隱藏輔助技術的內容
aria-hidden
針對輔助技術使用者進行微調時,另一個重要的技巧是確保只有網頁的相關部分會向輔助技術顯示。您可以透過多種方式,確保 DOM 的某個部分不會公開給無障礙 API。
首先,任何在 DOM 中明確隱藏的項目也不會納入無障礙樹狀結構。因此,任何具有 visibility:
hidden 或 display: none CSS 樣式,或使用 HTML5 hidden 屬性的內容,都會隱藏在輔助技術使用者面前。
不過,如果元素未以視覺方式算繪,但未明確隱藏,仍會列入無障礙樹狀結構。其中一種常見技巧是在絕對定位在螢幕外部的元素中加入「僅供螢幕閱讀器使用的文字」。
.sr-only {
position: absolute;
left: -10000px;
width: 1px;
height: 1px;
overflow: hidden;
}
此外,如同我們所見,您也可以透過 aria-label、aria-labelledby 或 aria-describedby 屬性,提供僅供螢幕閱讀器使用的文字,並參照隱藏的元素。
如要進一步瞭解如何建立「僅限螢幕閱讀器」文字,請參閱這篇 WebAIM 文章,瞭解隱藏文字的技巧。
最後,ARIA 提供一種機制,可使用 aria-hidden 屬性,將內容排除在視覺上未隱藏的輔助技術之外。將這個屬性套用至元素,即可有效從無障礙樹狀結構中移除該元素及其所有子項。唯一的例外狀況是 aria-labelledby 或 aria-describedby 屬性所參照的元素。
<div class="deck">
<div class="slide" aria-hidden="true">
Sales Targets
</div>
<div class="slide">
Quarterly Sales
</div>
<div class="slide" aria-hidden="true">
Action Items
</div>
</div>
舉例來說,如果您要建立會阻擋存取主頁面的模式 UI,可以使用 aria-hidden。在這種情況下,視障使用者可能會看到某種半透明的疊加層,指出目前無法使用網頁的大部分內容,但螢幕閱讀器使用者仍可瀏覽網頁的其他部分。在這種情況下,除了建立鍵盤陷阱 (如前所述),您還必須確保目前超出範圍的頁面部分也是 aria-hidden。
您現在已瞭解 ARIA 的基本概念、如何搭配原生 HTML 語意,以及如何使用 ARIA 對無障礙樹狀結構進行重大調整,以及變更單一元素的語意。現在,讓我們來看看如何使用 ARIA 傳達時間敏感資訊。
aria-live
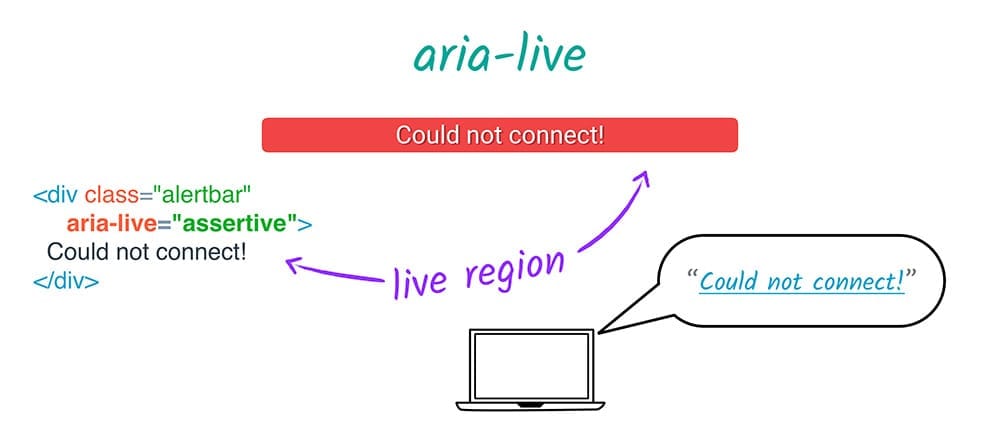
aria-live 可讓開發人員將網頁的部分內容標示為「即時」,也就是無論網頁位置為何,都應立即向使用者傳達更新內容,而不是等到使用者剛好瀏覽該部分內容時才傳達。如果元素含有 aria-live 屬性,則包含該元素及其子項的網頁部分稱為「動態區域」。

舉例來說,直播區域可能是使用者操作後顯示的狀態訊息。如果訊息足夠重要,能吸引視障使用者的注意,那麼設定 aria-live 屬性,就能吸引輔助技術使用者的注意。比較這個一般 div
<div class="status">Your message has been sent.</div>
與「live」對應。
<div class="status" aria-live="polite">Your message has been sent.</div>
aria-live 有三個允許的值:polite、assertive 和 off。
aria-live="polite"會告訴輔助技術,在完成目前的操作後,提醒使用者這項變更。如果某項工作重要但不緊急,且占aria-live使用量的大多數,就很適合使用此類工作。aria-live="assertive"會要求輔助技術中斷任何操作,並立即向使用者發出這項變更的警示。這項功能僅適用於重要且緊急的更新,例如「發生伺服器錯誤,您的變更未儲存;請重新整理網頁」這類狀態訊息,或是使用者操作 (例如步進器小工具上的按鈕) 直接導致的輸入欄位更新。aria-live="off"會通知輔助技術暫時停止aria-live中斷。
您可以透過一些技巧,確保直播區域正常運作。
首先,您應該在初始網頁載入時設定 aria-live 區域。這並非絕對的規則,但如果您在 aria-live 區域遇到問題,這可能就是原因。
其次,不同類型的螢幕閱讀器對不同類型的變更會有不同的反應。舉例來說,您可以將子元素的 hidden 樣式從 true 切換為 false,在某些螢幕閱讀器上觸發警示。
aria-live 支援的其他屬性可協助您微調在直播區域變更時向使用者傳達的內容。
aria-atomic 會指出在傳送更新時,是否應將整個區域視為整體。舉例來說,如果日期小工具包含日期、月份和年份,且有 aria-live=true 和 aria-atomic=true,使用者使用步進控制項只變更月份的值,則系統會再次讀取日期小工具的完整內容。aria-atomic 的值可能是 true 或 false (預設值)。
aria-relevant 會指出應向使用者顯示哪些類型的變更。有些選項可單獨使用,或做為符記清單。
- 新增,表示新增至即時區域的任何元素都很重要。舉例來說,如果您將 span 附加至現有的狀態訊息記錄,就表示 span 會向使用者宣布 (假設
aria-atomic是false)。 - text,表示新增至任何子節點的文字內容皆相關。舉例來說,修改自訂文字欄位的
textContent屬性,會向使用者朗讀經過修改的文字。 - 移除,表示應向使用者傳達任何文字或子節點的移除作業。
- all,表示所有變更都與此相關。不過,
aria-relevant的預設值是additions text,也就是說,如果您未指定aria-relevant,系統會更新使用者對元素的任何新增內容,這也是您最有可能想要的結果。
最後,aria-busy 可讓您通知輔助技術,應暫時忽略元素的變更,例如在載入內容時。一切就緒後,應將 aria-busy 設為 false,以便將讀取器的運作標準化。




