تاریخ انتشار: 22 آگوست 2012، آخرین به روز رسانی: 14 آوریل 2025
با دستگاه های بسیار زیادی در بازار، طیف بسیار گسترده ای از تراکم پیکسل های صفحه نمایش در دسترس است. توسعه دهندگان برنامه باید از طیف وسیعی از تراکم پیکسل ها پشتیبانی کنند، که می تواند بسیار چالش برانگیز باشد. در وب موبایل، چالش ها با عوامل متعددی ترکیب می شوند:
- تنوع زیاد دستگاه ها با فاکتورهای فرم متفاوت.
- پهنای باند شبکه و عمر باتری محدود.
از نظر تصاویر، هدف توسعه دهندگان وب ارائه تصاویر با بهترین کیفیت به بهترین نحو ممکن است. در اینجا، چند تکنیک مفید برای انجام این کار در حال حاضر و در آینده را پوشش می دهیم.
در صورت امکان از تصاویر خودداری کنید
قبل از اینکه فرض کنید نیاز به اضافه کردن یک تصویر دارید، به یاد داشته باشید که وب دارای چندین فناوری قدرتمند است که تا حد زیادی مستقل از رزولوشن و DPI هستند. به طور خاص، متن، SVG و بسیاری از CSS به دلیل ویژگی مقیاسبندی خودکار پیکسل در وب با devicePixelRatio «فقط کار میکنند».
گفته می شود، همیشه نمی توانید از تصاویر شطرنجی اجتناب کنید. به عنوان مثال، ممکن است دارایی هایی به شما داده شود که تکثیر آنها در SVGهای خالص یا CSS بسیار دشوار است. ممکن است با یک عکس سر و کار داشته باشید. در حالی که میتوانید یک تصویر را به صورت خودکار به یک SVG تبدیل کنید، بردار کردن عکسها منطقی نیست زیرا نسخههای کوچکشده معمولاً خوب به نظر نمیرسند.
تاریخچه تراکم پیکسلی
در روزهای اولیه، نمایشگرهای رایانه دارای تراکم پیکسلی 72 یا 96 نقطه در اینچ (DPI) بودند.
نمایشگرها به تدریج در تراکم پیکسلی بهبود یافتند که عمدتاً به دلیل پیشرفت دستگاه های تلفن همراه بود، زیرا کاربران معمولاً تلفن های خود را به صورت خود نزدیک می کنند و پیکسل ها را بیشتر دیده می شوند. تا سال 2008، گوشیهای 150dpi معمولی جدید بودند. افزایش تراکم نمایشگر ادامه پیدا کرد و گوشی های امروزی دارای صفحه نمایش 300dpi هستند.
در عمل، تصاویر با چگالی کم باید در صفحههای جدید مانند صفحههای قدیمی به نظر برسند، اما در مقایسه با تصاویر واضحی که کاربران با چگالی بالا به دیدن آن عادت کردهاند، تصاویر با چگالی کم به نظر میرسند و پیکسلشده به نظر میرسند. در زیر یک شبیهسازی تقریبی از نحوه ظاهر یک تصویر 1x در یک نمایشگر 2x ارائه شده است. در مقابل، تصویر 2x بسیار خوب به نظر می رسد.
| 1x پیکسل | 2x پیکسل |
 |  |
پیکسل ها در وب
زمانی که وب طراحی شد، 99 درصد نمایشگرها 96dpi بودند و شرایط کمی برای تغییرات در نظر گرفته شد. اکنون که تنوع زیادی در اندازه و تراکم صفحه نمایش داریم، به یک روش استاندارد نیاز داریم تا تصاویر را در همه آنها خوب نشان دهیم.
مشخصات HTML با تعریف یک پیکسل مرجع که سازندگان برای تعیین اندازه یک پیکسل CSS از آن استفاده می کنند، این مشکل را برطرف کرد.
با استفاده از پیکسل مرجع، سازنده می تواند اندازه پیکسل فیزیکی دستگاه را نسبت به پیکسل استاندارد یا ایده آل تعیین کند. به این نسبت نسبت پیکسل دستگاه می گویند.
