Inhalte für Hilfstechnologien ausblenden
aria-hidden
Eine weitere wichtige Methode zur Optimierung der Nutzung für Nutzer von Hilfstechnologien besteht darin, dafür zu sorgen, dass nur relevante Teile der Seite für Hilfstechnologien sichtbar sind. Es gibt mehrere Möglichkeiten, dafür zu sorgen, dass ein Bereich des DOM nicht für APIs zur Barrierefreiheit freigegeben wird.
Erstens: Alles, was im DOM explizit ausgeblendet ist, wird auch nicht in den Baum für Barrierefreiheit aufgenommen. Alles, was den CSS-Stil visibility:
hidden oder display: none hat oder das HTML5-Attribut hidden verwendet, wird also auch für Nutzer von Hilfstechnologien ausgeblendet.
Ein Element, das nicht visuell gerendert, aber nicht explizit ausgeblendet wird, ist jedoch weiterhin im Bedienungshilfen-Baum enthalten. Eine gängige Methode besteht darin, „nur für Screenreader sichtbaren Text“ in einem Element zu platzieren, das absolut außerhalb des Bildschirms positioniert ist.
.sr-only {
position: absolute;
left: -10000px;
width: 1px;
height: 1px;
overflow: hidden;
}
Wie wir bereits gesehen haben, ist es auch möglich, Text nur für Screenreader über ein aria-label-, aria-labelledby- oder aria-describedby-Attribut bereitzustellen, das auf ein Element verweist, das ansonsten ausgeblendet ist.
Weitere Informationen zum Erstellen von Text, der nur für Screenreader sichtbar ist, finden Sie in diesem WebAIM-Artikel zu Methoden zum Ausblenden von Text.
Schließlich bietet ARIA mit dem Attribut aria-hidden einen Mechanismus, mit dem Inhalte von Hilfstechnologien ausgeschlossen werden können, die nicht visuell ausgeblendet sind.
Wenn Sie dieses Attribut auf ein Element anwenden, werden es und alle seine Nachkommen aus dem Baum für Barrierefreiheit entfernt. Die einzigen Ausnahmen sind Elemente, auf die über ein aria-labelledby- oder aria-describedby-Attribut verwiesen wird.
<div class="deck">
<div class="slide" aria-hidden="true">
Sales Targets
</div>
<div class="slide">
Quarterly Sales
</div>
<div class="slide" aria-hidden="true">
Action Items
</div>
</div>
Sie können aria-hidden beispielsweise verwenden, wenn Sie eine modale Benutzeroberfläche erstellen, die den Zugriff auf die Hauptseite blockiert. In diesem Fall sehen sehende Nutzer möglicherweise eine Art halbtransparentes Overlay, das darauf hinweist, dass der Großteil der Seite derzeit nicht verwendet werden kann. Nutzer mit Screenreader können jedoch möglicherweise weiterhin die anderen Bereiche der Seite aufrufen. In diesem Fall müssen Sie nicht nur die oben beschriebene Tastaturfalle erstellen, sondern auch dafür sorgen, dass die Teile der Seite, die derzeit nicht im Fokus sind, ebenfalls aria-hidden sind.
Nachdem Sie die Grundlagen von ARIA kennengelernt haben, wie es mit der nativen HTML-Semantik zusammenspielt und wie es verwendet werden kann, um ziemlich umfangreiche Änderungen am Baum der Barrierefreiheit vorzunehmen und die Semantik eines einzelnen Elements zu ändern, sehen wir uns an, wie wir damit zeitkritische Informationen vermitteln können.
aria-live
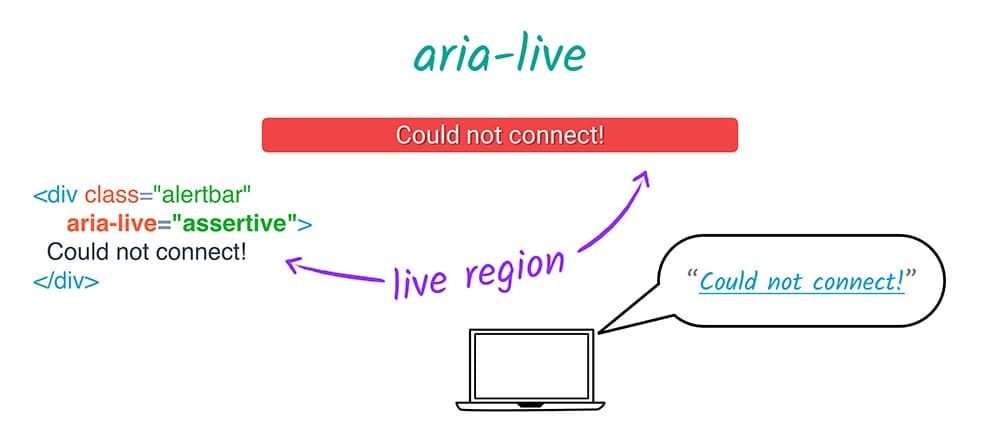
Mit aria-live können Entwickler einen Teil der Seite als „live“ kennzeichnen, d. h., dass Updates unabhängig von der Position auf der Seite sofort an die Nutzer gesendet werden sollten, anstatt nur dann, wenn sie diesen Teil der Seite zufällig aufrufen. Wenn ein Element ein aria-live-Attribut hat, wird der Teil der Seite, der es und seine Nachkommen enthält, als Live-Region bezeichnet.

