Como ocultar conteúdo de tecnologias adaptativas
aria-hidden
Outra técnica importante para ajustar a experiência dos usuários de tecnologia assistiva é garantir que apenas partes relevantes da página sejam exibidas para a tecnologia assistiva. Há várias maneiras de garantir que uma seção do DOM não seja exposta a APIs de acessibilidade.
Primeiro, tudo o que for explicitamente oculto do DOM também não será incluído
na árvore de acessibilidade. Portanto, tudo que tiver um estilo CSS de visibility:
hidden ou display: none ou que use o atributo hidden do HTML5 também será
oculto dos usuários de tecnologias adaptativas.
No entanto, um elemento que não é renderizado visualmente, mas não é explicitamente oculto, ainda é incluído na árvore de acessibilidade. Uma técnica comum é incluir "texto somente para leitores de tela" em um elemento posicionado de forma absoluta fora da tela.
.sr-only {
position: absolute;
left: -10000px;
width: 1px;
height: 1px;
overflow: hidden;
}
Além disso, como vimos, é possível fornecer texto somente para leitores de tela usando um
atributo aria-label, aria-labelledby ou aria-describedby que faz referência a um
elemento oculto.
Consulte este artigo do WebAIM sobre Técnicas para ocultar texto para mais informações sobre como criar texto "somente para leitores de tela".
Por fim, a ARIA oferece um mecanismo para excluir conteúdo de tecnologia
adaptativa que não está oculto visualmente usando o atributo aria-hidden.
A aplicação desse atributo a um elemento o remove e todos os
descendentes dele da árvore de acessibilidade. As únicas exceções são elementos
referidos por um atributo aria-labelledby ou aria-describedby.
<div class="deck">
<div class="slide" aria-hidden="true">
Sales Targets
</div>
<div class="slide">
Quarterly Sales
</div>
<div class="slide" aria-hidden="true">
Action Items
</div>
</div>
Por exemplo, use aria-hidden se você estiver criando uma interface modal que
bloqueia o acesso à página principal. Nesse caso, um usuário com visão pode ver algum tipo
de sobreposição semitransparente indicando que a maior parte da página não pode ser
usada no momento, mas um usuário de leitor de tela ainda pode acessar outras partes
da página. Nesse caso, além de criar a armadilha de teclado explicada
anteriormente,
é necessário garantir que as partes da página que estão fora do escopo
também sejam aria-hidden.
Agora que você entende os conceitos básicos da ARIA, como ela funciona com a semântica HTML nativa e como ela pode ser usada para realizar uma cirurgia bastante importante na árvore de acessibilidade, além de alterar a semântica de um único elemento, vamos conferir como podemos usá-la para transmitir informações sensíveis ao tempo.
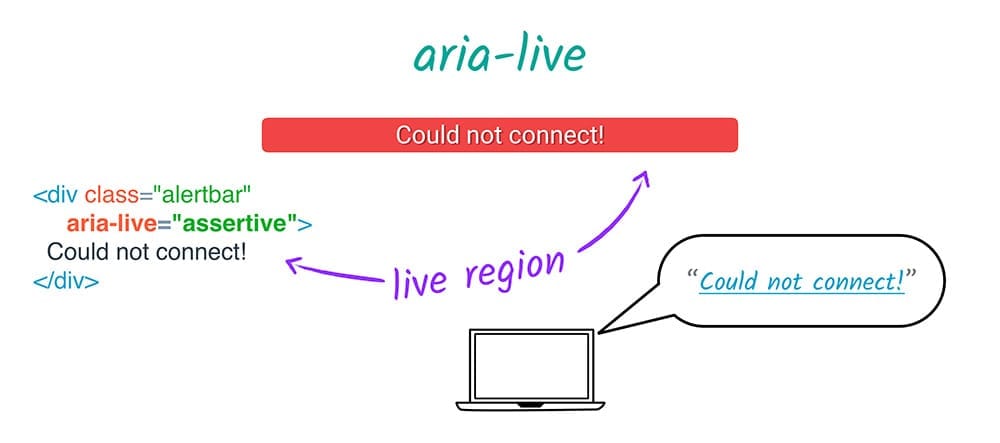
aria-live
O aria-live permite que os desenvolvedores marquem uma parte da página como "ativa", no sentido de que
as atualizações precisam ser comunicadas aos usuários imediatamente, independentemente da posição
da página, em vez de apenas quando eles acessam essa parte da página. Quando
um elemento tem um atributo aria-live, a parte da página que o contém e
seus descendentes é chamada de região ativa.