نسبت پیکسل دستگاه را محاسبه کنید
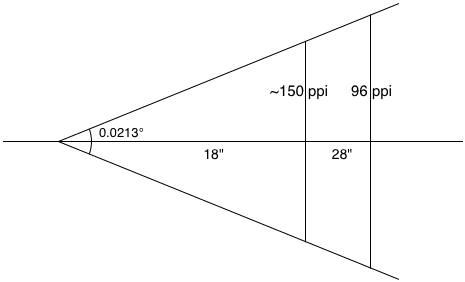
فرض کنید یک تلفن همراه صفحه نمایشی با اندازه پیکسل فیزیکی 180 پیکسل در اینچ (ppi) دارد. محاسبه نسبت پیکسل دستگاه سه مرحله دارد:
فاصله واقعی نگه داشتن دستگاه را با فاصله پیکسل مرجع مقایسه کنید.
با توجه به مشخصات، می دانیم که در 28 اینچ، ایده آل 96 پیکسل در هر اینچ است. با تلفن همراه، می دانیم که چهره افراد به دستگاه هایشان نزدیک تر از لپ تاپ ها و رایانه های رومیزی است. برای معادلات زیر، این فاصله را 18 اینچ تخمین می زنیم.
نسبت فاصله را در برابر چگالی استاندارد (96ppi) ضرب کنید تا تراکم پیکسلی ایده آل برای فاصله داده شده بدست آید.
idealPixelDensity = (28/18) * 96 = 150 پیکسل در اینچ (تقریبا)
نسبت تراکم پیکسل فیزیکی را به تراکم پیکسلی ایده آل در نظر بگیرید تا نسبت پیکسل دستگاه را بدست آورید.
دستگاهPixelRatio = 180/150 = 1.2

بنابراین اکنون زمانی که یک مرورگر باید بداند که چگونه اندازه یک تصویر را متناسب با صفحه نمایش، مطابق با وضوح ایده آل یا استاندارد تغییر دهد، مرورگر به نسبت پیکسل دستگاه 1.2 اشاره می کند. این بدان معناست که برای هر پیکسل ایده آل، این دستگاه 1.2 پیکسل فیزیکی دارد. فرمول بین پیکسل های ایده آل (همانطور که توسط مشخصات وب تعریف شده است) و پیکسل های فیزیکی (نقاط روی صفحه دستگاه) به شرح زیر است:
physicalPixels = window.devicePixelRatio * idealPixels
از لحاظ تاریخی، فروشندگان دستگاه تمایل به گرد کردن devicePixelRatios (DPR) داشته اند. آیفون و آیپد اپل DPR 1 را گزارش می کنند و معادل های رتینا آن ها 2 را گزارش می دهند. مشخصات CSS توصیه می کند که
واحد پیکسل به کل تعداد پیکسل های دستگاهی اشاره دارد که به بهترین وجه به پیکسل مرجع نزدیک می شود.
یکی از دلایلی که نسبت های گرد می توانند بهتر باشند این است که ممکن است به آرتیفکت های زیر پیکسل کمتری منجر شوند.
با این حال، واقعیت چشم انداز دستگاه بسیار متنوع تر است و تلفن های اندرویدی اغلب دارای DPR 1.5 هستند. تبلت Nexus 7 دارای DPR ~ 1.33 است که با محاسبه ای مشابه مثال قبلی به آن رسید. انتظار می رود در آینده دستگاه های بیشتری با DPR های متغیر مشاهده شود. به همین دلیل، هرگز نباید فرض کنید که مشتریان شما دارای DPR عدد صحیح هستند.
