게시: 2012년 8월 22일, 최종 업데이트: 2025년 4월 14일
시장에 출시된 기기가 많기 때문에 화면 픽셀 밀도는 매우 다양합니다. 애플리케이션 개발자는 다양한 픽셀 밀도를 지원해야 하며, 이는 매우 어려울 수 있습니다. 모바일 웹에서는 다음과 같은 여러 요인으로 인해 이러한 문제가 더욱 복잡해집니다.
- 다양한 폼 팩터의 다양한 기기
- 제한된 네트워크 대역폭과 배터리 수명
이미지 측면에서 웹 개발자의 목표는 최대한 효율적으로 최고의 품질의 이미지를 게재하는 것입니다. 여기에서는 지금과 앞으로 이를 수행하는 데 유용한 몇 가지 기법을 다룹니다.
가능하면 이미지 사용하지 않기
이미지를 포함해야 한다고 가정하기 전에 웹에는 대체로 해상도 및 DPI와 무관한 강력한 기술이 많이 있다는 점에 유의하세요.
특히 텍스트, SVG, 대부분의 CSS는 devicePixelRatio를 사용한 웹의 자동 픽셀 크기 조정 기능으로 인해 '그냥 작동'합니다.
하지만 래스터 이미지를 항상 피할 수는 없습니다. 예를 들어 순수 SVG 또는 CSS로 재현하기 매우 어려운 애셋이 주어질 수 있습니다. 사진일 수 있습니다. 이미지를 SVG로 자동 변환할 수는 있지만, 사진은 크기를 키우면 일반적으로 보기 좋지 않으므로 벡터화하는 것은 별로 의미가 없습니다.
픽셀 밀도 역사
초기에는 컴퓨터 디스플레이의 픽셀 밀도가 72 또는 96인치당 도트 수 (DPI)였습니다.
디스플레이의 픽셀 밀도는 주로 휴대기기의 발전에 따라 점진적으로 개선되었습니다. 사용자는 일반적으로 휴대전화를 얼굴에 더 가까이 가져가 픽셀을 더 잘 보게 되기 때문입니다. 2008년에는 150dpi 휴대전화가 새로운 표준이 되었습니다. 디스플레이 밀도는 계속 증가하여 오늘날의 휴대전화에는 300dpi 디스플레이가 탑재되어 있습니다.
실제로 저밀도 이미지는 새 화면에서 이전 화면과 동일하게 표시되어야 하지만, 고밀도 사용자가 익숙한 선명한 이미지에 비해 저밀도 이미지는 불쾌감을 주고 모자이크 현상이 발생합니다. 다음은 1x 이미지가 2x 디스플레이에 표시되는 방식을 대략적으로 시뮬레이션한 것입니다. 반면 2배 이미지는 꽤 좋습니다.
| 1x 픽셀 | 2x 픽셀 |
 |
 |
웹의 픽셀
웹이 설계될 당시 디스플레이의 99% 가 96dpi였으며 변형에 대한 규정은 거의 없었습니다. 이제 화면 크기와 밀도가 크게 달라졌으므로 모든 화면에서 이미지가 잘 보이도록 하는 표준적인 방법이 필요합니다.
HTML 사양은 제조업체가 CSS 픽셀의 크기를 결정하는 데 사용하는 참조 픽셀을 정의하여 이 문제를 해결했습니다.
제조업체는 참조 픽셀을 사용하여 표준 또는 이상적인 픽셀을 기준으로 기기의 실제 픽셀 크기를 결정할 수 있습니다. 이 비율을 기기 픽셀 비율이라고 합니다.
기기 픽셀 비율 계산
휴대전화의 화면 실제 픽셀 크기가 180ppi라고 가정해 보겠습니다. 기기 픽셀 비율을 계산하는 데는 세 단계가 필요합니다.
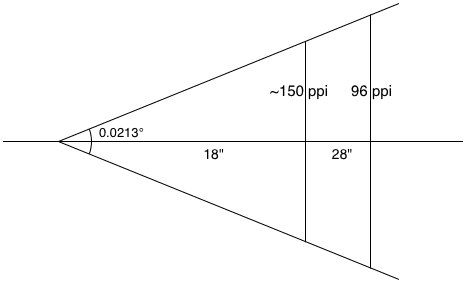
기기가 잡힌 실제 거리를 참조 픽셀의 거리와 비교합니다.
