Cómo ocultar contenido de la tecnología de accesibilidad
aria-hidden
Otra técnica importante para ajustar la experiencia de los usuarios de la tecnología de asistencia consiste en garantizar que solo las partes relevantes de la página se expongan a la tecnología de asistencia. Existen varias formas de garantizar que una sección del DOM no se exponga a las APIs de accesibilidad.
En primer lugar, todo lo que se oculte de forma explícita del DOM tampoco se incluirá en el árbol de accesibilidad. Por lo tanto, todo lo que tenga un estilo CSS de visibility:
hidden o display: none, o use el atributo hidden de HTML5, también se ocultará a los usuarios de tecnología de accesibilidad.
Sin embargo, un elemento que no se renderiza visualmente, pero que no se oculta de forma explícita, se incluye en el árbol de accesibilidad. Una técnica común es incluir "texto solo para lectores de pantalla" en un elemento que tiene una posición absoluta fuera de la pantalla.
.sr-only {
position: absolute;
left: -10000px;
width: 1px;
height: 1px;
overflow: hidden;
}
Además, como vimos, es posible proporcionar texto solo para lectores de pantalla a través de un atributo aria-label, aria-labelledby o aria-describedby que haga referencia a un elemento que, de otro modo, está oculto.
Consulta este artículo de WebAIM sobre técnicas para ocultar texto si deseas obtener más información para crear texto “solo para lectores de pantalla”.
Por último, ARIA proporciona un mecanismo para excluir contenido de la tecnología de accesibilidad que no está oculto visualmente mediante el atributo aria-hidden.
Si aplicas este atributo a un elemento, se quita de manera efectiva y todos sus descendientes del árbol de accesibilidad. Las únicas excepciones son los elementos a los que hace referencia un atributo aria-labelledby o aria-describedby.
<div class="deck">
<div class="slide" aria-hidden="true">
Sales Targets
</div>
<div class="slide">
Quarterly Sales
</div>
<div class="slide" aria-hidden="true">
Action Items
</div>
</div>
Por ejemplo, puedes usar aria-hidden si estás creando una IU modal que bloquea el acceso a la página principal. En este caso, un usuario vidente podría ver algún tipo de superposición semitransparente que indique que, en este momento, no se puede usar la mayor parte de la página, pero un usuario de lector de pantalla podría explorar las otras partes de la página. En este caso, además de crear la trampa del teclado explicada antes, debes asegurarte de que las partes de la página que actualmente están fuera del alcance también sean aria-hidden.
Ahora que comprendes los aspectos básicos de ARIA, cómo funciona con la semántica HTML nativa y cómo se puede usar para realizar una cirugía bastante importante en el árbol de accesibilidad, además de cambiar la semántica de un solo elemento, veamos cómo podemos usarlo para transmitir información urgente.
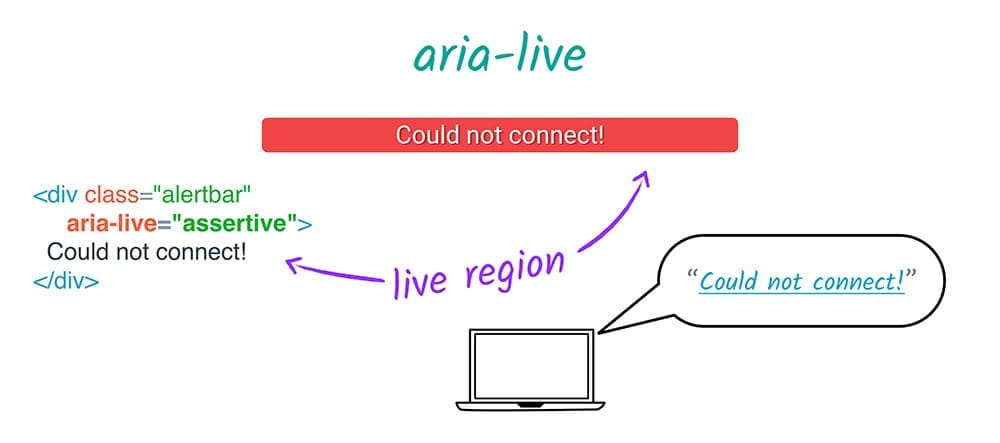
aria-live
aria-live permite que los desarrolladores marquen una parte de la página como "en vivo" en el sentido de que las actualizaciones se deben comunicar a los usuarios de inmediato, independientemente de la posición de la página, en lugar de que solo se explore esa parte de la página. Cuando un elemento tiene un atributo aria-live, la parte de la página que lo contiene y sus elementos secundarios se denomina región activa.

