Ukrywanie treści przed technologiami wspomagającymi
aria-hidden
Inną ważną techniką dokładnego dostosowania strony do potrzeb użytkowników technologii wspomagających jest zapewnienie, aby tylko odpowiednie części strony były widoczne dla technologii wspomagających. Istnieje kilka sposobów na to, aby sekcja DOM nie była widoczna dla interfejsów API ułatwień dostępu.
Po pierwsze, w drzewie ułatwień dostępu nie będzie uwzględniane nic, co jest wyraźnie ukryte w DOM. Oznacza to, że wszystko, co ma styl CSS visibility:
hidden lub display: none albo używa atrybutu HTML5 hidden, będzie również ukryte przed użytkownikami technologii wspomagających.
Element, który nie jest renderowany wizualnie, ale nie jest wyraźnie ukryty, jest nadal uwzględniany w drzewie ułatwień dostępu. Jedną z popularnych technik jest umieszczenie „tekstu tylko dla czytnika ekranu” w elemencie, który jest umieszczony poza ekranem.
.sr-only {
position: absolute;
left: -10000px;
width: 1px;
height: 1px;
overflow: hidden;
}
Jak już zauważyliśmy, można też podać tekst tylko dla czytnika ekranu za pomocą atrybutu aria-label, aria-labelledby lub aria-describedby, który odwołuje się do elementu, który jest w innej sytuacji ukryty.
Aby dowiedzieć się więcej o tworzeniu tekstu przeznaczonego tylko dla czytników ekranu, przeczytaj ten artykuł WebAIM o technikach ukrywania tekstu.
ARIA udostępnia też mechanizm wykluczania treści z technologii wspomagających, które nie są wizualnie ukryte, za pomocą atrybutu aria-hidden.
Zastosowanie tego atrybutu do elementu powoduje usunięcie tego elementu i wszystkich jego potomków z drzewa dostępności. Jedynymi wyjątkami są elementy odwołujące się do atrybutu aria-labelledby lub aria-describedby.
<div class="deck">
<div class="slide" aria-hidden="true">
Sales Targets
</div>
<div class="slide">
Quarterly Sales
</div>
<div class="slide" aria-hidden="true">
Action Items
</div>
</div>
Możesz na przykład użyć aria-hidden, jeśli tworzysz interfejs modalny, który blokuje dostęp do strony głównej. W takim przypadku użytkownik pełnosprawny może zobaczyć półprzezroczyste nakładanie wskazujące, że większość strony jest obecnie niedostępna, ale użytkownik korzystający z czytnika ekranu może nadal przeglądać inne części strony. W takim przypadku, oprócz utworzenia pułapki na klawiaturę opisanej wcześniej, musisz się też upewnić, że części strony, które są obecnie poza zakresem, są również aria-hidden.
Teraz, gdy już znasz podstawy ARIA, wiesz, jak stosować je w połączeniu z domyślną semantyką HTML oraz jak można ich używać do przeprowadzania dość poważnych zmian w drzewie ułatwień dostępu, a także do zmiany semantyki pojedynczego elementu. Teraz przyjrzyjmy się temu, jak można ich używać do przekazywania informacji o charakterze czasowym.
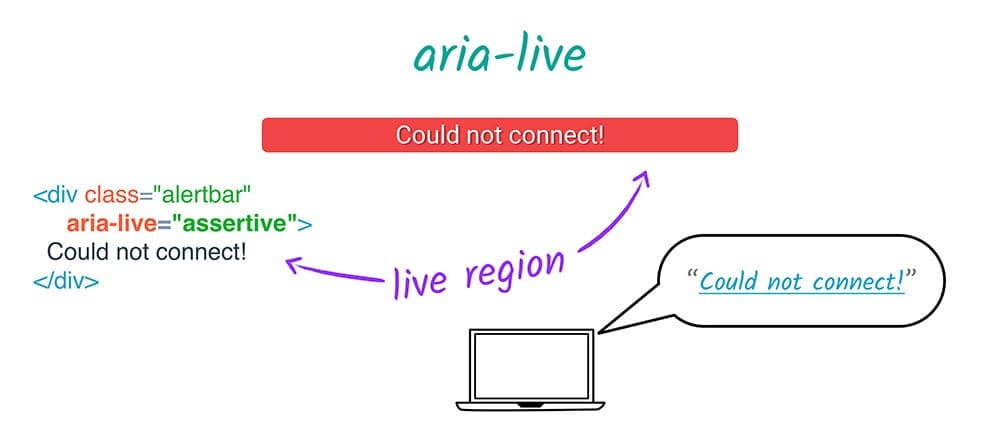
aria-live
aria-live pozwala deweloperom oznaczyć część strony jako „aktywna” w tym sensie, że aktualizacje powinny być przekazywane użytkownikom natychmiast niezależnie od pozycji na stronie, a nie tylko wtedy, gdy użytkownik przegląda tę część strony. Jeśli element ma atrybut aria-live, część strony zawierająca go i jego potomków nazywana jest aktywnym regionem.

