Vous pouvez booster votre CSS avec les worklets de peinture Houdini en quelques clics.
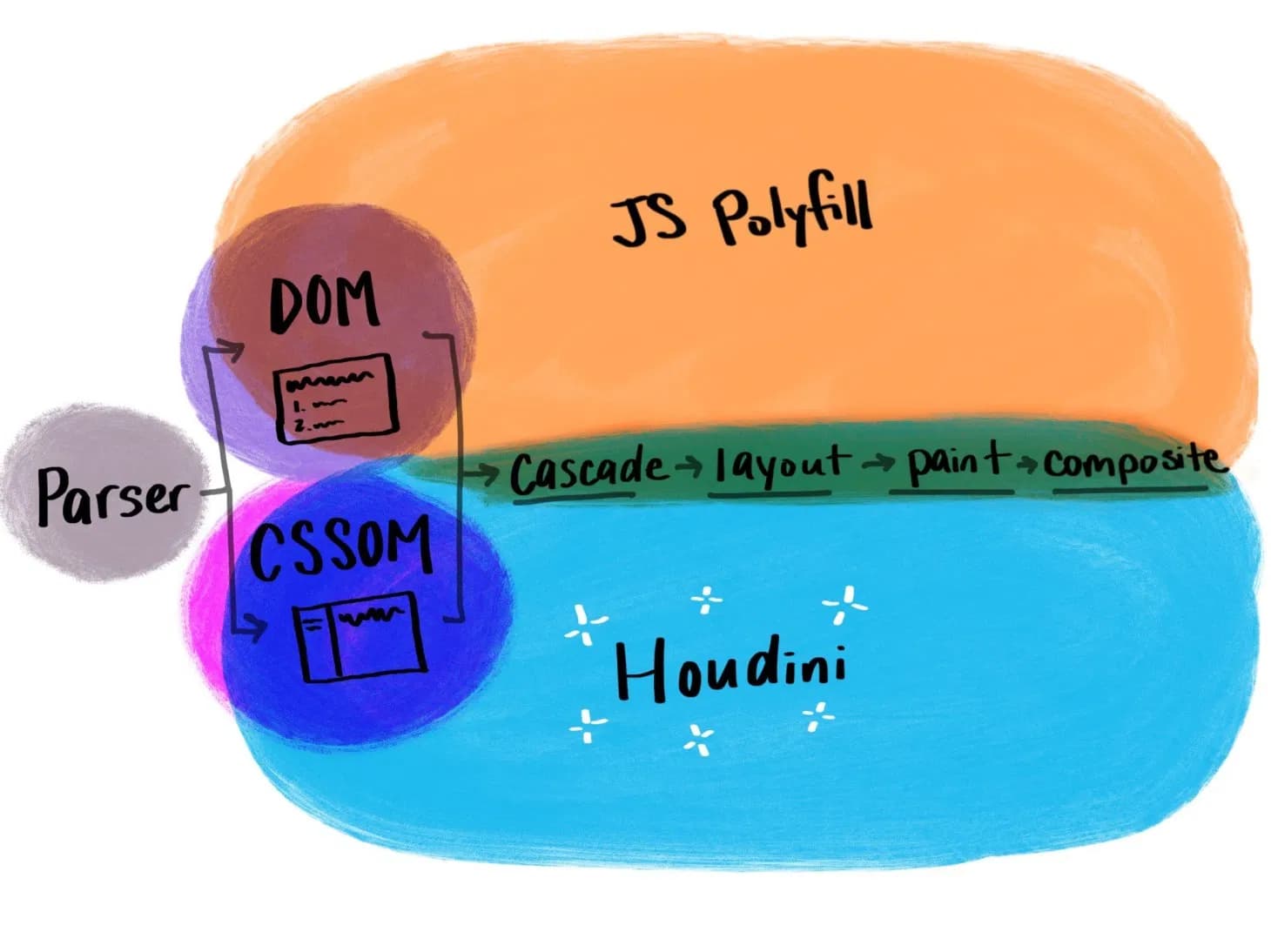
CSS Houdini est un terme générique qui décrit une série d'API de navigateur de bas niveau qui offrent aux développeurs beaucoup plus de contrôle et de puissance sur les styles qu'ils écrivent.

