Menyembunyikan konten dari teknologi pendukung
aria-hidden
Teknik penting lainnya dalam menyesuaikan pengalaman bagi pengguna teknologi bantu melibatkan memastikan bahwa hanya bagian halaman yang relevan yang ditampilkan ke teknologi bantu. Ada beberapa cara untuk memastikan bahwa bagian DOM tidak diekspos ke API aksesibilitas.
Pertama, apa pun yang disembunyikan secara eksplisit dari DOM juga tidak akan disertakan
dalam hierarki aksesibilitas. Jadi, apa pun yang memiliki gaya CSS visibility:
hidden atau display: none atau menggunakan atribut hidden HTML5 juga akan
disembunyikan dari pengguna teknologi pendukung.
Namun, elemen yang tidak dirender secara visual, tetapi tidak disembunyikan secara eksplisit, masih disertakan dalam hierarki aksesibilitas. Salah satu teknik umum adalah menyertakan "teks khusus pembaca layar" dalam elemen yang diposisikan absolut di luar layar.
.sr-only {
position: absolute;
left: -10000px;
width: 1px;
height: 1px;
overflow: hidden;
}
Selain itu, seperti yang telah kita lihat, Anda dapat memberikan teks khusus pembaca layar melalui
atribut aria-label, aria-labelledby, atau aria-describedby yang mereferensikan
elemen yang disembunyikan.
Lihat artikel WebAIM tentang Teknik untuk menyembunyikan teks untuk mengetahui informasi selengkapnya tentang cara membuat teks "khusus pembaca layar".
Terakhir, ARIA menyediakan mekanisme untuk mengecualikan konten dari teknologi
dukungan yang tidak disembunyikan secara visual, menggunakan atribut aria-hidden.
Menerapkan atribut ini ke elemen akan menghapusnya secara efektif dan semua
turunannya dari hierarki aksesibilitas. Satu-satunya pengecualian adalah elemen
yang dirujuk oleh atribut aria-labelledby atau aria-describedby.
<div class="deck">
<div class="slide" aria-hidden="true">
Sales Targets
</div>
<div class="slide">
Quarterly Sales
</div>
<div class="slide" aria-hidden="true">
Action Items
</div>
</div>
Misalnya, Anda dapat menggunakan aria-hidden jika membuat beberapa UI modal yang
memblokir akses ke halaman utama. Dalam hal ini, pengguna yang dapat melihat mungkin melihat semacam
overlay semi-transparan yang menunjukkan bahwa sebagian besar halaman saat ini tidak dapat
digunakan, tetapi pengguna pembaca layar mungkin masih dapat menjelajahi bagian lain
halaman. Dalam hal ini, selain membuat perangkap keyboard yang dijelaskan
sebelumnya,
Anda perlu memastikan bahwa bagian halaman yang saat ini berada di luar cakupan
juga merupakan aria-hidden.
Setelah Anda memahami dasar-dasar ARIA, cara kerjanya dengan semantik HTML native, dan cara ARIA dapat digunakan untuk melakukan operasi yang cukup besar pada hierarki aksesibilitas serta mengubah semantik satu elemen, mari kita lihat cara menggunakannya untuk menyampaikan informasi yang sensitif terhadap waktu.
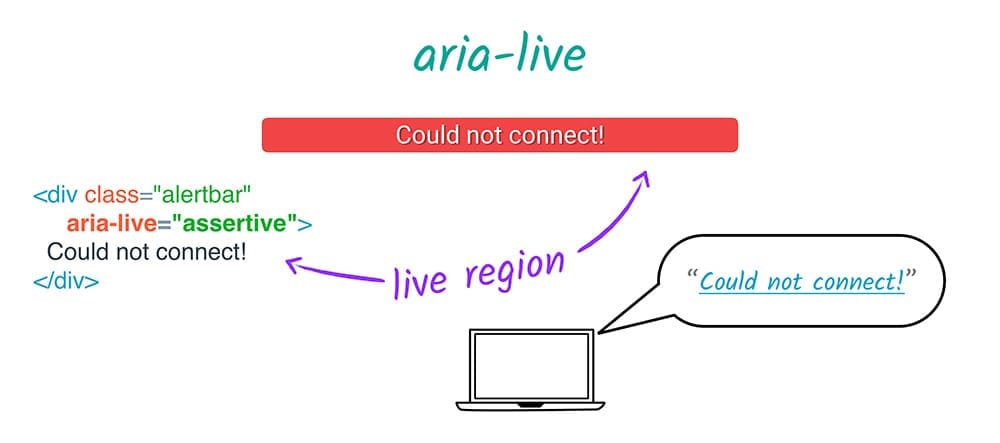
aria-live
aria-live memungkinkan developer menandai bagian halaman sebagai "aktif" dalam arti bahwa
update harus segera disampaikan kepada pengguna, terlepas dari posisi
halaman, bukan jika mereka kebetulan menjelajahi bagian halaman tersebut. Jika
elemen memiliki atribut aria-live, bagian halaman yang memuatnya dan
turunan elemen tersebut disebut area aktif.