تکنیک های تصویر HiDPI
تکنیک های زیادی برای حل مشکل نمایش تصاویر با بهترین کیفیت در سریع ترین زمان ممکن وجود دارد که به طور کلی به دو دسته تقسیم می شوند:
- بهینه سازی تصاویر تکی
- بهینه سازی انتخاب بین چندین تصویر
رویکردهای تک تصویری: از یک تصویر استفاده کنید، اما کاری هوشمندانه با آن انجام دهید. این رویکردها دارای این اشکال هستند که به ناچار باید عملکرد را قربانی کنید، زیرا باید تصاویر HiDPI را دانلود کنید، حتی در دستگاه های قدیمی با DPI پایین تر. در اینجا چند رویکرد برای مورد تک تصویر وجود دارد:
- تصویر HiDPI به شدت فشرده شده است
- فرمت تصویر کاملاً عالی
- فرمت تصویر پیشرفته
رویکردهای تصویری چندگانه: از چندین تصویر استفاده کنید، اما کاری هوشمندانه انجام دهید تا بارگیری کنید. این رویکردها سربار ذاتی برای توسعه دهنده دارند تا نسخه های متعددی از یک دارایی ایجاد کند و سپس استراتژی تصمیم گیری را مشخص کند. در اینجا گزینه ها وجود دارد:
- جاوا اسکریپت
- تحویل سمت سرور
- جستارهای رسانه ای CSS
- ویژگی های داخلی مرورگر (
image-set()،<img srcset>)
تصویر HiDPI به شدت فشرده شده است
تصاویر در حال حاضر 60 درصد از پهنای باندی که برای دانلود یک وب سایت متوسط صرف می شود را شامل می شود . با ارائه تصاویر HiDPI به همه مشتریان، این تعداد را افزایش می دهیم. چقدر می تواند بزرگتر شود؟
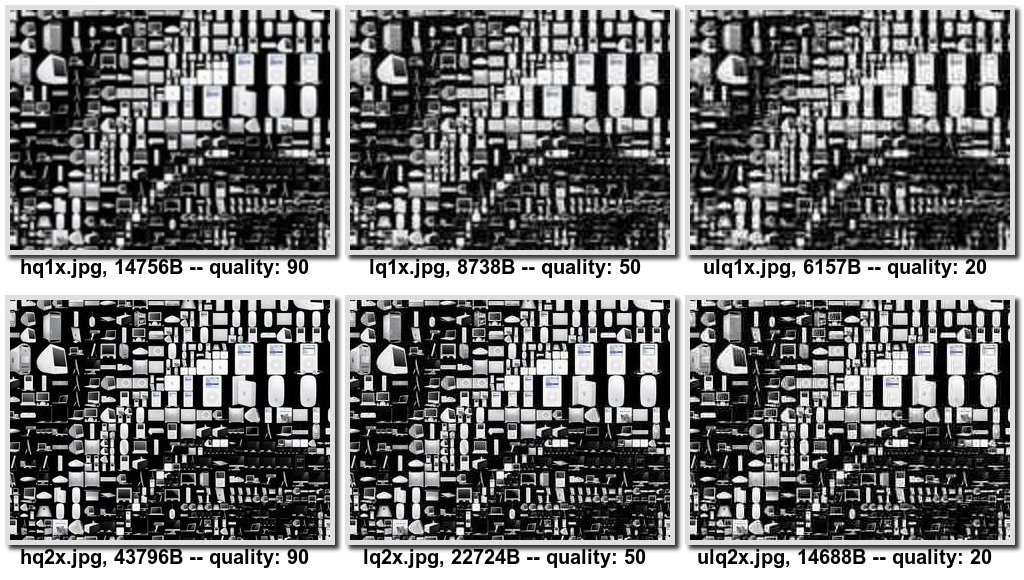
من چند آزمایش انجام دادم که قطعات تصویر 1x و 2x با کیفیت JPEG در 90، 50 و 20 تولید کردند.



از این نمونهگیری کوچک و غیرعلمی، به نظر میرسد که فشردهسازی تصاویر بزرگ، یک معاوضه کیفیت به اندازه خوب را فراهم میکند. به نظر من، تصاویر 2x به شدت فشرده شده در واقع بهتر از تصاویر 1x فشرده نشده به نظر می رسند.
همانطور که گفته شد، ارائه تصاویر 2x با کیفیت پایین و بسیار فشرده به دستگاه های 2x بدتر از ارائه تصاویر با کیفیت بالاتر است و این رویکرد با جریمه های کیفیت تصویر مواجه خواهد شد. اگر quality: 90 عکس را با quality: 20 عکس مقایسه کنید، وضوح تصویر کاهش می یابد و دانه بندی آن افزایش می یابد. مصنوعات با quality:20 ممکن است در جایی که تصاویر با کیفیت بالا مهم هستند (مثلاً یک برنامه نمایشگر عکس) یا برای توسعه دهندگان برنامه که مایل به مصالحه نیستند، قابل قبول نباشد.
