Houdini paint worklet'leri ile CSS'nizi güçlendirmek için birkaç tıklama yeterlidir.
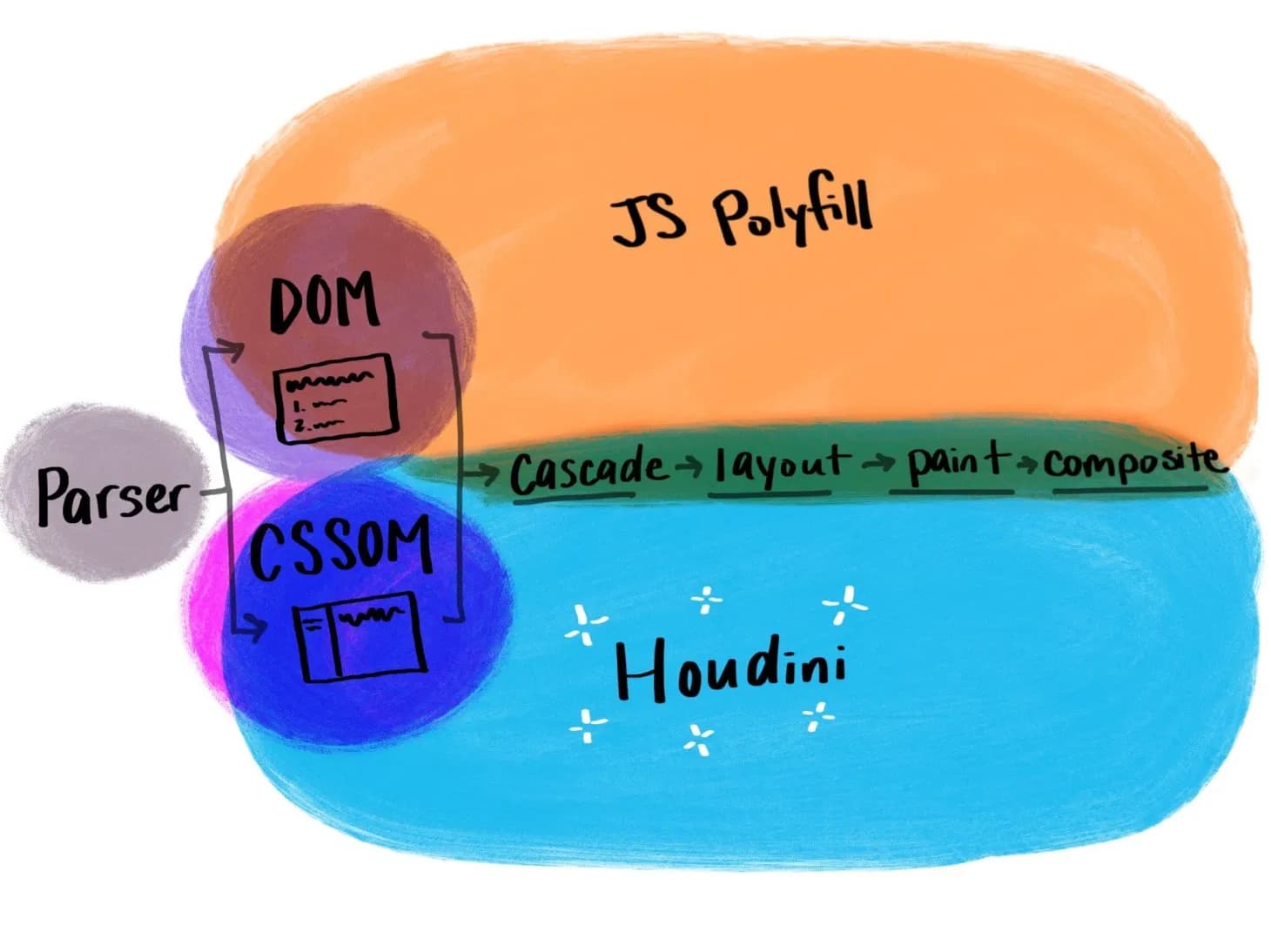
CSS Houdini, geliştiricilere yazdıkları stiller üzerinde çok daha fazla kontrol ve güç veren bir dizi düşük seviyeli tarayıcı API'sini tanımlayan genel bir terimdir.

