يمكنك تحسين أداء CSS باستخدام أدوات Houdini paint worklets ببضع نقرات فقط.
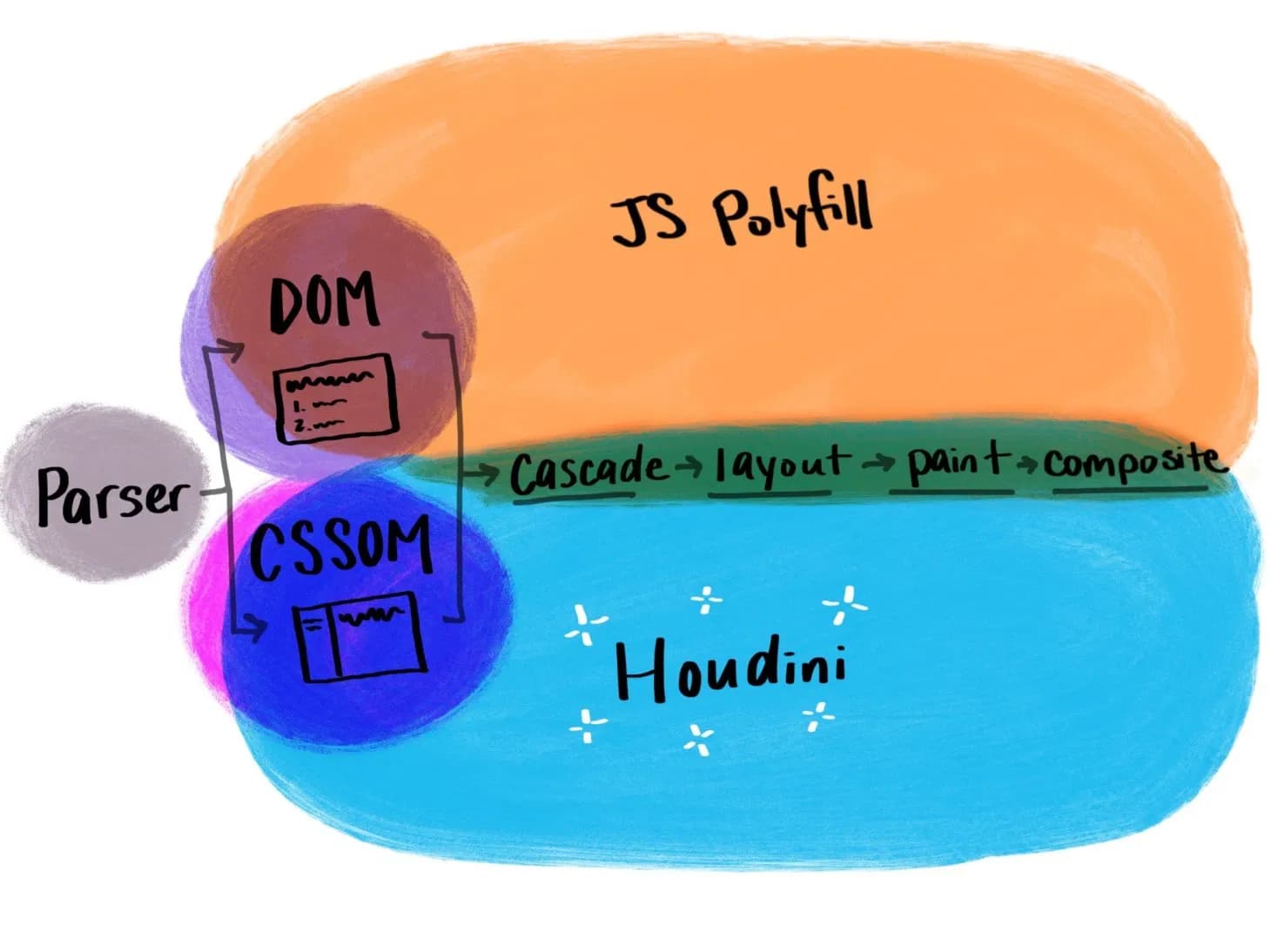
CSS Houdini هو مصطلح شامل يصف سلسلة من واجهات برمجة التطبيقات المنخفضة المستوى في المتصفّح تمنح المطوّرين المزيد من التحكّم في الأنماط التي يكتبونها.