این مقایسه به طور کامل با JPEG های فشرده انجام شده است. شایان ذکر است که معاوضه های زیادی بین فرمت های تصویری که به طور گسترده پیاده سازی شده اند (JPEG، PNG، GIF) وجود دارد که ما را به…
WebP: فرمت تصویر کاملاً عالی
WebP یک فرمت تصویر بسیار جذاب است که به خوبی فشرده می شود و در عین حال وفاداری تصویر را بالا نگه می دارد.
یکی از راههای بررسی پشتیبانی WebP استفاده از جاوا اسکریپت است. یک تصویر 1 پیکسلی را با data-uri بارگیری کنید، منتظر بمانید تا رویدادهای بارگیری یا خطا اجرا شوند، و سپس بررسی کنید که اندازه درست است. Modernizr با چنین اسکریپت تشخیص ویژگی عرضه می شود که با Modernizr.webp در دسترس است.
با این حال، یک راه بهتر برای انجام این کار، مستقیماً در CSS با استفاده از تابع ()image است. بنابراین اگر شما یک تصویر WebP و JPEG دارید، می توانید موارد زیر را بنویسید:
#pic {
background: image("foo.webp", "foo.jpg");
}
چند مشکل در این رویکرد وجود دارد. اولاً، image() اصلاً به طور گسترده پیاده سازی نشده است. ثانیا، در حالی که فشردهسازی WebP JPEG را از آب خارج میکند، هنوز یک پیشرفت نسبتاً افزایشی است – بر اساس این گالری WebP حدود 30 درصد کوچکتر است. بنابراین، WebP به تنهایی برای رفع مشکل DPI بالا کافی نیست.
فرمت های تصویری پیشرفته
فرمتهای تصویر پیشرونده مانند JPEG 2000، Progressive JPEG، Progressive PNG و GIF دارای مزیت (تا حدودی بحثبرانگیز) دیدن تصویر قبل از بارگذاری کامل هستند. آنها ممکن است مقداری سربار متحمل شوند، اگرچه شواهد متناقضی در این مورد وجود دارد. جف اتوود ادعا کرد که حالت پیشرونده "حدود 20٪ به اندازه تصاویر PNG و حدود 10٪ به اندازه تصاویر JPEG و GIF اضافه می کند". با این حال، Stoyan Stefanov ادعا کرد که برای فایل های بزرگ، حالت پیشرونده (در بیشتر موارد) کارآمدتر است.
در نگاه اول، تصاویر پیشرو در زمینه ارائه تصاویر با بهترین کیفیت در سریع ترین زمان ممکن، بسیار امیدوارکننده به نظر می رسند. ایده این است که مرورگر میتواند دانلود و رمزگشایی یک تصویر را متوقف کند، زمانی که بداند دادههای اضافی کیفیت تصویر را افزایش نمیدهند (یعنی همه بهبودهای وفاداری زیر پیکسل هستند).
در حالی که اتصالات به سرعت قطع می شوند، راه اندازی مجدد آنها اغلب گران است. برای سایتی با تصاویر زیاد، کارآمدترین روش این است که یک اتصال HTTP را زنده نگه دارید و تا زمانی که ممکن است مجدداً از آن استفاده کنید. اگر اتصال پیش از موعد قطع شود زیرا یک تصویر به اندازه کافی دانلود شده است، مرورگر باید یک اتصال جدید ایجاد کند که در محیطهای با تأخیر کم میتواند واقعاً کند باشد.
یک راه حل برای این کار استفاده از درخواست محدوده HTTP است که به مرورگرها اجازه می دهد محدوده ای از بایت ها را برای واکشی مشخص کنند. یک مرورگر هوشمند میتواند یک درخواست HEAD برای دریافت هدر، پردازش آن، تصمیمگیری در مورد مقدار واقعی تصویر مورد نیاز و سپس واکشی ارسال کند. متأسفانه محدوده HTTP در سرورهای وب ضعیف پشتیبانی می شود و این رویکرد را غیرعملی می کند.