Aktywny region może na przykład być komunikatem o stanie, który pojawia się w odpowiedzi na działanie użytkownika. Jeśli wiadomość jest na tyle ważna, że przyciąga uwagę widzących użytkowników, jest też na tyle ważna, aby zwrócić na nią uwagę użytkowników korzystających z technologii wspomagających, ustawiając atrybut aria-live. Porównaj tę prostą div
<div class="status">Your message has been sent.</div>
z odpowiednikiem „na żywo”.
<div class="status" aria-live="polite">Your message has been sent.</div>
aria-live ma 3 dozwolone wartości: polite, assertive i off.
aria-live="polite"informuje technologię wspomagającą, aby po zakończeniu bieżącej czynności powiadomiła użytkownika o tej zmianie. Jest to przydatne, gdy coś jest ważne, ale nie pilne, i stanowi większośćaria-liveużytkowania.aria-live="assertive"informuje technologię wspomagającą, aby przerwała to, co robi, i natychmiast powiadomiła użytkownika o tej zmianie. Ta funkcja jest przeznaczona tylko do ważnych i pilnych aktualizacji, takich jak komunikat o stanie, np. „Wystąpił błąd serwera i Twoje zmiany nie zostały zapisane. Odśwież stronę”. Możesz też używać jej do aktualizacji pola wprowadzania danych, które są bezpośrednim wynikiem działania użytkownika, np. przycisków w widżecie suwaka.aria-live="off"informuje technologię wspomagającą, aby tymczasowo zawiesiłaaria-liveprzerwy.
Istnieją pewne sztuczki, które pomogą Ci upewnić się, że regiony na żywo działają prawidłowo.
Po pierwsze, region aria-live powinien być ustawiony podczas początkowego wczytywania strony.
Nie jest to ścisłe reguła, ale jeśli masz problemy z regionem aria-live, może to być przyczyną.
Po drugie, różne czytniki ekranu inaczej reagują na różne typy zmian. Na przykład w niektórych czytnikach ekranu można wywołać alert, przełączając styl elementu potomnego hidden z wartości Prawda na wartość Fałsz.
Inne atrybuty, które działają z aria-live, pomagają dostosować to, co jest komunikowane użytkownikowi, gdy zmienia się region transmisji na żywo.
aria-atomic wskazuje, czy podczas przekazywania aktualizacji należy traktować cały region jako całość. Jeśli na przykład widżet daty zawierający dzień, miesiąc i rok ma wartości aria-live=true i aria-atomic=true, a użytkownik użyje kontrolki krokowej, aby zmienić wartość tylko miesiąca, cały zawartość widżetu daty zostanie odczytana ponownie. Wartością parametru aria-atomic może być true lub false (wartość domyślna).
aria-relevant wskazuje, jakie zmiany powinny być wyświetlane użytkownikowi.
Niektóre opcje można używać osobno lub jako listę tokenów.
- dodatki, co oznacza, że każdy element dodawany do aktywnego regionu jest istotny. Dodanie zakresu do istniejącego dziennika wiadomości o stanie oznaczałoby, że użytkownik zostanie o nim poinformowany (zakładając, że
aria-atomictofalse). - text, co oznacza, że tekst dodawany do dowolnego potomnego węzła jest istotny. Na przykład modyfikacja właściwości
textContentniestandardowego pola tekstowego spowoduje odczytanie zmodyfikowanego tekstu przez użytkownika. - usunięcia, co oznacza, że usunięcie dowolnego tekstu lub potomnych węzłów powinno zostać przekazane użytkownikowi.
- all, co oznacza, że wszystkie zmiany są istotne. Wartość domyślna dla atrybutu
aria-relevantto jednakadditions text, co oznacza, że jeśli nie określisz wartościaria-relevant, użytkownik zostanie poproszony o aktualizację w przypadku każdego dodania do elementu, co jest najbardziej prawdopodobne.
Na koniec aria-busy pozwala powiadomić technologię wspomagającą, że powinna tymczasowo ignorować zmiany elementu, np. podczas wczytywania. Gdy wszystko będzie gotowe, wartość aria-busy powinna zostać ustawiona na „fałsz”, aby znormalizować działanie czytnika.