Houdini permet d'utiliser un CSS plus sémantique avec le modèle d'objet typé. Les développeurs peuvent définir des propriétés personnalisées CSS avancées avec la syntaxe, les valeurs par défaut et l'héritage via l'API Properties and Values.
Il présente également les worklets de peinture, de mise en page et d'animation, qui ouvrent un monde de possibilités en permettant aux auteurs de s'intégrer plus facilement au processus de mise en forme et de mise en page du moteur de rendu du navigateur.
Comprendre les worklets Houdini
Les worklets Houdini sont des instructions de navigateur qui s'exécutent en dehors du thread principal et peuvent être appelés en cas de besoin. Les worklets vous permettent d'écrire du code CSS modulaire pour accomplir des tâches spécifiques. Ils ne nécessitent qu'une seule ligne de code JavaScript pour être importés et enregistrés. Tout comme les service workers pour le style CSS, les worklets Houdini sont enregistrés dans votre application et peuvent être utilisés dans votre CSS par leur nom.
Écrire le fichier worklet Enregistrer le module worklet (CSS.paintWorklet.addModule(workletURL)) Utiliser le worklet (background: paint(confetti))
Implémenter vos propres fonctionnalités avec l'API CSS Painting
L'API CSS Painting est un exemple de worklet (le worklet Paint). Elle permet aux développeurs de définir des fonctions de peinture personnalisées de type canevas qui peuvent être utilisées directement dans CSS comme arrière-plans, bordures, masques, etc. Les possibilités d'utilisation de CSS Paint dans vos propres interfaces utilisateur sont infinies.
Par exemple, au lieu d'attendre qu'un navigateur implémente une fonctionnalité de bordures inclinées, vous pouvez écrire votre propre worklet Paint ou utiliser un worklet publié existant. Ensuite, au lieu d'utiliser border-radius, appliquez ce worklet aux bordures et au clipping.
.angled {
--corner-radius: 15 0 0 0;
--paint-color: #6200ee;
--stroke-weight: 0;
/* Mask every angled button with fill mode */
-webkit-mask: paint(angled-corners, filled);
}
.outline {
--stroke-weight: 1;
/* Paint outline */
border-image: paint(angled-corners, outlined) 0 fill !important;
}
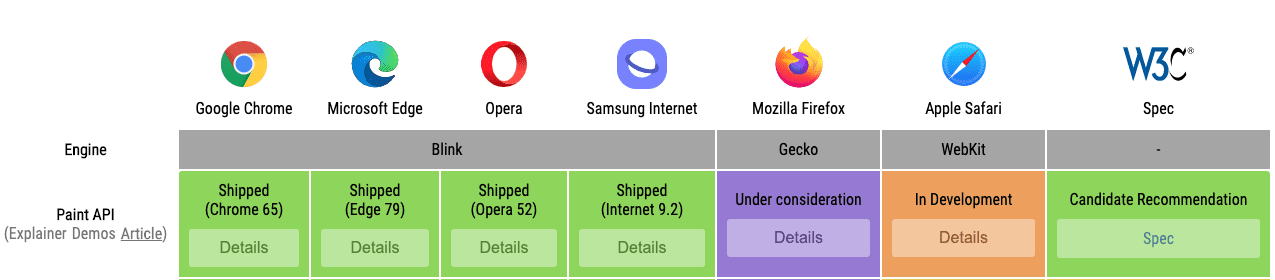
L'API CSS Painting est actuellement l'une des API Houdini les plus compatibles. Sa spécification est une recommandation candidate du W3C. Il est actuellement activé dans tous les navigateurs basés sur Chromium, partiellement compatible avec Safari et en cours d'examen pour Firefox.