사양에 따르면 28인치에서 이상적인 크기는 인치당 96픽셀입니다. 휴대전화의 경우 노트북 및 데스크톱 컴퓨터보다 사용자의 얼굴이 기기에 더 가까워서 다음 등식에서는 이 거리를 18인치로 추정합니다.
거리 비율을 표준 밀도 (96ppi)에 곱하여 주어진 거리에 적합한 이상적인 픽셀 밀도를 구합니다.
idealPixelDensity = (28/18) * 96 = 인치당 150픽셀 (대략)
실제 픽셀 밀도와 이상적인 픽셀 밀도의 비율을 사용하여 기기 픽셀 비율을 구합니다.
devicePixelRatio = 180/150 = 1.2

이제 브라우저가 이상적인 해상도 또는 표준 해상도에 따라 화면에 맞게 이미지 크기를 조절하는 방법을 알아야 할 때 기기 픽셀 비율 1.2를 참조합니다. 즉, 이 기기에는 이상적인 픽셀마다 실제 픽셀 1.2개가 있습니다. 이상적인 픽셀(웹 사양에 정의됨)과 실제 픽셀 (기기 화면의 점) 간에 전환하는 수식은 다음과 같습니다.
physicalPixels = window.devicePixelRatio * idealPixels
이전에는 기기 공급업체가 devicePixelRatios(DPR)을 반올림하는 경향이 있었습니다. Apple의 iPhone 및 iPad는 DPR 1을 보고하고 Retina 등가 기기는 2를 보고합니다. CSS 사양에서는 다음을 권장합니다.
픽셀 단위는 참조 픽셀에 가장 근접한 기기 픽셀의 정수를 나타냅니다.
원형 비율이 더 나을 수 있는 한 가지 이유는 하위 픽셀 아티팩트가 줄어들 수 있기 때문입니다.
하지만 실제 기기 환경은 훨씬 더 다양하며 Android 휴대전화의 DPR은 1.5인 경우가 많습니다. Nexus 7 태블릿의 DPR은 약 1.33이며 이는 이전 예와 유사한 계산을 통해 도출되었습니다. 앞으로 DPR이 가변적인 기기가 더 많이 등장할 것으로 예상됩니다. 따라서 클라이언트의 DPR이 정수라고 가정해서는 안 됩니다.
HiDPI 이미지 기법
최상의 품질의 이미지를 최대한 빨리 표시하는 문제를 해결하는 데는 여러 기법이 있으며 크게 두 가지 카테고리로 나뉩니다.
- 단일 이미지 최적화
- 여러 이미지 중에서 선택을 최적화합니다.
단일 이미지 접근 방식: 하나의 이미지를 사용하지만 똑똑하게 활용합니다. 이러한 접근 방식에는 DPI가 낮은 이전 기기에서도 HiDPI 이미지를 다운로드해야 하므로 불가피하게 성능을 희생해야 한다는 단점이 있습니다. 다음은 단일 이미지 사례에 대한 몇 가지 접근 방식입니다.
- 심하게 압축된 HiDPI 이미지
- 완전히 멋진 이미지 형식
- 프로그레시브 이미지 형식
여러 이미지 접근 방식: 여러 이미지를 사용하지만 스마트하게 로드할 이미지를 선택합니다. 이러한 접근 방식에는 개발자가 동일한 애셋의 여러 버전을 만든 후 결정 전략을 파악하는 데 내재된 오버헤드가 있습니다. 선택할 수 있는 옵션은 다음과 같습니다.
- 자바스크립트
- 서버 측 전송
- CSS 미디어 쿼리
- 기본 제공 브라우저 기능 (
image-set(),<img srcset>)
심하게 압축된 HiDPI 이미지
이미지는 이미 평균 웹사이트를 다운로드하는 데 소비되는 대역폭의 60% 를 차지합니다. 모든 클라이언트에 HiDPI 이미지를 제공하면 이 숫자가 증가합니다. 얼마나 더 커질 수 있나요?
