پنهان کردن محتوا از فناوری کمکی
آریا پنهان
یکی دیگر از تکنیک های مهم در تنظیم دقیق تجربه برای کاربران فناوری کمکی این است که اطمینان حاصل شود که فقط بخش های مرتبط صفحه در معرض فناوری کمکی قرار می گیرند. چندین راه برای اطمینان از اینکه بخشی از DOM در معرض APIهای دسترسی قرار نمی گیرد وجود دارد.
اولاً، هر چیزی که به صراحت از DOM پنهان باشد نیز در درخت دسترسی گنجانده نمی شود. بنابراین هر چیزی که دارای یک سبک CSS برای visibility: hidden یا display: none یا از ویژگی hidden HTML5 استفاده میکند نیز از کاربران فناوری کمکی پنهان میشود.
با این حال، عنصری که به صورت بصری رندر نشده است اما به طور واضح پنهان نشده است، همچنان در درخت دسترسی گنجانده شده است. یکی از تکنیکهای رایج این است که «متن فقط برای صفحهخوان» در عنصری که به طور مطلق خارج از صفحه قرار دارد، قرار داده شود.
.sr-only {
position: absolute;
left: -10000px;
width: 1px;
height: 1px;
overflow: hidden;
}
همچنین، همانطور که دیدیم، میتوان تنها متن صفحهخوان را از طریق ویژگی aria-label ، aria-labelledby یا aria-describedby ارائه کرد که به عنصری که در غیر این صورت پنهان است، ارجاع میدهد.
برای کسب اطلاعات بیشتر در مورد ایجاد متن "فقط صفحه خوان"، این مقاله WebAIM در مورد تکنیک های پنهان کردن متن را ببینید.
در نهایت، ARIA با استفاده از ویژگی aria-hidden مکانیزمی را برای حذف محتوایی از فناوری کمکی که از نظر بصری پنهان نیست، ارائه میکند. اعمال این ویژگی بر روی یک عنصر به طور موثر آن و همه فرزندانش را از درخت دسترسی حذف می کند. تنها استثناها عناصری هستند که با یک ویژگی aria-labelledby یا aria-describedby ارجاع میشوند.
<div class="deck">
<div class="slide" aria-hidden="true">
Sales Targets
</div>
<div class="slide">
Quarterly Sales
</div>
<div class="slide" aria-hidden="true">
Action Items
</div>
</div>
برای مثال، اگر در حال ایجاد رابط کاربری مدال هستید که دسترسی به صفحه اصلی را مسدود می کند، ممکن است از aria-hidden استفاده کنید. در این مورد، یک کاربر بینا ممکن است نوعی پوشش نیمه شفاف را ببیند که نشان میدهد بیشتر صفحه در حال حاضر قابل استفاده نیست، اما کاربر صفحهخوان ممکن است همچنان بتواند قسمتهای دیگر صفحه را کاوش کند. در این مورد، و همچنین ایجاد تله صفحه کلید که قبلا توضیح داده شد ، باید مطمئن شوید که قسمتهایی از صفحه که در حال حاضر خارج از محدوده هستند نیز aria-hidden هستند.
اکنون که اصول ARIA، نحوه بازی آن با معنای HTML بومی، و نحوه استفاده از آن برای انجام جراحی نسبتاً بزرگ روی درخت دسترسی و همچنین تغییر معنایی یک عنصر را درک میکنید، بیایید ببینیم چگونه میتوانیم از آن برای انتقال اطلاعات حساس به زمان استفاده کنیم.
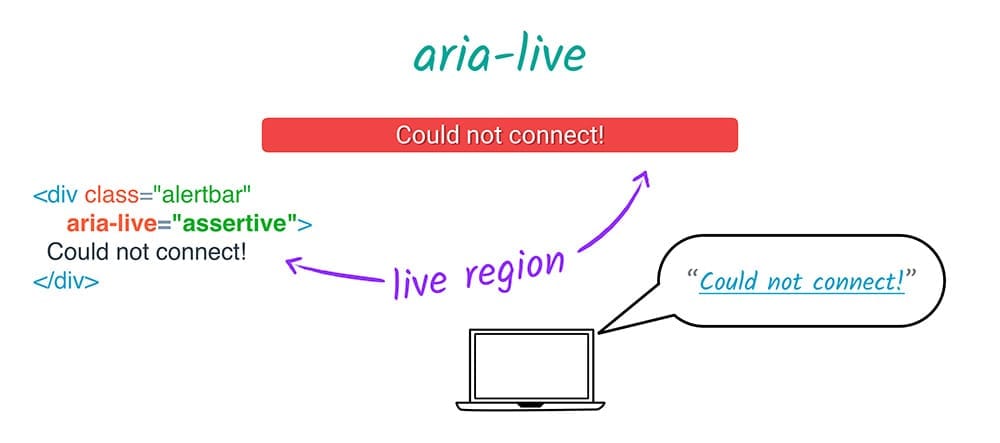
aria-live
aria-live به توسعه دهندگان این امکان را می دهد که بخشی از صفحه را به عنوان "زنده" علامت گذاری کنند به این معنا که به روز رسانی ها باید بدون توجه به موقعیت صفحه بلافاصله به کاربران اطلاع داده شود، نه اینکه آنها به طور اتفاقی آن قسمت از صفحه را کاوش کنند. هنگامی که یک عنصر دارای یک ویژگی aria-live باشد، بخشی از صفحه حاوی آن و فرزندان آن منطقه زنده نامیده می شود.

