़रूरी अपडेट के लिए है. जैसे, "सर्वर में कोई गड़बड़ी हुई है और आपके बदलाव सेव नहीं हुए हैं. कृपया पेज को रीफ़्रेश करें" जैसा स्टेटस मैसेज या उपयोगकर्ता की कार्रवाई के सीधे नतीजे के तौर पर इनपुट फ़ील्ड में होने वाले अपडेट. जैसे, स्टेपर विजेट पर बटन.aria-live="off", सहायक टेक्नोलॉजी को कुछ समय के लिए रुकावटों को रोकने के लिए कहता हैaria-live.
लाइव स्ट्रीम के लिए चुने गए देशों/इलाकों के सही तरीके से काम करने के लिए, कुछ तरकीबें अपनाई जा सकती हैं.
सबसे पहले, आपका aria-live क्षेत्र, पेज लोड होने के दौरान सेट होना चाहिए.
यह कोई ज़रूरी नियम नहीं है. हालांकि, अगर आपको किसी aria-live इलाके में समस्या आ रही है, तो हो सकता है कि इसकी वजह यह हो.
दूसरा, अलग-अलग स्क्रीन रीडर, अलग-अलग तरह के बदलावों पर अलग-अलग तरीके से प्रतिक्रिया देते हैं. उदाहरण के लिए, किसी डिसेंटेंट एलिमेंट के hidden स्टाइल को 'सही है' से 'गलत है' पर टॉगल करके, कुछ स्क्रीन रीडर पर सूचना ट्रिगर की जा सकती है.
aria-live के साथ काम करने वाले अन्य एट्रिब्यूट की मदद से, यह तय किया जा सकता है कि लाइव स्ट्रीम के देश/इलाके में बदलाव होने पर, उपयोगकर्ता को क्या जानकारी दी जाए.
aria-atomic से पता चलता है कि अपडेट की जानकारी देते समय, पूरे क्षेत्र को एक साथ माना जाना चाहिए या नहीं. उदाहरण के लिए, अगर तारीख के किसी विजेट में दिन, महीना, और साल के लिए aria-live=true और aria-atomic=true है और उपयोगकर्ता सिर्फ़ महीने की वैल्यू बदलने के लिए, स्टेपर कंट्रोल का इस्तेमाल करता है, तो तारीख के विजेट का पूरा कॉन्टेंट फिर से पढ़ा जाएगा. aria-atomic की वैल्यू true या false (डिफ़ॉल्ट) हो सकती है.
aria-relevant से पता चलता है कि उपयोगकर्ता को किस तरह के बदलाव दिखाए जाने चाहिए.
कुछ विकल्पों का इस्तेमाल अलग से या टोकन की सूची के तौर पर किया जा सकता है.
- जोड़ना, इसका मतलब है कि लाइव रीजन में जोड़ा गया कोई भी एलिमेंट अहम है. उदाहरण के लिए, स्टेटस मैसेज के मौजूदा लॉग में कोई स्पैन जोड़ने का मतलब है कि उपयोगकर्ता को स्पैन के बारे में सूचना दी जाएगी. ऐसा तब माना जाएगा, जब
aria-atomicfalseहो. - text, इसका मतलब है कि किसी भी वंशज नोड में जोड़ा जा रहा टेक्स्ट कॉन्टेंट काम का है. उदाहरण के लिए, कस्टम टेक्स्ट फ़ील्ड की
textContentप्रॉपर्टी में बदलाव करने पर, उपयोगकर्ता को बदला गया टेक्स्ट पढ़कर सुनाया जाएगा. - हटाए गए आइटम. इसका मतलब है कि किसी टेक्स्ट या उसके वंश के नोड को हटाने के बारे में उपयोगकर्ता को बताया जाना चाहिए.
- सभी, इसका मतलब है कि सभी बदलाव काम के हैं. हालांकि,
aria-relevantकी डिफ़ॉल्ट वैल्यूadditions textहोती है. इसका मतलब है कि अगर आपनेaria-relevantकी वैल्यू नहीं दी है, तो एलिमेंट में कोई भी बदलाव होने पर, उपयोगकर्ता को अपडेट कर दिया जाएगा. ऐसा शायद ही हो कि आपको ऐसा न करना हो.
आखिर में, aria-busy की मदद से, सहायक टेक्नोलॉजी को यह सूचना दी जा सकती है कि उसे किसी एलिमेंट में हुए बदलावों को कुछ समय के लिए अनदेखा करना चाहिए. जैसे, जब कोई चीज़ लोड हो रही हो. सभी चीज़ें सेट अप हो जाने के बाद, रीडर के काम करने के तरीके को सामान्य बनाने के लिए, aria-busy को 'गलत है' पर सेट किया जाना चाहिए.