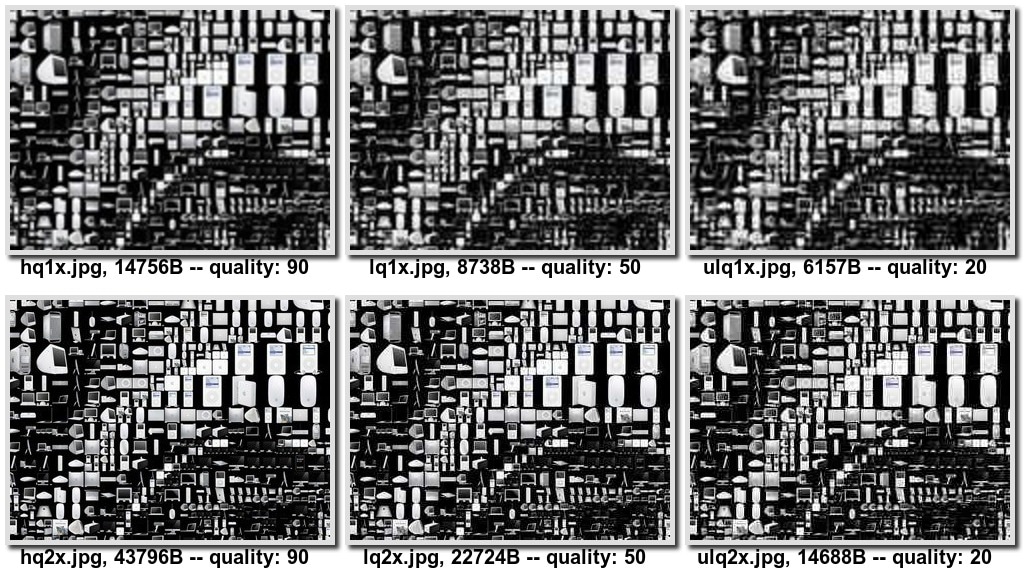
JPEG 품질이 90, 50, 20인 1x 및 2x 이미지 프래그먼트를 생성하는 테스트를 실행했습니다.



이 작고 비과학적인 샘플링을 통해 대용량 이미지를 압축하면 품질과 크기 간의 균형이 잘 잡히는 것으로 보입니다. 제 눈에는 과도하게 압축된 2배 이미지가 압축되지 않은 1배 이미지보다 실제로 더 좋아 보입니다.
하지만 품질이 낮고 압축률이 높은 2배 이미지를 2배 크기의 기기에 게재하는 것은 품질이 더 높은 이미지를 게재하는 것보다 좋지 않으며, 이러한 접근 방식은 이미지 품질 저하로 이어집니다. quality: 90 이미지와 quality: 20 이미지를 비교하면 이미지의 선명도가 떨어지고 입자가 증가합니다. quality:20가 있는 아티팩트는 고화질 이미지가 중요한 경우 (예: 사진 뷰어 애플리케이션) 또는 타협하고 싶지 않은 앱 개발자에게는 허용되지 않을 수 있습니다.
이 비교는 압축된 JPEG로만 이루어졌습니다. 널리 구현된 이미지 형식 (JPEG, PNG, GIF)에는 많은 장단점이 있습니다.
WebP: 완전히 멋진 이미지 형식
WebP는 이미지 충실도를 높게 유지하면서도 매우 효과적으로 압축하는 매력적인 이미지 형식입니다.
WebP 지원을 확인하는 한 가지 방법은 JavaScript를 사용하는 것입니다. data-uri로 1픽셀 이미지를 로드하고 로드 또는 오류 이벤트가 발생할 때까지 기다린 다음 크기가 올바른지 확인합니다. Modernizr에는 Modernizr.webp에서 사용할 수 있는 이러한 기능 감지 스크립트가 함께 제공됩니다.
하지만 image() 함수를 사용하여 CSS에서 직접 하는 것이 더 좋습니다. 따라서 WebP 이미지와 JPEG 대체 항목이 있는 경우 다음과 같이 작성할 수 있습니다.
#pic {
background: image("foo.webp", "foo.jpg");
}
이 접근 방식에는 몇 가지 문제가 있습니다. 첫째, image()는 널리 구현되지 않았습니다. 둘째, WebP 압축은 JPEG를 압도하지만 여전히 상대적으로 점진적인 개선입니다. 이 WebP 갤러리를 기준으로 약 30% 더 작습니다. 따라서 WebP만으로는 높은 DPI 문제를 해결하기에 충분하지 않습니다.