تتيح Houdini استخدام CSS أكثر دلالةً مع نموذج الكائنات المكتوبة. يمكن للمطوّرين تحديد خصائص CSS المخصّصة المتقدّمة باستخدام البنية والقيم التلقائية والميراث من خلال Properties and Values API.
تقدّم هذه الميزة أيضًا worklet للرسم والتنسيق والحركة، ما يتيح مجموعة كبيرة من الإمكانات، وذلك من خلال تسهيل ربط المؤلّفين بعملية التنسيق والتصميم في محرك العرض الخاص بالمتصفّح.
التعرّف على worklet في Houdini
إنّ worklet في Houdini هي تعليمات متصفّح يتم تنفيذها خارج سلسلة التعليمات الرئيسية ويمكن استدعاؤها عند الحاجة. تتيح لك Worklet كتابة CSS نمطي لإنجاز مهام معيّنة، وتتطلّب سطرًا واحدًا من JavaScript لاستيرادها وتسجيلها. تمامًا مثل عاملي الخدمة لنمط CSS، يتم تسجيل worklet في Houdini في تطبيقك، ويمكنك استخدامها في CSS بالاسم بعد تسجيلها.
كتابة ملف worklet وتسجيل وحدة worklet (CSS.paintWorklet.addModule(workletURL)) استخدام worklet
(background: paint(confetti))
تنفيذ ميزاتك الخاصة باستخدام CSS Painting API
واجهة برمجة التطبيقات CSS Painting API هي مثال على أحد عناصر worklet هذه (عنصر Paint worklet)، وهي تتيح للمطوّرين تحديد دوال رسم مخصّصة شبيهة بلوحة الرسم يمكن استخدامها مباشرةً في CSS كخلفيات وحدود وأقنعة وغير ذلك. تتوفّر مجموعة كبيرة من الإمكانات التي يمكنك الاستفادة منها عند استخدام CSS Paint في واجهات المستخدم الخاصة بك.
على سبيل المثال، بدلاً من انتظار متصفّح لتنفيذ ميزة الحدود المائلة، يمكنك كتابة Paint worklet الخاص بك أو استخدام Paint worklet حالي منشور. بعد ذلك، بدلاً من استخدام border-radius، طبِّق worklet هذا على الحدود والقص.
.angled {
--corner-radius: 15 0 0 0;
--paint-color: #6200ee;
--stroke-weight: 0;
/* Mask every angled button with fill mode */
-webkit-mask: paint(angled-corners, filled);
}
.outline {
--stroke-weight: 1;
/* Paint outline */
border-image: paint(angled-corners, outlined) 0 fill !important;
}
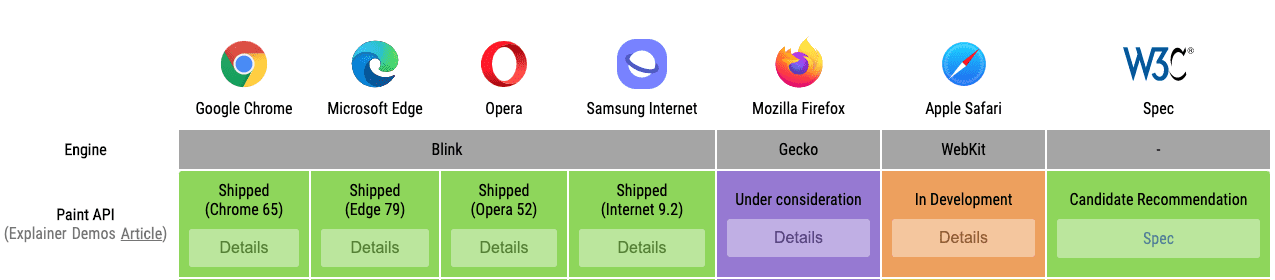
تُعدّ CSS Painting API حاليًا إحدى أفضل واجهات برمجة تطبيقات Houdini المتوافقة، إذ إنّ مواصفاتها هي اقتراح مرشّح من W3C. وهي متاحة حاليًا في جميع المتصفّحات المستندة إلى Chromium، ومتوافقة جزئيًا مع Safari، ويجري النظر في إتاحتها في Firefox.

