সহায়ক প্রযুক্তি থেকে বিষয়বস্তু লুকানো
aria- লুকানো
সহায়ক প্রযুক্তি ব্যবহারকারীদের অভিজ্ঞতাকে সূক্ষ্ম-টিউনিং করার আরেকটি গুরুত্বপূর্ণ কৌশল হল পৃষ্ঠার শুধুমাত্র প্রাসঙ্গিক অংশগুলি সহায়ক প্রযুক্তির সংস্পর্শে এসেছে তা নিশ্চিত করা। DOM-এর একটি অংশ যাতে অ্যাক্সেসিবিলিটি API-এর সংস্পর্শে না আসে তা নিশ্চিত করার বিভিন্ন উপায় রয়েছে।
প্রথমত, DOM থেকে স্পষ্টভাবে লুকানো যেকোনও অ্যাক্সেসিবিলিটি ট্রিতে অন্তর্ভুক্ত করা হবে না। সুতরাং visibility: hidden বা display: none বা HTML5 hidden বৈশিষ্ট্য ব্যবহার করে না তাও সহায়ক প্রযুক্তি ব্যবহারকারীদের কাছ থেকে লুকানো হবে।
যাইহোক, একটি উপাদান যা দৃশ্যত রেন্ডার করা হয় না কিন্তু স্পষ্টভাবে লুকানো হয় না তা এখনও অ্যাক্সেসিবিলিটি ট্রিতে অন্তর্ভুক্ত করা হয়। একটি সাধারণ কৌশল হল অফস্ক্রিনে পরম অবস্থানে থাকা একটি উপাদানে "স্ক্রিন রিডার শুধুমাত্র পাঠ্য" অন্তর্ভুক্ত করা।
.sr-only {
position: absolute;
left: -10000px;
width: 1px;
height: 1px;
overflow: hidden;
}
এছাড়াও, আমরা যেমন দেখেছি, aria-label , aria-labelledby , বা aria-describedby অ্যাট্রিবিউটের মাধ্যমে স্ক্রীন রিডারকে শুধুমাত্র পাঠ্য প্রদান করা সম্ভব যা অন্যথায় লুকানো একটি উপাদানকে উল্লেখ করে।
"শুধু স্ক্রীন রিডার" টেক্সট তৈরির বিষয়ে আরও তথ্যের জন্য টেক্সট লুকানোর কৌশলগুলির উপর এই WebAIM নিবন্ধটি দেখুন।
অবশেষে, ARIA aria-hidden বৈশিষ্ট্য ব্যবহার করে, দৃশ্যত লুকানো নয় এমন সহায়ক প্রযুক্তি থেকে বিষয়বস্তু বাদ দেওয়ার জন্য একটি প্রক্রিয়া প্রদান করে। একটি উপাদানে এই বৈশিষ্ট্যটি প্রয়োগ করা কার্যকরভাবে এটি এবং এর সমস্ত বংশধরদের অ্যাক্সেসিবিলিটি ট্রি থেকে সরিয়ে দেয়৷ শুধুমাত্র ব্যতিক্রম হল একটি aria-labelledby বা aria-describedby বৈশিষ্ট্য দ্বারা উল্লেখ করা উপাদানগুলি।
<div class="deck">
<div class="slide" aria-hidden="true">
Sales Targets
</div>
<div class="slide">
Quarterly Sales
</div>
<div class="slide" aria-hidden="true">
Action Items
</div>
</div>
উদাহরণস্বরূপ, আপনি aria-hidden ব্যবহার করতে পারেন যদি আপনি কিছু মডেল UI তৈরি করেন যা মূল পৃষ্ঠায় অ্যাক্সেস ব্লক করে। এই ক্ষেত্রে, একজন দর্শনীয় ব্যবহারকারী কিছু ধরণের আধা-স্বচ্ছ ওভারলে দেখতে পারেন যা নির্দেশ করে যে পৃষ্ঠাটির বেশিরভাগ বর্তমানে ব্যবহার করা যাবে না, তবে একজন স্ক্রিন রিডার ব্যবহারকারী এখনও পৃষ্ঠার অন্যান্য অংশগুলি অন্বেষণ করতে সক্ষম হতে পারে৷ এই ক্ষেত্রে, পূর্বে ব্যাখ্যা করা কীবোর্ড ফাঁদ তৈরি করার পাশাপাশি, আপনাকে নিশ্চিত করতে হবে যে পৃষ্ঠার যে অংশগুলি বর্তমানে সুযোগের বাইরে রয়েছে সেগুলিও aria-hidden আছে।
