การซ่อนเนื้อหาจากเทคโนโลยีความช่วยเหลือพิเศษ
aria-hidden
เทคนิคสําคัญอีกอย่างหนึ่งในการปรับแต่งประสบการณ์การใช้งานให้เหมาะกับผู้ใช้เทคโนโลยีความช่วยเหลือพิเศษคือการทำให้เฉพาะส่วนที่เกี่ยวข้องของหน้าเว็บเท่านั้นที่แสดงต่อเทคโนโลยีความช่วยเหลือพิเศษ มีหลายวิธีที่จะทำให้แน่ใจว่าส่วนต่างๆ ของ DOM จะไม่แสดงต่อ API การช่วยเหลือพิเศษ
ประการแรก ทุกอย่างที่ซ่อนจาก DOM อย่างชัดแจ้งจะไม่รวมอยู่ในต้นไม้การช่วยเหลือพิเศษด้วย ดังนั้น ทุกอย่างที่มีสไตล์ CSS ของ visibility:
hidden หรือ display: none หรือใช้แอตทริบิวต์ hidden ของ HTML5 ก็จะซ่อนจากผู้ใช้เทคโนโลยีความช่วยเหลือพิเศษด้วย
อย่างไรก็ตาม องค์ประกอบที่ไม่ได้แสดงผลเป็นภาพแต่ไม่ได้ซ่อนไว้อย่างชัดเจนจะยังคงรวมอยู่ในต้นไม้การช่วยเหลือพิเศษ เทคนิคที่พบบ่อยอย่างหนึ่งคือการใส่ "ข้อความสำหรับโปรแกรมอ่านหน้าจอเท่านั้น" ในองค์ประกอบที่มีการจัดตำแหน่งแบบสัมบูรณ์นอกหน้าจอ
.sr-only {
position: absolute;
left: -10000px;
width: 1px;
height: 1px;
overflow: hidden;
}
นอกจากนี้ ดังที่เราได้เห็น คุณสามารถระบุข้อความสำหรับโปรแกรมอ่านหน้าจอเท่านั้นผ่านแอตทริบิวต์ aria-label, aria-labelledby หรือ aria-describedby ที่อ้างอิงองค์ประกอบที่ซ่อนอยู่
ดูข้อมูลเพิ่มเติมเกี่ยวกับการสร้างข้อความ "สำหรับโปรแกรมอ่านหน้าจอเท่านั้น" ได้ในบทความเทคนิคในการซ่อนข้อความของ WebAIM
สุดท้าย ARIA มีกลไกในการยกเว้นเนื้อหาจากเทคโนโลยีความช่วยเหลือพิเศษที่ไม่ได้ซ่อนอยู่ด้วยภาพโดยใช้แอตทริบิวต์ aria-hidden
การใช้แอตทริบิวต์นี้กับองค์ประกอบจะนําองค์ประกอบนั้นและองค์ประกอบย่อยทั้งหมดออกจากต้นไม้การช่วยเหลือพิเศษอย่างมีประสิทธิภาพ ข้อยกเว้นเพียงอย่างเดียวคือองค์ประกอบที่อ้างอิงโดยแอตทริบิวต์ aria-labelledby หรือ aria-describedby
<div class="deck">
<div class="slide" aria-hidden="true">
Sales Targets
</div>
<div class="slide">
Quarterly Sales
</div>
<div class="slide" aria-hidden="true">
Action Items
</div>
</div>
เช่น คุณอาจใช้ aria-hidden หากกำลังสร้าง UI แบบโมดัลที่บล็อกการเข้าถึงหน้าหลัก ในกรณีนี้ ผู้ใช้ที่มองเห็นได้อาจเห็นการซ้อนทับแบบโปร่งแสงบางส่วนซึ่งบ่งบอกว่าหน้าเว็บส่วนใหญ่ใช้งานไม่ได้ในขณะนี้ แต่ผู้ใช้โปรแกรมอ่านหน้าจออาจยังไปยังส่วนอื่นๆ ของหน้าได้ ในกรณีนี้ นอกจากการสร้างกับดักกุญแจพิมพ์ที่อธิบายไปก่อนหน้านี้แล้ว คุณยังต้องตรวจสอบว่าส่วนต่างๆ ของหน้าเว็บที่อยู่นอกขอบเขตในขณะนี้aria-hiddenด้วย