Por exemplo, uma região ativa pode ser uma mensagem de status que aparece como resultado
de uma ação do usuário. Se a mensagem for importante o suficiente para chamar a atenção de um usuário com visão
normal, ela também será importante o suficiente para chamar a atenção de um usuário de tecnologia
auxiliar, definindo o atributo aria-live. Compare este div
<div class="status">Your message has been sent.</div>
com a versão "ao vivo".
<div class="status" aria-live="polite">Your message has been sent.</div>
aria-live tem três valores permitidos: polite, assertive e off.
aria-live="polite"informa à tecnologia adaptativa para alertar o usuário sobre essa mudança quando ele terminar o que estiver fazendo. É ótimo usar se algo for importante, mas não urgente, e representar a maioria do uso dearia-live.aria-live="assertive"informa à tecnologia adaptativa para interromper o que quer que esteja fazendo e alertar o usuário sobre essa mudança imediatamente. Isso é apenas para atualizações importantes e urgentes, como uma mensagem de status como "Ocorreu um erro no servidor e suas alterações não foram salvas. Atualize a página" ou atualizações em um campo de entrada como resultado direto de uma ação do usuário, como botões em um widget de stepper.aria-live="off"informa à tecnologia adaptativa para suspender temporariamente as interrupções dearia-live.
Há alguns truques para garantir que as regiões ativas funcionem corretamente.
Primeiro, sua região aria-live provavelmente precisa ser definida no carregamento inicial da página.
Essa não é uma regra rígida, mas se você tiver dificuldades com uma
região aria-live, esse pode ser o problema.
Em segundo lugar, leitores de tela diferentes reagem de maneira diferente a diferentes tipos de
mudanças. Por exemplo, é possível acionar um alerta em alguns leitores de tela
alternando o estilo hidden de um elemento descendente de verdadeiro para falso.
Outros atributos que funcionam com aria-live ajudam a ajustar o que é
comunicado ao usuário quando a região ativa muda.
aria-atomic indica se toda a região precisa ser considerada como um
todo ao comunicar atualizações. Por exemplo, se um widget de data que consiste em
dia, mês e ano tiver aria-live=true e aria-atomic=true, e o usuário
usar um controle de degrau para mudar o valor apenas do mês, o conteúdo completo
do widget de data será lido novamente. O valor de aria-atomic pode ser true
ou false (padrão).
aria-relevant indica quais tipos de mudanças devem ser apresentados ao usuário.
Há algumas opções que podem ser usadas separadamente ou como uma lista de tokens.
- adições, o que significa que qualquer elemento adicionado à região ativa é
significativo. Por exemplo, anexar um período a um registro de mensagens
de status significa que o período será anunciado ao usuário (assumindo
que
aria-atomicsejafalse). - text, o que significa que o conteúdo de texto adicionado a qualquer nó descendente é
relevante. Por exemplo, modificar a propriedade
textContentde um campo de texto personalizado leria o texto modificado para o usuário. - Remoção, ou seja, a remoção de qualquer texto ou nós descendentes precisa ser transmitida ao usuário.
- all, o que significa que todas as mudanças são relevantes. No entanto, o valor padrão de
aria-relevantéadditions text, o que significa que, se você não especificararia-relevant, o usuário será atualizado para qualquer adição ao elemento, que é o que você provavelmente vai querer.
Por fim, aria-busy permite notificar a tecnologia adaptativa para que ela
ignore temporariamente as mudanças em um elemento, como quando as coisas estão carregando. Depois
que tudo estiver em ordem, aria-busy precisa ser definido como falso para normalizar a
operação do leitor.