এখন যেহেতু আপনি ARIA-এর মূল বিষয়গুলি বুঝতে পেরেছেন, এটি কীভাবে নেটিভ HTML শব্দার্থবিদ্যার সাথে কাজ করে, এবং কীভাবে এটি অ্যাক্সেসিবিলিটি ট্রিতে মোটামুটি বড় সার্জারি করার পাশাপাশি একটি একক উপাদানের শব্দার্থ পরিবর্তন করতে ব্যবহার করা যেতে পারে, আসুন আমরা কীভাবে সময়-সংবেদনশীল তথ্য জানাতে এটি ব্যবহার করতে পারি তা দেখি৷
aria-লাইভ
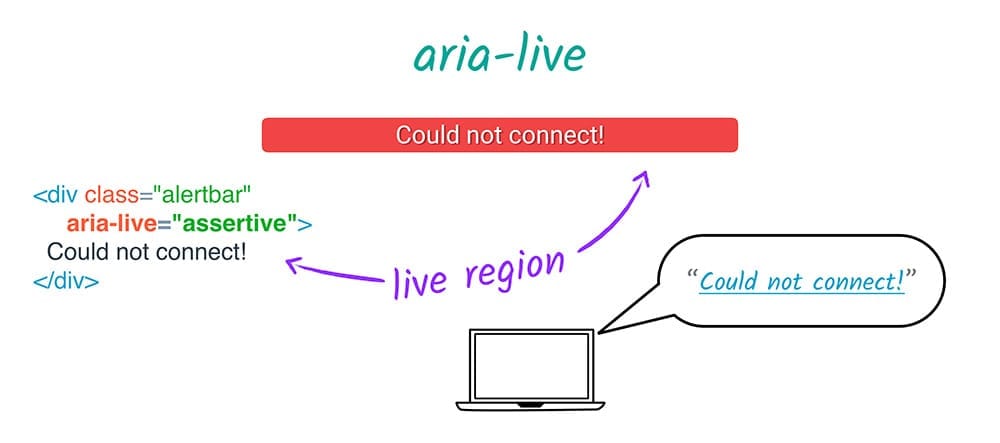
aria-live বিকাশকারীদের পৃষ্ঠার একটি অংশকে "লাইভ" হিসাবে চিহ্নিত করতে দেয় এই অর্থে যে আপডেটগুলি পৃষ্ঠার অবস্থান নির্বিশেষে অবিলম্বে ব্যবহারকারীদের সাথে যোগাযোগ করা উচিত, বরং তারা যদি পৃষ্ঠার সেই অংশটি অন্বেষণ করে। যখন একটি উপাদানের একটি aria-live বৈশিষ্ট্য থাকে, তখন এটি এবং এর বংশধরদের ধারণকারী পৃষ্ঠার অংশটিকে একটি লাইভ অঞ্চল বলা হয়।

উদাহরণস্বরূপ, একটি লাইভ অঞ্চল একটি স্থিতি বার্তা হতে পারে যা ব্যবহারকারীর কর্মের ফলে প্রদর্শিত হয়। বার্তাটি যদি একজন দৃষ্টিগ্রাহ্য ব্যবহারকারীর মনোযোগ আকর্ষণ করার জন্য যথেষ্ট গুরুত্বপূর্ণ হয়, তাহলে এটির aria-live বৈশিষ্ট্য সেট করে একজন সহায়ক প্রযুক্তি ব্যবহারকারীর মনোযোগকে নির্দেশ করা যথেষ্ট গুরুত্বপূর্ণ। এই প্লেইন div তুলনা করুন
<div class="status">Your message has been sent.</div>
এর "লাইভ" প্রতিপক্ষের সাথে।
<div class="status" aria-live="polite">Your message has been sent.</div>
aria-live তিনটি অনুমোদিত মান রয়েছে: polite , assertive এবং off ।
-
aria-live="polite"ব্যবহারকারীকে এই পরিবর্তন সম্পর্কে সতর্ক করার জন্য সহায়ক প্রযুক্তিকে বলে যখন এটি বর্তমানে যা করছে তা শেষ করে ফেলে। কিছু গুরুত্বপূর্ণ কিন্তু জরুরী না হলে এটি ব্যবহার করা দুর্দান্ত, এবং বেশিরভাগaria-liveব্যবহারের জন্য দায়ী। -
aria-live="assertive"সহায়ক প্রযুক্তিকে বলে যে এটি যা কিছু করছে তাতে বাধা দিতে এবং ব্যবহারকারীকে অবিলম্বে এই পরিবর্তন সম্পর্কে সতর্ক করতে। এটি শুধুমাত্র গুরুত্বপূর্ণ এবং জরুরী আপডেটের জন্য, যেমন একটি স্থিতি বার্তা যেমন "সার্ভার ত্রুটি হয়েছে এবং আপনার পরিবর্তনগুলি সংরক্ষিত হয়নি; অনুগ্রহ করে পৃষ্ঠাটি রিফ্রেশ করুন", বা ব্যবহারকারীর ক্রিয়াকলাপের সরাসরি ফলাফল হিসাবে একটি ইনপুট ক্ষেত্রের আপডেট, যেমন একটি স্টেপার উইজেটে বোতাম। -
aria-live="off"aria-liveবাধাগুলি সাময়িকভাবে স্থগিত করতে সহায়ক প্রযুক্তিকে বলে৷