프로그레시브 이미지 형식
JPEG 2000, 프로그레시브 JPEG, 프로그레시브 PNG, GIF와 같은 프로그레시브 이미지 형식은 이미지가 완전히 로드되기 전에 이미지가 표시된다는 이점이 있습니다 (논란의 소지가 있음). 크기 오버헤드가 발생할 수 있지만 이에 관한 증거는 상반됩니다. 프로그레시브 모드는 'PNG 이미지의 크기를 약 20%, JPEG 및 GIF 이미지의 크기를 약 10% 늘립니다'라고 제프 애트우드가 주장했습니다. 그러나 대용량 파일의 경우 대부분의 경우 프로그레시브 모드가 더 효율적이라고 스토얀 스테파노프가 주장했습니다.
언뜻 보기에는 프로그레시브 이미지가 최대한 빠르게 최고 품질의 이미지를 게재하는 측면에서 매우 유망해 보입니다. 추가 데이터로 이미지 품질이 개선되지 않는다는 것을 알게 되면 브라우저가 이미지 다운로드 및 디코딩을 중지할 수 있습니다 (즉, 모든 화질 개선이 하위 픽셀 수준임).
연결은 빠르게 종료되지만 다시 시작하는 데는 비용이 많이 드는 경우가 많습니다. 이미지가 많은 사이트의 경우 단일 HTTP 연결을 최대한 오래 재사용하여 연결을 유지하는 것이 가장 효율적입니다. 한 이미지가 충분히 다운로드되어 연결이 조기에 종료되면 브라우저는 새 연결을 만들어야 하는데, 이는 지연 시간이 짧은 환경에서 매우 느릴 수 있습니다.
이 문제를 해결하는 한 가지 방법은 브라우저가 가져올 바이트 범위를 지정할 수 있는 HTTP 범위 요청을 사용하는 것입니다. 스마트 브라우저는 HEAD 요청을 실행하여 헤더를 가져오고, 처리하고, 실제로 필요한 이미지의 양을 결정한 후 가져올 수 있습니다. 안타깝게도 HTTP 범위는 웹 서버에서 제대로 지원되지 않으므로 이 접근 방식은 실용적이지 않습니다.
마지막으로 이 접근 방식의 명백한 한계는 로드할 이미지를 선택할 수 없고 동일한 이미지의 다양한 충실도를 선택할 수 있다는 것입니다. 따라서 '아트 디렉션' 사용 사례는 다루지 않습니다.
JavaScript를 사용하여 로드할 이미지 결정
로드할 이미지를 결정하는 첫 번째이자 가장 명백한 접근 방식은 클라이언트에서 JavaScript를 사용하는 것입니다. 이 접근 방식을 사용하면 사용자 에이전트에 관한 모든 정보를 확인하고 적절한 조치를 취할 수 있습니다. window.devicePixelRatio로 기기의 픽셀 비율을 확인하고, 화면 너비와 높이를 가져오고, navigator.connection으로 네트워크 연결을 스니핑하거나 foresight.js 라이브러리와 같이 가짜 요청을 실행할 수도 있습니다. 이 정보를 모두 수집한 후에는 로드할 이미지를 결정할 수 있습니다.
이 기법을 사용하는 JavaScript 라이브러리는 약 100만 개에 달합니다. 안타깝게도 그중에서 눈에 띄는 제품은 없습니다.
한 가지 큰 단점은 이미지 로드가 선행 파서가 완료된 후에 지연된다는 점입니다. 즉, pageload 이벤트가 발생한 후에야 이미지 다운로드가 시작됩니다. 자세한 내용은 제이슨 그리그스비의 도움말을 참고하세요.
서버에 로드할 이미지 결정
게재하는 각 이미지에 맞게 맞춤 요청 핸들러를 작성하여 결정을 서버 측으로 연기할 수 있습니다. 이러한 핸들러는 User-Agent (서버와 공유되는 유일한 정보)를 기반으로 Retina 지원을 확인합니다. 그런 다음 서버 측 로직에서 HiDPI 애셋을 제공할지 여부에 따라 적절한 애셋 (알려진 약속에 따라 이름 지정됨)을 로드합니다.
안타깝게도 User-Agent는 기기가 고화질 이미지를 수신해야 하는지 아니면 저화질 이미지를 수신해야 하는지 결정하기에 충분한 정보를 제공하지는 않습니다. 또한 User-Agent를 사용하여 스타일을 결정하는 솔루션은 피해야 합니다.
