Sie können Ihr CSS mit Houdini-Paint-Worklets mit nur wenigen Klicks optimieren.
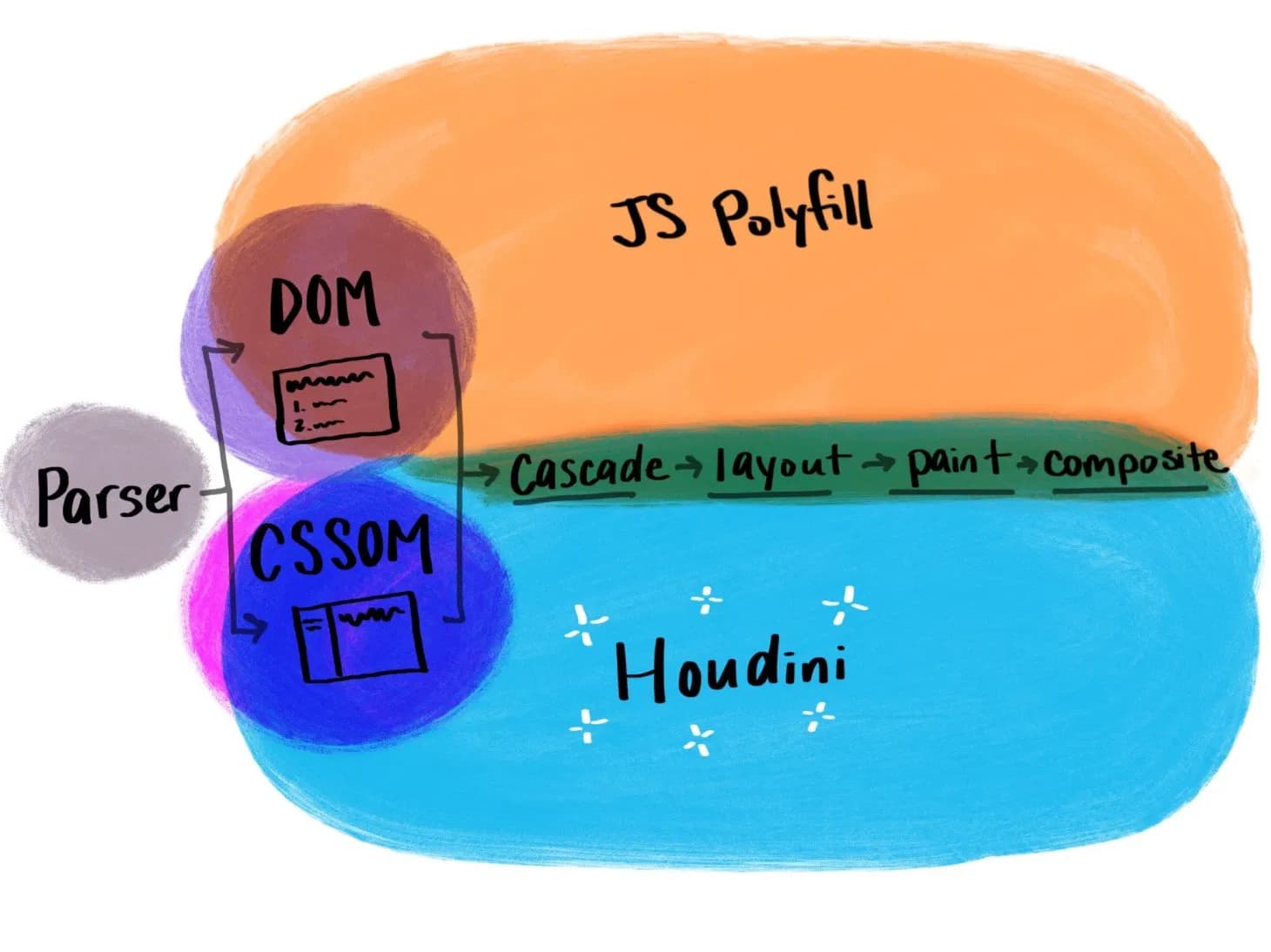
CSS Houdini ist ein Sammelbegriff für eine Reihe von Browser-APIs auf niedriger Ebene, die Entwicklern viel mehr Kontrolle und Möglichkeiten bei der Gestaltung ihrer Styles bieten.

