Ẩn nội dung khỏi công nghệ hỗ trợ
aria-hidden
Một kỹ thuật quan trọng khác để tinh chỉnh trải nghiệm cho người dùng công nghệ hỗ trợ là đảm bảo rằng chỉ các phần liên quan của trang mới hiển thị với công nghệ hỗ trợ. Có một số cách để đảm bảo rằng một phần của DOM không hiển thị với các API hỗ trợ tiếp cận.
Trước tiên, mọi nội dung bị ẩn rõ ràng khỏi DOM cũng sẽ không được đưa vào cây hỗ trợ tiếp cận. Vì vậy, mọi nội dung có kiểu CSS là visibility:
hidden hoặc display: none hoặc sử dụng thuộc tính hidden HTML5 cũng sẽ bị ẩn khỏi người dùng công nghệ hỗ trợ.
Tuy nhiên, một phần tử không được hiển thị trực quan nhưng không bị ẩn rõ ràng vẫn được đưa vào cây hỗ trợ tiếp cận. Một kỹ thuật phổ biến là đưa "văn bản chỉ dành cho trình đọc màn hình" vào một phần tử có vị trí tuyệt đối nằm ngoài màn hình.
.sr-only {
position: absolute;
left: -10000px;
width: 1px;
height: 1px;
overflow: hidden;
}
Ngoài ra, như chúng ta đã thấy, bạn có thể cung cấp văn bản chỉ dành cho trình đọc màn hình thông qua thuộc tính aria-label, aria-labelledby hoặc aria-describedby tham chiếu đến một phần tử bị ẩn.
Hãy xem bài viết này trên WebAIM về Các kỹ thuật ẩn văn bản để biết thêm thông tin về cách tạo văn bản "chỉ dành cho trình đọc màn hình".
Cuối cùng, ARIA cung cấp một cơ chế để loại trừ nội dung khỏi công nghệ hỗ trợ không bị ẩn về mặt hình ảnh, bằng cách sử dụng thuộc tính aria-hidden.
Việc áp dụng thuộc tính này cho một phần tử sẽ xoá hiệu quả phần tử đó và tất cả các phần tử con cháu của phần tử đó khỏi cây hỗ trợ tiếp cận. Ngoại lệ duy nhất là các phần tử được tham chiếu bằng thuộc tính aria-labelledby hoặc aria-describedby.
<div class="deck">
<div class="slide" aria-hidden="true">
Sales Targets
</div>
<div class="slide">
Quarterly Sales
</div>
<div class="slide" aria-hidden="true">
Action Items
</div>
</div>
Ví dụ: bạn có thể sử dụng aria-hidden nếu đang tạo một số giao diện người dùng phương thức chặn quyền truy cập vào trang chính. Trong trường hợp này, người dùng bình thường có thể thấy một loại lớp phủ bán trong suốt cho biết rằng hiện tại không thể sử dụng hầu hết trang, nhưng người dùng trình đọc màn hình vẫn có thể khám phá các phần khác của trang. Trong trường hợp này, ngoài việc tạo bẫy bàn phím đã giải thích ở trên, bạn cần đảm bảo rằng các phần của trang hiện đang nằm ngoài phạm vi cũng là aria-hidden.
Giờ đây, bạn đã hiểu rõ các khái niệm cơ bản về ARIA, cách ARIA tương tác với ngữ nghĩa HTML gốc và cách sử dụng ARIA để thực hiện các thao tác khá lớn trên cây hỗ trợ tiếp cận cũng như thay đổi ngữ nghĩa của một phần tử, hãy cùng xem cách chúng ta có thể sử dụng ARIA để truyền tải thông tin nhạy cảm về thời gian.
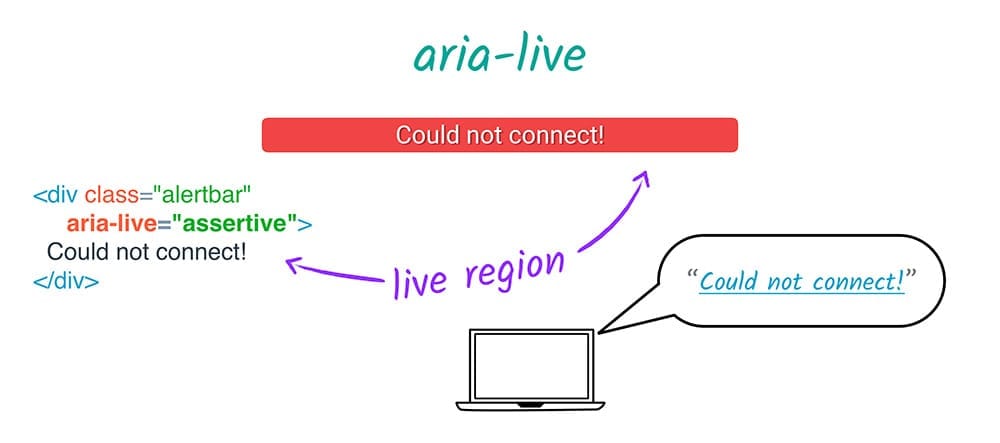
aria-live
aria-live cho phép nhà phát triển đánh dấu một phần của trang là "trực tiếp" theo nghĩa là thông tin cập nhật phải được thông báo cho người dùng ngay lập tức bất kể vị trí trang, thay vì chỉ khi họ tình cờ khám phá phần đó của trang. Khi một phần tử có thuộc tính aria-live, phần trang chứa phần tử đó và các phần tử con của phần tử đó được gọi là khu vực trực tiếp.