CSS 미디어 쿼리 사용
선언적 방식이므로 CSS 미디어 쿼리를 사용하면 의도를 선언하고 브라우저가 대신 올바른 작업을 하도록 할 수 있습니다. 미디어 쿼리의 가장 일반적인 사용법인 기기 크기 일치 외에도 devicePixelRatio를 일치시킬 수도 있습니다. 연결된 미디어 쿼리는 device-pixel-ratio이며 예상대로 최솟값 및 최댓값 변형이 연결되어 있습니다.
고 DPI 이미지를 로드하려고 하는데 기기 픽셀 비율이 임곗값을 초과하는 경우 다음과 같이 할 수 있습니다.
#my-image { background: (low.png); }
@media only screen and (min-device-pixel-ratio: 1.5) {
#my-image { background: (high.png); }
}
모든 공급업체 접두사가 혼합되어 있으면 특히 'min' 및 'max' 접두사의 위치 차이가 크기 때문에 조금 더 복잡해집니다.
@media only screen and (min--moz-device-pixel-ratio: 1.5),
(-o-min-device-pixel-ratio: 3/2),
(-webkit-min-device-pixel-ratio: 1.5),
(min-device-pixel-ratio: 1.5) {
#my-image {
background:url(high.png);
}
}
이 접근 방식을 사용하면 JavaScript 솔루션에서 사라진 선행 파싱의 이점을 다시 얻을 수 있습니다. 또한 서버 측 접근 방식에서는 사용할 수 없었던 반응형 중단점을 유연하게 선택할 수 있습니다 (예: 낮은, 중간, 높은 DPI 이미지를 사용할 수 있음).
안타깝게도 아직은 다소 불편하고 이상한 모양의 CSS가 생성되거나 사전 처리가 필요합니다. 또한 이 접근 방식은 CSS 속성으로 제한되므로 <img src>를 설정할 방법이 없으며 이미지가 모두 배경이 있는 요소여야 합니다. 마지막으로 기기의 픽셀 비율만 엄격하게 사용하면 EDGE 연결 상태에서 고DPI 휴대전화가 대용량 2x 이미지 애셋을 다운로드하는 상황이 발생할 수 있습니다. 이는 최적의 사용자 환경이 아닙니다.
image-set()는 CSS 함수이므로 <img> 태그의 문제를 해결하지 않습니다. 이 문제를 해결하는 @srcset을 입력합니다.
다음 섹션에서는 image-set 및 srcset에 관해 자세히 설명합니다.
고DPI 지원을 위한 브라우저 기능
궁극적으로 고DPI 지원에 접근하는 방법은 특정 요구사항에 따라 달라집니다. 앞서 언급한 모든 접근 방식에는 단점이 있습니다.
이제 image-set 및 srcset가 광범위하게 지원되므로 가장 적합한 솔루션입니다. 이전 브라우저에 더 적합한 추가 권장사항이 있습니다.
두 가지는 어떻게 다른가요? image-set()는 배경 CSS 속성의 값으로 사용하기에 적합한 CSS 함수입니다.
srcset는 <img> 요소에만 적용되는 속성으로, 유사한 문법을 사용합니다.
두 태그 모두 이미지 선언을 지정할 수 있지만 srcset 속성을 사용하면 뷰포트 크기를 기반으로 로드할 이미지도 구성할 수 있습니다.
이미지 세트 권장사항
image-set() 문법은 쉼표로 구분된 하나 이상의 이미지 선언을 사용합니다. 이미지 선언은 URL 문자열 또는 url() 함수로 구성되며 그 뒤에 적절한 해상도가 옵니다. 예를 들면 다음과 같습니다.
image-set(
url("image1.jpg") 1x,
url("image2.jpg") 2x
);
/* You can also include image-set without `url()` */
image-set(
"image1.jpg" 1x,
"image2.jpg" 2x
);
이렇게 하면 브라우저에 선택할 수 있는 이미지가 두 개 있다고 알립니다. 하나의 이미지는 1x 디스플레이에 최적화되어 있고 다른 하나는 2x 디스플레이에 최적화되어 있습니다. 그러면 브라우저가 다양한 요소를 기반으로 로드할 항목을 선택합니다. 브라우저가 충분히 똑똑하다면 네트워크 속도도 이러한 요소에 포함될 수 있습니다.
