Скрытие контента от вспомогательных технологий
ария-скрытая
Еще один важный метод тонкой настройки взаимодействия с пользователями ассистивных технологий предполагает обеспечение того, чтобы только соответствующие части страницы подвергались воздействию ассистивных технологий. Существует несколько способов гарантировать, что раздел DOM не будет доступен API специальных возможностей.
Во-первых, все, что явно скрыто от DOM, также не будет включено в дерево доступности. Таким образом, все, что имеет стиль visibility: hidden или display: none или использует атрибут hidden HTML5, также будет скрыто от пользователей вспомогательных технологий.
Однако элемент, который не отображается визуально, но и не скрыт явно, все равно включается в дерево доступности. Одним из распространенных методов является включение «текста только для чтения с экрана» в элемент, который абсолютно позиционируется за кадром.
.sr-only {
position: absolute;
left: -10000px;
width: 1px;
height: 1px;
overflow: hidden;
}
Кроме того, как мы видели, можно предоставить только текст для чтения с экрана через атрибут aria-label , aria-labelledby или aria-describedby ссылающийся на элемент, который в противном случае скрыт.
Дополнительную информацию о создании текста «только для чтения с экрана» см. в статье WebAIM о методах сокрытия текста .
Наконец, ARIA предоставляет механизм исключения контента из вспомогательных технологий, который не скрыт визуально, с помощью атрибута aria-hidden . Применение этого атрибута к элементу эффективно удаляет его и всех его потомков из дерева доступности. Единственным исключением являются элементы, на которые ссылается атрибут aria-labelledby или aria-describedby .
<div class="deck">
<div class="slide" aria-hidden="true">
Sales Targets
</div>
<div class="slide">
Quarterly Sales
</div>
<div class="slide" aria-hidden="true">
Action Items
</div>
</div>
Например, вы можете использовать aria-hidden если создаете модальный пользовательский интерфейс, блокирующий доступ к главной странице. В этом случае зрячий пользователь может увидеть своего рода полупрозрачное наложение, указывающее, что большая часть страницы в настоящее время не может быть использована, но пользователь программы чтения с экрана все равно сможет исследовать другие части страницы. В этом случае, помимо создания ловушки клавиатуры , описанной ранее , вам необходимо убедиться, что части страницы, которые в данный момент находятся вне области видимости, также aria-hidden .
Теперь, когда вы понимаете основы ARIA, как он работает с собственной семантикой HTML и как его можно использовать для выполнения довольно серьезных операций в дереве доступности, а также для изменения семантики одного элемента, давайте посмотрим, как мы можем использовать его для передачи информации, зависящей от времени.
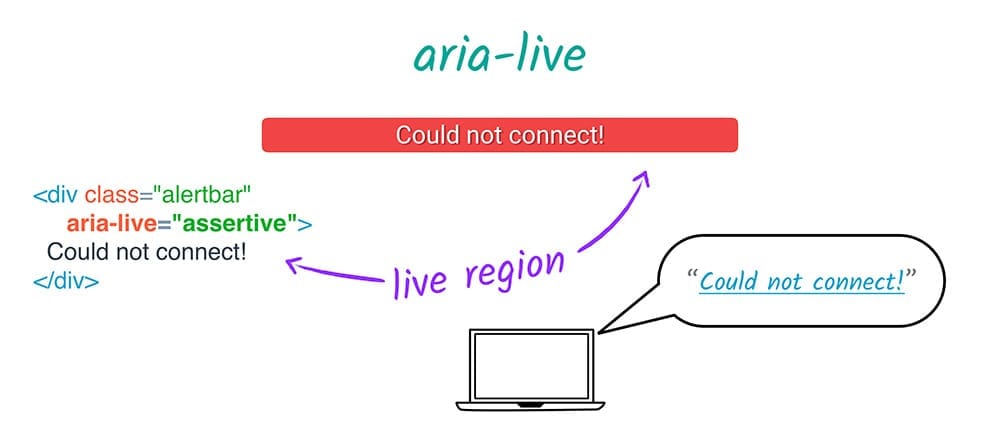
ария-живая
aria-live позволяет разработчикам помечать часть страницы как «действующую» в том смысле, что обновления должны сообщаться пользователям немедленно, независимо от положения страницы, а не если они просто случайно исследуют эту часть страницы. Когда элемент имеет атрибут aria-live , часть страницы, содержащая его и его потомков, называется живой областью .