Ein Live-Bereich kann beispielsweise eine Statusmeldung sein, die aufgrund einer Nutzeraktion angezeigt wird. Wenn die Mitteilung wichtig genug ist, um die Aufmerksamkeit sehender Nutzer zu erregen, ist sie auch wichtig genug, um die Aufmerksamkeit von Nutzern mit Hilfstechnologien darauf zu lenken. Legen Sie dazu das aria-live-Attribut fest. Vergleichen Sie diese einfache div
<div class="status">Your message has been sent.</div>
mit dem „Live“-Äquivalent.
<div class="status" aria-live="polite">Your message has been sent.</div>
Für aria-live sind drei Werte zulässig: polite, assertive und off.
aria-live="polite"weist die Hilfstechnologie an, den Nutzer über diese Änderung zu informieren, sobald die aktuelle Aktion abgeschlossen ist. Sie eignet sich gut, wenn etwas wichtig, aber nicht dringend ist. Sie wird in den meisten Fällen füraria-liveverwendet.aria-live="assertive"bewirkt, dass Hilfstechnologien unterbrochen werden und den Nutzer sofort über diese Änderung informieren. Dies gilt nur für wichtige und dringende Aktualisierungen, z. B. Statusmeldungen wie „Es ist ein Serverfehler aufgetreten und Ihre Änderungen wurden nicht gespeichert. Bitte aktualisieren Sie die Seite.“ oder Aktualisierungen an einem Eingabefeld als direkte Folge einer Nutzeraktion, z. B. Schaltflächen in einem Stepper-Widget.aria-live="off"weist die Hilfstechnologie an, Unterbrechungen vonaria-livevorübergehend zu pausieren.
Es gibt einige Tricks, mit denen du dafür sorgen kannst, dass deine Live-Regionen richtig funktionieren.
Zuerst sollte die aria-live-Region beim ersten Laden der Seite festgelegt werden.
Das ist keine feste Regel, aber wenn Sie Probleme mit einer aria-live-Region haben, könnte das der Grund sein.
Zweitens reagieren verschiedene Screenreader unterschiedlich auf verschiedene Arten von Änderungen. So können Sie beispielsweise bei einigen Screenreadern eine Benachrichtigung auslösen, indem Sie den hidden-Stil eines untergeordneten Elements von „wahr“ auf „falsch“ umschalten.
Mit anderen Attributen, die mit aria-live funktionieren, können Sie anpassen, was Nutzern angezeigt wird, wenn sich die Live-Region ändert.
aria-atomic gibt an, ob die gesamte Region bei der Kommunikation von Updates als Ganzes betrachtet werden soll. Wenn ein Datums-Widget, das aus Tag, Monat und Jahr besteht, beispielsweise aria-live=true und aria-atomic=true enthält und der Nutzer mit einem Schieberegler nur den Wert des Monats ändert, wird der gesamte Inhalt des Datums-Widgets noch einmal gelesen. Der Wert von aria-atomic kann true oder false (Standard) sein.
aria-relevant gibt an, welche Arten von Änderungen dem Nutzer angezeigt werden sollen.
Einige Optionen können einzeln oder als Tokenliste verwendet werden.
- Zusätze, d. h. jedes Element, das der Live-Region hinzugefügt wird, ist wichtig. Wenn Sie beispielsweise einem vorhandenen Protokoll mit Statusmeldungen einen Span anhängen, wird der Span dem Nutzer angesagt (vorausgesetzt,
aria-atomicwarfalse). - text, d. h. Textinhalte, die einem untergeordneten Knoten hinzugefügt werden, sind relevant. Wenn Sie beispielsweise die
textContent-Eigenschaft eines benutzerdefinierten Textfelds ändern, wird der geänderte Text dem Nutzer vorgelesen. - Entfernungen, d. h. das Entfernen von Text oder untergeordneten Knoten muss dem Nutzer mitgeteilt werden.
- alle, d. h. alle Änderungen sind relevant. Der Standardwert für
aria-relevantist jedochadditions text. Wenn Sie alsoaria-relevantnicht angeben, wird der Nutzer bei jeder Ergänzung des Elements benachrichtigt. Das ist in den meisten Fällen auch das, was Sie möchten.
Mit aria-busy können Sie Hilfstechnologien außerdem mitteilen, dass sie Änderungen an einem Element vorübergehend ignorieren sollen, z. B. beim Laden von Inhalten. Sobald alles eingerichtet ist, sollte aria-busy auf „false“ gesetzt werden, um den Betrieb des Lesegeräts zu normalisieren.