Houdini ermöglicht semantischeres CSS mit dem Typed Object Model. Entwickler können mit der Properties and Values API erweiterte benutzerdefinierte CSS-Eigenschaften mit Syntax, Standardwerten und Vererbung definieren.
Außerdem werden Worklets für Paint, Layout und Animation eingeführt, die eine Vielzahl von Möglichkeiten eröffnen, da Autoren einfacher in den Styling- und Layoutprozess der Rendering-Engine des Browsers eingreifen können.
Houdini-Worklets
Houdini-Worklets sind Browseranweisungen, die außerhalb des Hauptthreads ausgeführt und bei Bedarf aufgerufen werden können. Mit Worklets können Sie modularen CSS-Code schreiben, um bestimmte Aufgaben zu erledigen. Zum Importieren und Registrieren ist nur eine einzige JavaScript-Zeile erforderlich. Ähnlich wie Service Worker für CSS-Stile werden Houdini-Worklets in Ihrer Anwendung registriert. Nach der Registrierung können sie in Ihrem CSS anhand des Namens verwendet werden.
Worklet-Datei schreiben Worklet-Modul registrieren (CSS.paintWorklet.addModule(workletURL)) Worklet verwenden (background: paint(confetti))
Eigene Funktionen mit der CSS Painting API implementieren
Die CSS Painting API ist ein Beispiel für ein solches Worklet (das Paint-Worklet). Damit können Entwickler canvasähnliche benutzerdefinierte Malfunktionen definieren, die direkt in CSS als Hintergründe, Rahmen, Masken usw. verwendet werden können. Es gibt unzählige Möglichkeiten, CSS Paint in Ihren eigenen Benutzeroberflächen zu verwenden.
Anstatt beispielsweise darauf zu warten, dass ein Browser eine Funktion für abgewinkelte Rahmen implementiert, können Sie Ihr eigenes Paint-Worklet schreiben oder ein vorhandenes veröffentlichtes Worklet verwenden. Wenden Sie dieses Worklet dann anstelle von „border-radius“ auf Rahmen und Clipping an.
.angled {
--corner-radius: 15 0 0 0;
--paint-color: #6200ee;
--stroke-weight: 0;
/* Mask every angled button with fill mode */
-webkit-mask: paint(angled-corners, filled);
}
.outline {
--stroke-weight: 1;
/* Paint outline */
border-image: paint(angled-corners, outlined) 0 fill !important;
}
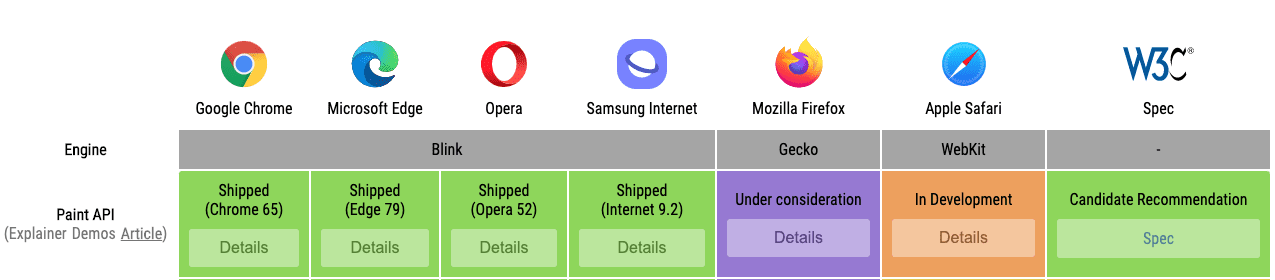
Die CSS Painting API ist derzeit eine der am besten unterstützten Houdini-APIs. Ihre Spezifikation ist eine W3C-Kandidatenempfehlung. Sie ist derzeit in allen Chromium-basierten Browsern aktiviert, wird in Safari teilweise unterstützt und wird für Firefox in Erwägung gezogen.

