İçerikleri yardımcı teknolojilerden gizleme
aria-hidden
Yardımcı teknoloji kullanıcıları için deneyimi hassaslaştırmada kullanılan bir diğer önemli teknik, yardımcı teknolojinin yalnızca sayfanın alakalı bölümlerinde kullanılmasını sağlamaktır. DOM'un bir bölümünün erişilebilirlik API'lerine maruz kalmamasını sağlamanın birkaç yolu vardır.
Öncelikle, DOM'den açıkça gizlenen öğeler de erişilebilirlik ağacına dahil edilmez. Bu nedenle, visibility:
hidden veya display: none CSS stili olan veya HTML5 hidden özelliğini kullanan her şey de yardımcı teknoloji kullanıcılarından gizlenir.
Ancak görsel olarak oluşturulmayan ancak açıkça gizlenmeyen bir öğe erişilebilirlik ağacına yine de dahil edilir. Yaygın tekniklerden biri, ekranın dışında mutlak konumlandırılmış bir öğeye "yalnızca ekran okuyucu metni" eklemektir.
.sr-only {
position: absolute;
left: -10000px;
width: 1px;
height: 1px;
overflow: hidden;
}
Ayrıca, gördüğümüz gibi, aksi takdirde gizli olan bir öğeye referans veren bir aria-label, aria-labelledby veya aria-describedby özelliği aracılığıyla yalnızca ekran okuyucu metni sağlamak mümkündür.
"Yalnızca ekran okuyucu" metni oluşturma hakkında daha fazla bilgi için Metin gizleme teknikleri başlıklı bu WebAIM makalesine göz atın.
Son olarak ARIA, aria-hidden özelliğini kullanarak görsel olarak gizlenmemiş içeriği yardımcı teknolojiden hariç tutmak için bir mekanizma sağlar.
Bu özelliğin bir öğeye uygulanması, öğeyi ve tüm alt öğelerini erişilebilirlik ağacından etkili bir şekilde kaldırır. Bunun tek istisnası, bir aria-labelledby veya aria-describedby özelliği tarafından referans verilen öğelerdir.
<div class="deck">
<div class="slide" aria-hidden="true">
Sales Targets
</div>
<div class="slide">
Quarterly Sales
</div>
<div class="slide" aria-hidden="true">
Action Items
</div>
</div>
Örneğin, ana sayfaya erişimi engelleyen bir modal kullanıcı arayüzü oluşturuyorsanız aria-hidden kullanabilirsiniz. Bu durumda, görme engeli olmayan bir kullanıcı, sayfanın büyük kısmının şu anda kullanılamadığını belirten yarı saydam bir yer paylaşımı görebilir. Ancak ekran okuyucu kullanıcısı, sayfanın diğer bölümlerini keşfedebilir. Bu durumda, daha önce açıklanan klavye tuzağını oluşturmanın yanı sıra, sayfanın şu anda kapsam dışındaki bölümlerinin de aria-hidden olduğundan emin olmanız gerekir.
ARIA'nın temellerini, yerel HTML anlamlarıyla nasıl etkileşime geçtiğini ve erişilebilirlik ağacında oldukça büyük değişiklikler yapmak ve tek bir öğenin anlamını değiştirmek için nasıl kullanılabileceğini anladığınıza göre, zamana duyarlı bilgileri iletmek için bu özelliği nasıl kullanabileceğimize göz atalım.
aria-live
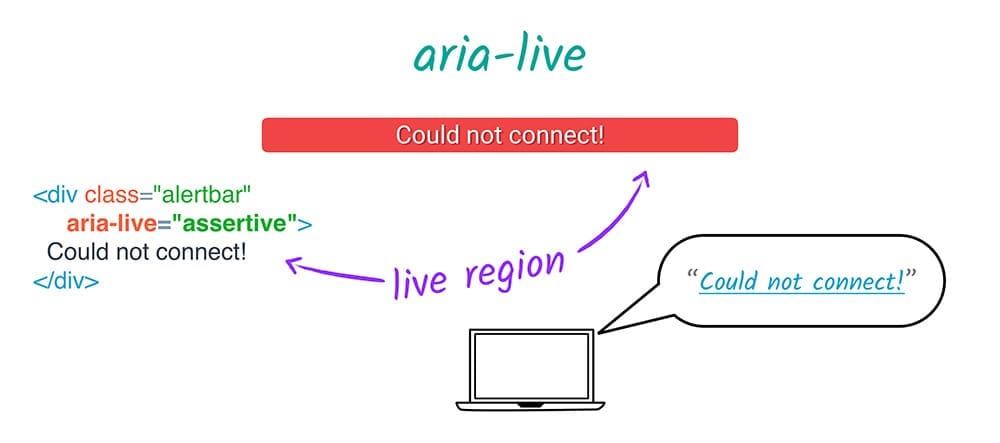
aria-live, geliştiricilerin sayfanın bir bölümünü "canlı" olarak işaretlemesine olanak tanır. Bu sayede, sayfanın o bölümünü keşfetmeleri durumunda değil, sayfa konumundan bağımsız olarak güncellemeler kullanıcılara hemen iletilebilir. Bir öğenin aria-live özelliği varsa bu öğeyi ve alt öğelerini içeren sayfa bölümüne canlı bölge denir.