Например, активный регион может представлять собой сообщение о состоянии, которое появляется в результате действия пользователя. Если сообщение достаточно важно, чтобы привлечь внимание зрячего пользователя, оно достаточно важно, чтобы направить на него внимание пользователя вспомогательных технологий, установив его атрибут aria-live . Сравните этот простой div
<div class="status">Your message has been sent.</div>
со своим «живым» аналогом.
<div class="status" aria-live="polite">Your message has been sent.</div>
aria-live имеет три допустимых значения: polite , assertive и off .
-
aria-live="polite"сообщает вспомогательным технологиям о необходимости предупредить пользователя об этом изменении, когда он закончит все, что делает в данный момент. Его удобно использовать, если что-то важно, но не срочно, и на него приходится большая часть использованияaria-live. -
aria-live="assertive"сообщает вспомогательным технологиям о необходимости прерывать все, что они делают, и немедленно предупреждать пользователя об этом изменении. Это касается только важных и срочных обновлений, таких как сообщение о состоянии типа «Произошла ошибка сервера, и ваши изменения не сохранены; пожалуйста, обновите страницу» или обновлений в поле ввода как прямой результат действий пользователя, таких как кнопки на пошаговом виджете. -
aria-live="off"указывает вспомогательным технологиям временно приостановить прерыванияaria-live.
Есть несколько хитростей, которые помогут убедиться, что ваши живые регионы работают правильно.
Во-первых, ваш регион aria-live вероятно, должен быть установлен при начальной загрузке страницы. Это не строгое правило, но если у вас возникли проблемы с регионом, aria-live , это может быть проблемой.
Во-вторых, разные программы чтения с экрана по-разному реагируют на разные типы изменений. Например, можно вызвать оповещение в некоторых программах чтения с экрана, переключив стиль hidden элемента-потомка с true на false.
Другие атрибуты, работающие с aria-live помогают точно настроить то, что сообщается пользователю при изменении живого региона.
aria-atomic указывает, следует ли рассматривать весь регион как единое целое при передаче обновлений. Например, если виджет даты, состоящий из дня, месяца и года, имеет aria-live=true и aria-atomic=true и пользователь использует пошаговый элемент управления для изменения значения только месяца, все содержимое виджета даты будет считано снова. Значение aria-atomic может быть true или false (по умолчанию).
aria-relevant указывает, какие типы изменений должны быть представлены пользователю. Есть некоторые опции, которые можно использовать отдельно или в виде списка токенов.
- adds , что означает, что любой элемент, добавляемый в активную область, имеет значение. Например, добавление диапазона к существующему журналу сообщений о состоянии будет означать, что этот диапазон будет объявлен пользователю (при условии, что
aria-atomicимеет значениеfalse). - text , что означает, что текстовое содержимое, добавляемое к любому узлу-потомку, является релевантным. Например, изменение свойства
textContentнастраиваемого текстового поля приведет к прочтению измененного текста пользователю. - Removes , что означает, что удаление любого текста или узлов-потомков должно быть передано пользователю.
- all , что означает, что все изменения актуальны. Однако значением по умолчанию для
aria-relevantявляетсяadditions text. Это означает, что если вы не укажетеaria-relevantон будет обновлять пользователя для любого дополнения к элементу, что вам, скорее всего, и понадобится.
Наконец, aria-busy позволяет вам уведомить вспомогательные технологии о том, что они должны временно игнорировать изменения в элементе, например, когда что-то загружается. Как только все будет на месте, aria-busy следует установить значение false, чтобы нормализовать работу устройства чтения.