Auch ohne vollständige Browserunterstützung können Sie mit der Houdini Paint API kreativ werden und Ihre Stile mit dem CSS Paint Polyfill in allen modernen Browsern verwenden. Um einige einzigartige Implementierungen zu präsentieren und eine Ressourcen- und Worklet-Bibliothek bereitzustellen, hat mein Team houdini.how entwickelt.
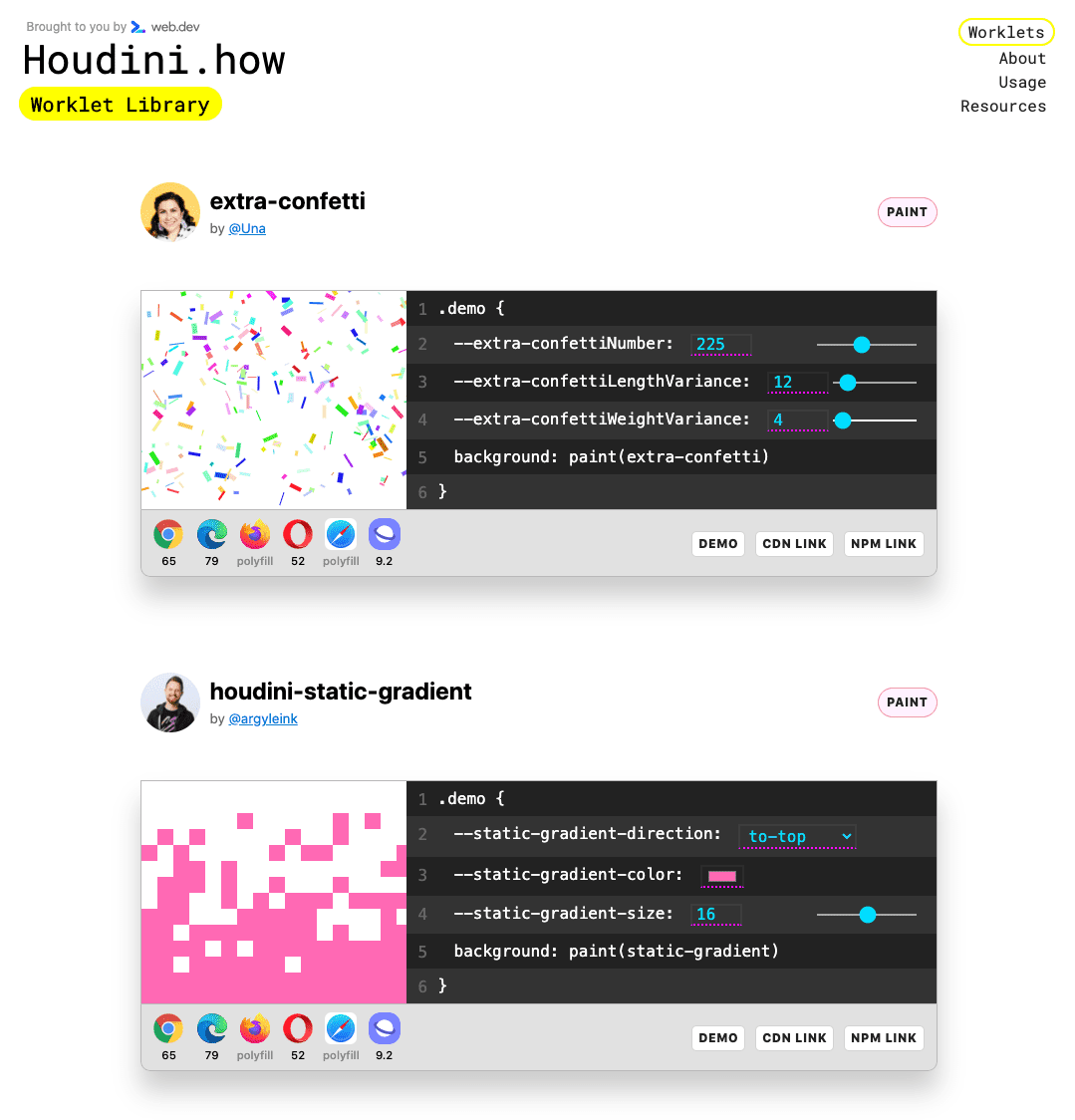
Houdini.how

Houdini.how ist eine Bibliothek und Referenz für Houdini-Worklets und -Ressourcen. Hier finden Sie alles, was Sie über CSS Houdini wissen müssen: Browserunterstützung, eine Übersicht der verschiedenen APIs, Informationen zur Verwendung, zusätzliche Ressourcen und Beispiele für Paint Worklets. Jedes Beispiel auf Houdini.how basiert auf der CSS Paint API und funktioniert daher in allen modernen Browsern. Probieren Sie es aus!