Houdini, Typed Object Model ile daha anlamlı CSS'ye olanak tanır. Geliştiriciler, Özellikler ve Değerler API'si aracılığıyla söz dizimi, varsayılan değerler ve devralma içeren gelişmiş CSS özel özellikleri tanımlayabilir.
Ayrıca, yazarların tarayıcının oluşturma motorunun stil ve düzen sürecine bağlanmasını kolaylaştırarak bir dizi olasılık sunan boyama, düzen ve animasyon işletleri de tanıtılıyor.
Houdini iş parçacıklarını anlama
Houdini iş parçacıkları, ana ileti dizisi dışında çalışan ve gerektiğinde çağrılabilen tarayıcı talimatlarıdır. Worklet'ler, belirli görevleri yerine getirmek için modüler CSS yazmanıza olanak tanır ve içe aktarıp kaydetmek için tek bir JavaScript satırı gerekir. CSS stili için hizmet çalışanlarına benzer şekilde, Houdini iş parçacıkları uygulamanıza kaydedilir ve kaydedildikten sonra CSS'nizde adıyla kullanılabilir.
Worklet dosyası yazma Worklet modülünü kaydetme (CSS.paintWorklet.addModule(workletURL)) Worklet'i kullanma
(background: paint(confetti))
CSS Painting API ile kendi özelliklerinizi uygulama
CSS Painting API, bu tür bir işçiye (Paint işçisi) örnektir ve geliştiricilerin, CSS'de doğrudan arka plan, kenarlık, maske vb. olarak kullanılabilecek tuval benzeri özel boyama işlevleri tanımlamasına olanak tanır. CSS Paint'i kendi kullanıcı arayüzlerinizde kullanabileceğiniz çok sayıda olasılık vardır.
Örneğin, bir tarayıcının eğimli kenarlıklar özelliğini uygulamayı beklemeden kendi Paint worklet'inizi yazabilir veya yayınlanmış mevcut bir worklet'i kullanabilirsiniz. Ardından, border-radius kullanmak yerine bu işleti sınırlara ve kırpmaya uygulayın.
.angled {
--corner-radius: 15 0 0 0;
--paint-color: #6200ee;
--stroke-weight: 0;
/* Mask every angled button with fill mode */
-webkit-mask: paint(angled-corners, filled);
}
.outline {
--stroke-weight: 1;
/* Paint outline */
border-image: paint(angled-corners, outlined) 0 fill !important;
}
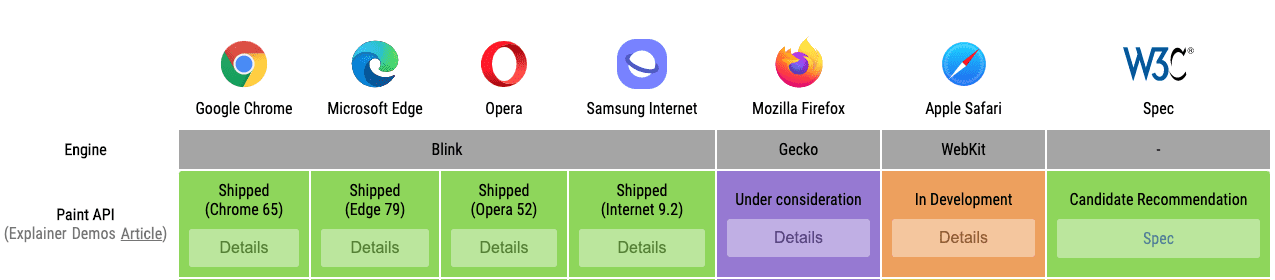
CSS Painting API, şu anda en iyi desteklenen Houdini API'lerinden biridir ve spesifikasyonu W3C aday önerisidir. Şu anda tüm Chromium tabanlı tarayıcılarda etkinleştirilmiş olup Safari'de kısmen desteklenmektedir ve Firefox için değerlendirme aşamasındadır.