به عنوان مثال، یک منطقه زنده ممکن است یک پیام وضعیت باشد که در نتیجه یک اقدام کاربر ظاهر می شود. اگر پیام به اندازهای مهم است که توجه یک کاربر بینا را جلب کند، به اندازه کافی مهم است که توجه کاربر فناوری کمکی را با تنظیم ویژگی aria-live به آن معطوف کنید. این div ساده را مقایسه کنید
<div class="status">Your message has been sent.</div>
با همتای "زنده" خود.
<div class="status" aria-live="polite">Your message has been sent.</div>
aria-live دارای سه مقدار مجاز است: polite ، assertive و off .
-
aria-live="polite"به فناوری کمکی میگوید که پس از پایان هر کاری که در حال حاضر انجام میدهد، این تغییر را به کاربر هشدار دهد. اگر چیزی مهم است اما فوری نیست و بیشترین استفاده ازaria-liveرا به خود اختصاص می دهد، استفاده از آن عالی است. -
aria-live="assertive"به فناوری کمکی میگوید که هر کاری را که انجام میدهد قطع کند و بلافاصله کاربر را از این تغییر آگاه کند. این فقط برای بهروزرسانیهای مهم و فوری است، مانند پیام وضعیتی مانند «خطای سرور وجود دارد و تغییرات شما ذخیره نمیشوند؛ لطفاً صفحه را بازخوانی کنید» یا بهروزرسانیهای یک فیلد ورودی در نتیجه مستقیم یک اقدام کاربر، مانند دکمههای روی ویجت پلهای. -
aria-live="off"به فناوری کمکی میگوید که موقتاً وقفههایaria-liveرا به حالت تعلیق درآورد.
ترفندهایی برای اطمینان از اینکه مناطق زندگی شما به درستی کار می کنند وجود دارد.
اول، منطقه aria-live شما احتمالا باید در بارگذاری اولیه صفحه تنظیم شود. این یک قانون سخت و سریع نیست، اما اگر با یک منطقه aria-live مشکل دارید، ممکن است این مشکل باشد.
دوم، صفحهخوانهای مختلف به انواع مختلف تغییرات واکنش متفاوتی نشان میدهند. به عنوان مثال، ممکن است با تغییر سبک hidden عنصر اصلی از درست به نادرست، هشداری را در برخی از صفحهخوانها فعال کنید.
سایر ویژگیهایی که با aria-live کار میکنند به شما کمک میکنند آنچه را که هنگام تغییر منطقه زنده به کاربر منتقل میشود تنظیم کنید.
aria-atomic نشان می دهد که آیا کل منطقه باید به عنوان یک کل در هنگام برقراری ارتباط به روز در نظر گرفته شود. به عنوان مثال، اگر ویجت تاریخ متشکل از روز، ماه و سال دارای aria-live=true و aria-atomic=true باشد و کاربر از یک کنترل پله ای برای تغییر مقدار فقط ماه استفاده کند، محتوای کامل ویجت تاریخ دوباره خوانده می شود. مقدار aria-atomic ممکن است true یا false (پیشفرض) باشد.
aria-relevant نشان می دهد که چه نوع تغییراتی باید به کاربر ارائه شود. برخی از گزینه ها وجود دارد که ممکن است به صورت جداگانه یا به عنوان یک لیست نشانه استفاده شوند.
- افزودنی ها ، به این معنی که هر عنصری که به منطقه زنده اضافه می شود، قابل توجه است. به عنوان مثال، افزودن یک دامنه به گزارش موجود از پیامهای وضعیت به این معنی است که دامنه به کاربر اعلام میشود (با فرض اینکه
aria-atomicfalseاست). - text ، به این معنی که محتوای متنی که به هر گره زاده اضافه می شود مرتبط است. به عنوان مثال، اصلاح ویژگی
textContentیک فیلد متن سفارشی، متن اصلاح شده را برای کاربر می خواند. - حذف ها ، به این معنی که حذف هر متن یا گره های نسل باید به کاربر منتقل شود.
- همه ، به این معنی که همه تغییرات مرتبط هستند. با این حال، مقدار پیشفرض برای
aria-relevantadditions textاست، به این معنی که اگرaria-relevantرا مشخص نکنید، کاربر را برای هر افزودنی به عنصر بهروزرسانی میکند، چیزی که به احتمال زیاد شما میخواهید.
در نهایت، aria-busy به شما امکان میدهد به فناوری کمکی اطلاع دهید که باید موقتاً تغییرات یک عنصر را نادیده بگیرد، مانند زمانی که چیزها در حال بارگیری هستند. وقتی همه چیز درست شد، باید aria-busy روی false تنظیم شود تا عملکرد خواننده عادی شود.