Houdini verwenden
Houdini-Worklets müssen entweder lokal über einen Server oder in der Produktionsumgebung über HTTPS ausgeführt werden. Wenn Sie mit einem Houdini-Worklet arbeiten möchten, müssen Sie es entweder lokal installieren oder ein Content Delivery Network (CDN) wie unpkg verwenden, um die Dateien bereitzustellen. Anschließend müssen Sie das Worklet lokal registrieren.
Es gibt verschiedene Möglichkeiten, die Showcase-Worklets von Houdini.how in Ihre eigenen Webprojekte einzubinden. Sie können entweder über ein CDN für Prototypen verwendet werden oder Sie können die Worklets selbst mit npm-Modulen verwalten. In jedem Fall sollten Sie auch das CSS Paint Polyfill einbinden, um die browserübergreifende Kompatibilität zu gewährleisten.
1. Prototyping mit einem CDN
Wenn Sie sich über unpkg registrieren, können Sie direkt auf die Datei „worklet.js“ verweisen, ohne das Worklet lokal installieren zu müssen. Unpkg wird als Hauptskript zu worklet.js aufgelöst. Sie können es aber auch selbst angeben. Unpkg verursacht keine CORS-Probleme, da es über HTTPS bereitgestellt wird.
CSS.paintWorklet.addModule("https://unpkg.com/<package-name>");
Die benutzerdefinierten Eigenschaften für Syntax und Fallback-Werte werden dadurch nicht registriert. Stattdessen sind in das Worklet jeweils Fallback-Werte eingebettet.
Wenn Sie die benutzerdefinierten Properties optional registrieren möchten, fügen Sie auch die Datei „properties.js“ ein.
<script src="https://unpkg.com/<package-name>/properties.js"></script>
So binden Sie das CSS Paint-Polyfill mit unpkg ein:
<script src="https://unpkg.com/css-paint-polyfill"></script>
2. Worklets über NPM verwalten
Installieren Sie das Worklet über npm:
npm install <package-name>
npm install css-paint-polyfill
Beim Importieren dieses Pakets wird das Paint-Worklet nicht automatisch eingefügt. Um das Worklet zu installieren, müssen Sie eine URL generieren, die auf „worklet.js“ des Pakets verweist, und diese registrieren. Dazu stehen folgende Optionen zur Verfügung:
CSS.paintWorklet.addModule(..file-path/worklet.js)
Der Name und der Link des npm-Pakets sind auf jeder Worklet-Karte zu finden.
Sie müssen das CSS Paint Polyfill auch über ein Skript einfügen oder direkt importieren, wie Sie es bei einem Framework oder Bundler tun würden.
Hier sehen Sie ein Beispiel für die Verwendung von Houdini mit dem Paint-Polyfill in modernen Bundlern:
import 'css-paint-polyfill';
import '<package-name>/properties.js'; // optionally register properties
import workletURL from 'url:<package-name>/worklet.js';
CSS.paintWorklet.addModule(workletURL);
Beitragen
Nachdem Sie nun einige Houdini-Beispiele ausprobiert haben, sind Sie an der Reihe, eigene Beispiele beizusteuern. Houdini.how hostet keine Worklets selbst, sondern präsentiert die Arbeit der Community. Wenn Sie ein Worklet oder eine Ressource einreichen möchten, lesen Sie das GitHub-Repository mit den Richtlinien für Beiträge. Wir sind gespannt auf Ihre Ideen!