در نهایت، یک محدودیت آشکار این رویکرد این است که شما نمی توانید انتخاب کنید که کدام تصویر را بارگیری کنید، فقط وفاداری های متفاوت همان تصویر. در نتیجه، این مورد به مورد استفاده « جهت هنری » نمی پردازد.
از جاوا اسکریپت برای تصمیم گیری در مورد بارگیری تصویر استفاده کنید
اولین و واضح ترین رویکرد برای تصمیم گیری برای بارگیری تصویر، استفاده از جاوا اسکریپت در مشتری است. این رویکرد به شما امکان می دهد همه چیز را در مورد عامل کاربر خود بدانید و کار درست را انجام دهید. می توانید نسبت پیکسل دستگاه را با window.devicePixelRatio تعیین کنید، عرض و ارتفاع صفحه را دریافت کنید، و حتی به طور بالقوه برخی از اتصالات شبکه را با Navigator.connection یا درخواست جعلی صادر کنید، مانند کتابخانه foresight.js . هنگامی که تمام این اطلاعات را جمع آوری کردید، می توانید تصمیم بگیرید که کدام تصویر را بارگیری کنید.
تقریباً یک میلیون کتابخانه جاوا اسکریپت وجود دارد که از این تکنیک استفاده می کنند. متأسفانه، هیچ یک از آنها به ویژه برجسته نیستند.
یکی از اشکالات بزرگ این است که بارگذاری تصویر را تا زمانی که تجزیه کننده نگاه به آینده تمام نشده به تاخیر می اندازید. این اساساً به این معنی است که تصاویر حتی تا زمانی که رویداد pageload فعال نشود، دانلود نمیشوند. بیشتر در این مورد در مقاله جیسون گریگزبی .
تصمیم بگیرید که چه تصویری در سرور بارگذاری شود
میتوانید با نوشتن کنترلکنندههای درخواست سفارشی برای هر تصویری که ارائه میکنید، تصمیمگیری را به سمت سرور موکول کنید. چنین کنترل کننده ای پشتیبانی Retina را بر اساس User-Agent (تنها اطلاعاتی که با سرور به اشتراک گذاشته می شود) بررسی می کند. سپس، بر اساس اینکه آیا منطق سمت سرور میخواهد به داراییهای HiDPI سرویس دهد یا خیر، شما دارایی مناسب را بارگیری میکنید (نام آن بر اساس برخی قراردادهای شناخته شده).
متأسفانه، User-Agent لزوماً اطلاعات کافی برای تصمیم گیری در مورد اینکه آیا دستگاه باید تصاویر با کیفیت بالا یا پایین دریافت کند، ارائه نمی دهد. و از هر راه حلی که از User-Agent برای تصمیم گیری در مورد سبک استفاده می کند باید اجتناب شود.
از پرس و جوهای رسانه ای CSS استفاده کنید
پرسوجوهای رسانهای CSS به شما این امکان را میدهند که قصد خود را بیان کنید و به مرورگر اجازه دهید کار درست را از طرف شما انجام دهد. علاوه بر رایجترین استفاده از پرسشهای رسانه - مطابق با اندازه دستگاه - میتوانید devicePixelRatio نیز مطابقت دهید. پرس و جو رسانه مربوطه نسبت دستگاه به پیکسل است و همانطور که انتظار دارید دارای حداقل و حداکثر انواع است.
اگر میخواهید تصاویر با DPI بالا بارگیری کنید و نسبت پیکسل دستگاه از یک آستانه فراتر رود، کاری که میتوانید انجام دهید این است:
#my-image { background: (low.png); }
@media only screen and (min-device-pixel-ratio: 1.5) {
#my-image { background: (high.png); }
}
با ترکیب همه پیشوندهای فروشنده کمی پیچیده تر می شود، به خصوص به دلیل تفاوت های زیاد در قرار دادن پیشوندهای "min" و "max":
@media only screen and (min--moz-device-pixel-ratio: 1.5),
(-o-min-device-pixel-ratio: 3/2),
(-webkit-min-device-pixel-ratio: 1.5),
(min-device-pixel-ratio: 1.5) {
#my-image {
background:url(high.png);
}
}
با این رویکرد، مزایای تجزیه نگاه به آینده را که با راه حل جاوا اسکریپت از بین رفته بود، دوباره به دست می آورید. شما همچنین انعطاف پذیری انتخاب نقاط شکست پاسخگو خود را به دست می آورید (به عنوان مثال، می توانید تصاویر DPI کم، متوسط و بالا داشته باشید)، که با رویکرد سمت سرور از بین رفت.