브라우저는 올바른 이미지를 로드하는 것 외에도 적절하게 크기를 조정합니다. 즉, 브라우저는 2x 이미지가 1x 이미지의 두 배 크기라고 가정하고 2x 이미지를 2배 축소하여 이미지가 페이지에서 동일한 크기로 표시되도록 합니다.
1x, 1.5x 또는 Nx를 지정하는 대신 DPI로 특정 기기 픽셀 밀도를 지정할 수도 있습니다.
image-set 속성을 지원하지 않는 이전 브라우저가 우려되는 경우 대체 항목을 추가하여 이미지가 표시되도록 할 수 있습니다. 예를 들면 다음과 같습니다.
/* Fallback support. */
background-image: url(icon1x.jpg);
background-image: image-set(
url(icon1x.jpg) 1x,
url(icon2x.jpg) 2x
);
image-set(
url(icon1x.jpg) 1x,
url(icon2x.jpg) 2x
);
이 샘플 코드는 image-set을 지원하는 브라우저에서 적절한 애셋을 로드하고 그렇지 않은 경우에는 1x 애셋으로 대체합니다.
이 시점에서 image-set()를 폴리필 (즉, JavaScript shim 빌드)하고 끝내면 되지 않을까 궁금하실 수 있습니다. CSS 함수에 효율적인 폴리필을 구현하는 것은 매우 어렵습니다. (그 이유에 관한 자세한 설명은 이 www 스타일 토론을 참고하세요.)
이미지 srcset
srcset 요소는 image-set에서 제공하는 선언 외에도 가장 관련성 높은 버전을 게재하기 위해 뷰포트 크기에 해당하는 너비 및 높이 값을 사용합니다.
<img alt="my awesome image"
src="banner.jpeg"
srcset="banner-HD.jpeg 2x, banner-phone.jpeg 640w, banner-phone-HD.jpeg 640w 2x">
이 예에서는 표시 영역 너비가 640픽셀 미만인 기기에 banner-phone.jpeg를, 소형 화면 고DPI 기기에 banner-phone-HD.jpeg를, 화면이 640픽셀을 초과하는 고DPI 기기에 banner-HD.jpeg를, 그 외 기기에 banner.jpeg를 제공합니다.
이미지 요소에 image-set 사용
img 요소를 배경이 있는 <div>로 대체하고 이미지 세트 접근 방식을 사용하는 것이 좋습니다. 단, 이 방법은 제한사항이 있습니다. 단점은 <img> 태그에 오래된 시맨틱 값이 있다는 점입니다. 실제로 이는 접근성과 웹 크롤러에 중요합니다.
devicePixelRation를 기반으로 이미지 크기를 자동으로 조절하는 content CSS 속성을 사용할 수 있습니다. 예를 들면 다음과 같습니다.
<div id="my-content-image"
style="content: -webkit-image-set(
url(icon1x.jpg) 1x,
url(icon2x.jpg) 2x);">
</div>
srcset 폴리필
srcset의 유용한 기능 중 하나는 자연스러운 대체 옵션이 제공된다는 점입니다.
srcset 속성이 구현되지 않은 경우 모든 브라우저는 src 속성을 처리해야 함을 알고 있습니다. 또한 HTML 속성일 뿐이므로 JavaScript로 폴리필을 만들 수 있습니다.
이 폴리필은 사양에 최대한 근접하도록 단위 테스트와 함께 제공됩니다. 또한 srcset이 네이티브로 구현된 경우 폴리필이 코드를 실행하지 못하도록 하는 검사가 있습니다.
결론
고DPI 이미지에 가장 적합한 솔루션은 SVG 및 CSS를 사용하는 것입니다. 하지만 이미지가 많은 웹사이트의 경우 항상 실용적인 해결책은 아닙니다.
JavaScript, CSS, 서버 측 솔루션의 접근 방식에는 각각 장단점이 있습니다. 가장 유망한 접근 방식은 image-set 및 srcset를 사용하는 것입니다.
요약하면 다음과 같은 권장사항이 있습니다.
- 배경 이미지의 경우 이를 지원하지 않는 브라우저를 위한 적절한 대체 옵션과 함께 image-set을 사용하세요.
- 콘텐츠 이미지의 경우 srcset polyfill을 사용하거나 image-set 사용 (위 참고)으로 대체합니다.
- 이미지 품질을 희생할 수 있는 경우 강하게 압축된 2배 이미지를 사용하는 것이 좋습니다.