ตอนนี้คุณเข้าใจพื้นฐานของ ARIA, วิธีที่ ARIA ทำงานร่วมกับความหมายของ HTML เดิม และวิธีใช้ ARIA เพื่อดำเนินการที่สำคัญกับต้นไม้การช่วยเหลือพิเศษ รวมถึงการเปลี่ยนความหมายขององค์ประกอบเดียวแล้ว ต่อไปมาดูวิธีใช้ ARIA เพื่อสื่อข้อมูลที่เปลี่ยนแปลงตามเวลากัน
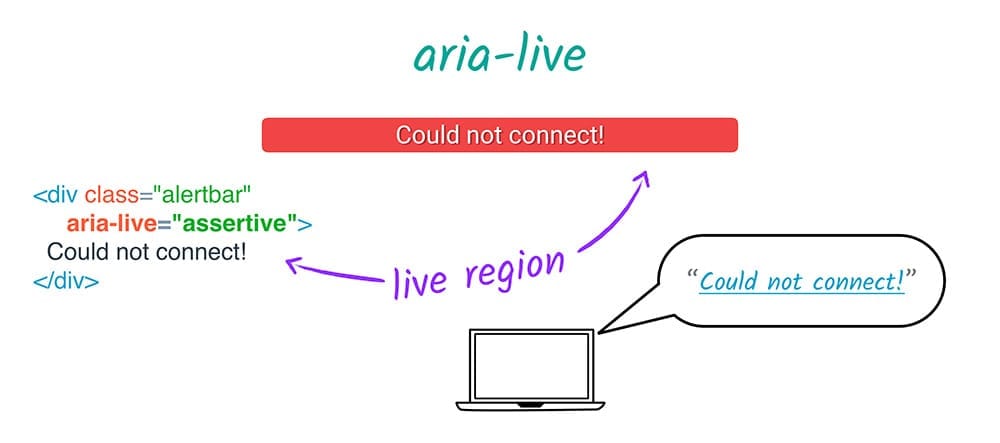
aria-live
aria-live ช่วยให้นักพัฒนาแอปทำเครื่องหมายส่วนหนึ่งของหน้าเว็บเป็น "เผยแพร่" ได้ในความหมายที่ว่าควรแจ้งข้อมูลอัปเดตให้ผู้ใช้ทราบทันที ไม่ว่าผู้ใช้จะอยู่ที่ส่วนใดของหน้าก็ตาม ไม่ใช่แค่ในกรณีที่ผู้ใช้บังเอิญสำรวจส่วนนั้นของหน้า เมื่อองค์ประกอบมีแอตทริบิวต์ aria-live ส่วนต่างๆ ของหน้าเว็บที่มีองค์ประกอบนั้นและองค์ประกอบที่สืบทอดมาจากองค์ประกอบนั้นเรียกว่าภูมิภาคแบบสด

เช่น พื้นที่ที่ใช้งานอยู่อาจเป็นข้อความสถานะที่ปรากฏขึ้นจากการดำเนินการของผู้ใช้ หากข้อความสำคัญมากพอที่จะดึงดูดความสนใจของผู้ใช้ที่มองเห็นได้ ก็สำคัญมากพอที่จะดึงดูดความสนใจของผู้ใช้เทคโนโลยีความช่วยเหลือพิเศษให้ข้อความนั้นด้วยการตั้งค่าแอตทริบิวต์ aria-live เปรียบเทียบdivแบบธรรมดานี้
<div class="status">Your message has been sent.</div>
กับรายการ "สด" ของรายการนั้น
<div class="status" aria-live="polite">Your message has been sent.</div>
aria-live มีค่าที่อนุญาต 3 ค่า ได้แก่ polite, assertive และ off
aria-live="polite"บอกเทคโนโลยีความช่วยเหลือพิเศษให้แจ้งผู้ใช้เกี่ยวกับการเปลี่ยนแปลงนี้เมื่อดำเนินการเสร็จสิ้นแล้ว เหมาะสําหรับใช้ในกรณีที่มีสิ่งสําคัญแต่ไม่เร่งด่วน และคิดเป็นสัดส่วนส่วนใหญ่ของaria-liveการใช้งานaria-live="assertive"จะบอกเทคโนโลยีความช่วยเหลือพิเศษให้หยุดสิ่งที่กำลังทำอยู่และแจ้งให้ผู้ใช้ทราบถึงการเปลี่ยนแปลงนี้ทันที การดำเนินการนี้มีไว้สำหรับข้อมูลอัปเดตที่สำคัญและเร่งด่วนเท่านั้น เช่น ข้อความแจ้งสถานะ เช่น "เกิดข้อผิดพลาดในเซิร์ฟเวอร์และระบบไม่ได้บันทึกการเปลี่ยนแปลงของคุณ โปรดรีเฟรชหน้าเว็บ" หรือข้อมูลอัปเดตในช่องป้อนข้อมูลซึ่งเป็นผลโดยตรงจากการดําเนินการของผู้ใช้ เช่น ปุ่มในวิดเจ็ตตัวควบคุมaria-live="off"บอกเทคโนโลยีความช่วยเหลือให้หยุดการขัดจังหวะaria-liveชั่วคราว