Ví dụ: một vùng trực tiếp có thể là thông báo trạng thái xuất hiện do một hành động của người dùng. Nếu thông báo đủ quan trọng để thu hút sự chú ý của người dùng bình thường, thì thông báo đó cũng đủ quan trọng để hướng sự chú ý của người dùng công nghệ hỗ trợ đến thông báo đó bằng cách đặt thuộc tính aria-live. So sánh div thuần tuý này
<div class="status">Your message has been sent.</div>
với phiên bản "trực tiếp".
<div class="status" aria-live="polite">Your message has been sent.</div>
aria-live có 3 giá trị được phép: polite, assertive và off.
aria-live="polite"yêu cầu công nghệ hỗ trợ nhắc người dùng về thay đổi này khi công nghệ này đã hoàn tất mọi thao tác hiện đang thực hiện. Bạn nên sử dụng phương thức này nếu có việc quan trọng nhưng không khẩn cấp và chiếm phần lớn trường hợp sử dụngaria-live.aria-live="assertive"yêu cầu công nghệ hỗ trợ gián đoạn mọi hoạt động đang diễn ra và thông báo ngay cho người dùng về thay đổi này. Điều này chỉ dành cho các bản cập nhật quan trọng và khẩn cấp, chẳng hạn như thông báo trạng thái như "Đã xảy ra lỗi máy chủ và các thay đổi của bạn không được lưu; vui lòng làm mới trang" hoặc các bản cập nhật cho trường nhập liệu do hành động trực tiếp của người dùng, chẳng hạn như các nút trên tiện ích bước.aria-live="off"yêu cầu công nghệ hỗ trợ tạm thời tạm ngưng các gián đoạnaria-live.
Có một số mẹo để đảm bảo các khu vực phát trực tiếp hoạt động chính xác.
Trước tiên, bạn nên đặt vùng aria-live trong lần tải trang đầu tiên.
Đây không phải là quy tắc cứng nhắc, nhưng nếu bạn gặp khó khăn với vùng aria-live, thì đây có thể là vấn đề.
Thứ hai, các trình đọc màn hình khác nhau phản ứng khác nhau với các loại thay đổi. Ví dụ: bạn có thể kích hoạt cảnh báo trên một số trình đọc màn hình bằng cách chuyển đổi kiểu hidden của phần tử con từ true thành false.
Các thuộc tính khác hoạt động với aria-live giúp bạn điều chỉnh thông tin được truyền tải đến người dùng khi khu vực phát trực tiếp thay đổi.
aria-atomic cho biết liệu toàn bộ khu vực có được coi là một tổng thể khi thông báo nội dung cập nhật hay không. Ví dụ: nếu một tiện ích ngày bao gồm ngày, tháng và năm có aria-live=true và aria-atomic=true, và người dùng sử dụng một thành phần điều khiển bước để chỉ thay đổi giá trị của tháng, thì toàn bộ nội dung của tiện ích ngày sẽ được đọc lại. Giá trị của aria-atomic có thể là true hoặc false (mặc định).
aria-relevant cho biết loại thay đổi nào sẽ được trình bày cho người dùng.
Có một số tuỳ chọn có thể được sử dụng riêng lẻ hoặc dưới dạng danh sách mã thông báo.
- thêm, nghĩa là mọi phần tử được thêm vào vùng phát trực tiếp đều có ý nghĩa. Ví dụ: việc thêm một span vào nhật ký hiện có của thông báo trạng thái sẽ có nghĩa là span đó sẽ được thông báo cho người dùng (giả sử
aria-atomiclàfalse). - text, có nghĩa là nội dung văn bản được thêm vào bất kỳ nút con nào đều liên quan. Ví dụ: việc sửa đổi thuộc tính
textContentcủa trường văn bản tuỳ chỉnh sẽ đọc văn bản đã sửa đổi cho người dùng. - loại bỏ, nghĩa là việc xoá bất kỳ văn bản hoặc nút con nào phải được thông báo cho người dùng.
- tất cả, nghĩa là tất cả thay đổi đều có liên quan. Tuy nhiên, giá trị mặc định cho
aria-relevantlàadditions text, nghĩa là nếu bạn không chỉ địnharia-relevant, thì giá trị này sẽ cập nhật người dùng cho mọi nội dung bổ sung vào phần tử, đây là điều mà bạn rất có thể muốn.
Cuối cùng, aria-busy cho phép bạn thông báo cho công nghệ hỗ trợ rằng công nghệ này sẽ tạm thời bỏ qua các thay đổi đối với một phần tử, chẳng hạn như khi các nội dung đang tải. Sau khi mọi thứ đã sẵn sàng, bạn nên đặt aria-busy thành false để chuẩn hoá hoạt động của trình đọc.