متأسفانه هنوز کمی سخت است و منجر به ظاهر عجیب CSS می شود یا نیاز به پیش پردازش دارد. همچنین، این رویکرد به ویژگیهای CSS محدود میشود، بنابراین راهی برای تنظیم <img src> وجود ندارد و تصاویر شما باید همه عناصر دارای پسزمینه باشند. در نهایت، با تکیه اکید بر نسبت پیکسل دستگاه، میتوانید در موقعیتهایی قرار بگیرید که تلفن همراه با DPI بالا در هنگام اتصال EDGE، یک دارایی تصویر عظیم 2 برابری را دانلود کند. این بهترین تجربه کاربری نیست.
از آنجایی که image-set() یک تابع CSS است، مشکل تگ های <img> را برطرف نمی کند. srcset@ را وارد کنید که این مشکل را برطرف می کند. بخش بعدی بیشتر به image-set و srcset می رود.
ویژگی های مرورگر برای پشتیبانی از DPI بالا
در نهایت، نحوه نزدیک شدن شما به پشتیبانی DPI بالا به نیازهای خاص شما بستگی دارد. همه رویکردهای ذکر شده دارای اشکالاتی هستند.
اکنون که image-set و srcset به طور گسترده ای پشتیبانی می شوند، بهترین راه حل ها هستند. بهترین روشهای دیگری وجود دارد که میتواند ما را برای مرورگرهای قدیمیتر نزدیکتر کند.
این دو چقدر با هم فرق دارند؟ خب، image-set() یک تابع CSS است که برای استفاده به عنوان مقدار خاصیت پسزمینه CSS مناسب است. srcset یک ویژگی خاص برای عناصر <img> با نحو مشابه است. هر دوی این تگها به شما امکان میدهند اعلانهای تصویر را مشخص کنید، اما ویژگی srcset به شما این امکان را میدهد تا بر اساس اندازه ویوپورت، تصویر بارگیری را نیز پیکربندی کنید.
بهترین شیوه ها برای مجموعه تصویر
دستور image-set() یک یا چند اعلان تصویر جدا شده با کاما را می گیرد که از یک رشته URL یا تابع url() و به دنبال آن وضوح مناسب تشکیل شده است. به عنوان مثال:
image-set(
url("image1.jpg") 1x,
url("image2.jpg") 2x
);
/* You can also include image-set without `url()` */
image-set(
"image1.jpg" 1x,
"image2.jpg" 2x
);
این به مرورگر می گوید که دو تصویر برای انتخاب وجود دارد. یک تصویر برای نمایشگرهای 1x و دیگری برای نمایشگرهای 2x بهینه شده است. اگر مرورگر به اندازه کافی هوشمند باشد، مرورگر بر اساس عوامل مختلفی که ممکن است شامل سرعت شبکه نیز باشد، انتخاب میکند کدام یک را بارگیری کند.
مرورگر علاوه بر بارگذاری تصویر صحیح، آن را بر اساس آن مقیاس می کند. به عبارت دیگر، مرورگر فرض می کند که 2 تصویر دو برابر بزرگتر از تصاویر 1x هستند، و بنابراین تصویر 2x را با ضریب 2 کاهش می دهد، به طوری که اندازه تصویر در صفحه به نظر می رسد.
به جای تعیین 1x، 1.5x یا Nx، میتوانید تراکم پیکسلی دستگاه را در DPI نیز مشخص کنید.
اگر نگران مرورگرهای قدیمیتری هستید که از ویژگی image-set پشتیبانی نمیکنند، میتوانید برای اطمینان از نمایش تصویر، یک نسخه بازگشتی اضافه کنید. به عنوان مثال:
/* Fallback support. */
background-image: url(icon1x.jpg);
background-image: image-set(
url(icon1x.jpg) 1x,
url(icon2x.jpg) 2x
);
image-set(
url(icon1x.jpg) 1x,
url(icon2x.jpg) 2x
);
این کد نمونه دارایی مناسب را در مرورگرهایی که از مجموعه تصویر پشتیبانی می کنند بارگیری می کند و در غیر این صورت به دارایی 1x می رسد.
