向辅助技术隐藏内容
aria-hidden
在为辅助技术用户优化体验方面,另一项重要技巧是确保仅向辅助技术显示网页的相关部分。您可以通过多种方式确保 DOM 的某个部分不会向无障碍功能 API 公开。
首先,从 DOM 中明确隐藏的任何内容也不会包含在无障碍树中。因此,任何 CSS 样式为 visibility:
hidden 或 display: none 或使用 HTML5 hidden 属性的元素也会对辅助技术用户隐藏。
不过,未以视觉方式呈现但未明确隐藏的元素仍会包含在无障碍功能树中。一种常见的技术是在绝对定位到屏幕外面的元素中添加“仅限屏幕阅读器的文本”。
.sr-only {
position: absolute;
left: -10000px;
width: 1px;
height: 1px;
overflow: hidden;
}
此外,正如我们所见,您可以通过引用其他方式隐藏的元素的 aria-label、aria-labelledby 或 aria-describedby 属性来提供仅供屏幕阅读器使用的文本。
如需详细了解如何创建“仅限屏幕阅读器”文本,请参阅这篇 WebAIM 文章,了解隐藏文本的技巧。
最后,ARIA 提供了一种机制,可使用 aria-hidden 属性从辅助技术中排除并非视觉上隐藏的内容。将此属性应用于元素可有效地将其及其所有后代从无障碍功能树中移除。唯一的例外是 aria-labelledby 或 aria-describedby 属性引用的元素。
<div class="deck">
<div class="slide" aria-hidden="true">
Sales Targets
</div>
<div class="slide">
Quarterly Sales
</div>
<div class="slide" aria-hidden="true">
Action Items
</div>
</div>
例如,如果您要创建一些会阻止用户访问主页面的模态界面,则可以使用 aria-hidden。在这种情况下,视力正常的用户可能会看到某种半透明叠加层,表明网页的大部分内容目前无法使用,但屏幕阅读器用户可能仍能浏览网页的其他部分。在这种情况下,除了创建前面介绍的键盘陷阱之外,您还需要确保页面当前超出范围的部分也为 aria-hidden。
现在,您已经了解了 ARIA 的基础知识、它如何与原生 HTML 语义搭配使用,以及它如何用于对无障碍树执行相当大的操作以及更改单个元素的语义。接下来,我们来看看如何使用它传达具有时效性的信息。
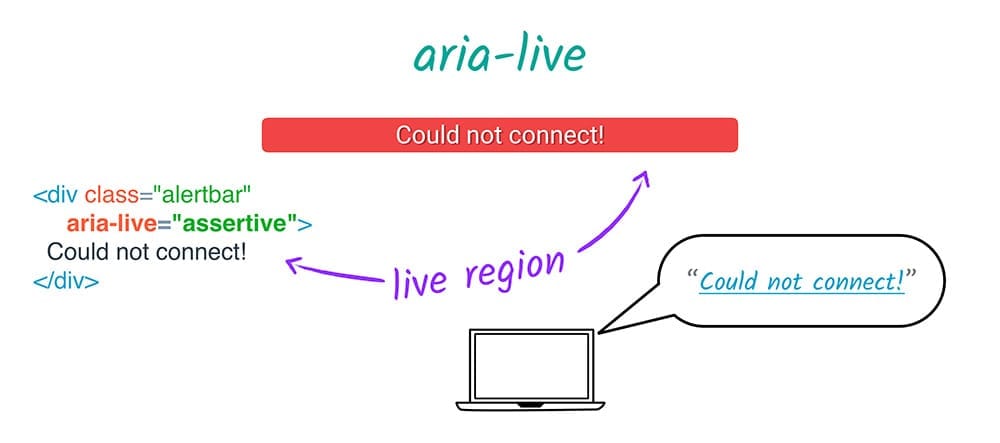
aria-live
aria-live 允许开发者将网页的某个部分标记为“有效”,这意味着无论用户位于网页上的什么位置,系统都应立即向用户传达更新,而不是仅在用户恰好浏览到该部分时才传达更新。当元素具有 aria-live 属性时,包含该元素及其子元素的网页部分称为动态区域。

例如,实时区域可以是因用户操作而显示的状态消息。如果消息足够重要,足以吸引视力正常的用户的注意力,那么您也可以通过设置其 aria-live 属性,将辅助技术用户的注意力引导到该消息。比较以下普通 div
<div class="status">Your message has been sent.</div>
与其“实时”对应项。
<div class="status" aria-live="polite">Your message has been sent.</div>
aria-live 有三个允许的值:polite、assertive 和 off。
aria-live="polite"会指示辅助技术在完成当前正在执行的所有操作后,提醒用户此项更改。如果某项工作重要但不紧急,则非常适合使用这种模式,这也是aria-live的大多数用例。aria-live="assertive"会指示辅助技术中断其正在执行的任何操作,并立即提醒用户此更改。此功能仅适用于重要且紧急的更新,例如“服务器出错,您的更改未保存;请刷新页面”等状态消息,或直接由用户操作(例如步进器 widget 上的按钮)导致的输入字段更新。aria-live="off"会指示辅助技术暂时暂停aria-live中断。
您可以使用一些技巧来确保直播区域正常运行。
首先,您应该在初始网页加载时设置 aria-live 区域。这并不是一个硬性规则,但如果您在 aria-live 区域遇到问题,这可能就是原因。
其次,不同的屏幕阅读器对不同类型的更改有不同的响应。例如,您可以通过将子元素的 hidden 样式从 true 切换为 false,在某些屏幕阅读器上触发提醒。
与 aria-live 搭配使用的其他属性可帮助您微调在直播区域发生变化时向用户传达的内容。
aria-atomic 用于指明在传达更新时是否应将整个区域视为一个整体。例如,如果由日期、月份和年份组成的日期微件包含 aria-live=true 和 aria-atomic=true,并且用户使用步进器控件仅更改月份的值,则系统会再次读出日期微件的完整内容。aria-atomic 的值可以是 true 或 false(默认值)。
aria-relevant 表示应向用户显示哪些类型的更改。有些选项可以单独使用,也可以作为令牌列表使用。
- 添加,这意味着添加到动态区域的任何元素都很重要。例如,将 span 附加到现有状态消息日志意味着系统会向用户通报该 span(假设
aria-atomic为false)。 - text,表示添加到任何子孙节点的文本内容相关。例如,修改自定义文本字段的
textContent属性会向用户读出修改后的文本。 - 移除,这意味着应向用户传达移除任何文本或后代节点的情况。
- all,表示所有更改都相关。不过,
aria-relevant的默认值为additions text,这意味着,如果您未指定aria-relevant,系统会在元素中添加任何内容时通知用户,这正是您最可能需要的。
最后,aria-busy 可让您通知辅助技术,让其暂时忽略元素的更改,例如在内容加载时。一切就绪后,应将 aria-busy 设为 false,以使读取器的操作正常化。