Toutefois, même sans une prise en charge complète du navigateur, vous pouvez toujours faire preuve de créativité avec l'API Houdini Paint et voir vos styles fonctionner sur tous les navigateurs modernes avec le CSS Paint Polyfill. Pour présenter quelques implémentations uniques et fournir une bibliothèque de ressources et de worklets, mon équipe a créé houdini.how.
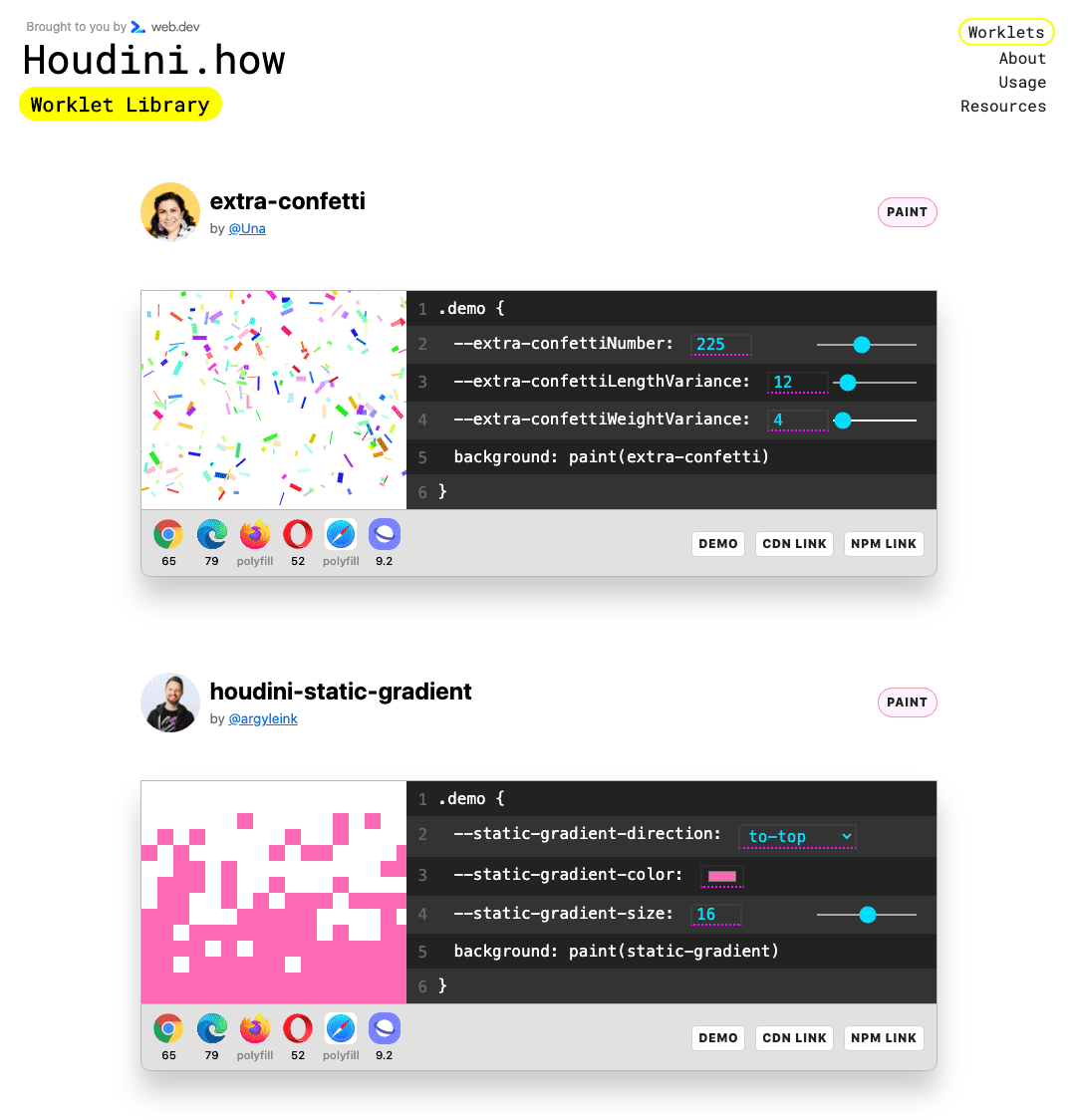
Houdini.how

Houdini.how est une bibliothèque et une référence pour les worklets et les ressources Houdini. Il fournit tout ce que vous devez savoir sur CSS Houdini : la compatibilité des navigateurs, un aperçu de ses différentes API, des informations sur l'utilisation, des ressources supplémentaires et des exemples de worklet de peinture en direct. Chaque exemple sur Houdini.how est basé sur l'API CSS Paint, ce qui signifie qu'ils fonctionnent tous sur les navigateurs modernes. Essayez !