در این مرحله، ممکن است تعجب کنید که چرا فقط polyfill (یعنی یک شیم جاوا اسکریپت برای) image-set() نمی سازیم و آن را یک روز صدا نمی کنیم؟ همانطور که مشخص است، پیاده سازی polyfills کارآمد برای توابع CSS بسیار دشوار است. (برای توضیح دقیق چرایی، به این بحث www-style مراجعه کنید).
تصویر srcset
علاوه بر اعلانهایی که image-set ارائه میکند، عنصر srcset مقادیر عرض و ارتفاع را نیز میگیرد که با اندازه نماپورت مطابقت دارد و سعی میکند مرتبطترین نسخه را ارائه کند.
<img alt="my awesome image"
src="banner.jpeg"
srcset="banner-HD.jpeg 2x, banner-phone.jpeg 640w, banner-phone-HD.jpeg 640w 2x">
این مثال banner-phone.jpeg را برای دستگاههایی با عرض دید کمتر از 640 پیکسل، banner-phone-HD.jpeg برای دستگاههای دارای DPI با صفحهنمایش کوچک، banner-HD.jpeg را برای دستگاههای DPI بالا با صفحهنمایش بزرگتر از 640 پیکسل، و banner.jpeg برای هر چیز دیگری ارائه میکند.
از مجموعه تصاویر برای عناصر تصویر استفاده کنید
ممکن است وسوسه انگیز باشد که عناصر img خود را با <div> با پس زمینه جایگزین کنید و از رویکرد مجموعه تصاویر استفاده کنید. این کار با اخطارها کار می کند. اشکال در اینجا این است که تگ <img> دارای ارزش معنایی طولانی مدت است. در عمل، این برای دسترسی و خزنده های وب مهم است.
می توانید از ویژگی CSS محتوا استفاده کنید که به طور خودکار تصویر را بر اساس devicePixelRation مقیاس می کند. به عنوان مثال:
<div id="my-content-image"
style="content: -webkit-image-set(
url(icon1x.jpg) 1x,
url(icon2x.jpg) 2x);">
</div>
Polyfill srcset
یکی از ویژگی های مفید srcset این است که دارای یک بازگشت طبیعی است. در مواردی که ویژگی srcset پیاده سازی نشده باشد، همه مرورگرها می دانند که ویژگی src را پردازش کنند. همچنین، از آنجایی که این فقط یک ویژگی HTML است، امکان ایجاد polyfills با جاوا اسکریپت وجود دارد.
این پلی پر با تست های واحد ارائه می شود تا اطمینان حاصل شود که تا حد امکان به مشخصات نزدیک است. علاوه بر این، بررسی هایی وجود دارد که از اجرای کدهای polyfill در صورتی که srcset به صورت بومی پیاده سازی شود، جلوگیری می کند.
نتیجه گیری
بهترین راه حل برای تصاویر با DPI بالا، انتخاب SVG و CSS است. با این حال، این همیشه یک راه حل واقع بینانه نیست، به خصوص برای وب سایت های پر تصویر.
رویکردهای جاوا اسکریپت، CSS و راه حل های سمت سرور نقاط قوت و ضعف خود را دارند. امیدوارکننده ترین رویکرد استفاده از image-set و srcset است.
به طور خلاصه، توصیه های من به شرح زیر است:
- برای تصاویر پسزمینه، از مجموعه تصاویر با بازگردانی مناسب برای مرورگرهایی که از آن پشتیبانی نمیکنند استفاده کنید.
- برای تصاویر محتوا، از یک srcset polyfill استفاده کنید یا از مجموعه تصاویر استفاده کنید (به بالا مراجعه کنید).
- برای موقعیتهایی که میخواهید کیفیت تصویر را قربانی کنید، استفاده از تصاویر 2x به شدت فشرده شده را در نظر بگیرید.