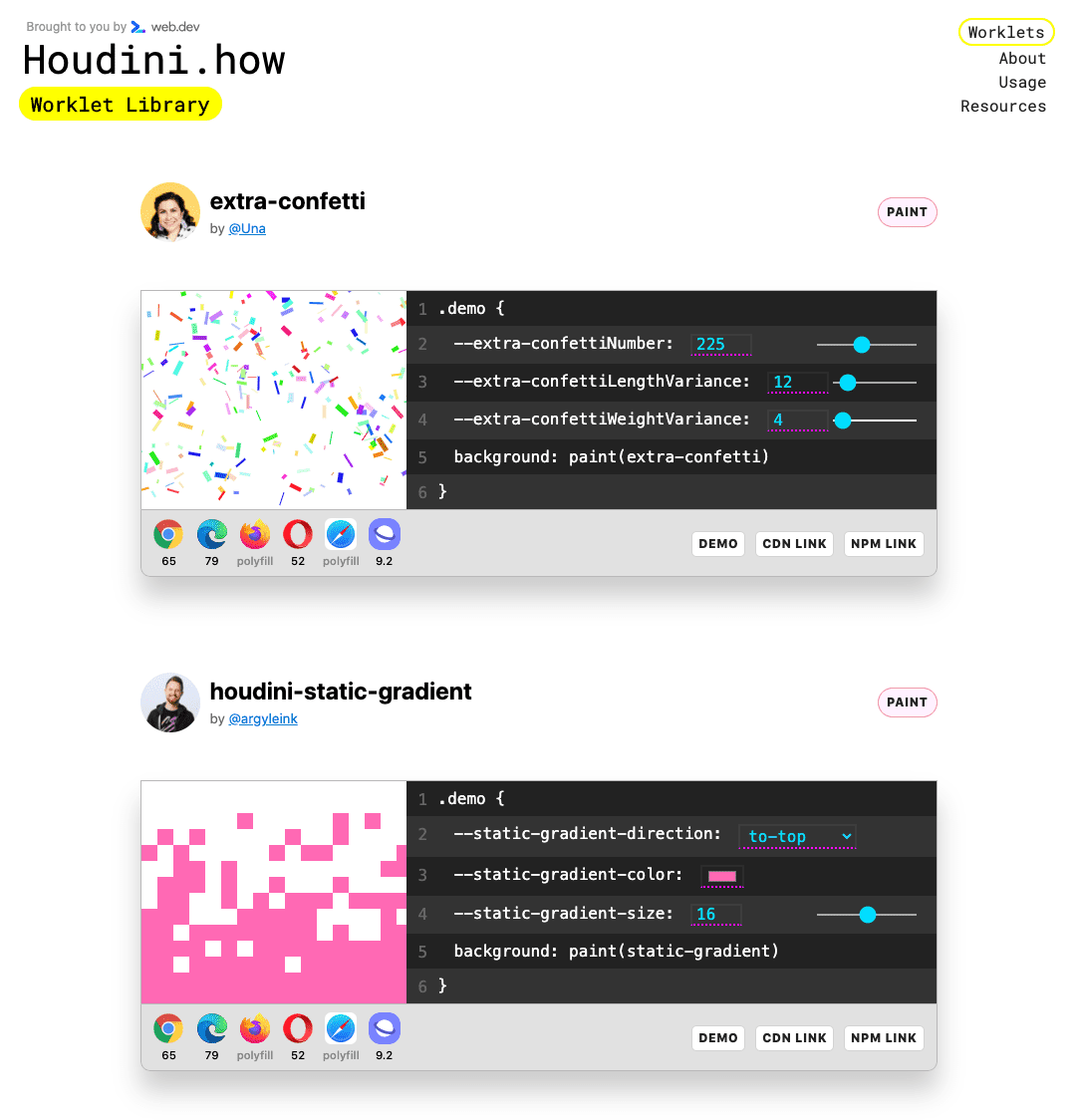
Ancak tam tarayıcı desteği olmasa bile Houdini Paint API ile yaratıcılığınızı konuşturabilir ve CSS Paint Polyfill ile stillerinizin tüm modern tarayıcılarda çalıştığını görebilirsiniz. Ayrıca, birkaç benzersiz uygulamayı sergilemek, kaynak ve işlev kitaplığı sağlamak için ekibim houdini.how'u oluşturdu.