Misalnya, region aktif mungkin berupa pesan status yang muncul sebagai hasil
dari tindakan pengguna. Jika pesan cukup penting untuk menarik perhatian pengguna yang dapat melihat, pesan tersebut juga cukup penting untuk mengarahkan perhatian pengguna teknologi pendukung ke pesan tersebut dengan menetapkan atribut aria-live-nya. Bandingkan div biasa ini
<div class="status">Your message has been sent.</div>
dengan versi "live"-nya.
<div class="status" aria-live="polite">Your message has been sent.</div>
aria-live memiliki tiga nilai yang diizinkan: polite, assertive, dan off.
aria-live="polite"memberi tahu teknologi pendukung untuk memberi tahu pengguna tentang perubahan ini setelah menyelesaikan apa pun yang sedang dilakukan. Sangat cocok digunakan jika ada sesuatu yang penting tetapi tidak mendesak, dan mencakup sebagian besar penggunaanaria-live.aria-live="assertive"memberi tahu teknologi pendukung untuk mengganggu apa pun yang dilakukannya dan segera memberi tahu pengguna tentang perubahan ini. Ini hanya untuk pembaruan penting dan mendesak, seperti pesan status seperti "Terjadi error server dan perubahan Anda tidak disimpan; harap muat ulang halaman", atau pembaruan pada kolom input sebagai hasil langsung dari tindakan pengguna, seperti tombol pada widget stepper.aria-live="off"memberi tahu teknologi pendukung untuk menangguhkan gangguanaria-liveuntuk sementara.
Ada beberapa trik untuk memastikan wilayah live Anda berfungsi dengan benar.
Pertama, wilayah aria-live Anda mungkin harus ditetapkan dalam pemuatan halaman awal.
Ini bukan aturan yang mutlak, tetapi jika Anda mengalami kesulitan dengan
region aria-live, ini mungkin masalahnya.
Kedua, pembaca layar yang berbeda bereaksi secara berbeda terhadap berbagai jenis
perubahan. Misalnya, Anda dapat memicu pemberitahuan di beberapa pembaca layar
dengan mengalihkan gaya hidden elemen turunan dari benar menjadi salah.
Atribut lain yang berfungsi dengan aria-live membantu Anda menyesuaikan informasi
yang disampaikan kepada pengguna saat wilayah live berubah.
aria-atomic menunjukkan apakah seluruh wilayah harus dianggap sebagai
keseluruhan saat menyampaikan update. Misalnya, jika widget tanggal yang terdiri dari
hari, bulan, dan tahun memiliki aria-live=true dan aria-atomic=true, dan pengguna
menggunakan kontrol stepper untuk mengubah nilai bulan saja, konten lengkap
widget tanggal akan dibaca lagi. Nilai aria-atomic dapat berupa true
atau false (default).
aria-relevant menunjukkan jenis perubahan yang harus ditampilkan kepada pengguna.
Ada beberapa opsi yang dapat digunakan secara terpisah atau sebagai daftar token.
- penambahan, yang berarti bahwa setiap elemen yang ditambahkan ke area aktif
sangat penting. Misalnya, menambahkan span ke log pesan status yang ada
berarti span akan diumumkan kepada pengguna (dengan asumsi
bahwa
aria-atomicadalahfalse). - text, yang berarti bahwa konten teks yang ditambahkan ke node turunan apa pun
relevan. Misalnya, mengubah properti
textContentkolom teks kustom akan membaca teks yang diubah kepada pengguna. - penghapusan, yang berarti bahwa penghapusan teks atau node turunan harus disampaikan kepada pengguna.
- all, yang berarti semua perubahan relevan. Namun, nilai default untuk
aria-relevantadalahadditions text, yang berarti jika Anda tidak menentukanaria-relevant, nilai tersebut akan memperbarui pengguna untuk penambahan apa pun pada elemen, yang kemungkinan besar Anda inginkan.
Terakhir, aria-busy memungkinkan Anda memberi tahu teknologi pendukung bahwa teknologi tersebut harus
mengabaikan perubahan pada elemen untuk sementara, seperti saat pemuatan. Setelah
semuanya diterapkan, aria-busy harus disetel ke salah untuk menormalisasi
operasi pembaca.