Utiliser Houdini
Les worklets Houdini doivent être exécutés via un serveur localement ou sur HTTPS en production. Pour utiliser un worklet Houdini, vous devez l'installer localement ou utiliser un réseau de diffusion de contenu (CDN) tel que unpkg pour diffuser les fichiers. Vous devrez ensuite enregistrer le worklet localement.
Il existe plusieurs façons d'inclure les worklets de la galerie Houdini.how dans vos propres projets Web. Vous pouvez les utiliser via un CDN pour le prototypage ou gérer vous-même les worklets à l'aide de modules npm. Dans les deux cas, vous devez également inclure le polyfill CSS Paint pour vous assurer qu'ils sont compatibles avec tous les navigateurs.
1. Prototyper avec un CDN
Lorsque vous vous inscrivez depuis unpkg, vous pouvez créer un lien direct vers le fichier worklet.js sans avoir à installer le worklet localement. Unpkg sera résolu en worklet.js en tant que script principal, ou vous pouvez le spécifier vous-même. Unpkg ne provoque pas de problèmes CORS, car il est diffusé via HTTPS.
CSS.paintWorklet.addModule("https://unpkg.com/<package-name>");
Notez que cela n'enregistre pas les propriétés personnalisées pour la syntaxe et les valeurs de remplacement. Au lieu de cela, elles disposent chacune de valeurs de remplacement intégrées au worklet.
Pour enregistrer les propriétés personnalisées (facultatif), incluez également le fichier properties.js.
<script src="https://unpkg.com/<package-name>/properties.js"></script>
Pour inclure le polyfill CSS Paint avec unpkg :
<script src="https://unpkg.com/css-paint-polyfill"></script>
2. Gérer les worklets via NPM
Installez votre worklet depuis npm :
npm install <package-name>
npm install css-paint-polyfill
L'importation de ce package n'injecte pas automatiquement le worklet de peinture. Pour installer le worklet, vous devez générer une URL qui correspond au fichier worklet.js du package, puis l'enregistrer. Pour ce faire, utilisez :
CSS.paintWorklet.addModule(..file-path/worklet.js)
Le nom et le lien du package npm sont disponibles sur chaque fiche de worklet.
Vous devrez également inclure le CSS Paint Polyfill via un script ou l'importer directement, comme vous le feriez avec un framework ou un bundler.
Voici un exemple d'utilisation de Houdini avec le polyfill de peinture dans les bundlers modernes :
import 'css-paint-polyfill';
import '<package-name>/properties.js'; // optionally register properties
import workletURL from 'url:<package-name>/worklet.js';
CSS.paintWorklet.addModule(workletURL);
Contribuer
Maintenant que vous avez testé quelques exemples Houdini, c'est à votre tour de contribuer ! Houdini.how n'héberge aucun worklet lui-même, mais présente plutôt le travail de la communauté. Si vous souhaitez envoyer un worklet ou une ressource, consultez le dépôt GitHub qui contient les consignes de contribution. Nous avons hâte de découvrir vos prochaines créations.