আপনার লাইভ অঞ্চলগুলি সঠিকভাবে কাজ করে তা নিশ্চিত করার জন্য কিছু কৌশল রয়েছে৷
প্রথমত, আপনার aria-live অঞ্চল সম্ভবত প্রাথমিক পৃষ্ঠা লোডে সেট করা উচিত। এটি একটি হার্ড-এবং-দ্রুত নিয়ম নয়, তবে আপনি যদি aria-live অঞ্চলে সমস্যায় পড়েন তবে এটি সমস্যা হতে পারে।
দ্বিতীয়ত, বিভিন্ন স্ক্রীন রিডার বিভিন্ন ধরনের পরিবর্তনে ভিন্নভাবে প্রতিক্রিয়া দেখায়। উদাহরণ স্বরূপ, কিছু স্ক্রীন রিডারে একটি ডিসেন্ডেন্ট এলিমেন্টের hidden স্টাইল সত্য থেকে মিথ্যাতে টগল করে সতর্কতা ট্রিগার করা সম্ভব।
aria-live সাথে কাজ করে এমন অন্যান্য বৈশিষ্ট্যগুলি আপনাকে লাইভ অঞ্চল পরিবর্তন করার সময় ব্যবহারকারীকে কী জানানো হয় তা ঠিক করতে সাহায্য করে।
aria-atomic ইঙ্গিত করে যে আপডেট যোগাযোগ করার সময় সমগ্র অঞ্চলটিকে সম্পূর্ণরূপে বিবেচনা করা উচিত কিনা। উদাহরণস্বরূপ, যদি একটি দিন, মাস এবং বছর সমন্বিত একটি তারিখ উইজেটে aria-live=true এবং aria-atomic=true থাকে এবং ব্যবহারকারী শুধুমাত্র মাসের মান পরিবর্তন করতে একটি স্টেপার নিয়ন্ত্রণ ব্যবহার করে, তারিখ উইজেটের সম্পূর্ণ বিষয়বস্তু আবার পড়া হবে। aria-atomic এর মান true বা false হতে পারে (ডিফল্ট)।
aria-relevant নির্দেশ করে ব্যবহারকারীর কাছে কী ধরনের পরিবর্তন উপস্থাপন করা উচিত। কিছু বিকল্প আছে যা আলাদাভাবে বা টোকেন তালিকা হিসাবে ব্যবহার করা যেতে পারে।
- সংযোজন , যার অর্থ লাইভ অঞ্চলে যোগ করা যেকোন উপাদান তাৎপর্যপূর্ণ। উদাহরণস্বরূপ, স্ট্যাটাস বার্তাগুলির একটি বিদ্যমান লগে একটি স্প্যান যুক্ত করার অর্থ হল যে স্প্যানটি ব্যবহারকারীর কাছে ঘোষণা করা হবে (ধরে নেওয়া যে
aria-atomicfalseছিল)। - টেক্সট , মানে যে কোন ডিসেন্ডেন্ট নোডে যোগ করা টেক্সট বিষয়বস্তু প্রাসঙ্গিক। উদাহরণস্বরূপ, একটি কাস্টম টেক্সট ফিল্ডের
textContentপ্রপার্টি পরিবর্তন করা হলে ব্যবহারকারীর কাছে পরিবর্তিত টেক্সট পড়বে। - removals , মানে যে কোনো টেক্সট বা ডিসেন্ডেন্ট নোড অপসারণ ব্যবহারকারীকে জানানো উচিত।
- সব , যার মানে সব পরিবর্তন প্রাসঙ্গিক। যাইহোক,
aria-relevantএর জন্য ডিফল্ট মান হলadditions text, যার অর্থ আপনি যদিaria-relevantনির্দিষ্ট না করেন তবে এটি ব্যবহারকারীকে উপাদানটিতে কোনো যোগ করার জন্য আপডেট করবে, যা আপনি সম্ভবত চান।
অবশেষে, aria-busy আপনাকে সহায়ক প্রযুক্তিকে অবহিত করতে দেয় যে এটি একটি উপাদানের পরিবর্তনগুলিকে সাময়িকভাবে উপেক্ষা করবে, যেমন যখন জিনিসগুলি লোড হচ্ছে। সবকিছু ঠিক হয়ে গেলে, পাঠকের ক্রিয়াকলাপকে স্বাভাবিক করার জন্য aria-busy মিথ্যাতে সেট করা উচিত।