Houdini.how

Houdini.how, Houdini işlevleri ve kaynakları için bir kitaplık ve referanstır. CSS Houdini hakkında bilmeniz gereken her şeyi (tarayıcı desteği, çeşitli API'lerine dair genel bakış, kullanım bilgileri, ek kaynaklar ve canlı boyama işleti örnekleri) sunar. Houdini.how'daki her örnek, CSS Paint API tarafından desteklenir. Bu nedenle, her biri tüm modern tarayıcılarda çalışır. Hemen deneyin.
Houdini'yi kullanma
Houdini iş parçacıkları yerel olarak bir sunucu üzerinden veya üretimde HTTPS üzerinden çalıştırılmalıdır. Houdini işletiyle çalışmak için dosyaları yerel olarak yüklemeniz veya dosyaları yayınlamak üzere unpkg gibi bir içerik yayınlama ağı (CDN) kullanmanız gerekir. Ardından, iş öğesini yerel olarak kaydetmeniz gerekir.
Houdini.how showcase worklet'lerini kendi web projelerinize dahil etmenin birkaç yolu vardır. Bunlar, prototip oluşturma kapasitesinde bir CDN aracılığıyla kullanılabilir veya npm modüllerini kullanarak işlevleri kendiniz yönetebilirsiniz. Her iki durumda da tarayıcılar arası uyumluluk için CSS Paint Polyfill'i eklemeniz gerekir.
1. CDN ile prototip oluşturma
unpkg'den kaydolurken worklet'i yerel olarak yüklemenize gerek kalmadan doğrudan worklet.js dosyasına bağlantı verebilirsiniz. Unpkg, ana komut dosyası olarak worklet.js'yi kullanır veya bunu kendiniz belirtebilirsiniz. HTTPS üzerinden sunulduğu için Unpkg, CORS sorunlarına neden olmaz.
CSS.paintWorklet.addModule("https://unpkg.com/<package-name>");
Bu işlemin, söz dizimi ve yedek değerler için özel özellikleri kaydetmediğini unutmayın. Bunun yerine, her birinin işlete yerleştirilmiş yedek değerleri vardır.
İsteğe bağlı olarak özel özellikleri kaydetmek için properties.js dosyasını da ekleyin.
<script src="https://unpkg.com/<package-name>/properties.js"></script>
CSS Paint Polyfill'i unpkg ile dahil etmek için:
<script src="https://unpkg.com/css-paint-polyfill"></script>
2. NPM aracılığıyla işlevleri yönetme
Worklet'inizi npm'den yükleyin:
npm install <package-name>
npm install css-paint-polyfill
Bu paketin içe aktarılması, boyama işletiğini otomatik olarak eklemez. İşletimi yüklemek için paketin worklet.js dosyasına çözümlenen bir URL oluşturmanız ve bunu kaydetmeniz gerekir. Bunu yapmak için:
CSS.paintWorklet.addModule(..file-path/worklet.js)
npm paketinin adı ve bağlantısı her bir işleti kartında bulunabilir.
Ayrıca, CSS Paint Polyfill'i komut dosyası aracılığıyla eklemeniz veya doğrudan içe aktarmanız gerekir. Bunu, bir çerçeve ya da paketleyiciyle yapacağınız gibi yapabilirsiniz.
Aşağıda, modern paketleyicilerde Houdini'yi paint polyfill ile kullanma örneği verilmiştir:
import 'css-paint-polyfill';
import '<package-name>/properties.js'; // optionally register properties
import workletURL from 'url:<package-name>/worklet.js';
CSS.paintWorklet.addModule(workletURL);
Katkıda bulun
Houdini örnekleriyle biraz oynadığınıza göre şimdi kendi örneklerinizi gönderme sırası sizde. Houdini.how, herhangi bir işlevsel öğeyi kendisi barındırmaz ve bunun yerine topluluğun çalışmalarını sergiler. Göndermek istediğiniz bir iş öğesi veya kaynak varsa katkı yönergelerinin yer aldığı GitHub deposuna göz atın. Hazırlayacağınız tasarımları sabırsızlıkla bekliyoruz.