Por ejemplo, una región activa puede ser un mensaje de estado que aparece como resultado de una acción del usuario. Si el mensaje es lo suficientemente importante como para captar la atención de un usuario vidente, es lo suficientemente importante como para dirigir la atención de un usuario de tecnología de accesibilidad a él configurando su atributo aria-live. Compara este div sin formato
<div class="status">Your message has been sent.</div>
con su contraparte "en vivo".
<div class="status" aria-live="polite">Your message has been sent.</div>
aria-live tiene tres valores permitidos: polite, assertive y off.
aria-live="polite"le indica a la tecnología de accesibilidad que le avise al usuario sobre este cambio cuando termine lo que esté haciendo. Es ideal para usar si algo es importante, pero no urgente, y representa la mayor parte del uso dearia-live.aria-live="assertive"le indica a la tecnología de accesibilidad que interrumpa lo que esté haciendo y le avise al usuario sobre este cambio de inmediato. Esto es solo para actualizaciones importantes y urgentes, como un mensaje de estado, como "Se produjo un error del servidor y no se guardaron tus cambios. Actualiza la página", o actualizaciones de un campo de entrada como resultado directo de una acción del usuario, como botones en un widget de pasos.aria-live="off"le indica a la tecnología de accesibilidad que suspenda temporalmente las interrupciones dearia-live.
Existen algunos trucos para asegurarte de que tus regiones en vivo funcionen correctamente.
En primer lugar, es probable que tu región aria-live deba establecerse en la carga inicial de la página.
Esta no es una regla estricta, pero si tienes dificultades con una región aria-live, es posible que este sea el problema.
En segundo lugar, los diferentes lectores de pantalla reaccionan de manera diferente a los diferentes tipos de cambios. Por ejemplo, es posible activar una alerta en algunos lectores de pantalla si cambias el estilo hidden de un elemento descendiente de verdadero a falso.
Otros atributos que funcionan con aria-live te ayudan a ajustar lo que se le comunica al usuario cuando cambia la región en vivo.
aria-atomic indica si se debe considerar toda la región como un todo cuando se comunican las actualizaciones. Por ejemplo, si un widget de fecha que consta de un día, un mes y un año tiene aria-live=true y aria-atomic=true, y el usuario usa un control de paso para cambiar el valor solo del mes, se volverá a leer todo el contenido del widget de fecha. El valor de aria-atomic puede ser true o false (el valor predeterminado).
aria-relevant indica qué tipos de cambios se deben presentar al usuario.
Hay algunas opciones que se pueden usar por separado o como una lista de tokens.
- adiciones, lo que significa que cualquier elemento que se agregue a la región activa es
significativo. Por ejemplo, si se agrega un intervalo a un registro existente de mensajes de estado, esto significaría que se le anunciaría el intervalo al usuario (suponiendo que
aria-atomicfuerafalse). - text, lo que significa que el contenido de texto que se agrega a cualquier nodo descendiente es relevante. Por ejemplo, si modificas la propiedad
textContentde un campo de texto personalizado, se leería el texto modificado al usuario. - quitas, lo que significa que se debe informar al usuario la eliminación de cualquier texto o nodo descendiente.
- todos, lo que significa que todos los cambios son relevantes. Sin embargo, el valor predeterminado de
aria-relevantesadditions text, lo que significa que, si no especificasaria-relevant, se actualizará el usuario para cualquier adición al elemento, que es lo que es más probable que desees.
Por último, aria-busy te permite notificar a la tecnología de accesibilidad que debe ignorar temporalmente los cambios en un elemento, como cuando se cargan elementos. Una vez que todo esté en su lugar, aria-busy se debe establecer en falso para normalizar la operación del lector.