เรามีเคล็ดลับบางอย่างที่จะช่วยให้มั่นใจว่าภูมิภาคที่เผยแพร่อยู่ทำงานได้อย่างถูกต้อง
ก่อนอื่น คุณควรตั้งค่าภูมิภาค aria-live ในการโหลดหน้าเว็บครั้งแรก
ข้อมูลนี้ไม่ใช่กฎตายตัว แต่หากคุณพบปัญหาเกี่ยวกับภูมิภาค aria-live ปัญหานี้อาจเป็นสาเหตุ
ประการที่ 2 โปรแกรมอ่านหน้าจอแต่ละประเภทจะตอบสนองต่อการเปลี่ยนแปลงประเภทต่างๆ แตกต่างกัน ตัวอย่างเช่น คุณสามารถเรียกให้โปรแกรมอ่านหน้าจอบางโปรแกรมแสดงการแจ้งเตือนได้ด้วยการสลับสไตล์ hidden ขององค์ประกอบที่สืบทอดจากค่า true เป็น false
แอตทริบิวต์อื่นๆ ที่ทำงานร่วมกับ aria-live ช่วยให้คุณปรับแต่งสิ่งที่จะสื่อสารกับผู้ใช้ได้เมื่อภูมิภาคที่เผยแพร่เปลี่ยนแปลง
aria-atomic ระบุว่าควรพิจารณาทั้งภูมิภาคเป็นหนึ่งเดียวเมื่อสื่อสารข้อมูลอัปเดตหรือไม่ ตัวอย่างเช่น หากวิดเจ็ตวันที่ประกอบด้วยวัน เดือน และปีมี aria-live=true และ aria-atomic=true และผู้ใช้ใช้ตัวควบคุมตัวนับเพื่อเปลี่ยนค่าของเดือนเท่านั้น ระบบจะอ่านเนื้อหาทั้งหมดของวิดเจ็ตวันที่อีกครั้ง ค่าของ aria-atomic อาจเป็น true หรือ false (ค่าเริ่มต้น)
aria-relevant ระบุประเภทการเปลี่ยนแปลงที่ควรแสดงต่อผู้ใช้
มีตัวเลือกบางอย่างที่อาจใช้แยกกันหรือใช้เป็นรายการโทเค็น
- การเพิ่ม ซึ่งหมายความว่าองค์ประกอบที่เพิ่มลงในภูมิภาคแบบสดมีความสําคัญ เช่น การต่อท้ายข้อมูลพร็อพเพอร์ตี้ไปยังบันทึกข้อความสถานะที่มีอยู่จะหมายความว่าระบบจะประกาศข้อมูลพร็อพเพอร์ตี้นั้นต่อผู้ใช้ (สมมติว่า
aria-atomicคือfalse) - text ซึ่งหมายความว่าเนื้อหาข้อความที่เพิ่มลงในโหนดที่สืบทอดลงมามีความเกี่ยวข้อง เช่น การแก้ไขพร็อพเพอร์ตี้
textContentของช่องข้อความที่กำหนดเองจะอ่านข้อความที่แก้ไขให้ผู้ใช้ฟัง - การนำออก ซึ่งหมายความว่าควรแจ้งให้ผู้ใช้ทราบเกี่ยวกับการนำข้อความหรือโหนดที่สืบทอดออก
- all ซึ่งหมายความว่าการเปลี่ยนแปลงทั้งหมดมีความเกี่ยวข้อง อย่างไรก็ตาม ค่าเริ่มต้นสำหรับ
aria-relevantคือadditions textซึ่งหมายความว่าหากคุณไม่ได้ระบุaria-relevantระบบจะอัปเดตผู้ใช้สำหรับการเพิ่มองค์ประกอบ ซึ่งเป็นสิ่งที่คุณน่าจะต้องการมากที่สุด
สุดท้าย aria-busy ให้คุณแจ้งเทคโนโลยีความช่วยเหลือพิเศษว่าควรละเว้นการเปลี่ยนแปลงองค์ประกอบชั่วคราว เช่น เมื่อมีการโหลด เมื่อทุกอย่างพร้อมแล้ว คุณควรตั้งค่า aria-busy เป็น "เท็จ" เพื่อทำให้การทำงานของเครื่องอ่านเป็นปกติ