ولكن حتى بدون توفّر الدعم الكامل للمتصفّح، سيظل بإمكانك إطلاق العنان لإبداعك باستخدام Houdini Paint API ومشاهدة أنماطك تعمل على جميع المتصفّحات الحديثة باستخدام CSS Paint Polyfill. ولعرض بعض عمليات التنفيذ الفريدة، بالإضافة إلى توفير مكتبة للموارد والوحدات الصغيرة، أنشأ فريقي الموقع الإلكتروني houdini.how.
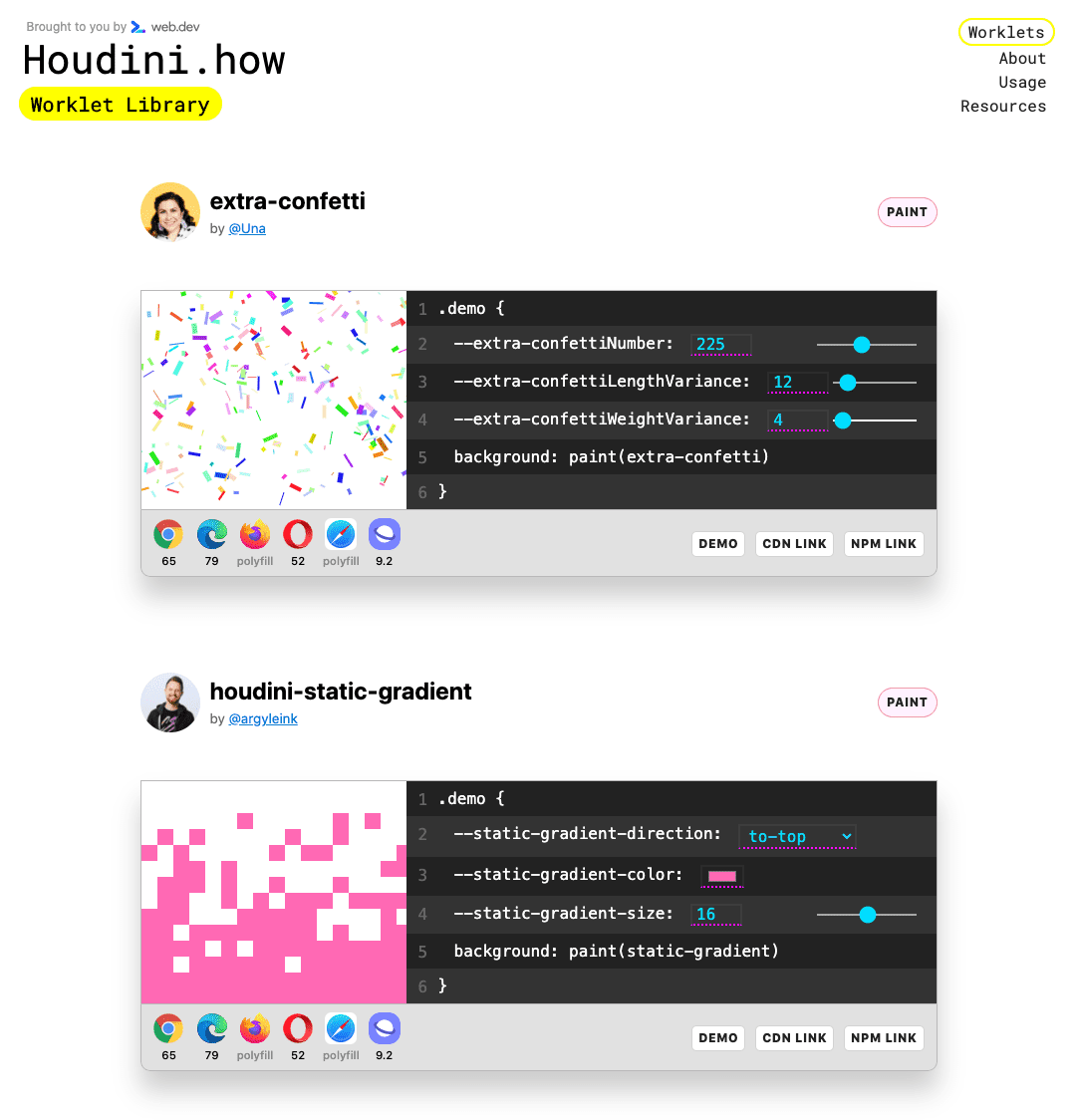
Houdini.how

Houdini.how هي مكتبة ومرجع لعناصر Houdini الصغيرة ومواردها. ويوفّر هذا المستودع كل ما تحتاج إلى معرفته عن CSS Houdini، بما في ذلك المتصفحات المتوافقة ونظرة عامة على واجهات برمجة التطبيقات المختلفة ومعلومات الاستخدام ومراجع إضافية وعينات من worklet للرسم المباشر. تستند كل عيّنة على Houdini.how إلى CSS Paint API، ما يعني أنّ كل عيّنة تعمل على جميع المتصفّحات الحديثة. جرِّبها الآن.