Örneğin, canlı bölge bir kullanıcı işlemi sonucunda görünen durum mesajı olabilir. Görme engeli olmayan bir kullanıcının dikkatini çekecek kadar önemli olan bir ileti, aria-live özelliğini ayarlayarak yardımcı teknoloji kullanıcısının dikkatini de çekecek kadar önemlidir. Bu düz div
<div class="status">Your message has been sent.</div>
"canlı" muadili ile.
<div class="status" aria-live="polite">Your message has been sent.</div>
aria-live için izin verilen üç değer vardır: polite, assertive ve off.
aria-live="polite", yardımcı teknolojiye, o anda yaptığı işlemi tamamladığında kullanıcıyı bu değişiklik konusunda uyarmasını söyler. Önemli ancak acil olmayan vearia-livekullanımının büyük bir kısmını oluşturan konular için idealdir.aria-live="assertive", yardımcı teknolojiye ne yapıyorsa onu durdurmasını ve kullanıcıyı bu değişiklik konusunda hemen uyarmasını söyler. Bu yalnızca "Sunucu hatası oluştu ve değişiklikleriniz kaydedilmedi. Lütfen sayfayı yenileyin" gibi bir durum mesajı veya kullanıcı işleminin doğrudan bir sonucu olarak giriş alanında yapılan güncellemeler (ör. bir adımlayıcı widget'ındaki düğmeler) gibi önemli ve acil güncellemeler içindir.aria-live="off", yardımcı teknolojiyearia-livekesintilerini geçici olarak askıya almasını söyler.
Canlı bölgelerinizin düzgün çalıştığından emin olmak için bazı püf noktaları vardır.
Öncelikle, aria-live bölgeniz muhtemelen ilk sayfa yüklemesinde ayarlanmalıdır.
Bu kesin bir kural olmamakla birlikte, bir aria-live bölgesiyle ilgili sorun yaşıyorsanız bu durum söz konusu olabilir.
İkinci olarak, farklı ekran okuyucular farklı türde değişikliklere farklı tepki verir. Örneğin, bir alt öğenin hidden stilini true değerinden false değerine değiştirerek bazı ekran okuyucularda uyarı tetikleyebilirsiniz.
aria-live ile çalışan diğer özellikler, canlı bölge değiştiğinde kullanıcıya iletilenlere ince ayar yapmanıza yardımcı olur.
aria-atomic, güncellemeler iletilirken bölgenin tamamının tek bir bütün olarak değerlendirilip değerlendirilmeyeceğini belirtir. Örneğin, gün, ay ve yıldan oluşan bir tarih widget'ında aria-live=true ve aria-atomic=true varsa ve kullanıcı yalnızca ayın değerini değiştirmek için bir adım kontrolörü kullanıyorsa tarih widget'ının tüm içeriği tekrar okunur. aria-atomic değeri true veya false (varsayılan) olabilir.
aria-relevant, kullanıcıya hangi tür değişikliklerin sunulacağını belirtir.
Ayrı olarak veya jeton listesi olarak kullanılabilecek bazı seçenekler vardır.
- ekleme, yani canlı bölgeye eklenen tüm öğeler önemli Örneğin, mevcut bir durum mesajı günlüğüne bir span eklendiğinde, span'ın kullanıcıya bildirileceği anlamına gelir (
aria-atomic'ünfalseolduğu varsayılır). - metin, yani herhangi bir alt öğe düğümüne eklenen metin içeriğinin alakalı olması Örneğin, bir özel metin alanının
textContentmülkünü değiştirmek, değiştirilen metni kullanıcıya okur. - removals (kaldırmalar) özelliğidir. Bu özellik, herhangi bir metnin veya alt öğelerinin kaldırılmasının kullanıcıya bildirilmesi gerektiği anlamına gelir.
- all (tüm değişikliklerin alakalı olduğu anlamına gelir). Ancak
aria-relevantiçin varsayılan değeradditions text'tır. Yaniaria-relevant'yi belirtmezseniz öğeye yapılan eklemeler için kullanıcıyı günceller. Bu da büyük olasılıkla istediğiniz şeydir.
Son olarak aria-busy, yardımcı teknolojiye bir öğedeki değişiklikleri (ör. öğe yüklenirken) geçici olarak yoksayması gerektiğini bildirmenize olanak tanır. Her şey tamamlandığında, okuyucunun çalışmasını normalleştirmek için aria-busy yanlış değerine ayarlanmalıdır.