استخدام Houdini
يجب تشغيل worklet في Houdini إما عبر خادم محلي أو على HTTPS في مرحلة الإنتاج. من أجل استخدام worklet في Houdini، عليك تثبيته محليًا أو استخدام شبكة توصيل المحتوى (CDN) مثل unpkg لعرض الملفات. بعد ذلك، عليك تسجيل Worklet على الجهاز.
هناك بعض الطرق لتضمين worklets الخاصة بعرض Houdini.how في مشاريع الويب الخاصة بك. يمكن استخدامها من خلال شبكة توصيل المحتوى (CDN) في سياق إنشاء نماذج أولية، أو يمكنك إدارة worklet بنفسك باستخدام وحدات npm. في كلتا الحالتين، عليك أيضًا تضمين CSS Paint Polyfill لضمان توافقها مع جميع المتصفحات.
1. إنشاء نماذج أولية باستخدام شبكة توصيل المحتوى
عند التسجيل من unpkg، يمكنك الربط مباشرةً بملف worklet.js بدون الحاجة إلى تثبيت worklet على الجهاز. سيتم حلّ Unpkg إلى worklet.js كنص برمجي رئيسي، أو يمكنك تحديده بنفسك. لن يتسبب Unpkg في حدوث مشاكل CORS، لأنّه يتم عرضه عبر HTTPS.
CSS.paintWorklet.addModule("https://unpkg.com/<package-name>");
يُرجى العِلم أنّ هذا الإجراء لا يسجّل السمات المخصّصة للصيغة والقيم الاحتياطية. بدلاً من ذلك، تحتوي كل منها على قيم احتياطية مضمّنة في Worklet.
لتسجيل الخصائص المخصّصة بشكل اختياري، أدرِج ملف properties.js أيضًا.
<script src="https://unpkg.com/<package-name>/properties.js"></script>
لتضمين CSS Paint Polyfill مع unpkg، اتّبِع الخطوات التالية:
<script src="https://unpkg.com/css-paint-polyfill"></script>
2. إدارة Worklet من خلال NPM
ثبِّت Worklet من npm:
npm install <package-name>
npm install css-paint-polyfill
لا تؤدي استيراد هذه الحزمة إلى إدخال أداة paint worklet تلقائيًا. لتثبيت worklet، عليك إنشاء عنوان URL يؤدي إلى worklet.js الخاص بالحزمة، ثم تسجيله. يمكنك إجراء ذلك باستخدام:
CSS.paintWorklet.addModule(..file-path/worklet.js)
يمكن العثور على اسم حزمة npm ورابطها في كل بطاقة من بطاقات worklet.
عليك أيضًا تضمين CSS Paint Polyfill من خلال نص برمجي أو استيراده مباشرةً، كما تفعل مع إطار عمل أو أداة تجميع.
في ما يلي مثال على كيفية استخدام Houdini مع أداة polyfill للرسم في أدوات التجميع الحديثة:
import 'css-paint-polyfill';
import '<package-name>/properties.js'; // optionally register properties
import workletURL from 'url:<package-name>/worklet.js';
CSS.paintWorklet.addModule(workletURL);
المساهمة
بعد أن جرّبت بعض الأمثلة على Houdini، حان دورك للمساهمة بأمثلة من تصميمك. لا يستضيف موقع Houdini.how أي worklet بنفسه، بل يعرض أعمال المنتدى. إذا كان لديك عنصر صغير أو مرجع تريد إرساله، يمكنك الاطّلاع على مستودع github الذي يتضمّن إرشادات المساهمة. نحن متحمّسون لرؤية ما ستنشئه.

